来週発表予定のApple Siliconとアメリカの選挙結果が気になるstreampackのfadoです。いつもクレしんで和んでいましたが一昨日からABC Newsから目が離せません。最近、AWS Elemental MediaLiveを使っていくうちに、スケジュール機能に触る機会が多くなりました。スケジュールといっても設定できるアクションがたくさんあります。一時停止、静的イメージのアクティブ化、入力スイッチなどがその一部です。この記事で取り上げたいのは利用頻度の高いであろう5つのアクションに絞ってAWSコンソール上で設定しながら簡単に説明していきます。
注意事項
AWS Elemental MediaLive(以下MediaLive)に対する知見がある方を対象とします。MediaLiveのInputソースはMP4にしています。尚、視聴の一連としてAWS Elemental MediaStoreとAmazon CloudFrontを組み合わせて設定していますが設定等はスコープ以外であるため、割愛させて頂きます。- スケジュールの検証が目的のため、
Channel Classは冗長化にせずSingle_Pipelineに設定しています - MP4フリー素材を利用しています
スケジュール内のアクションのタイプ
- 現在チャネルに送出されている入力を切り替える
- 静的イメージオーバーレイをチャネルに挿入する
- 実行中のチャネルに ID3 メタデータを挿入する
- チャネルのパイプラインを一時停止する、または一時停止を解除するなど
スケジュールの制約
- アクションの開始時刻は15秒以上、14日以下である必要があります。
- チャネルが停止中でも実行中でも設定が可能です。
- PauseにしたあとUnpause(アクション自体はPause)しない限り、チャネルが停止するまでずっとPause状態になりますのでご注意下さい。
- 「Start type」がImmediateであっても実際にチャネルに反映されるのは数秒かかります。
スケジュールを操作する方法
- AWSコンソール
- AWS CLI
- AWS SDK
AWSコンソール
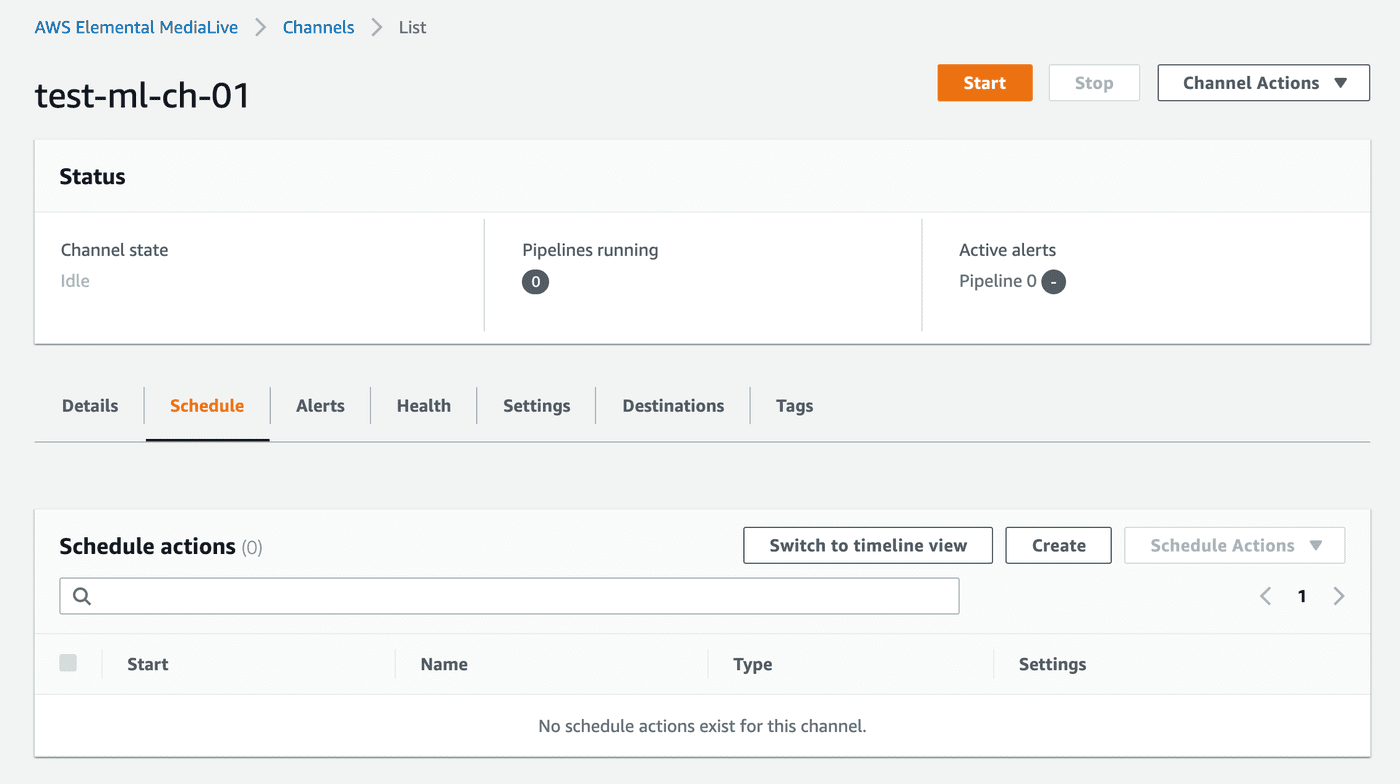
MediaLiveコンソール -> 設定済みチャネルの「Schedule」 -> 「Create」で設定できます。

1. Pause (一時停止)
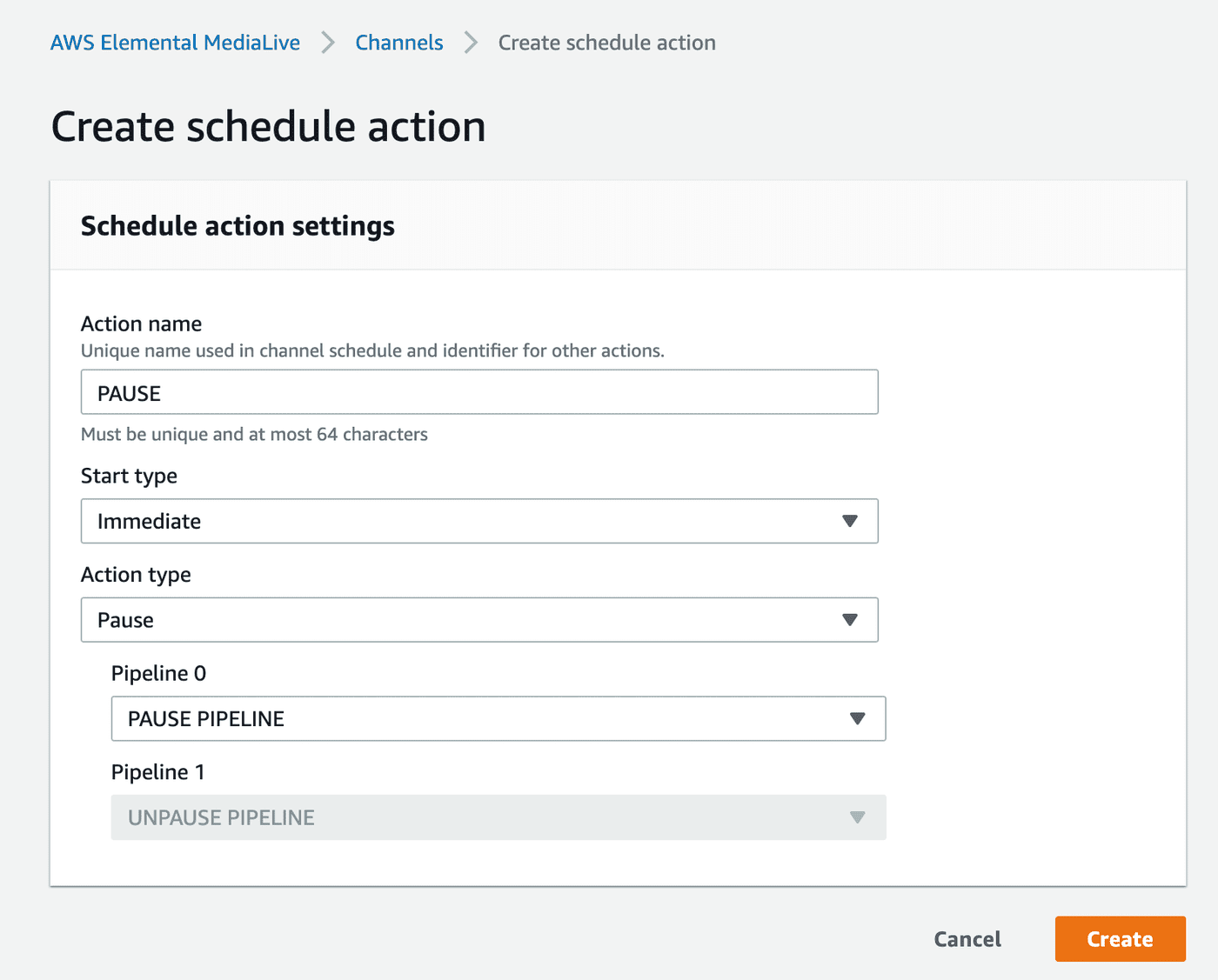
「Create」をクリックすると下記画面が出てくるので記入して下にある「Create」ボタンで作成します。即時に反映させるためにスケジュール設定の「Start type」はImmediateにします。

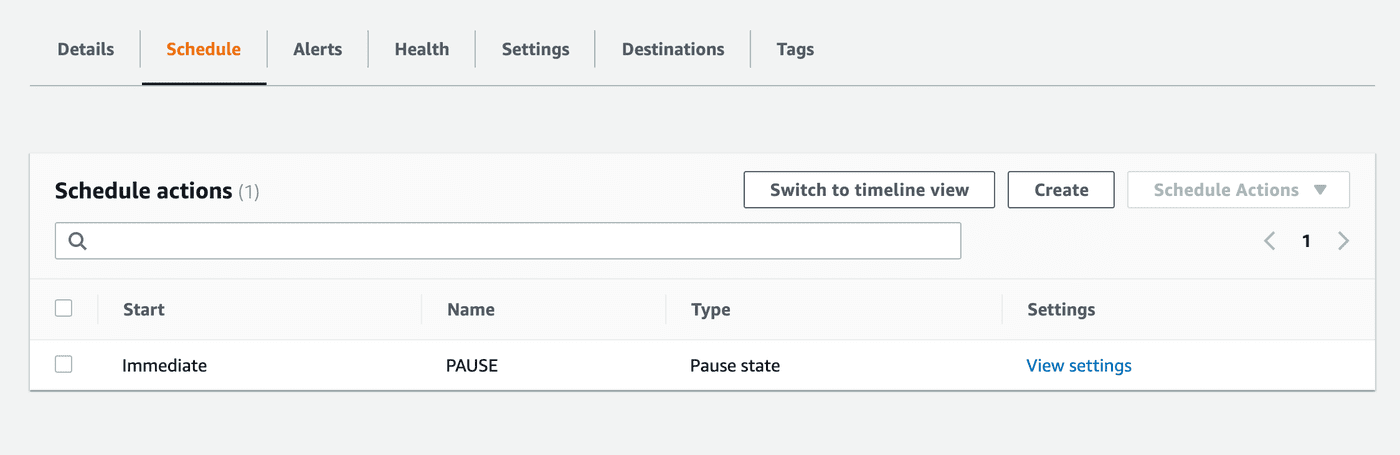
作成済みスケジュールです。

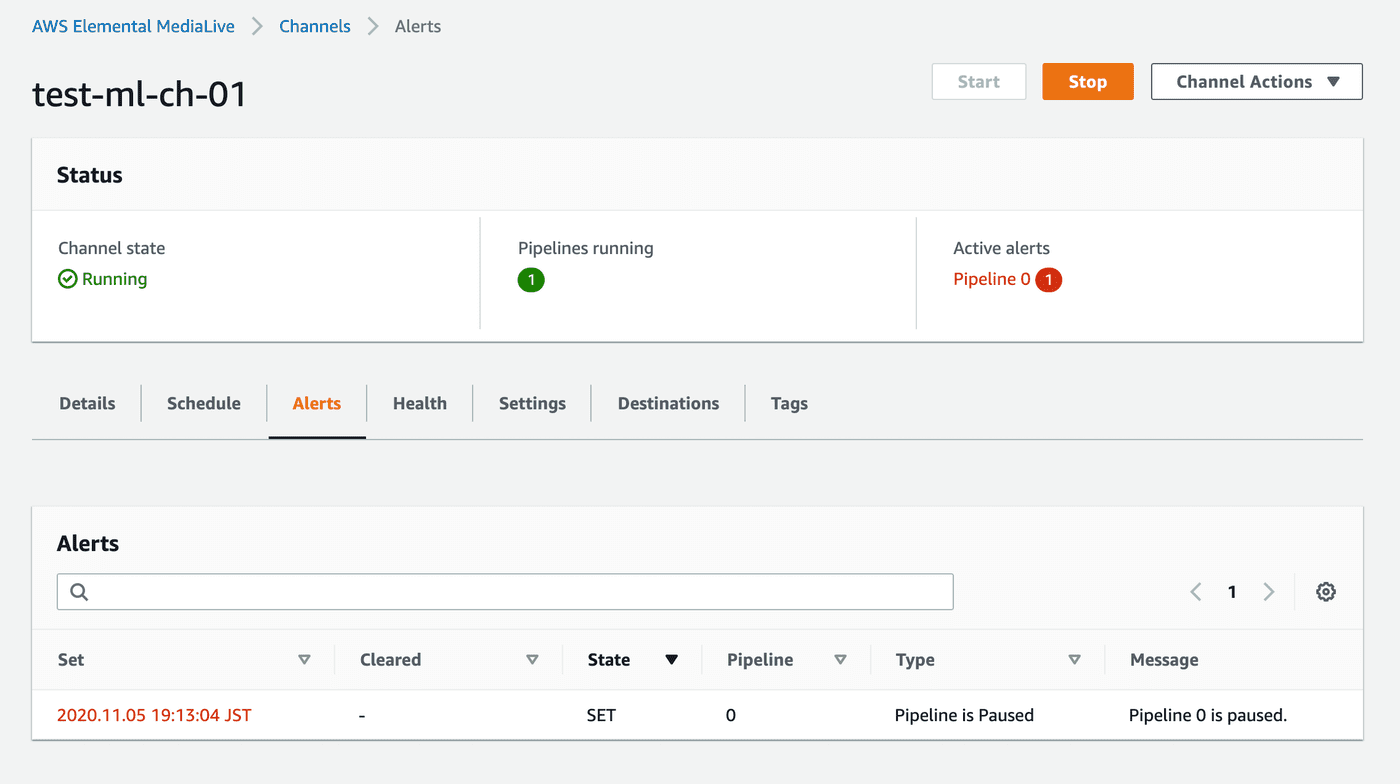
MediaLiveの「Alerts」で確認するとPipelineが一時停止されたことが分かります。

スケジュールのアクションがトリガーされて10秒過ぎに視聴している動画が止まったことが確認できました(視聴プロトコルはHLSなので遅延があるのは仕方がありません)

*スクリーンショートなので動画が止まったのかどうか確認しづらいと思いますがご容赦下さい。
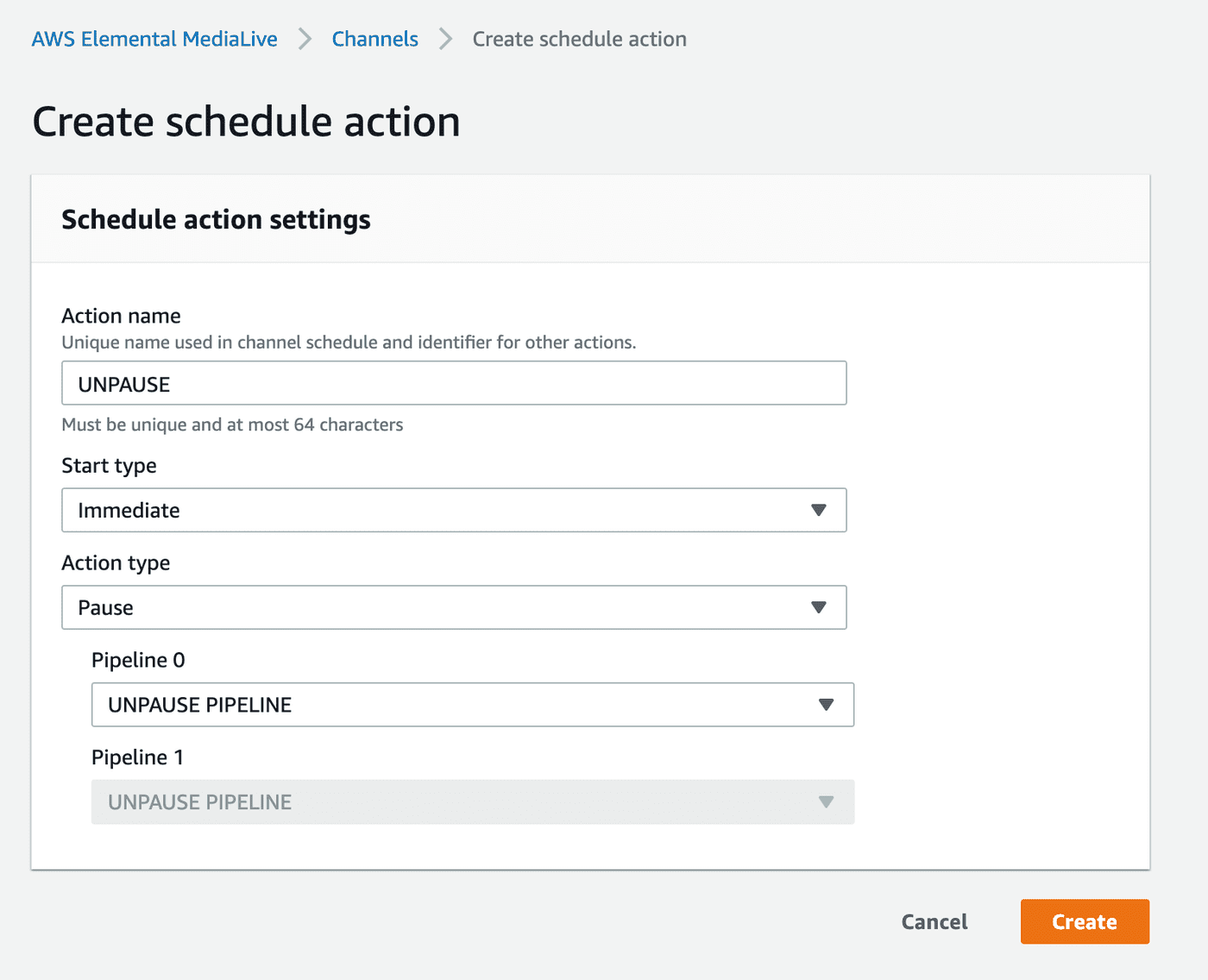
2. Unpause (一時停止解除)
一時停止解除は再度Pauseアクションをかけることで実現可能です。上記のPauseアクションと反対に、Pipelineを「UNPAUSE PIPELINE」に設定して下さい。

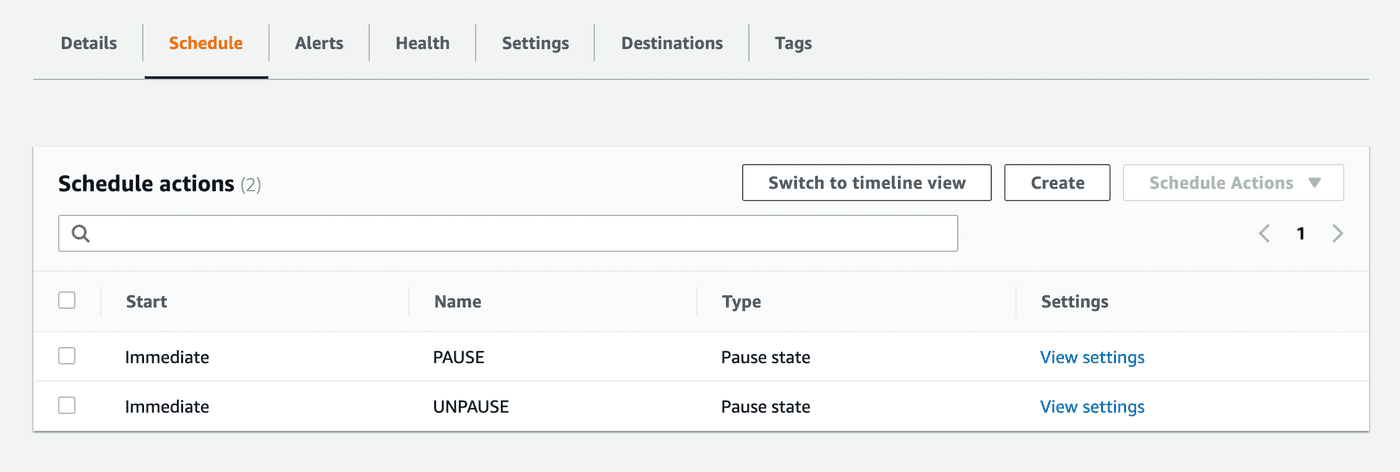
このように「Schedule actions」でPauseもUnpauseもTypeが同じなのでNameで区別させた方が分かりやすいです。

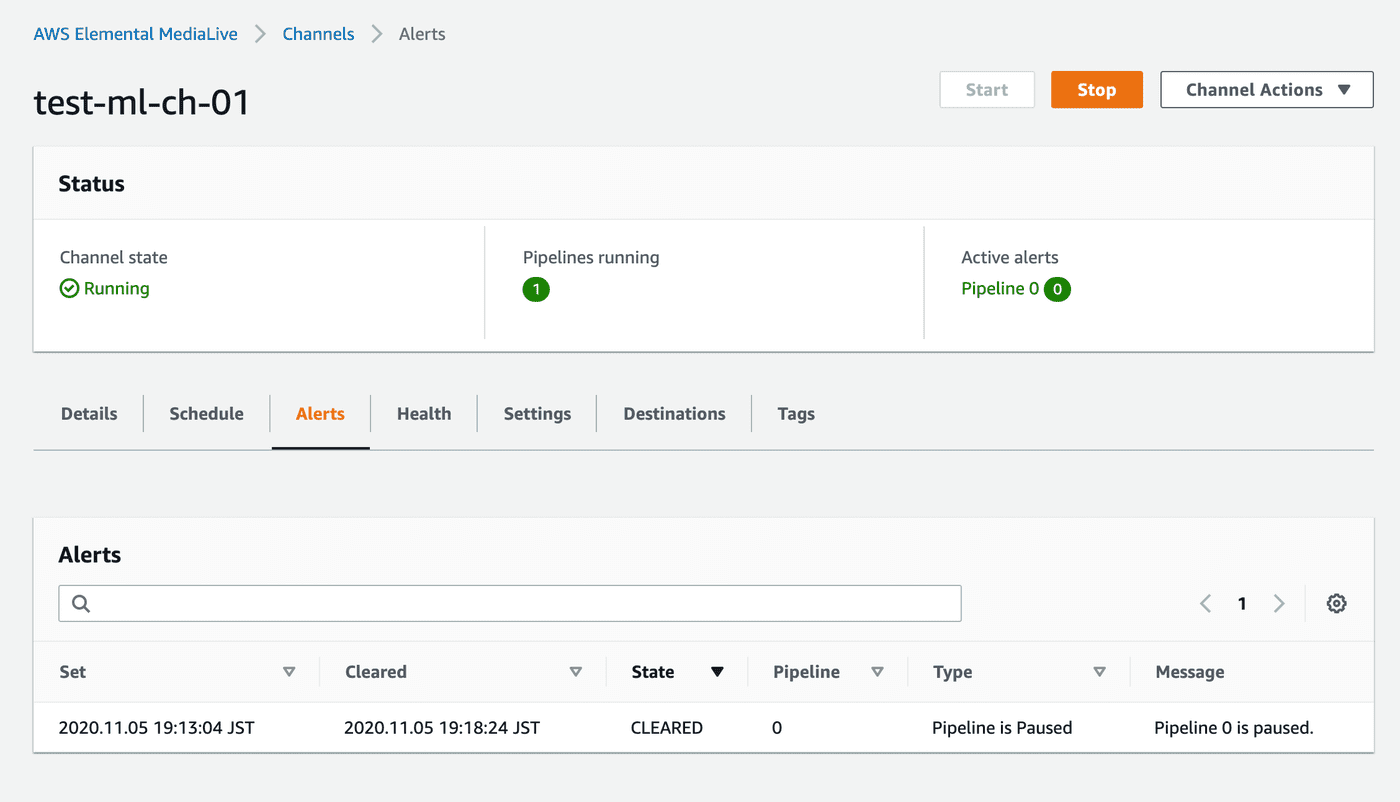
MediaLiveの「Alerts」で確認すると先ほどのPauseアラートが復旧したことが分かります。Active alerts Pipeline 0も緑色に変わりました。

3. Input Switch (入力スイッチ)
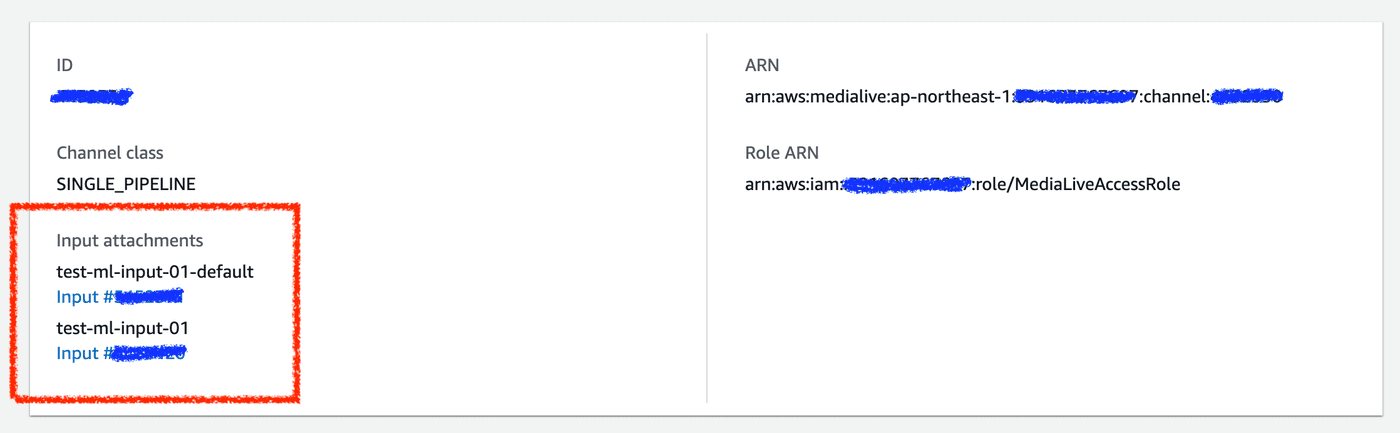
Input Switchアクションの場合、現在アタッチされているInputと別に切り替えるためのInputを用意しないといけません。

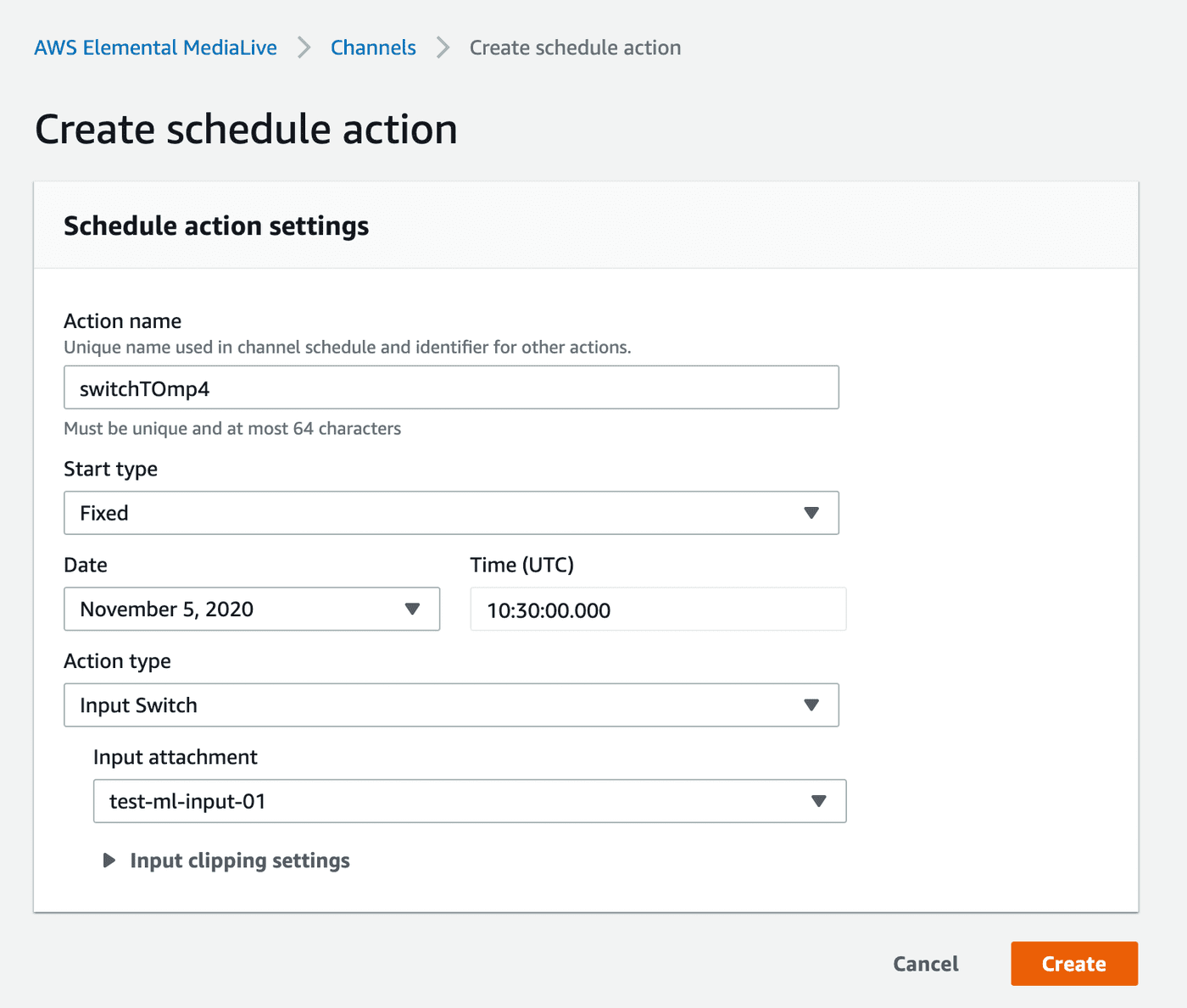
「Start type」をFixedにし、アクションの開始時間を指定したらどうなるか見てみましょう。注意すべき点は時刻がUTCであることです。「Input attachment」は切り替わる動画にして下さい。

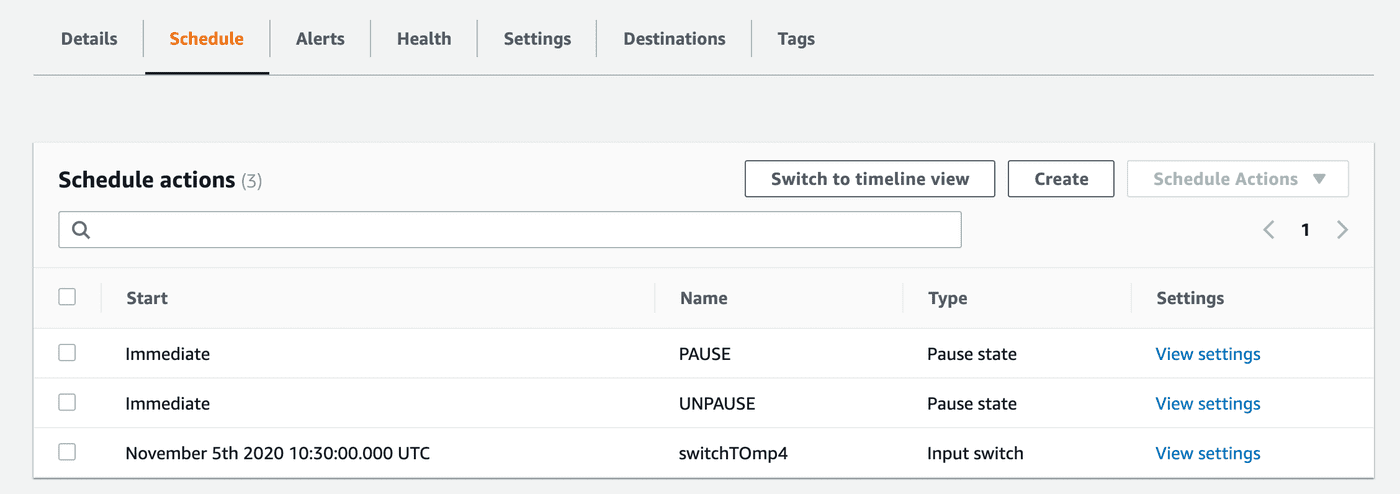
「Schedule actions」のStartでアクションがトリガーとなる開始時間を確認できます。

指定した時間にInputがBig Buck Bunny動画からCaminandes動画に切り替わったことが確認できました。

4. Static Image Activate (静的イメージのアクティブ化)
ロゴと言ったビデオの画像オーバーレイを挿入することもできます。入力が入ると同時にオーバーレイをかけてみます。
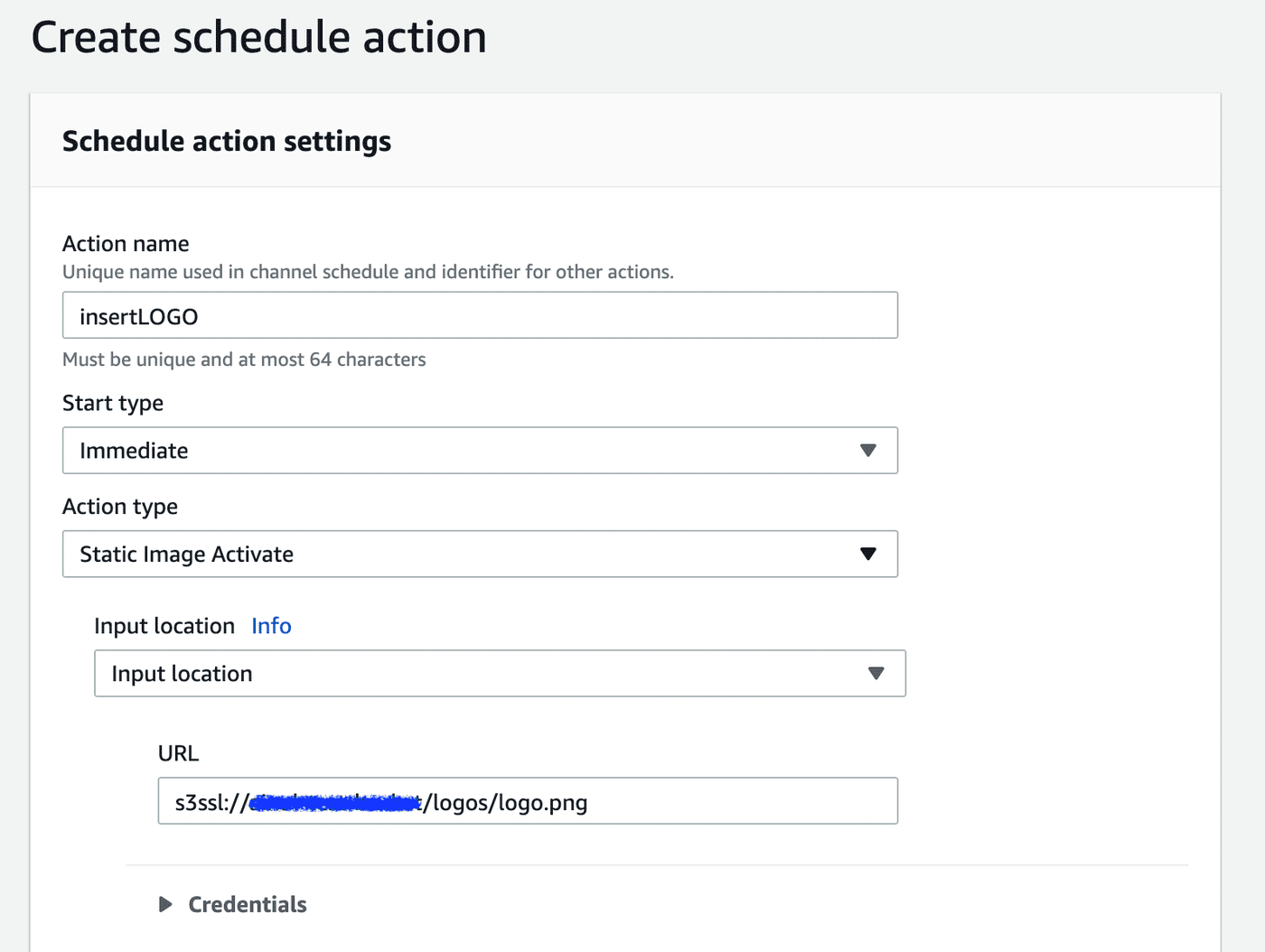
チャネルが停止状態でスケジュールを設定します。URLはs3ssl,http、httpsで始まるスキームで使用できます。

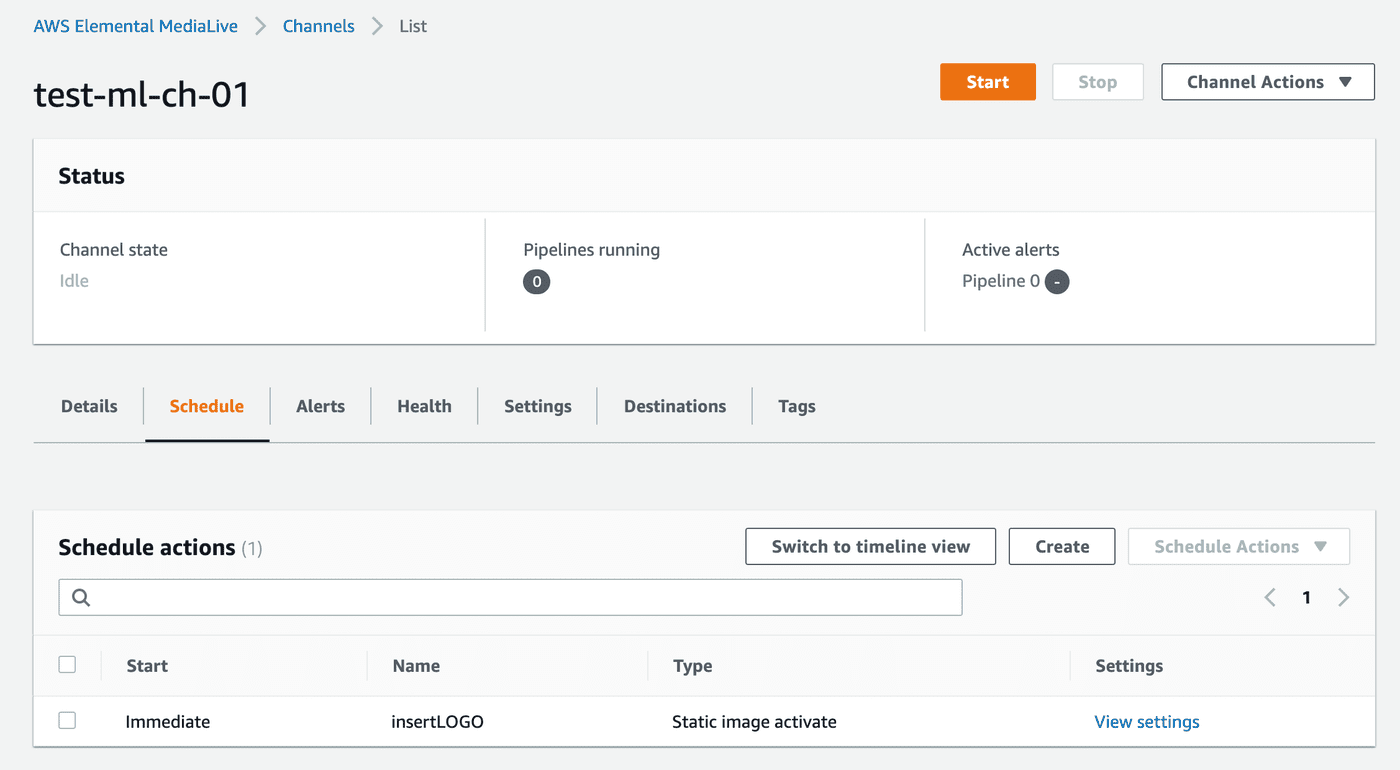
「Schedule actions」で確認します。

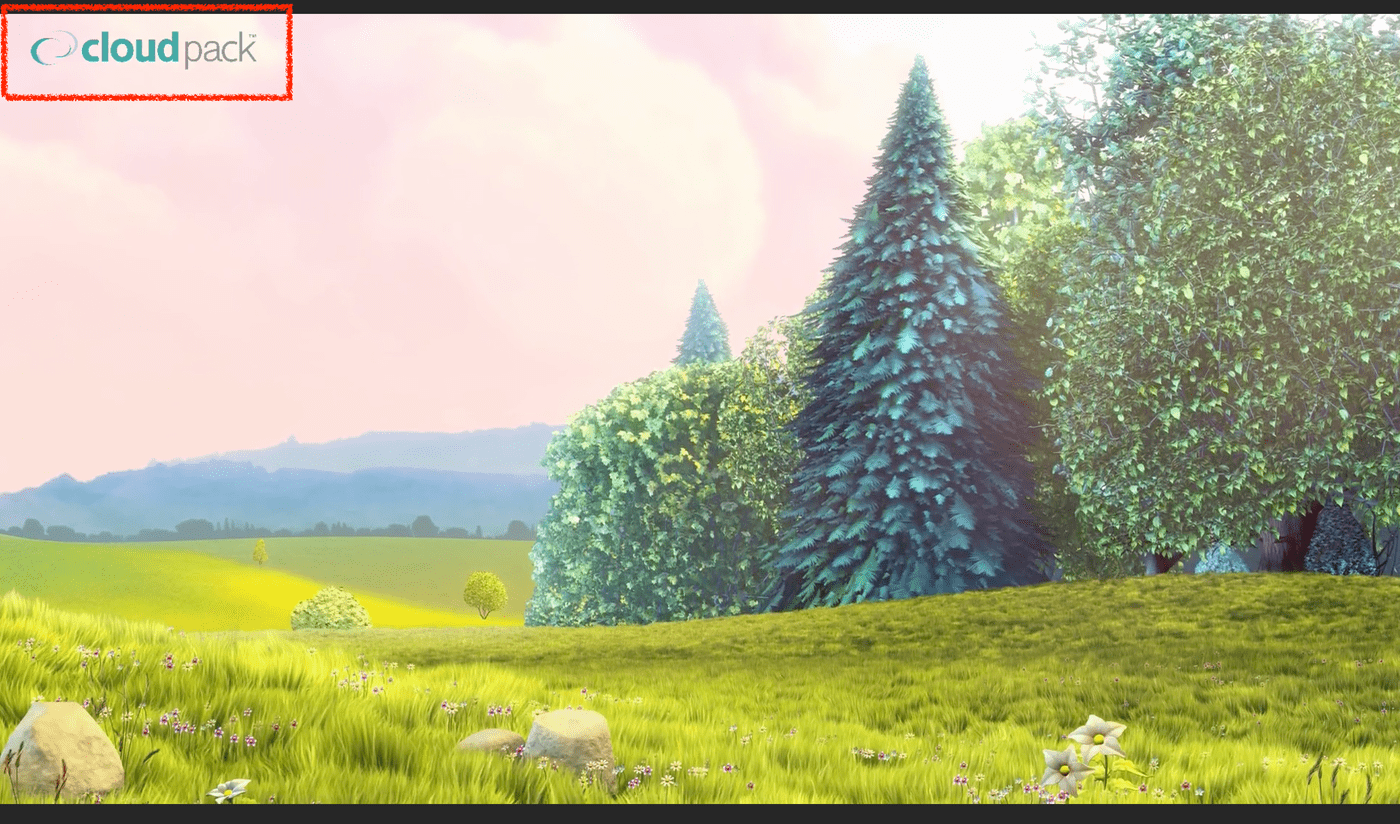
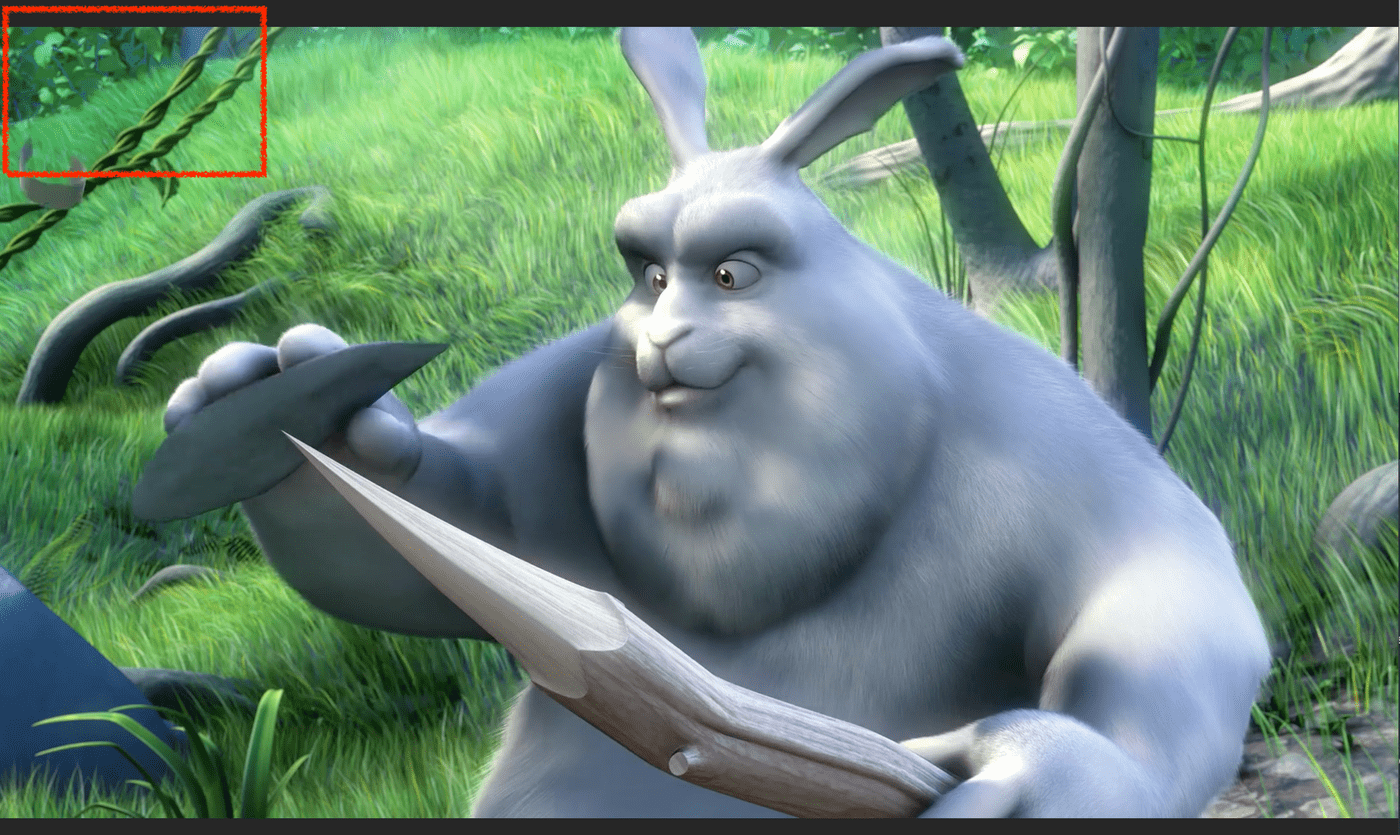
チャネルを起動してストリームの入力とともに画像(ロゴ)がオーバーレイされました。

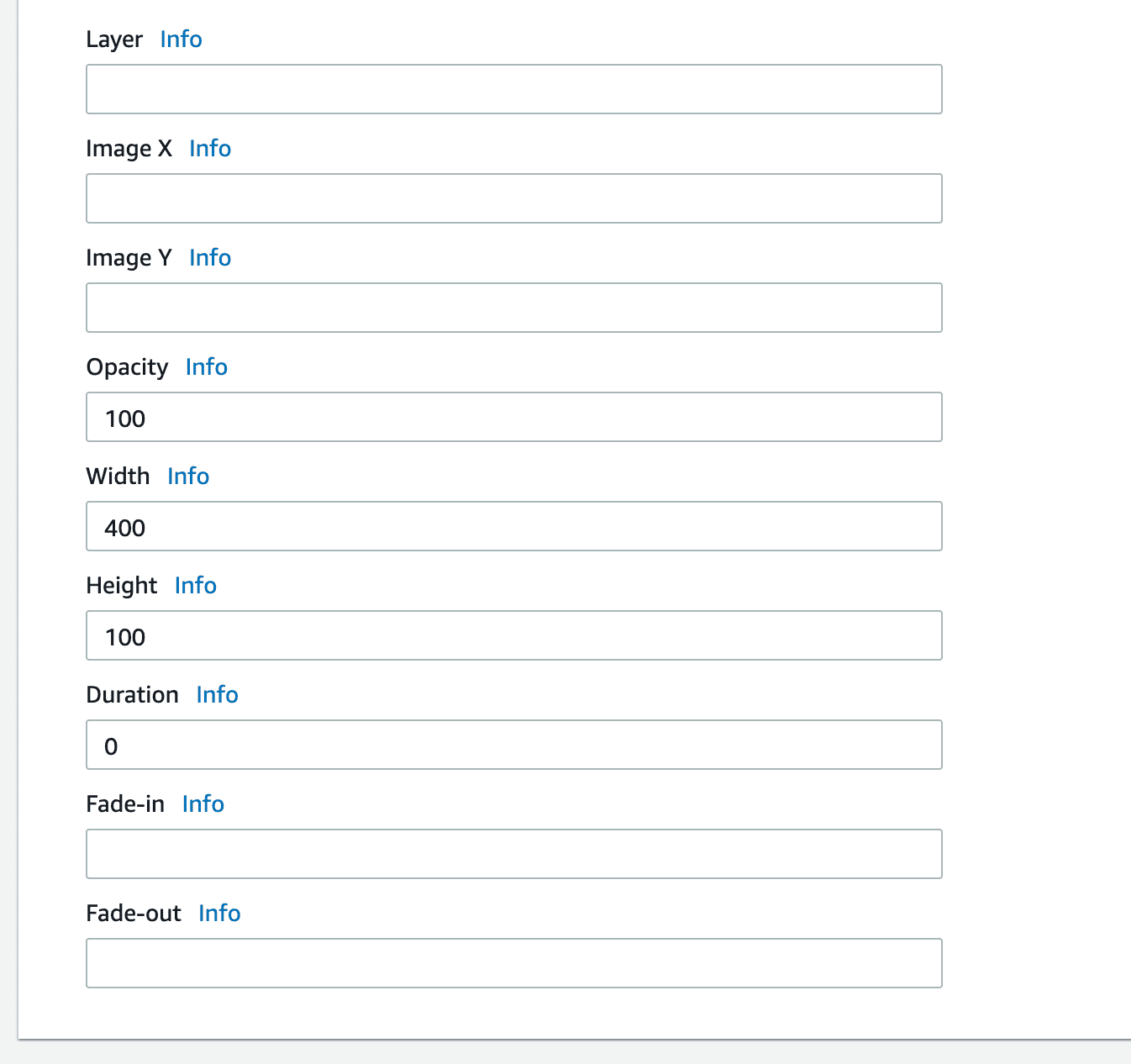
オーバーレイの詳細な設定も用意されています。必要に応じて設定して下さい。下記は今回で適用した値となります。

よく使う設定
- Opacity = 画像の不透明度を設定する。Oは画像が透明、100は不透明。デフォルトは100
- HeightとWidth = 画像の幅と高さをピクセル単位で設定する。入力なしの場合、値は指定したソース画像の幅と高さとなります。
- Duration = 画像が消えるまでの時間(単位:ms)0または入力なしの場合は明示的に削除されるまでオーバーレイされます。下記のStatic Image Deactivateで明示的に削除することができます。
5. Static Image Deactivate (静的イメージの非アクティブ化)
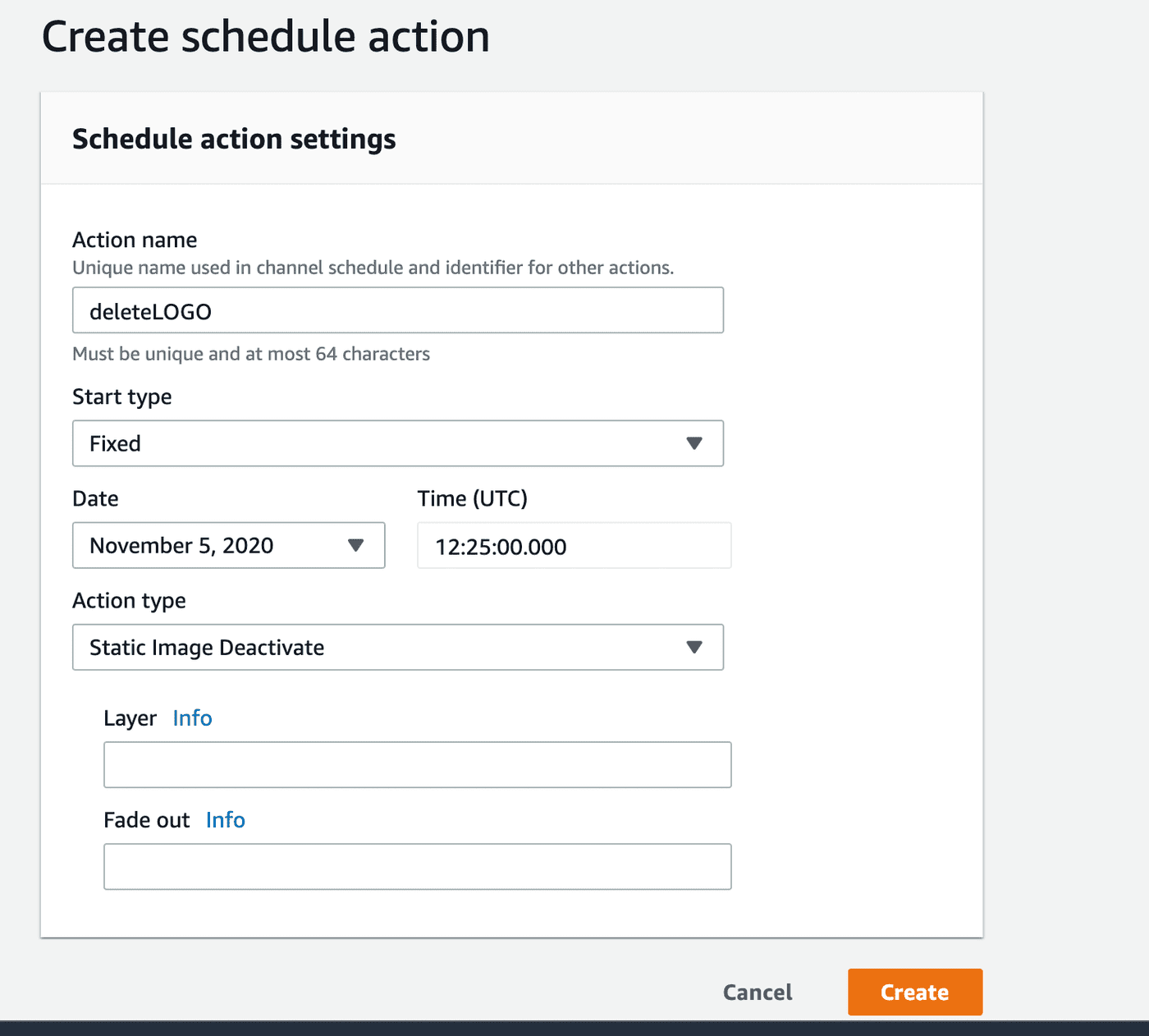
もしロゴやイメージを削除したい時はStatic Image Deactivateを使いましょう。計画的ではなく即時反映させたい場合「Start type」をImmediateにして下さい。設定は簡単です。

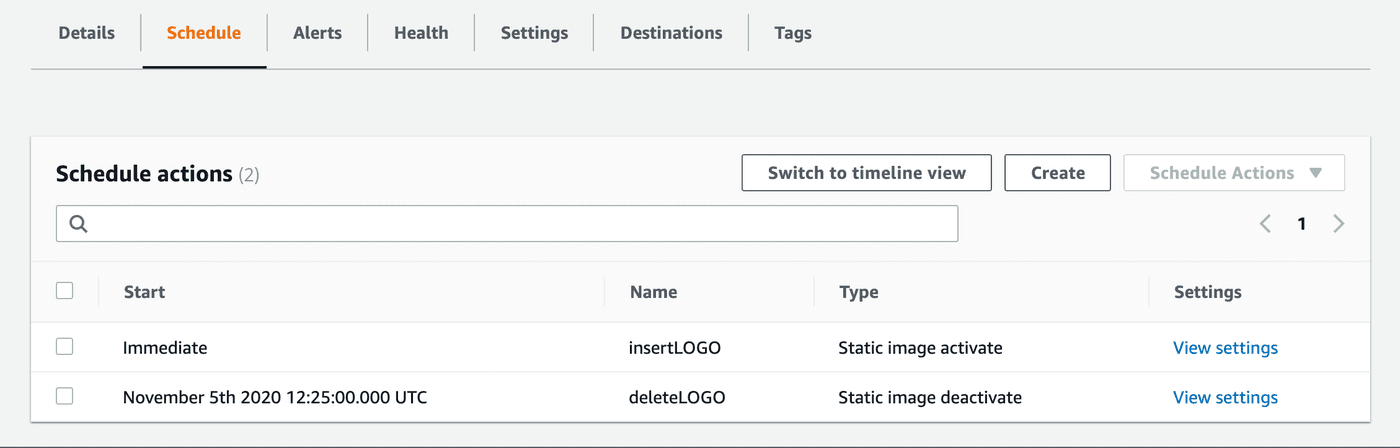
「Schedule actions」で問題なく作成されたことを確認できます。

指定した時間にロゴが消えたことを確認できました。

スケジュールの表示
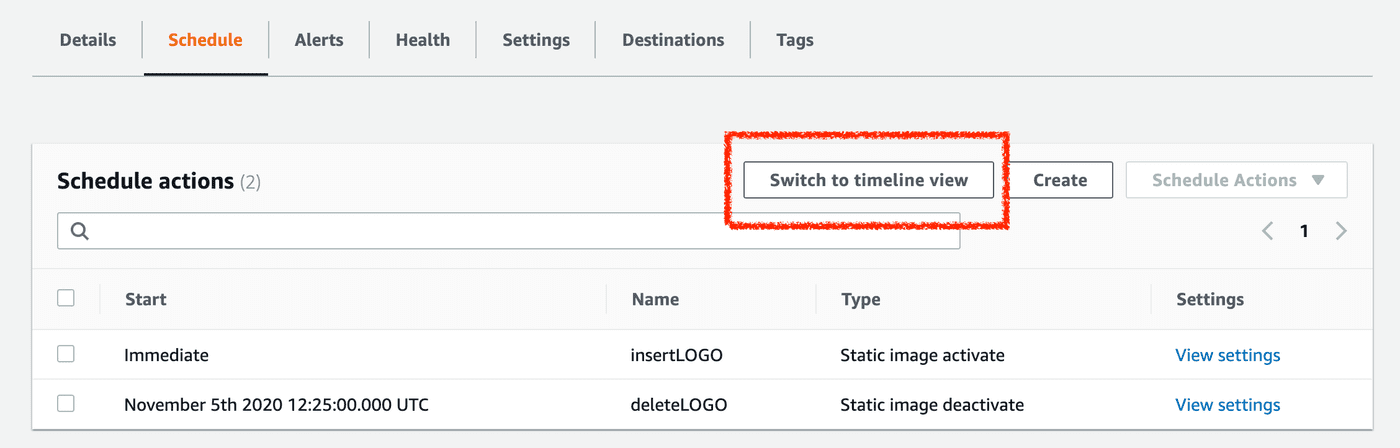
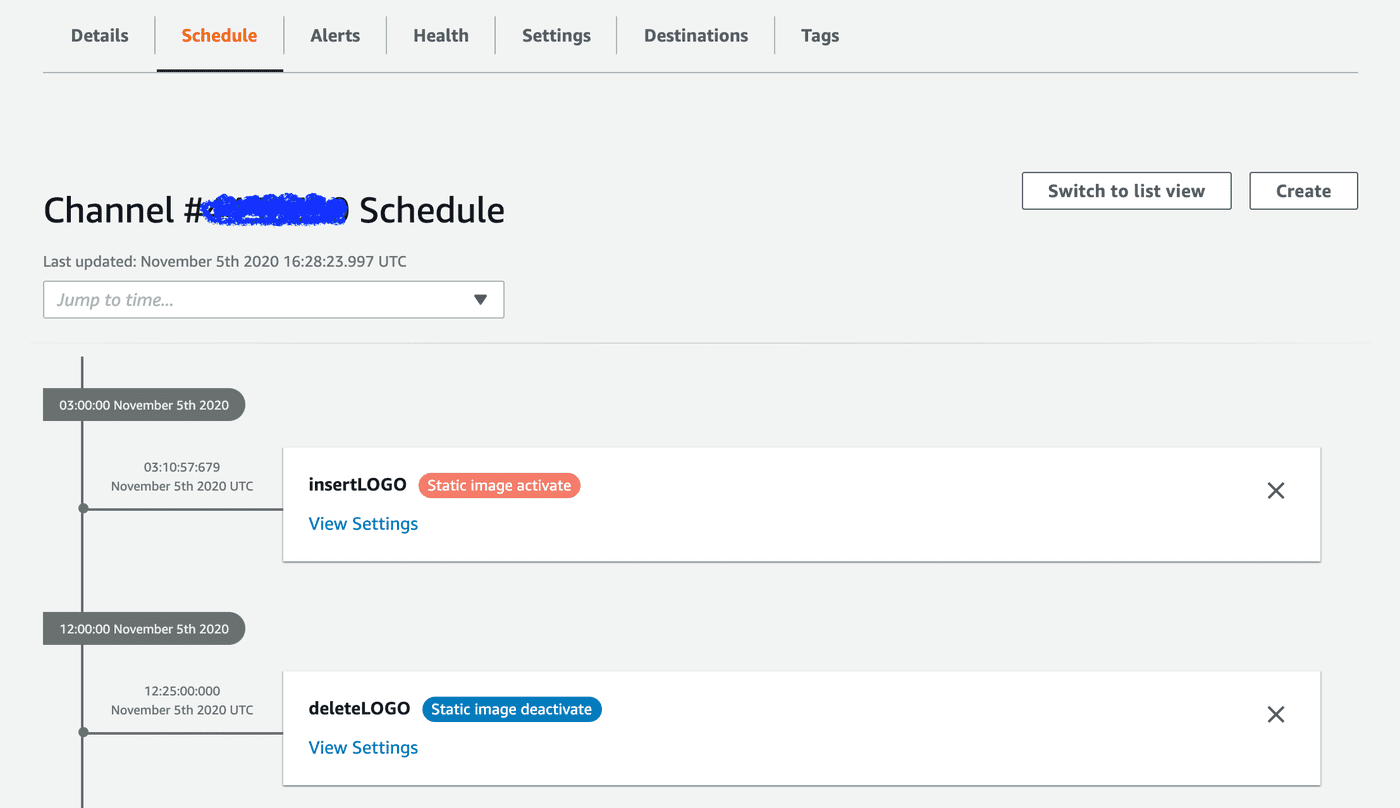
作成したスケジュールをタイムラインビューで確認することもできます。デフォルトではリストビューで表示されます。「Schedule actions」で「Switch to timeline view」ボタンを選択し、ビューを切り替えます。

「Switch to list view」ボタンでリストビューに戻れます。

まとめ
このようにMediaLiveのスケジュール機能を使うと柔軟に動画やストリームの上に画像をオーバーレイしたり、用途に合わせてInputを切り替えたりすることもできます。もちろん上記以外にもスケジュールで制御できるアクションがまだあります。知りたい方は参考文献を是非お読み下さい。ただしAWSコンソールで楽に、スピーディーに操作ができるのはスケジュールを設定したいチャネルが一つか数個しかない場合のみです。一気に反映させたい場合はチャネルが数多く存在すると制御しきれなくなります。その場合はAWS CLIでの操作とAWS Lambdaと組み合わせたAWS SDKでの操作で対応します。機会があればAWS CLIとAWS SDKでの制御も解説してみたいと思います。今回は簡単な記事になりますが誰かのためになってくれるとすごく嬉しいです。それでは!
参考文献
https://docs.aws.amazon.com/ja_jp/medialive/latest/ug/x-actions-in-schedule.html
https://docs.aws.amazon.com/ja_jp/medialive/latest/ug/schedule-fields-for-pause.html
https://docs.aws.amazon.com/ja_jp/medialive/latest/ug/schedule-fields-for-unpause.html
https://docs.aws.amazon.com/ja_jp/medialive/latest/ug/working-with-image-overlay.html


