今回は、WindowsでFuelPHPを開発する方法をまとめてみました。
FuelPHPってなんじゃ?(Capistranoでデプロイ編)の記事で作成したように、FuelPHPのアプリケーションリポジトリは自前のGitlabでホストしているものとします。
今回はEclipseを利用します。
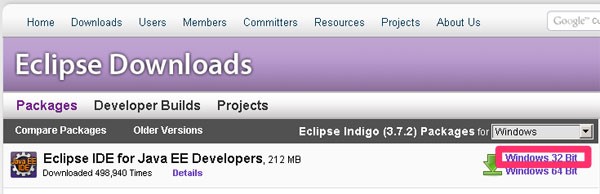
○Eclipseの最新(Indigo)をインストール
Eclipseの最新のJ2EEをダウンロードします。
(AptanaStudio3でも構いません)

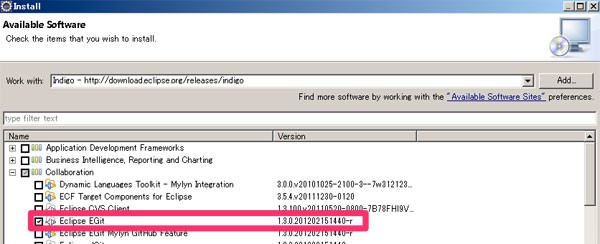
○アップデートサイトでEgitをインストール
Help -> Install New Software…からIndigoのアップデートサイトで
Collaboration -> Eclipse Egit を選択してインストールします。

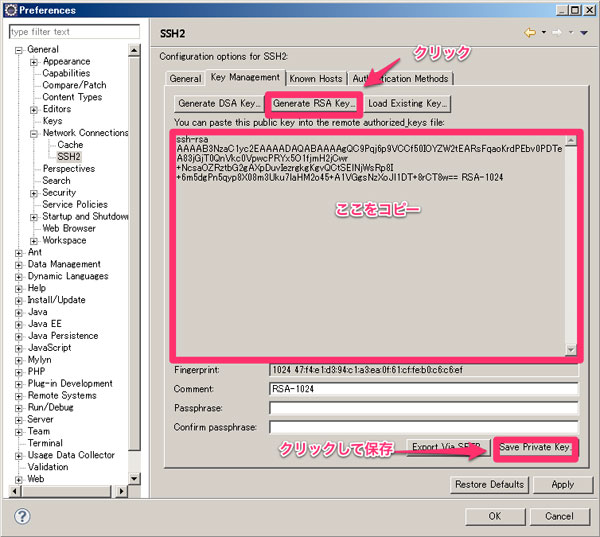
○SSHの公開鍵を作成
Preference -> General -> Network Connections -> SSH2のGeneral のタブでSSHのディレクトリを
確認しておきます。
次に、「Key Management」タブで「Generate RSA Key..」ボタンをクリックして、出力された内容を
コピーしておきます。
また、「Save Private Key…」ボタンを押して、SSHのディレクトリに保存します。

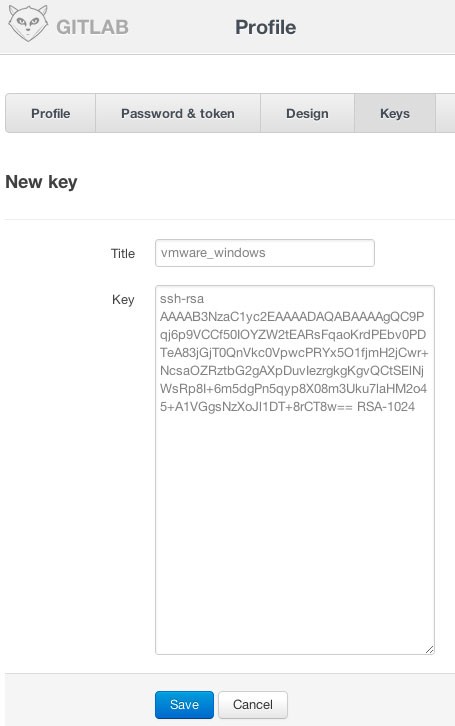
○公開鍵をGitlabに登録
GitlabのMy ProfileのKeysで、先程コピーした内容に任意のタイトルを付けて保存します。
Githubでも同様です。

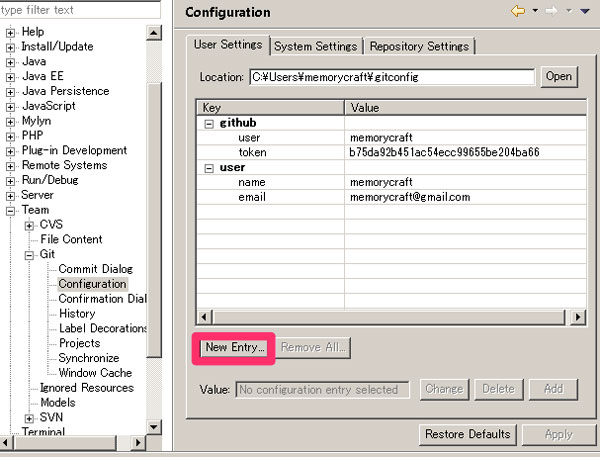
○Gitのユーザー設定
Preference -> Team -> Git -> ConfigurationのUserSettingタブで、「New Entry…」ボタンをクリックし、
以下の内容を入力します。
- user.name:gitlabで登録したユーザー名
- user.email:gitlabで登録したメールアドレス

○Gitのクローン
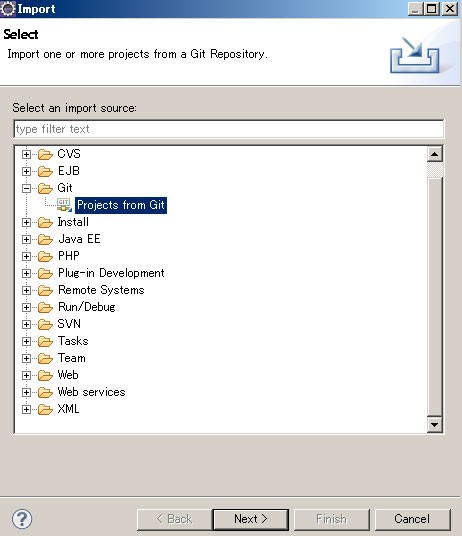
EclipseのProject Explorerで右クリック、Import -> Import… -> Git -> Projects From Git を選択します。

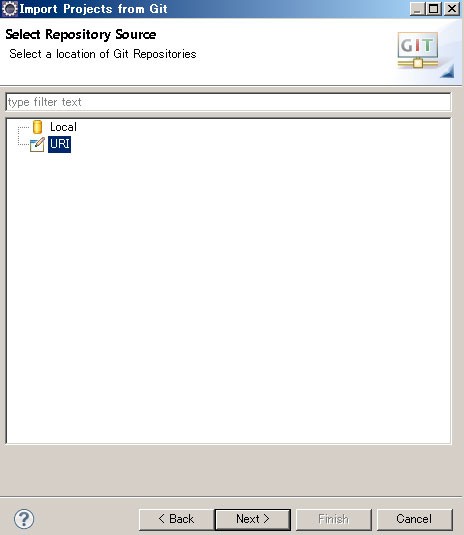
そして、リポジトリソースでURIを選択します。

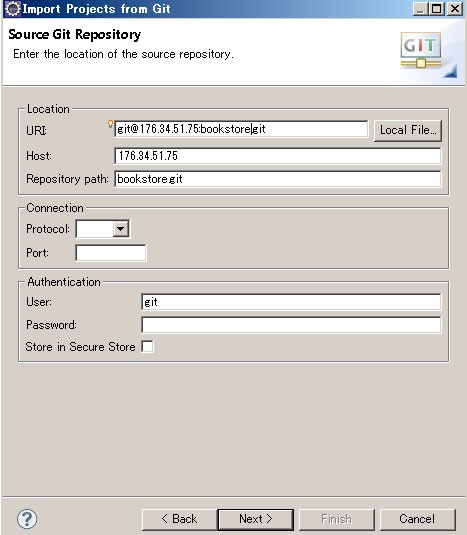
URIに該当するプロジェクトのgit@IPアドレス:Git名を入力します。
そうすると、Hostやリポジトリパスやユーザー名に自動的に各項目が入力されますので、
「Next」ボタンをクリックします。

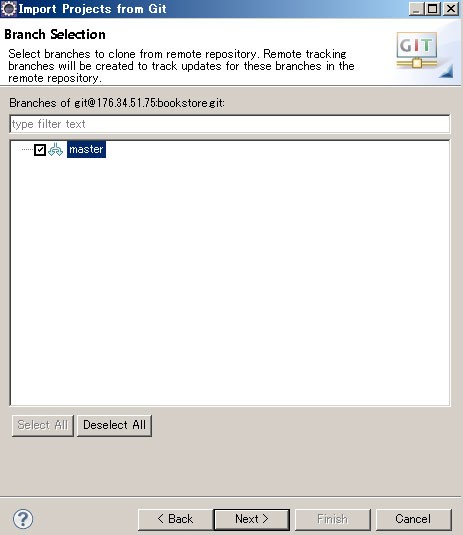
そして、ブランチを選択します。
ここでは、masterしかないのでそのまま「Next」ボタンをクリックします。

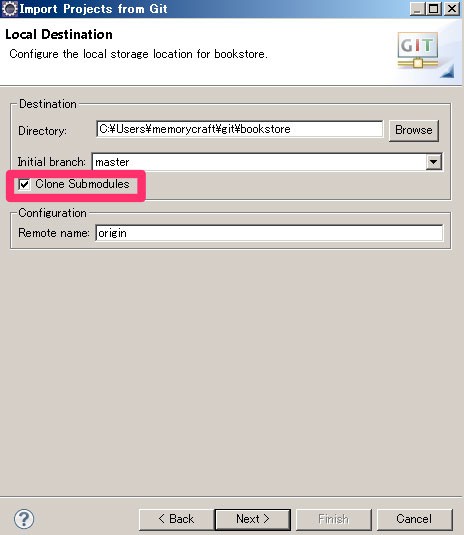
自動的にGitのデフォルトディレクトリにダウロードするように設定されており、適宜変更しても構いません。
ここではC:Usersmemorycraftgitbookstoreに保存されるように設定しました。
また、「Clone Submodules」にチェックを入れておきます。

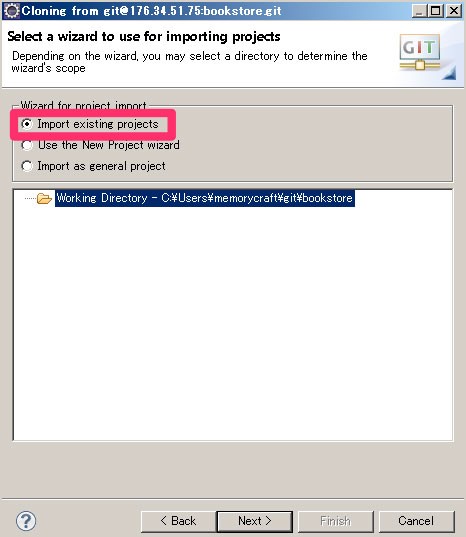
「Next」ボタンをクリックすると、プロジェクトに関しての画面になるので、「Import existing project」を
選択します。
もしアプリケーションリポジトリがエクリプスプロジェクトでない場合は、「Import as general project」を
選択して、後でPHPプロジェクトに変更するか、「Use the New Project wizard」を選択します。
また、Mac版Eclipseではプロジェクトウィザードを選択すると正常終了しなかったので、
予めアプリケーションリポジトリに.projectをコミットしておくとスムースに進むと思います。

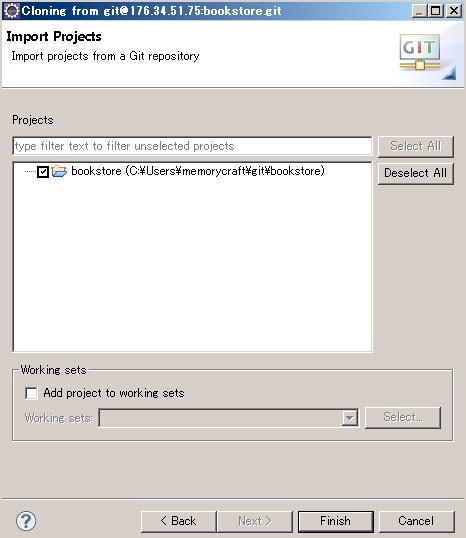
「Next」ボタンを押すと、リポジトリに含まれているEclipseプロジェクトが表示されるので、
そのまま「Finish」ボタンをクリックして、インポートを完了します。

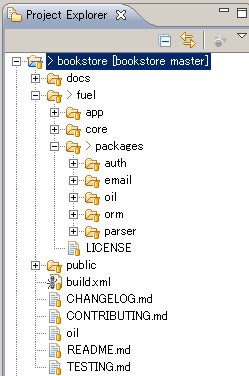
そうすると、図のようにFuelPHPアプリがプロジェクトとして登録されているのが確認できました。

○XAMPPのインストール
FuelPHPをローカルで実行できるようにするために、apache friends – xampp for windowsのリンクから
XAMPPをインストールします。

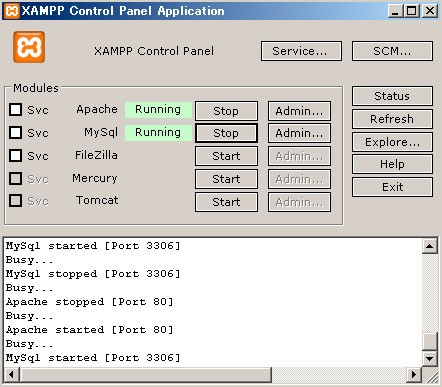
インストールが完了したら、ApacheとMySQLを起動しておきます。
○シンボリックリンクの作成
FuelPHPはpublicディレクトリ以外がDocumentRoot配下にあることはセキュリティ上好ましくないので、
基本はpublicディレクトリのシンボリックリンクをDocumentRoot配下に配置するのですが、
ショートカットはApacheからはシンボリックリンクだと認識されません。
そこで、Windowsでシンボリックリンクを作成できるツールを使用します。
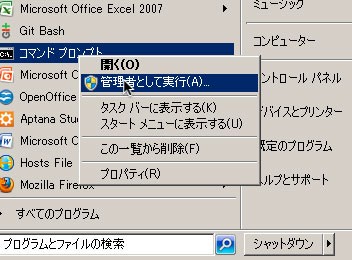
コマンドプロンプトを管理者権限で実行します。

DocumentRootに移動し、mklinkコマンドでFuelPHPのpublicディレクトリのシンボリックリンクを
bookstoreという名前で作成します。
C:Windowssystem32>cd c:xampphtdocs
c:xampphtdocs>mklink /d bookstore c:Usersmemorycraftgitbookstorepublic
bookstore > c:Usersmemorycraftgitbookstorepublic のシンボリック リン
クが作成されました
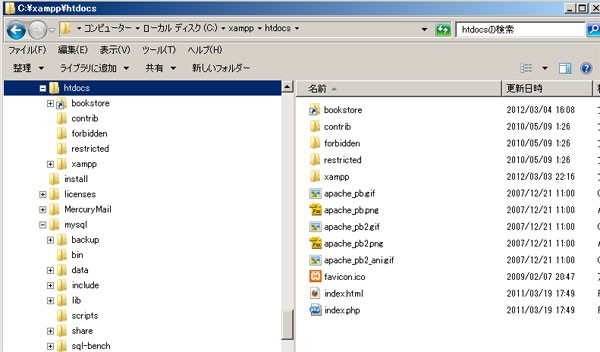
そうすると、GUIでは以下のようにショートカットのようなアイコンでbookstoreという項目が
作成されていることが確認できます。

○FuelのローカルDB設定
DB設定ですが、デフォルトではdevelopmentモードで動作します。
例として、developmentモードのDB設定(fuel/app/config/development/db.php)で、
localhostのDBを設定している場合はそのままdevelopmentモードでローカル実行すれば問題ありません。
また、開発サーバーでアプリケーションとは別のホストのDBを参照していて、ローカル実行ではXAMPPのMySQLを
使用したい、もしくは、開発サーバーではlocalhostのDBを参照していて、ローカル実行ではXAMPPのDBを使わずに、
開発サーバーのMySQLを利用したい場合等は、developmentモードとは別にローカルホスト用の環境設定をする
必要があります。
その場合は、以下の手順で設定を行います。
- development/db.phpとは別にlocalhost/db.phpを用意する
- Windowsの環境設定でFUEL_ENVという名前でlocalhostを登録する
- XAMPPのhttpd.confでSetEnv FUEL_ENV localhostと設定する
ここでは、developmentモードがlocalhostのDBなので、XAMPPのMySQLを使用することにします。
○XAMPPのMySQLでデータベース作成
XAMPPのMySQLにデータベースとユーザーを作成します。
環境変数PATHにxamppmysqlbinを設定しておくとMySQLの実行に便利です。
mysql -u root mysql> create database bookstore; mysql> GRANT ALL PRIVILEGES ON bookstore.* TO 'bs_user'@localhost IDENTIFIED BY 'bs_pass';
○oilコマンド
環境変数PATHにxamppphpを設定しておきます。
次に、oilコマンドで、Scaffoldをつくって、migrateしてみます。
cd C:Usersmemorycraftgitbookstore php oil generate scaffold book title:varchar[255] auther_id:int publisher_id:int php oil refine migrate
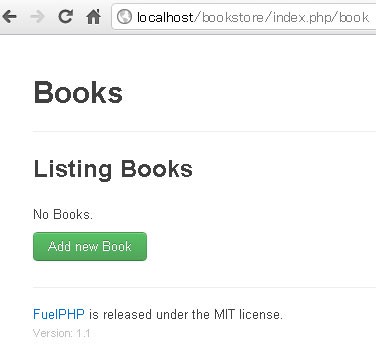
○ブラウザで確認

上記のように、無事動作しました。
○リモートリポジトリにcommit, push
今まで変更した分をローカルのリポジトリにコミットします。
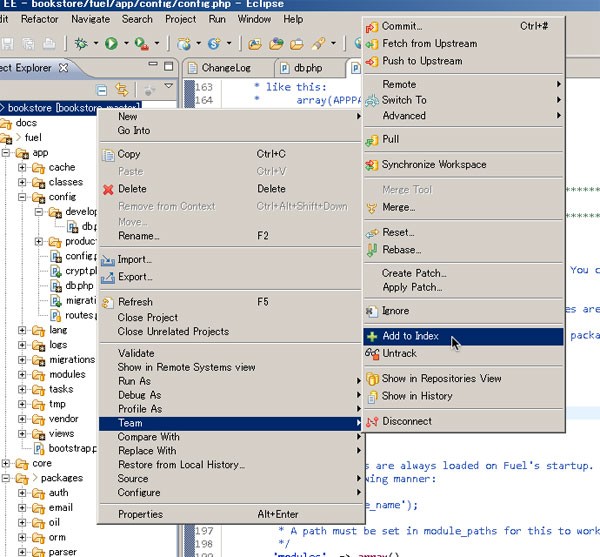
まず、プロジェクト自体を選択して、右クリック -> Team -> Add to Index

そうすると、変更ファイルがコミット候補になります。
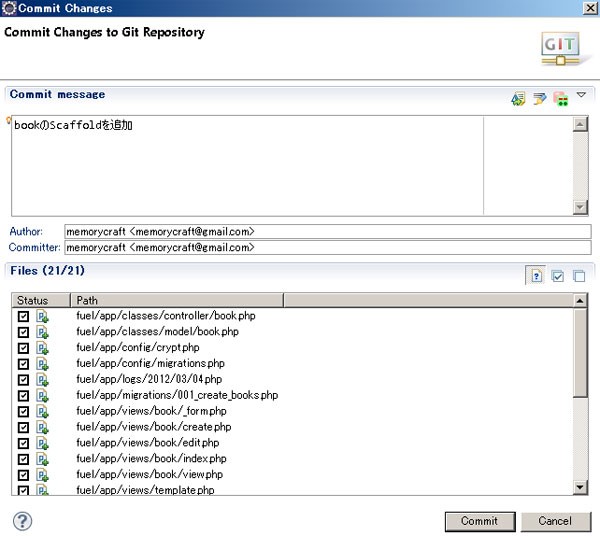
次に、プロジェクトを選択して右クリック -> Team -> Commit …

コミットダイアログが表示されるので、コメントを記入して、「Commit」ボタンをクリックします。
そうするとローカルのリポジトリに変更が反映されます。
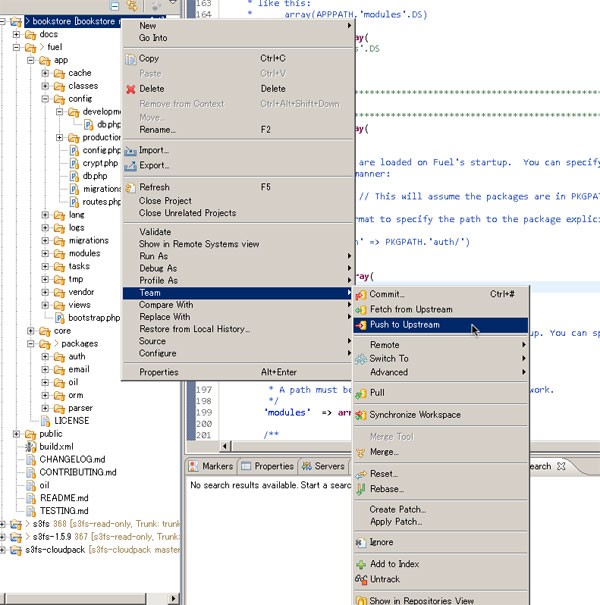
次に、リモートリポジトリに反映するには、プロジェクトを選択して、右クリック -> Team -> Push to Upstreamを
選択します。

そうすると、Gitlabのリポジトリツリーにも、変更が反映されました。

以上で、WindowsでのFuelPHPの開発環境が整いました。
こちらの記事はなかの人(memorycraft)監修のもと掲載しています。
元記事は、こちら

