streampack の Tanaka です。
つい先日に Amazon Interactive Video Service(IVS)が発表されました。
IVSとは、マネージドなライブ配信ソリューション + インタラクティブな動画体験を提供するサービスです。
数ステップでライブ配信チャンネルの作成から視聴までできるのが、プロ向けである AWS Media Services と比べると、魅力なサービスの一つとなっております。
インタラクティブな動画体験の具体的な詳細・実装方法はドキュメント見る限りだと現時点ではなさそうですが、下記のようなことがドキュメントで提供されております。
- ライブチャット
- 投票
- eコマース商品への誘導
- リアルタイム質疑応答
https://aws.amazon.com/jp/ivs/
今回は配信から視聴までの簡単さを共有させていただきます。
配信設定
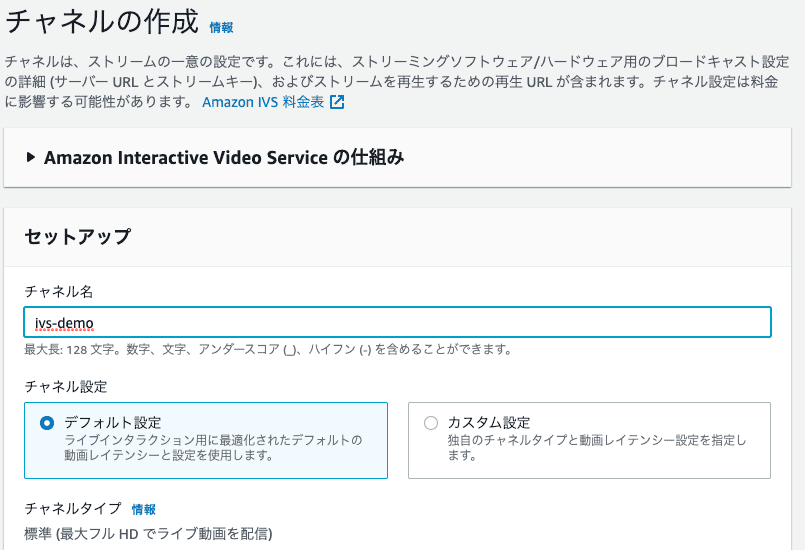
ステップ1 – チャンネル作成
まずは、配信のセットアップのために、チャンネルを作成します。

ステップ2 – ストリームを配信
ストリームキーと配信URLが払い出されます。
“ステップ3 – エンコーダーを使って配信” で使用するので、メモしておきます。

ステップ3 – エンコーダーを使って配信
今回は FFMPEG のソフトウェアエンコーダーを使って配信します。
$ ffmpeg -re -stream_loop -1 -i ~/Desktop/story-for-sample.mp4 -vcodec copy -acodec copy -flags +loop-global_header -f flv "rtmps://xxxxxxx.global-contribute.live-video.net/app/sk_us-east-1_ZRHXQE2Wfnws_I5rmxxxxxxNLBiiEEMWCbiLLNugoZ7k"
ステップ4 – プレビュー
配信すると、”ライブストリーム”で視聴可能です。

(c)copyright 2008、Blender Foundation / www.bigbuckbunny.org
配信URLを直接Safariやプレイヤーに埋め込んでも視聴可能です。
わずか、5分足らずで配信セットアップから視聴までできました。
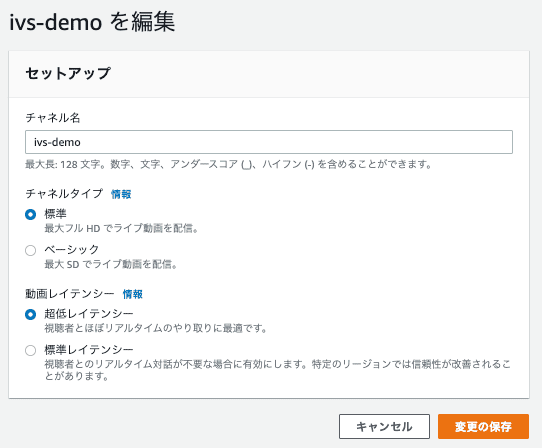
オプション

その他の配信オプションとして、
- チャンネルタイプ
- 最大フルHD
- または最大SD
- 動画のレイテンシー
- 超低レイテンシー
- 標準レイテンシー
必要最低限のオプションで、動画配信初心者でも理解しやすいオプションになってます。ライブ配信で求められる、遅延対策の超低レイテンシーをサポートしているのが、IVSの魅力的な一つです。
IVSプレイヤー
プレイヤーSDKも提供されております。
- iOS SDK
- Android SDK
- Web SDK
下記は Webベースのサンプルコードです。
広く普及しているVideoJSベースなので、しっくり来る方も多いかと思います。
https://codepen.io/amazon-ivs/pen/bdc01e977102051eae5fb85482f88276
まとめ
IVSは手軽に配信したい場合は、Media Servicesに比べると絶対にオススメです。
今後は、インタラクティブな動画の詳細アップデートに乞うご期待です。








