「東京リージョン」と「S3のWebsite機能」で静的なコンテンツ限定で、S3での公開できるようになりました。
実際に、www.iret.co.jpをS3のWebsite機能を利用して公開しましたので、公開までの手順を以下に記載いたします。
(AWS Management Consoleを利用しています)
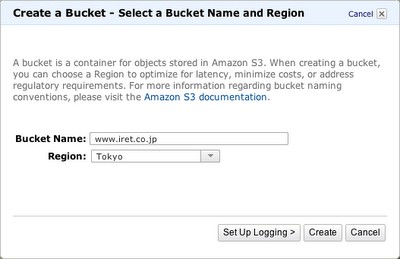
まずは東京リージョンに、独自ドメイン(www.iret.co.jp)と同じバケットを作成します。

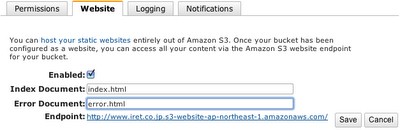
次に、バケットのプロパティの「Website」タブで、下記のようにWebsite機能を有効にして、
インデックスページとエラーページを指定します。

インデックスページを指定(index.html)すると、”/”で終わるようなURLは、
インデックスページ(index.html)が表示されるようになります。
またエラーページ(error.html)を指定すると、ドキュメントが無い(404)ような場合でも、
指定されたエラーページ(error.html)が表示されるようになります。
上記のバケットにコンテンツをアップロードすれば、
(パーミッションは誰もがファイルを読めるようにしておく必要があります)
http://www.iret.co.jp.s3-website-ap-northeast-1.amazonaws.com/
でコンテンツを確認することができます。
最後にDNSにwww.iret.co.jpのCNAMEとして、
www.iret.co.jp.s3-website-ap-northeast-1.amazonaws.com
を設定すれば、http://www.iret.co.jpでS3のWebsiteにアクセスが可能になります。
iret.co.jpのwww.iret.co.jpへのリダイレクトとアクセスログ解析を用意すれば、
かなり使い勝手がよくなると思います。

