memorycraftです。
今回はnode.jsを利用して、画像合成をしてみたいと思います。
この手の画像生成にはImageMagickがよく使われますが、ImageMagickから派生したGraphicMagickがImageMagickよりもパフォーマンスが優れているのでこちらの方を利用します。
node.js内からは、GraphicMagick/ImageMagickを使用できるgmというモジュールを利用します。
今回node.jsは久しぶりなので、nodeのインストールから始めてみたいと思います。
他のLL言語などでもそうですが、nvmやenv系などインストール環境管理ツールが乱立しているようです。
今回はnodebrewが便利そうなので、nodebrewを使ってみました。
GraphickMagickのインストール
yumでインストールします。
# yum install gcc-c++ GraphicsMagick -y
nodebrewを使ったnode.jsとモジュールのインストール
nodebrewでは、インストール実行した場所だけにファイルが作られるようで環境を汚さず、rootでなくともインストールが可能なことが特徴のようです。
インストールを行い、PATHを通すだけで完了なので、とても簡単です。
# cat /etc/profile.d/nodebrew.sh
#!/bin/bash
export NODE_PATH=$HOME/.nodebrew/current/node_modules
export PATH=$HOME/.nodebrew/current/bin:$PATH
$ source /etc/profile
$ cd ~/
$ curl https://raw.github.com/hokaccha/nodebrew/master/nodebrew | perl - setup
$ nodebrew install latest
$ nodebrew use latest
$ node -v
v0.11.11
$ npm install gm
$ npm install argv
実装
image.js
画像合成のメイン処理です。引数の画像URLをダウンロードして画像合成します。
gmcomposite.js
合成を子プロセスで実行する箇所をモジュール化したものです。
画像部品の配置
今回の合成ではfacebookのプロフィール写真がどうにも無愛想なので、かわいくしてみたいと思います。 合成素材用のディレクトリ、合成後の出力先のディレクトリを作成します。
$ mkdir -p assets rslt/convert rslt/composite rslt/download
$ tree ~/
/home/memorycraft/
|-- assets
| `-- frame.png //合成素材(マスク+ベース兼用)
|-- gmcomposite.js
|-- image.js
|-- node_modules
| |-- argv
| `-- gm
|-- rslt
| |-- composite
| |-- convert
| `-- download
`-- tmp
また、httpdサーバのドキュメントルートから出力先ディレクトリにリンクします。
# chmod 755 /home/memorycraft/
# cd /var/www/html
# ln -s /home/memorycraft/rslt rslt
assetsディレクトリにマスク素材を配置します。
frame.png
実行
それでは実行します。 オプション引数にfacebookの画像URLと、facebook ID(画像名につかうだけなので何でも良い)を渡します。
$ node image.js -u http://fbcdn-sphotos-b-a.akamaihd.net/hphotos-ak-prn1/t1/1525482_10202990719234672_615625235_n.jpg -f memocra
create complete !
無事出力できたようです。
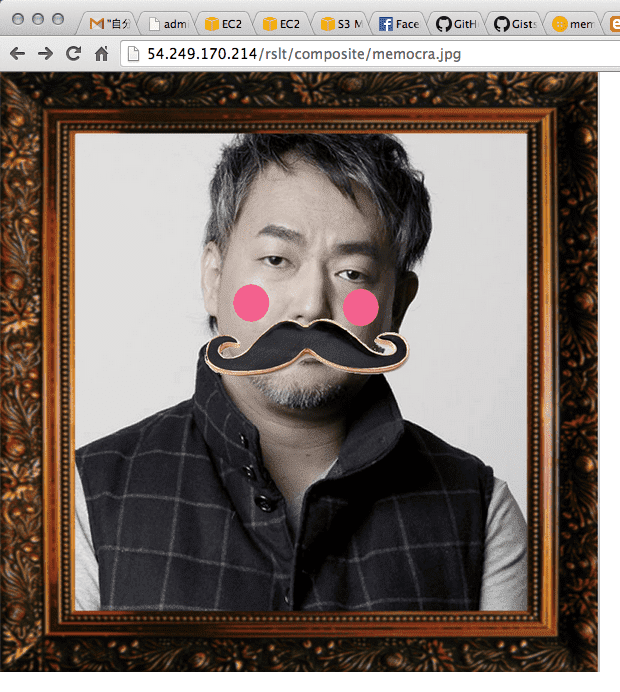
確認
それでは出力された画像をブラウザで確認してみます。
。。。。ちょっと思った感じと違いますが、とりあえず合成できたのでよしとします。
今回は以上です。
こちらの記事はなかの人(memorycraft)監修のもと掲載しています。
元記事は、こちら