- 1. 概要
- 2. CloudFrontでコンテンツ圧縮を利用するには
- 3. CloudFrontのコンテンツ圧縮に関するキャッシュ動作
— 3.1. コンテンツ圧縮に関するキャッシュ動作
— 3.2. CloudFrontが圧縮可能なファイルサイズ
— 3.3. CloudFrontが圧縮可能なファイルタイプ - 4. 参考資料
概要
- 今回は、経験をもとにしたCloudFront のノウハウをご紹介します。CloudFront はデフォルトのキャッシュ動作の設定では、コンテンツのgzip圧縮を行いません。
- CloudFrontは、ビューワーがリクエストヘッダーに“Accept-Encoding: gzip”を指定してリクエストした場合は、CloudFront が自動的に特定のタイプのファイルを圧縮してレスポンスが可能です。但し、デフォルト設定ではファイル圧縮は有効ではありませんので、本記事で手順を紹介します。
- なお、コンテンツのgzip圧縮を利用するには、リクエストヘッダーに Accept-Encoding: gzip が含まれている必要があります。
CloudFrontでコンテンツ圧縮を利用するには
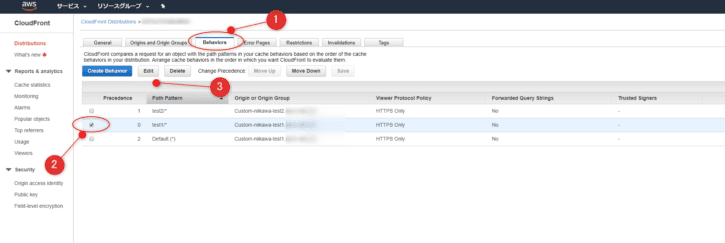
- CloudFront のディストリビューション選択し、[Behaviors]タブを開きます。
- 対象のcache behaviorを選択し、[Edit]を押します。

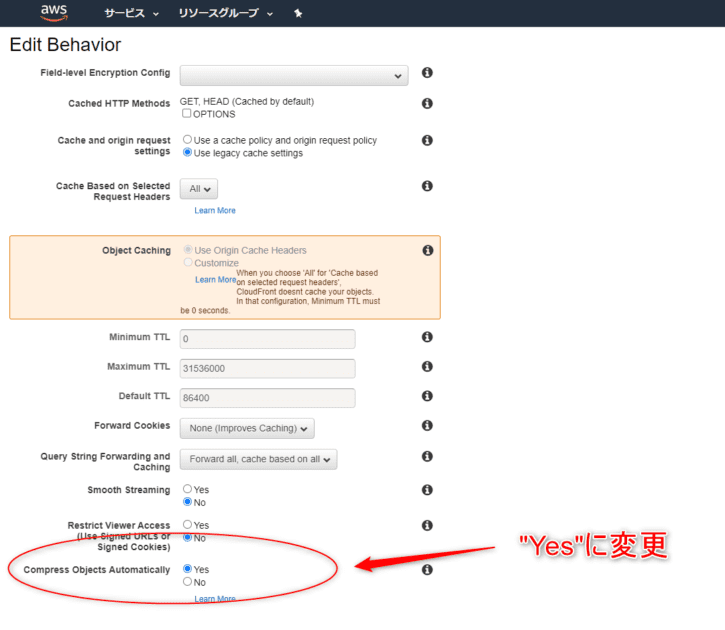
- Compress Objects Automatically の設定を”Yes” に変更します。

- [Yes, Edit]を押し、変更内容を確定します。
- ディストリビューションのStatus が”Deployed” に変わるまで待ちます。
CloudFrontのコンテンツ圧縮に関するキャッシュ動作
コンテンツ圧縮に関するキャッシュ動作
- ビューワーはリクエストに Accept-Encoding: gzip ヘッダーを指定します。CloudFrontでは、以下のキャッシュ動作を行います。
- CloudFrontはキャッシュを確認し、既に圧縮ファイルがキャッシュに存在する場合は、圧縮ファイルを返します(以降のステップはスキップ)。
- 圧縮ファイルがキャッシュに存在しない場合、CloudFront はリクエストをオリジンに転送します。
- オリジンは、リクエストされたファイルの非圧縮版を CloudFront に返します。
- CloudFront は、ファイルが圧縮可能であるかを判別します。ファイルが圧縮可能な場合、CloudFront は圧縮して、圧縮ファイルをビューワーに返し、キャッシュに追加します。(CloudFront は各エッジロケーションでファイルを圧縮します)
- ビューワーがファイルを解凍します。
CloudFrontが圧縮可能なファイルサイズ
- CloudFront は、1KB~10MB のファイルサイズが圧縮可能です。
- Content-Length ヘッダーがない場合、CloudFront はファイルを圧縮しません。(圧縮可能かどうかの判別ができません)
CloudFrontが圧縮可能なファイルタイプ
- CloudFront は、Content-Type ヘッダーに下記の値があるファイルを圧縮します。
- application/dash+xml
- application/eot
- application/font
- application/font-sfnt
- application/javascript
- application/json
- application/opentype
- application/otf
- application/pkcs7-mime
- application/protobuf
- application/rss+xml
- application/truetype
- application/ttf
- application/vnd.apple.mpegurl
- application/vnd.ms-fontobject
- application/xhtml+xml
- application/xml
- application/x-font-opentype
- application/x-font-truetype
- application/x-font-ttf
- application/x-httpd-cgi
- application/x-javascript
- application/x-mpegurl
- application/x-opentype
- application/x-otf
- application/x-perl
- application/x-ttf
- font/eot
- font/opentype
- font/otf
- font/ttf
- image/svg+xml
- text/css
- text/csv
- text/html
- text/javascript
- text/js
- text/plain
- text/richtext
- text/tab-separated-values
- text/xml
- text/x-component
- text/x-java-source
- text/x-script
- vnd.apple.mpegurl








