こんにちは!
Codeシリーズ推しの松田です!
なにやらCodePipelineの新しいデバックインターフェースが実装されたというアップデート情報が入りました!
アップデート情報
以下、抜粋した日本語訳です。
AWS CodePipeline は、AWS マネジメントコンソールで強化されたデバッグエクスペリエンスを提供するようになりました。これにより、パイプラインの障害をより効率的に特定して解決できます。新しいデバッグインターフェイスには専用のデバッグページが導入されており、左側のナビゲーションバーの [アクションの詳細] ボタンからアクセスできます。
このページには、実行とアクションの詳細がサイドパネルに表示される、簡素化されたパイプラインビューが表示されます。この合理化されたレイアウトにより、パイプラインプロセスを簡単に監視し、アクションの障害をすばやくデバッグできます。この機能は、AWS GovCloud (米国) リージョンと中国リージョンを除く、CodePipeline がサポートされているすべての AWS リージョンで利用できるようになりました。AWS CodePipeline の詳細については、製品ページをご覧ください。
「CodePipelineの障害発生時に効率よくデバッグができるインターフェースが実装された」とのことです。
実際に触ってみる
実際にCodePiplineのパイプライン実行時にエラーが出ていたので、新しいデバッグインターフェースの使い勝手を見ていきます!
パイプラインはWebアプリケーションをECSにデプロイするというシンプルなものです。
参考までにパイプラインの構成を載せておきます。

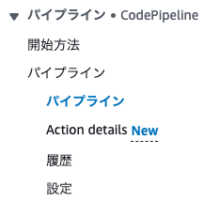
マネージメントコンソールのサイドバーに「Actions details New」と表示されています。
どうやらここから該当するインターフェースに遷移できるようです。

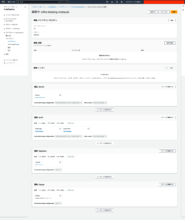
実際にインターフェースを見てみます。

パイプラインの各アクションの結果(ログや、入力/出力など)を画面遷移することなく、閲覧することができるようになっていました。
従来は、各アクションの結果を確認する際にはそれぞれのアクションにて画面遷移が生じていた認識です。(新しいインターフェースに統合されているため、従来がどうなっていたかを確認できなくなっています。そのため私の記憶を元に解説しています。)
触ってみて、かなりスムーズにログの閲覧などができて快適な印象を持ちました。
従来では、「あのログを見たい」という時に複数回画面遷移が生じて、少し煩雑な印象を持っていましたが、それがなくなりデバッグがスムーズにできるようになったと思います。
ちなみにですが、CodeDeployのステータスや詳細は、今まで通りCodeDeployから確認する必要がありました。つまり画面遷移が発生します。

(個人的にはCodeDeployのステータスや詳細も今回のデバッグインターフェースから見れると嬉しい。。。)
最後に
今回のアップデートは何か新しい機能というわけではなく、UIが改善されたような小さなアップデートだと思います。
UIが改善されることにより、我々のシステム開発が効率的になることは確かなので、こういった小さいアップデートもキャッチして積極的に使っていきたいですね。
以上です。ご拝読ありがとうございます。


![[CodePipeline] 検出オプションをEventBridgeにした時の注意点](https://iret.media/wp-content/uploads/2021/07/eyecatch-aws-logo-1-220x124.png)

![[CodePipeline] 「ECRへのPush」と「Inspectorスキャン」がアクションとしてサポートされました!](https://iret.media/wp-content/uploads/2024/04/eyecatch-aws-codepipeline-220x124.png)