はじめに
せっかくなんで
前回は CodePipeline と CodeDeploy を組み合わせてデプロイの自動化みたいなことを試してみたが、あくまでもソースコードの定義とデプロイの実行だけというステップでビルドやテスト等は省略していた。今回はせっかくなので前回の記事で作成した Pipeline にビルドやテストで利用可能な Jenkins を絡めてみたいと思う。
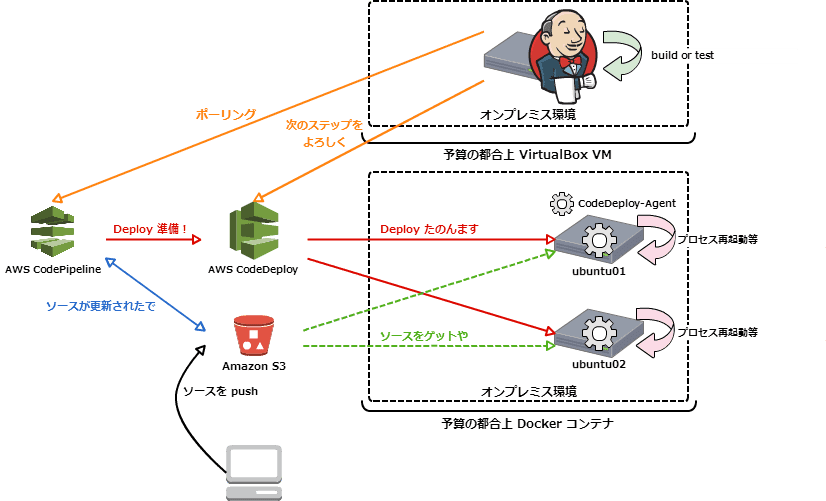
構成図
以下のように前回の検証環境に Jenkins サーバーを追加する。

事前準備
事前に CodePipeline 用のユーザーを作成しておく
今回は jenkins という IAM ユーザーを作成して credential な情報を控えておく。

尚、以下のようなポリシーを定義した。
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"codedeploy:*",
"codepipeline:*"
],
"Resource": "*"
},
{
"Effect": "Allow",
"Action": [
"s3:Get*",
"s3:List*"
],
"Resource": [
"arn:aws:s3:::*/*"
]
}
]
}
Jenkins の用意
Jenkins のインストール
Jenkins をインストールするのは Ubuntu 14.04 環境。
wget -q -O - https://jenkins-ci.org/debian/jenkins-ci.org.key | sudo apt-key add - sudo sh -c 'echo deb http://pkg.jenkins-ci.org/debian binary/ > /etc/apt/sources.list.d/jenkins.list' sudo apt-get update sudo apt-get install jenkins -y
上記のようにサクッとインストール完了。一応、以下のように Jenkins が動作しているかを確認する。
$ curl http://localhost:8080/api/json?pretty=true
{
"assignedLabels" : [
{
}
],
"mode" : "NORMAL",
"nodeDescription" : "the master Jenkins node",
"nodeName" : "",
"numExecutors" : 2,
"description" : null,
"jobs" : [
],
"overallLoad" : {
},
"primaryView" : {
"name" : "All",
"url" : "http://localhost:8080/"
},
"quietingDown" : false,
"slaveAgentPort" : 0,
"unlabeledLoad" : {
},
"useCrumbs" : false,
"useSecurity" : true,
"views" : [
{
"name" : "All",
"url" : "http://localhost:8080/"
}
]
}
Jenkis は正常に起動しているようだ。
尚、Jenkins は最低限のセキュリティ設定(グローバルセキュリティの設定にて設定)を行っておくこと。
CodePipeline プラグインの導入
CodePipeline と Jenkins を連携させる為には Jenkins プラグインとして CodePipeline プラグインが用意されている。
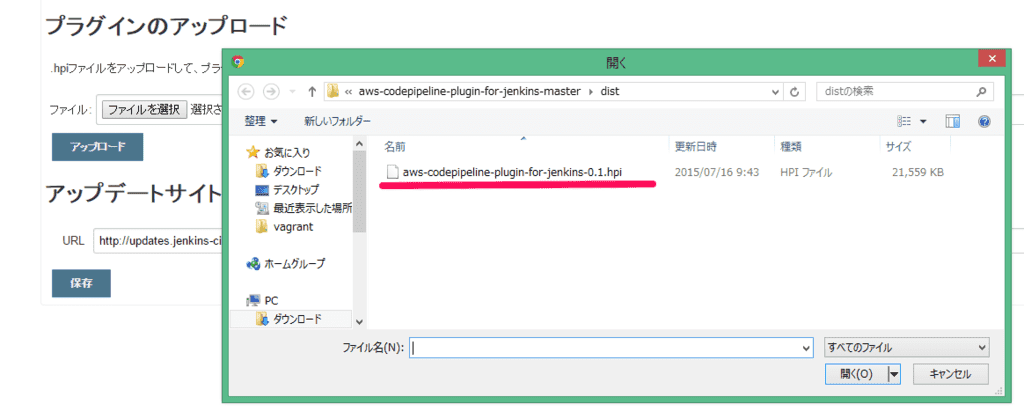
導入は「プラグインの管理」からインストールを行う。尚、CodePipeline プラグインは GitHub のリポジトリから zip ファイルを展開して hpi ファイルをアップロードする方法でインストールを行う。

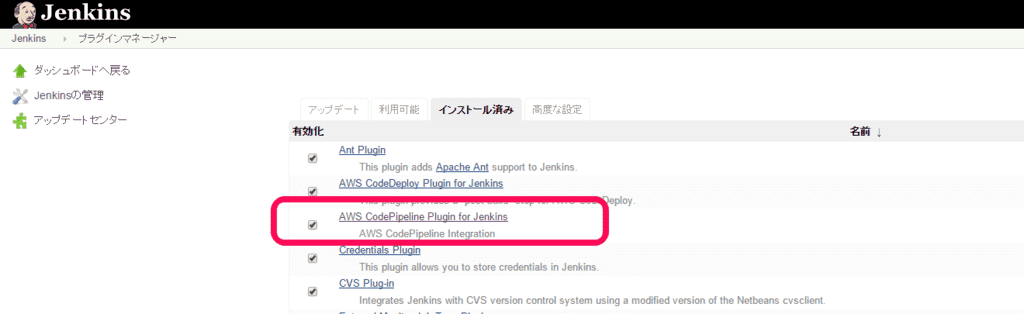
「インストール済み」タブにて確認を行う。

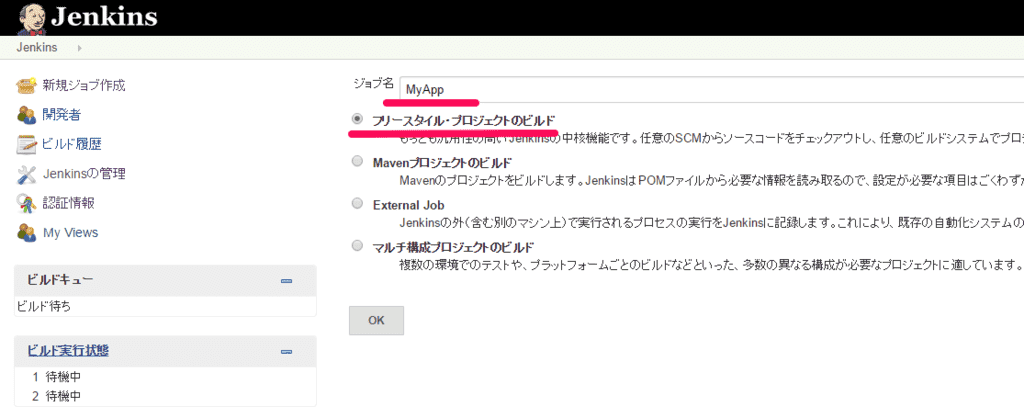
フリースタイルプロジェクトのジョブを作成

ジョブの設定(1)
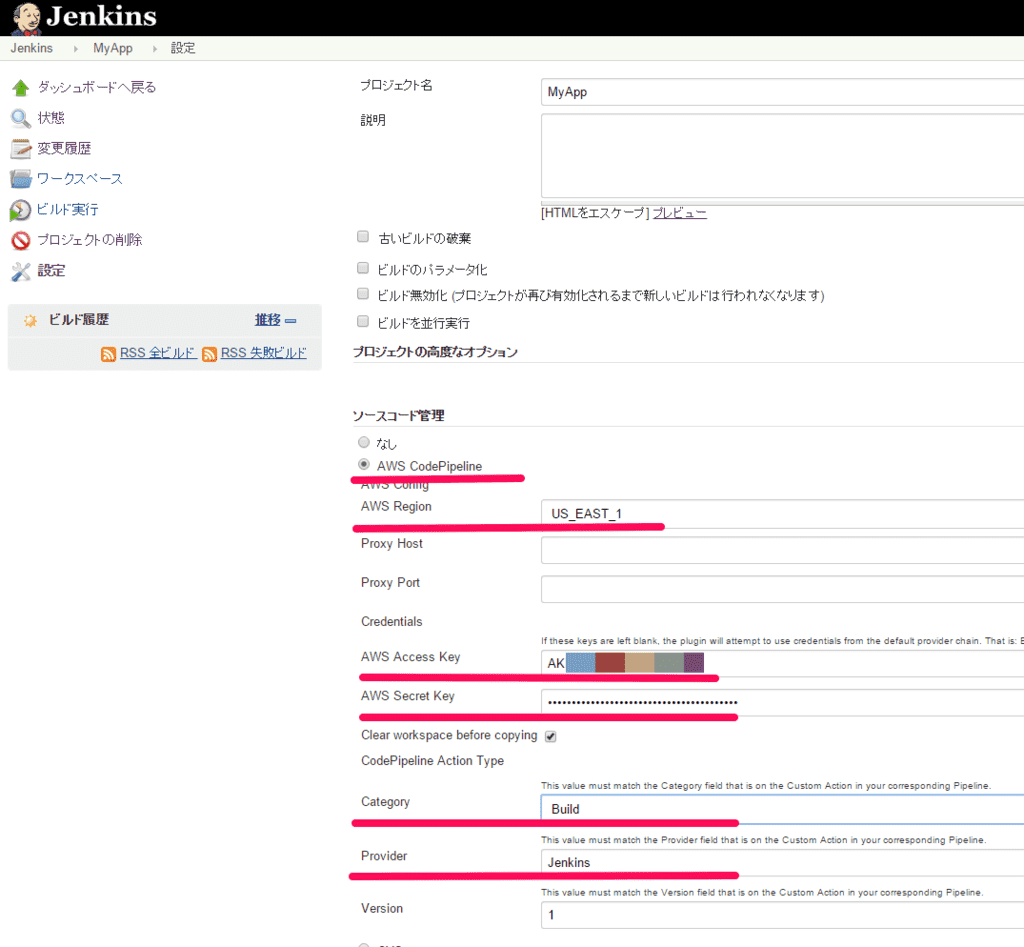
ソースコード管理より「CodePipeline」を選択すると以下のような設定項目が現れる。

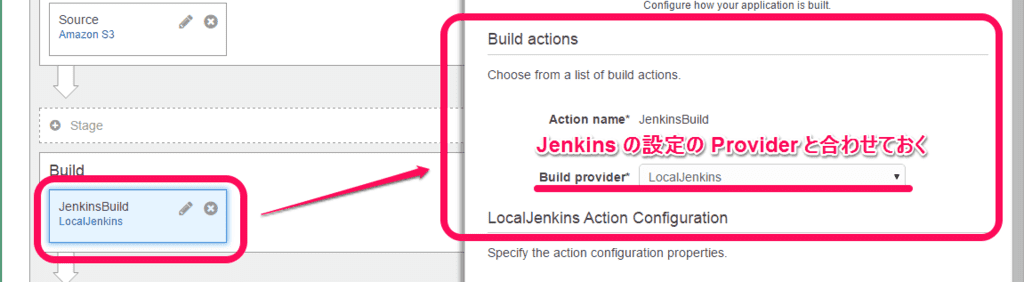
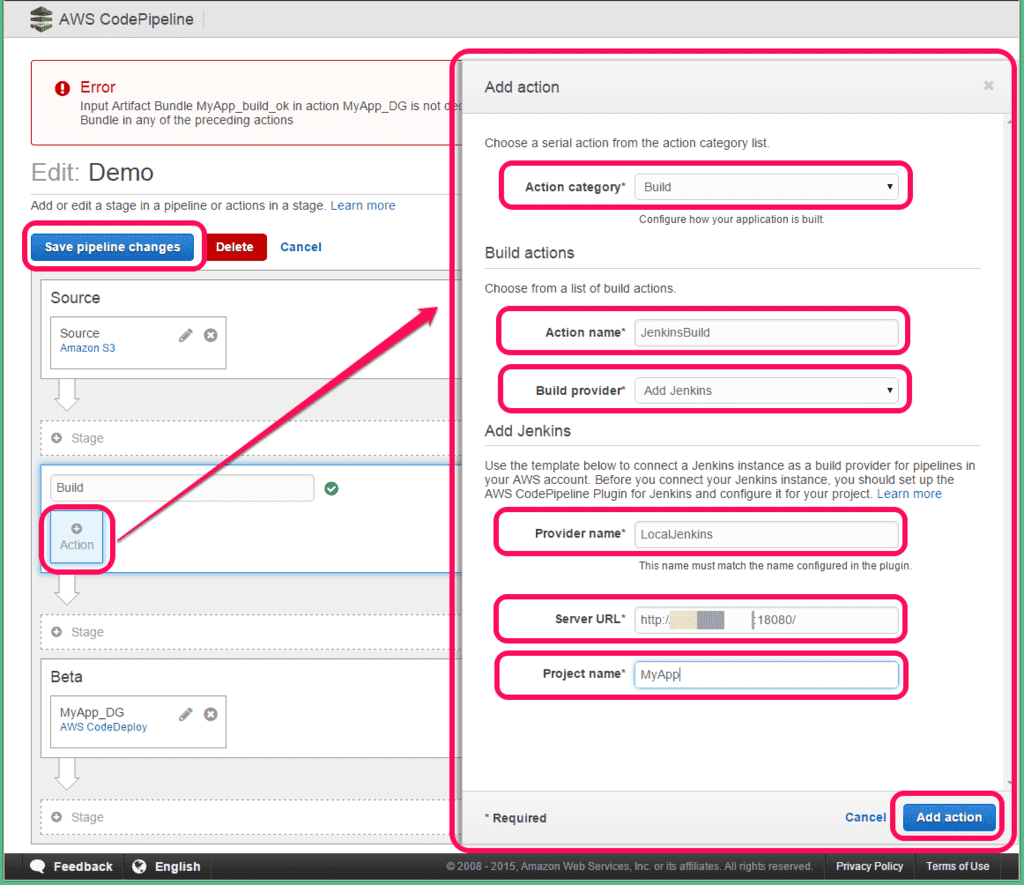
先ほど控えておいた credential な情報と共に Category から Build を選択する。Build 以外にも Test を選択することが出来る。これが CodePipeline の各 Stage する Action に該当する。また、Provider には任意の名前を設定することが出来るが、下図のように Pipeline のBuild actions で指定する Build provider の名前と合わせておく必要がある。

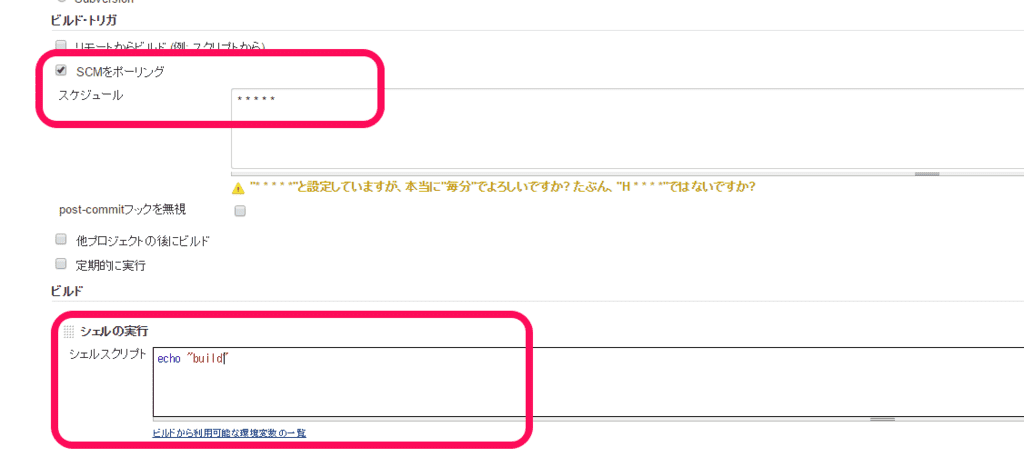
ジョブの設定(2)
さらに「ビルド・トリガ」と「シェルの実行」を設定する。

「ビルド・トリガ」についてはドキュメントによると…
In Build Triggers, clear any check boxes, and then select Poll SCM. In Schedule, type five asterisks separated by spaces, as follows:
とあるので、SCMをポーリング にチェックしてスケジュールもそのまま利用する。
* * * * *
ビルドに関しては今回はチョー簡単なものを。実際には S3 からダウンロードされたソースコードをビルドしたりテストを行ったりする処理を記述する。
echo "build"
CodePipeline に組み込む
Build アクションに Jenkins のジョブを組み込む
既存の Pipeline で Edit をクリックして Pipeline を修正する。

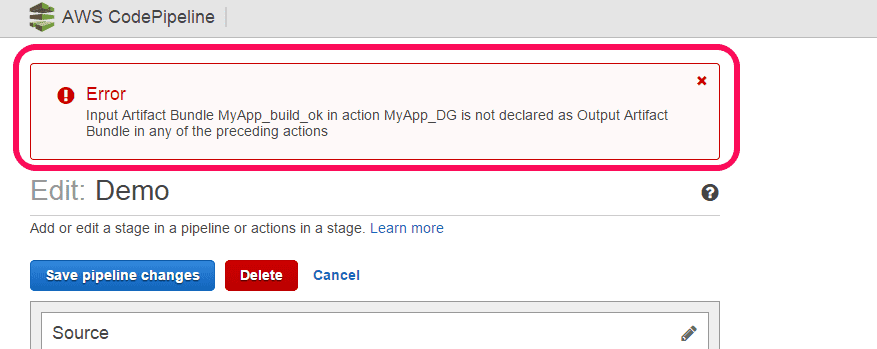
アクションを追加した後、Save pipeline changes をクリックして保存すると以下のようなエラーが出る。

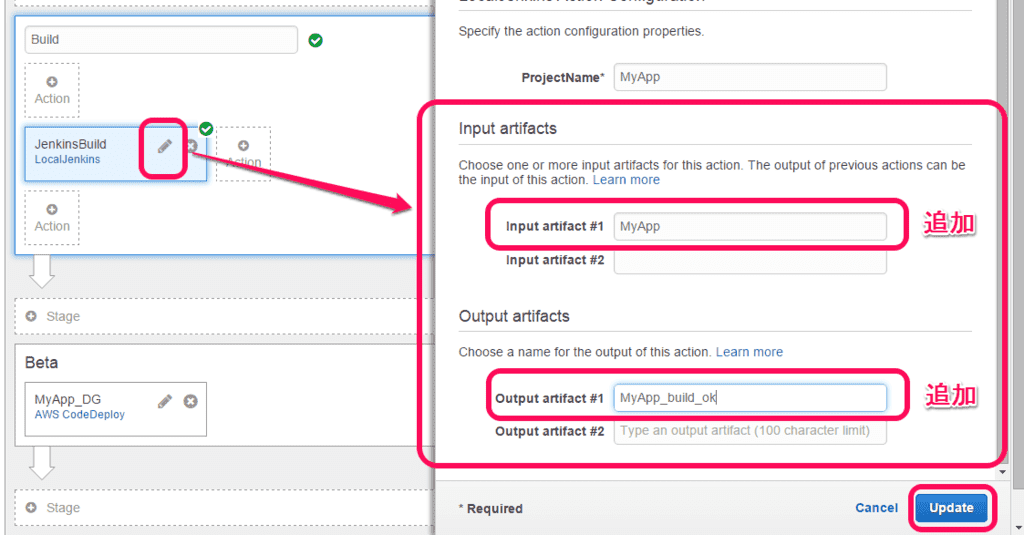
このエラーは各 Action を関連付ける為の artifact の指定が無い又は誤りがある場合に出力されるエラーなので以下のように設定する。

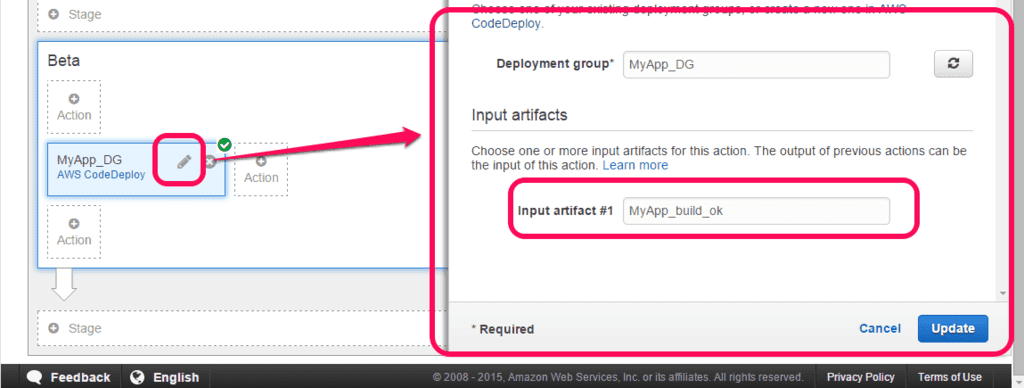
Build の次の Action である Beta の Input artifact を確認すると以下のように指定している。

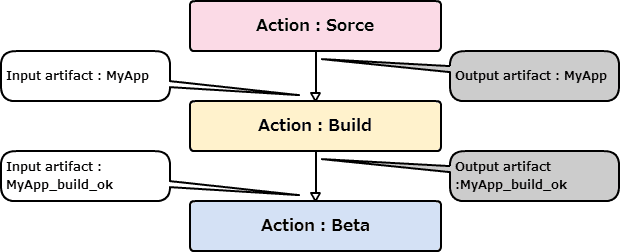
個人的に Action の関連付けについてワケワカメな状態になってきたので以下のように図示してみた。

こうやって図示してみるとちょっと判った気がする。
試しに push してみる
ということで、試してにソースコードを S3 に push してデプロイしてみる。
aws deploy push --application-name MyApp --s3-location s3://inokappa-codedeploy/MyApp.zip --source ./ --region us-east-1
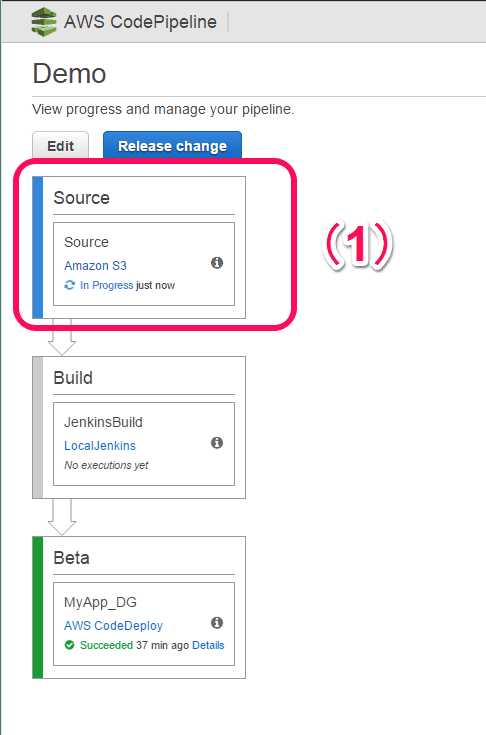
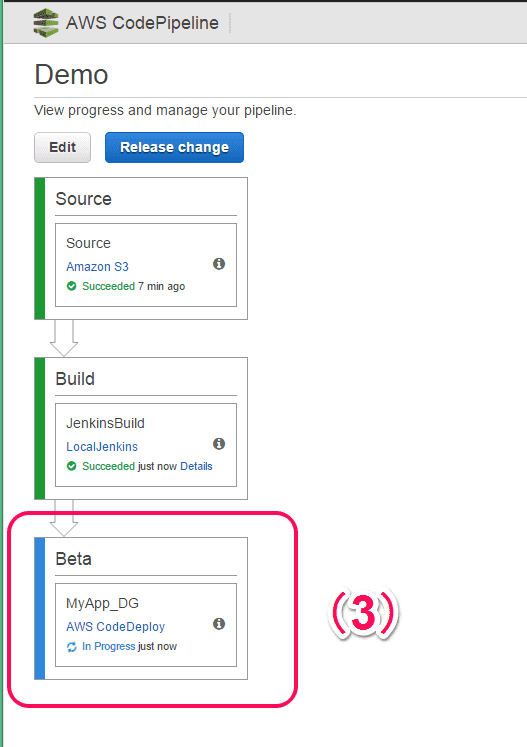
S3 にアップロードされたことが認識され Deploy が開始される。

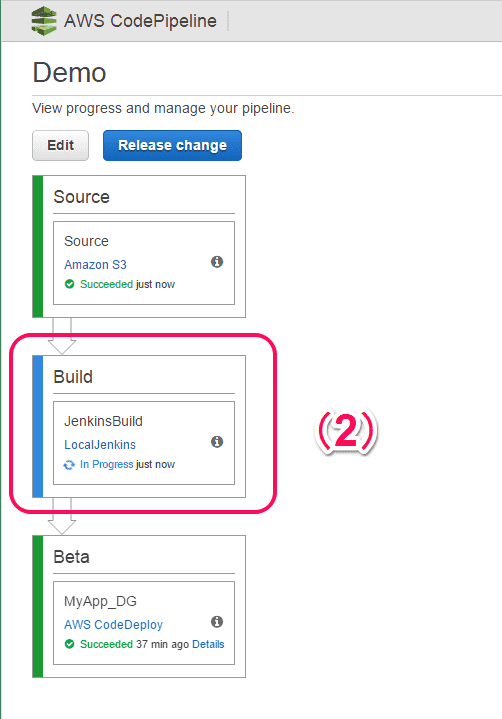
次に Jenkins での Build が開始される。

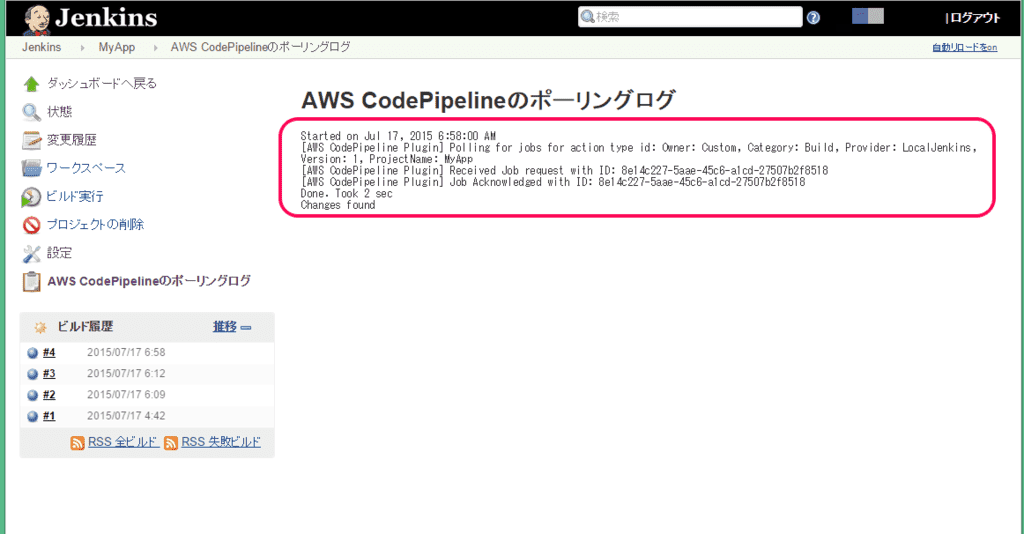
Jenkins 側では SCM ポーリング(バージョン管理システムのポーリング)を行っている為、ポーリングのログにジョブのリクエストが発生していることが記録されビルドが開始される。

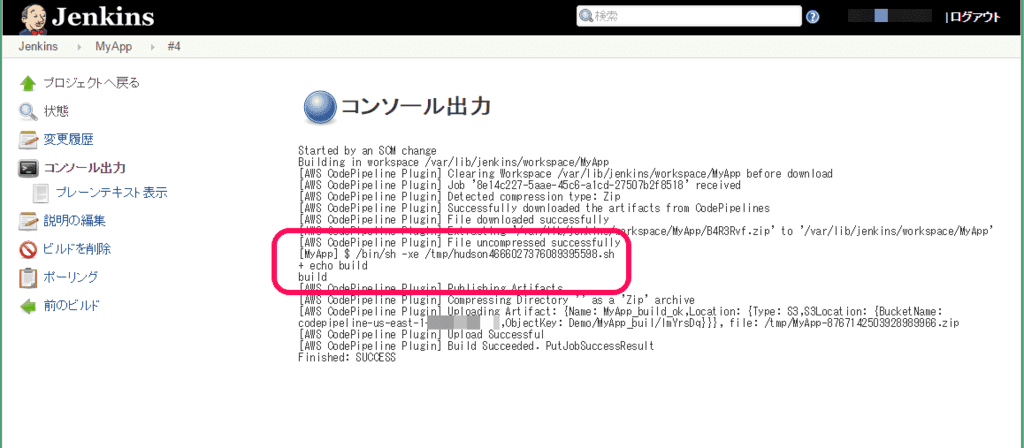
Jenkins でのビルドの結果は以下のように出力されている。

ビルドが正常に終了すると Beta 環境へのデプロイが行われる。

ひとまず Jenkins での処理を挟むことは出来たようだ。
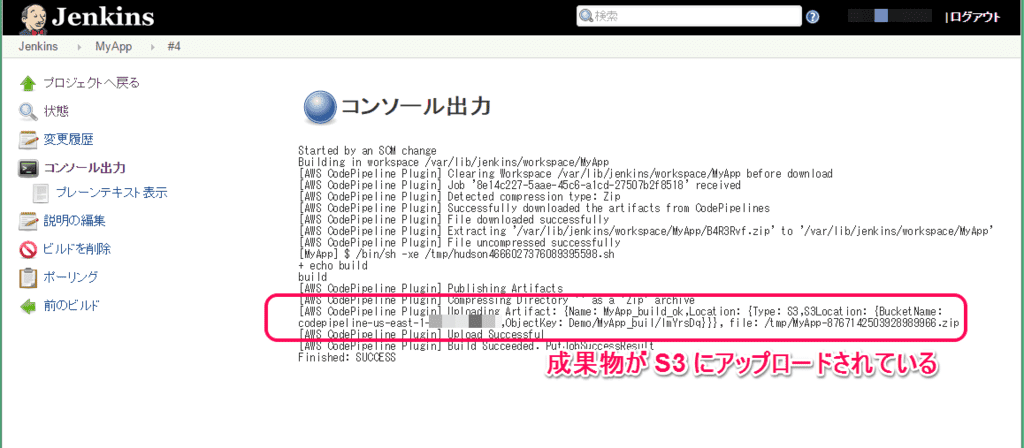
成果物は改めて S3 にアップロード
ビルドを行った Jenkins のジョブが出力したログを見ると以下のように記録されている。

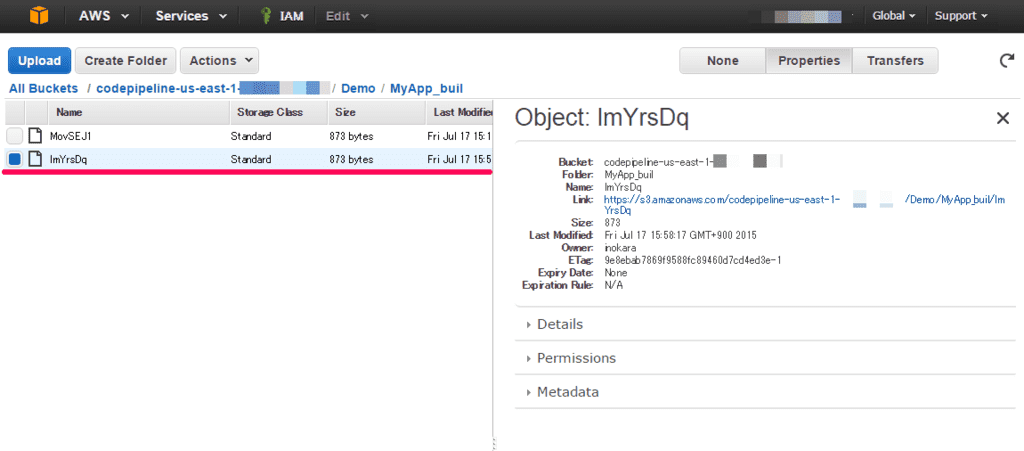
S3 バケットを確認するとログに記録されている通りのバケットが作成されオブジェクトが作成されている。

オブジェクトをダウンロードして展開すると push されたコンテンツファイルを確認することが出来た。(※本来であればビルドした成果物がアップロードされて次の Action に利用されると思われる。)
ということで
CodePipeline で Jenkins の連携を試してみたが、意外に簡単に連携することが出来た。また、外部からアクセスが出来ない内部ネットワーク上で稼働している Jenkins サーバーも利用出来るのは嬉しい誤算だった。(試す前は Jenkins は外部からアクセスが必要になると思っていた)
今回はちょっと触れてみるレベルの連携を試してみたが、次回はビルドしてテストしてまでの連携を Jenkins を利用して検証していきたい。



