cloudpackエバンジェリストの吉田真吾(@yoshidashingo)です。
AWS Marketplace から簡単にセットアップできる Adobe Media Server 5 を試したメモ。
やりたいことはたくさんあるのですが、今日は配信のセットアップと確認のみです。
Adobe Media Server 5 (AMS) のセットアップ
基本的には以下のドキュメントにあるとおりに操作すればOKです。
Using ADOBE MEDIA SERVER on Amazon Web Services Marketplace
AWS Marketplaceにアクセス
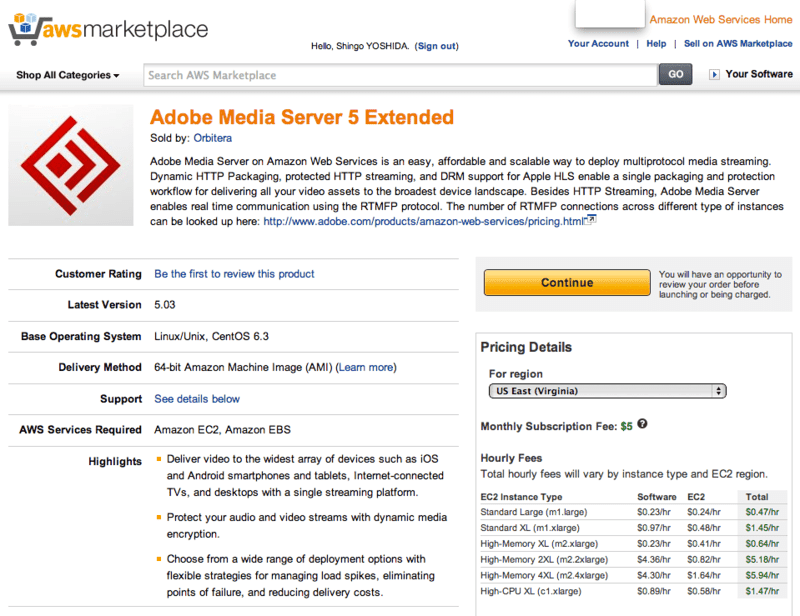
AWS Marketplaceで”Adobe Media Server”を検索します。
Adobe Media Server 5 Extended on AWS Marketplace
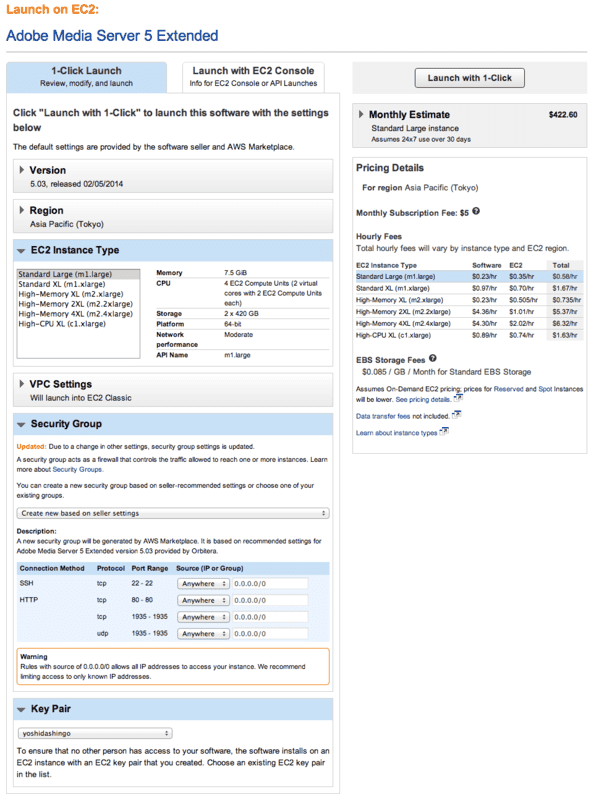
サーバーの設定
起動した時点でほとんどの設定は済んでいますが、管理者PWの設定が未済なので、それだけ設定します。
SSHで接続し、管理者PWを設定する
$ SSH -i xxxx.pem amsadmin@[public-DNS]
WARNING: Your password has expired.
You must change your password now and login again!
Changing password for user amsadmin.
New password:
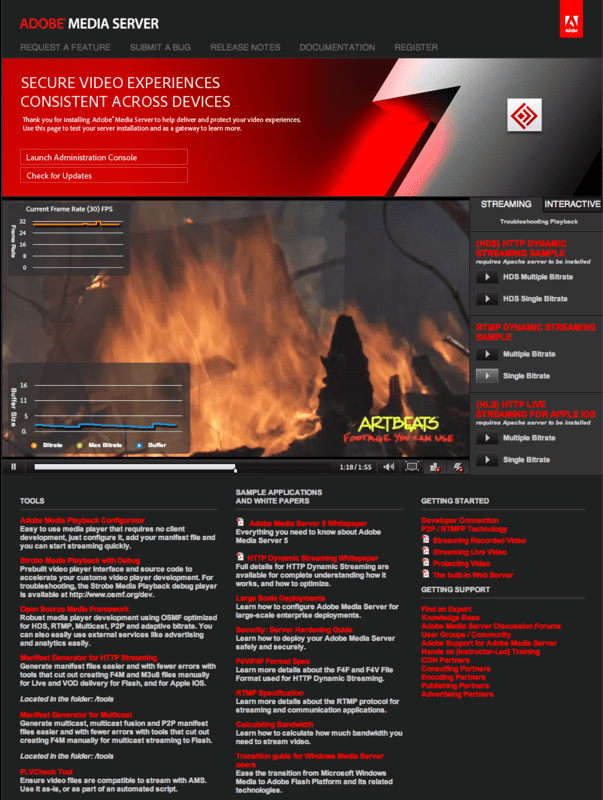
配信の設定
メディアコンテンツの転送
手元がMacなので、ターミナルからSCPでコンテンツをアップロードします。
$ scp -i xxxx.pem [filename] amsadmin@[public-DNS]:/mnt/applications/vod/media
基本的には以上で完了です。
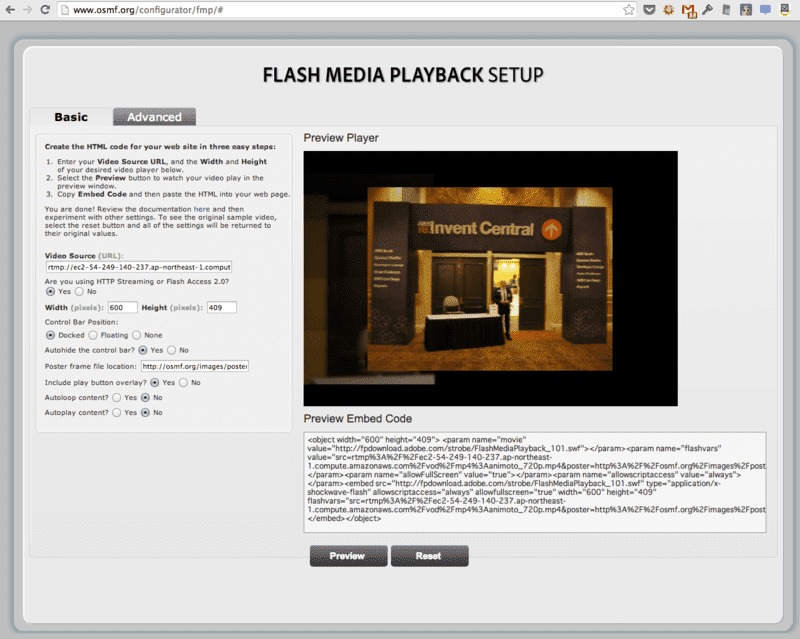
HTMLに埋め込むタグを生成する
HTMLに埋め込むタグを生成するため、以下にアクセスします。
Flash Media Playback Setup
Video Source欄にソースを入力します。
※ファイル形式により記述が少々違うので注意が必要です。今回はソースがmp4なのでこんな感じ
→「rtmp://[public-DNS]/vod/mp4:filename.mp4」です。
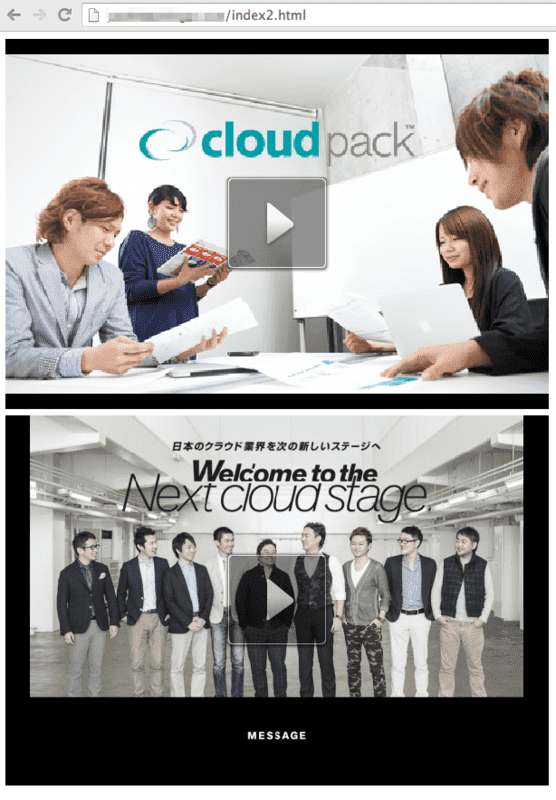
生成された埋め込みコードを使ってHTMLファイルを作成します。
今回はサンプルとしてHTML bodyタグに埋め込みコードだけ記載したファイルをS3に上げてみました。
連載予定
- iOS(HTTP Live Streaming)との組合せ
- Flash Media Live Encoderを使ったライブストリーミング配信
- Node.jsでイベントを発火させて配信画面をダイナミックに制御する
お楽しみに〜^^
こちらの記事はなかの人(yoshidashingo)監修のもと掲載しています。
元記事は、こちら