メニュー
注意
- 資料の見方
- 事前準備について
- 資料内で紹介する各種ツールのバージョンについて
- 後片付けはしっかりと
参考資料
- 参考 URL
- 参考書籍
1. 事前準備
1-1. Docker Engine を動かす仮想マシンを用意する
1-2. 作成した仮想マシンに SSH でログイン出来るようにしておく
1-3. 作成した仮想マシンに HTTP でアクセス出来るようにしておく
2. 準備運動
2-1. Docker Engine インストール
2-2. 初めての docker run
2-3. 初めての docker build からの docker run
注意
資料の見方
以下、実行するコマンドの表示です。
command
# コメントです # ハンズオン内で実行するコマンドです(コピー&ペーストで貼り付けて利用して下さい) command "foo" "bar"
以下、出力例の表示です。
output
# コマンドの実行後の出力例です
上記に実行例と異なる出力を確認した場合にはお声がけ下さい。
事前準備について
- ハンズオンを円滑に進めるにあたって事前準備は出来るだけ行うようにして下さい
資料内で紹介する各種ツールのバージョンについて
資料内で紹介する各種ツールのバージョンは以下の通りです。
- OS
output
$ cat /etc/lsb-release DISTRIB_ID=Ubuntu DISTRIB_RELEASE=14.04 DISTRIB_CODENAME=trusty DISTRIB_DESCRIPTION="Ubuntu 14.04.3 LTS"
- Docker Engine
output
$ docker version Client: Version: 1.10.3 API version: 1.22 Go version: go1.5.3 Git commit: 20f81dd Built: Thu Mar 10 15:54:52 2016 OS/Arch: linux/amd64 Server: Version: 1.10.3 API version: 1.22 Go version: go1.5.3 Git commit: 20f81dd Built: Thu Mar 10 15:54:52 2016 OS/Arch: linux/amd64
- Docker Compose
output
$ docker-compose version docker-compose version 1.6.2, build 4d72027 docker-py version: 1.7.2 CPython version: 2.7.9 OpenSSL version: OpenSSL 1.0.1e 11 Feb 2013
- WordPress

WordPress 4.4.2 を利用します。
後片付けはしっかりと
本日作成した仮想マシンはハンズオン終了後、不要であれば削除しておきましょう。
参考資料
参考 URL
参考書籍
1. 事前準備
概要
- Docker Engine を動かす仮想マシンを用意する
- 作成した仮想マシンに SSH でログイン出来るようにしておく
- 作成した仮想マシンに HTTP でアクセス出来るようにしておく
1.1 Docker Engine を動かす仮想マシンを用意する
Docker Engine を動かす仮想マシンを Ubuntu Serve 14.04 LTS 64bit で作成しておきましょう。
| 環境 | AMI ID / イメージ名 / Vagrant Box | 参考手順 |
|---|---|---|
| AWS | ami-a21529cc | 体育会系 Amazon EC2 を Vagrant 経由で起動する手順 |
| IDCF Cloud | Ubuntu Serve 14.04 LTS 64bit | 体育会系 IDCF Cloud の仮想マシンを Vagrant 経由で起動する手順 |
| ローカルマシン | ubuntu/trusty64 | vagrant init ubuntu/trusty64; vagrant up –provider virtualbox |
上記の何れかの構成でセットアップされた仮想マシンを前提にハンズオンを進めます。
尚、今回は Docker Toolbox でセットアップした環境について考慮して記載しておりませんが、docker-compose のインストールやブラウザで WordPress にアクセスする際の IP アドレスに注意して頂ければ、本資料の手順で WordPress の構築は可能です。
1.2 作成した仮想マシンに SSH でログイン出来るようにしておく
作成した仮想マシンに事前に SSH でログイン出来ることを確認しておきましょう。
1.3 作成した仮想マシンに HTTP でアクセス出来るようにしておく
1.3.1 AWS に仮想マシンを用意した場合
セキュリティグループを設定して仮想マシンに HTTP 接続出来ることを確認しておきましょう。
1.3.2 IDCF Cloud に仮想マシンを用意した場合
ファイヤーウォールとポートフォワードを設定して仮想マシンに HTTP 接続出来ることを確認しておきましょう。
1.3.3 Vagrant に仮想マシンを用意した場合
以下のように Vagrantfile を用意しましょう。
Vagrantfile
# -*- mode: ruby -*- # vi: set ft=ruby : Vagrant.configure(2) do |config| config.vm.box = "ubuntu/trusty64" config.vm.network :private_network, ip: "192.168.33.10" config.vm.network :forwarded_port, host: 10080, guest: 80 end
2. 準備運動
概要
- Docker Engine のインストール
- 初めての docker run
- Dockerfile を書いてみる
- 初めての docker build からの docker run
2.1. Docker Engine のインストール
- 事前に仮想マシンに SSH でログインしておきましょう。
2.1.1. 以下のコマンドを順番に実行する
command
sudo apt-get install apt-transport-https ca-certificates git unzip sudo apt-key adv --keyserver hkp://p80.pool.sks-keyservers.net:80 --recv-keys 58118E89F3A912897C070ADBF76221572C52609D sudo sh -c 'echo "deb https://apt.dockerproject.org/repo ubuntu-trusty main" > /etc/apt/sources.list.d/docker.list' sudo apt-get update sudo apt-get install docker-engine
2.1.2. インストールされたことを以下のコマンドを実行して確認する
command
sudo docker version
以下のように出力されることを確認しましょう。
output
Client: Version: 1.10.3 API version: 1.22 Go version: go1.5.3 Git commit: 20f81dd Built: Thu Mar 10 15:54:52 2016 OS/Arch: linux/amd64 Server: Version: 1.10.3 API version: 1.22 Go version: go1.5.3 Git commit: 20f81dd Built: Thu Mar 10 15:54:52 2016 OS/Arch: linux/amd64
2.1.3. ユーザー権限で docker コマンドを利用出来るようにもうひと手間加える
command
sudo usermod -aG docker ${USER}
id ${USER}
以下のように出力されることを確認しましょう。(※ vagrant で試した例です)
output
uid=1000(vagrant) gid=1000(vagrant) groups=1000(vagrant),999(docker)
一度、SSH からログアウトします。
2.1.4. 再びログインして docker のバージョンを確認します
command
docker version
以下のように出力されることを確認しましょう。
output
Client: Version: 1.10.3 API version: 1.22 Go version: go1.5.3 Git commit: 20f81dd Built: Thu Mar 10 15:54:52 2016 OS/Arch: linux/amd64 Server: Version: 1.10.3 API version: 1.22 Go version: go1.5.3 Git commit: 20f81dd Built: Thu Mar 10 15:54:52 2016 OS/Arch: linux/amd64
2.2. 初めての docker run
2.2.1. Nginx コンテナを起動してみる
command
# # 作業用のディレクトリを作成する # mkdir -p ~/dockerfile/nginx cd ~/dockerfile/nginx # # index.html を用意する # echo "Hello World" > index.html # # コンテナを起動する # docker run --name=nginx01 -d -p 80:80 -v `pwd`:/usr/share/nginx/html:ro nginx
以下のように出力されることを確認します。
output
# 以下の数値や文字は実行環境により異なります 1512153d80bf3301f8fbc568cb8d8f5b59c5730b7d883e57f73cb5045bdd2c42
以下のコマンドを実行してコンテナが起動していることを確認します。
command
docker ps
以下のように出力されることを確認します。
output
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES df886ba1de0d nginx "nginx -g 'daemon off" 5 minutes ago Up 5 minutes 0.0.0.0:80->80/tcp, 443/tcp nginx01
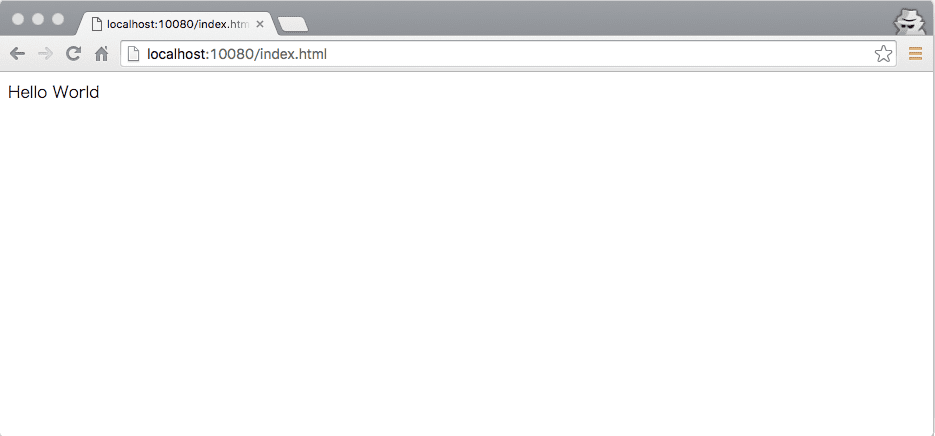
ブラウザで Nginx にアクセスしてみます。

curl でも確認します。
command
curl localhost
index.html を適宜変更してリロードするとコンテンツが変化することも確認しましょう。
output
Hello World
2.2.2. コンテナの停止
満足できたらコンテナを停止します。
command
docker stop nginx01
以下のように出力されます。
output
nginx01
停止したことを確認します。
command
docker ps
以下のように出力されることを確認します。
output
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
2.3. 初めての docker build からの docker run
前のステップと同じように Nginx コンテナを利用する Dockerfile を作成してみましょう。(※既に作成済みの Dockerfile をダウンロードして利用します。)
2.3.1. 作成済みの Dockerfile をダウンロードする
以下のように Dockerfile をダウロードします。
command
cd ~/dockerfile/nginx wget https://raw.githubusercontent.com/inokappa/handson-docker-dockerfiles/master/nginx/Dockerfile
以下のように Dockerfile がダウンロードされていることを確認します。
command
ls -l Dockerfile
以下のように出力されることを確認します。
output
-rw-rw-r-- 1 vagrant vagrant 11 Mar 12 01:14 Dockerfile
2.3.2. Dockerfile の内容を確認する
以下のように Dockerfile の内容を確認します。
command
cat Dockerfile
以下のように出力されることを確認します。
output
# 元となるコンテナイメージを FROM で指定する FROM nginx # ラベルを付ける LABEL handson-nginx= # カレントディレクトリに存在する index.html をコンテナの /usr/share/nginx/html/ に追加する ADD index.html /usr/share/nginx/html/index.html
2.3.3. Docker イメージをビルドする
以下のコマンドを実行して Docker イメージをビルドします。
command
docker build --no-cache=true -t handson-nginx .
以下のように出力されることを確認します。
output
Sending build context to Docker daemon 4.096 kB Step 1 : FROM nginx ---> af4b3d7d5401 Step 2 : LABEL handson-nginx ---> Running in 3edde94deda2 ---> eb968b9c26f3 Removing intermediate container 3edde94deda2 Step 3 : ADD index.html /usr/share/nginx/html/index.html ---> be614755092e Removing intermediate container 2e7f1b33f9d3 Successfully built be614755092e
2.3.4. ビルドしたイメージを確認する
以下のコマンドを実行してビルドしたイメージを確認します。
command
docker images --filter "label=handson-nginx"
以下のように出力されることを確認します。
output
REPOSITORY TAG IMAGE ID CREATED SIZE handson-nginx latest 849816da644b 4 seconds ago 190.5 MB
2.3.5. ビルドしたイメージでコンテナを起動する
以下のコマンドを実行してビルドしたイメージでコンテナを起動します。
command
docker run --name nginx02 -d -p 80:80 handson-nginx
以下のように出力されることを確認します。
output
# 以下の数値や文字は実行環境により異なります 1512153d80bf3301f8fbc568cb8d8f5b59c5730b7d883e57f73cb5045bdd2c42
ブラウザで Nginx にアクセスしてみます。

curl でも確認します。
command
curl localhost
以下のように出力されることを確認します。
output
Hello World
2.3.6. コンテナの停止
満足できたらコンテナを停止します。
command
docker stop nginx02
以下のように出力されます。
output
nginx02
停止したことを確認します。
command
docker ps
以下のように出力されることを確認します。
output
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
体育会系 Docker Compose ハンズオン資料(2)に続きます。