あまりニーズが無いのかもしれないけど…
tl;dr
自分のざっくりとした理解では Kibana4 のダッシュボードを作るまでの工程は以下の通りかと。
- Discover でメトリクスを検索して search オブジェクトとして保存
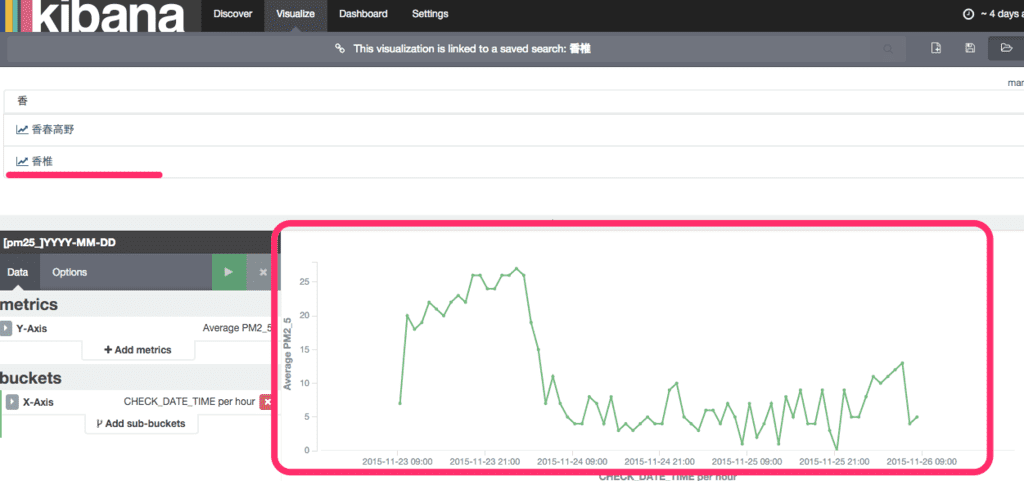
- Visualize で search オブジェクトを利用して visualize オブジェクトを作成して保存
- Dashboard で visualize オブジェクトを利用して作成
例えば 1. で 100 パターンのクエリで Search オブジェクト作る時にどうするんだろうと思って調べてやってみたメモ。
メモ
参考
Import と Export
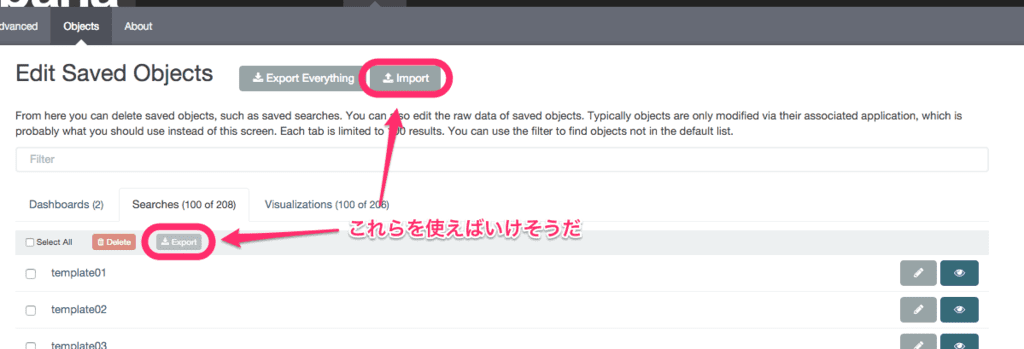
まず、気付いたのは Settings > Objects の Edit Saved Objects にある Import と Export ボタン。

でも、100 個のオブジェクトを Import したりするのは辛い。
オブジェクトは Elasticsearch に保存されている
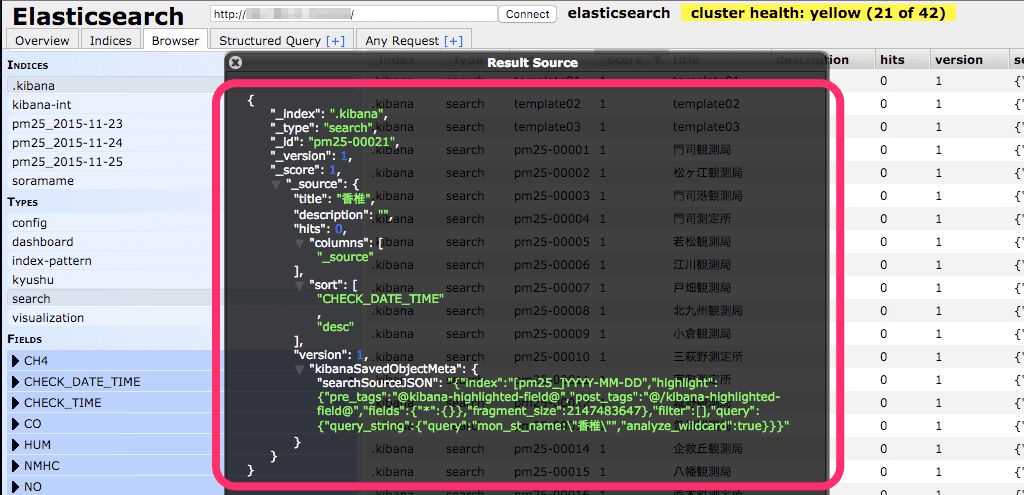
例えば、Searches の Export したデータは以下のようなデータ。
[
{
"_id": "template01",
"_type": "search",
"_source": {
"title": "template01",
"description": "",
"hits": 0,
"columns": [
"_source"
],
"sort": [
"CHECK_DATE_TIME",
"desc"
],
"version": 1,
"kibanaSavedObjectMeta": {
"searchSourceJSON": "{"index":"[pm25_]YYYY-MM-DD","highlight":{"pre_tags":["@kibana-highlighted-field@"],"post_tags":["@/kibana-highlighted-field@"],"fields":{"*":{}},"fragment_size":2147483647},"filter":[],"query":{"query_string":{"query":"mon_st_name:\"香椎\"","analyze_wildcard":true}}}"
}
}
}
]
このデータは Elasticsearch に保存されていることを知る。

Elasticsearch の .kibana というインデックスに放り込まれていて、それぞれ Search は search という Type で Visualize は visualize という Type に放り込まれている。
ということは…
Elasticsearch にスクリプトで放り込めば良さそう…ということで、以下のようなスクリプトを作って放り込んでみた。
以下のようなリストを place_name.tsv ファイルで用意して放り込む。
門司観測局 pm25-00001
松ヶ江観測局 pm25-00002
門司港観測局 pm25-00003
門司測定所 pm25-00004
若松観測局 pm25-00005
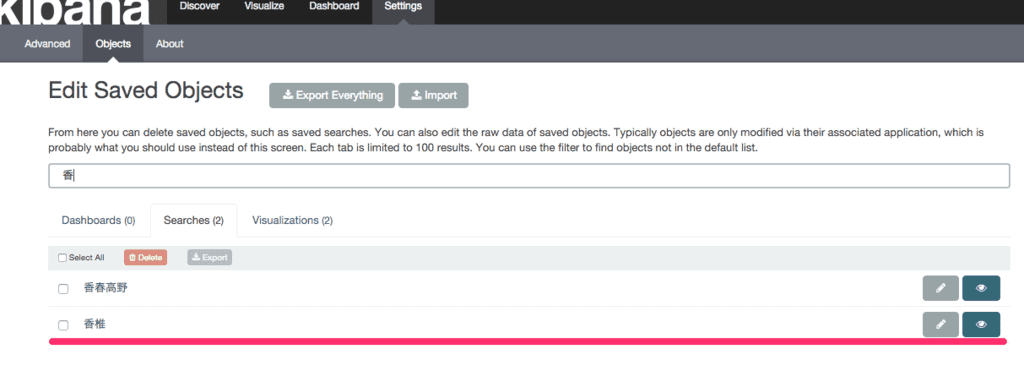
うまく放り込めると以下のように Objects の searches にリストアップされる。

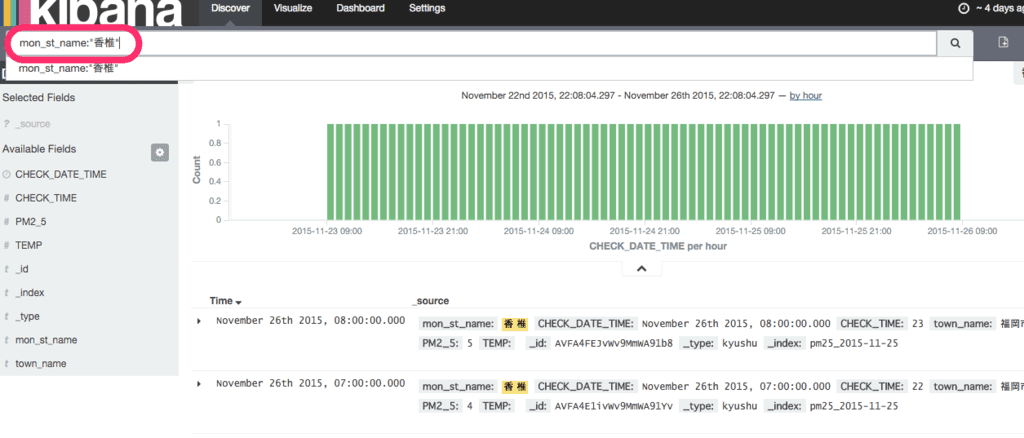
右の目のアイコンをクリックすると以下のようにインデックスから検索結果が表示される。

ついでに Visualize も同じように以下のようなスクリプトを作って放り込んでみた。
Visualize も先述のようなリストを利用して Elasticsearch に放り込むと Search オブジェクトから Visualize オブジェクトの作成がサクッと…。尚、savedSearchId は Search オブジェクトの ID と同じ値にしておく必要があるのがちょっと注意。

これは便利かも。
ということで
Elastic(柔軟な)Kibana ということで、以上、メモでございました。




