HistoryをSyslogに出力BashのRPMを作ってみた(CentOS6)の記事でアップデート用のRPMを作成しました。
今回は、yumでアップデートできるようにリポジトリを用意し、公開してみようと思います。
合わせて、下記のCDPを適用したyumリポジトリを作成してみます。
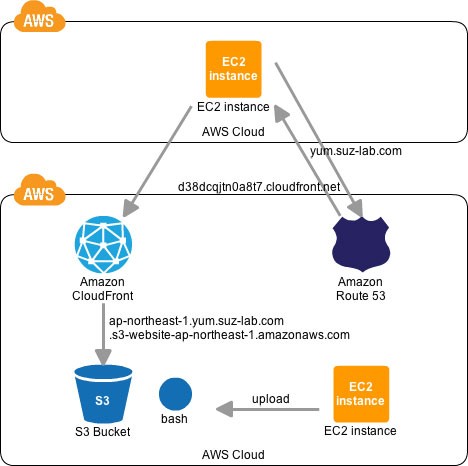
図にすると、下記のようになります。

尚、全て記載すると記事が非常に長くなってしまうので、まずは器(S3 & CloudFront & R53)の構築方法まで
紹介します。
○S3の準備
S3の管理ページでの作業です。

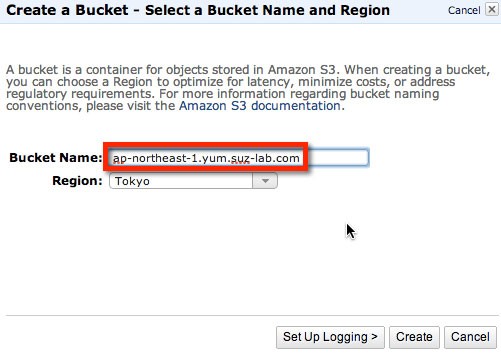
バケット名(トップレベルのフォルダ?)を指定します。

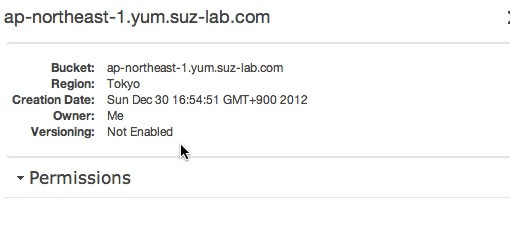
作成した状態が確認できます。

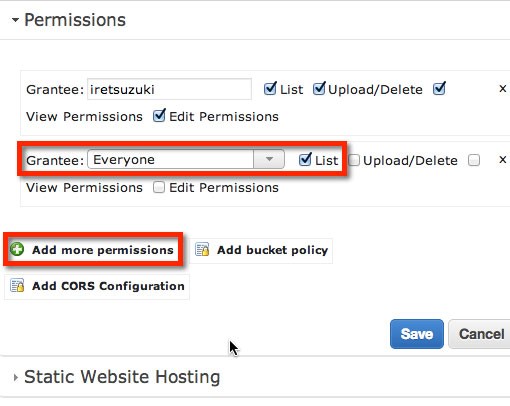
バケットのパーミッションは誰でもバケット内のオブジェクトリストが見れるようにしておきます。

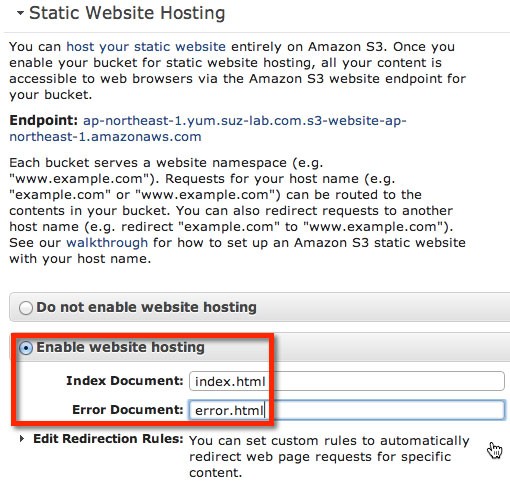
Website Hosting機能を有効にして”/”で
アクセスされた時に表示させるIndex Documentと エラー時に表示させるError Documentを指定します。

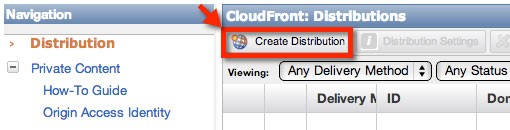
○CloudFrontの準備
CloudFrontの管理ページでの作業です。

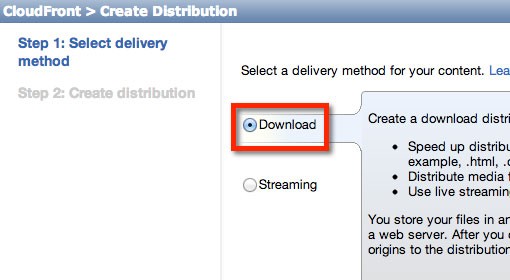
静的なコンテンツ(RPM)のダウンロードなのでDownloadを選択します。

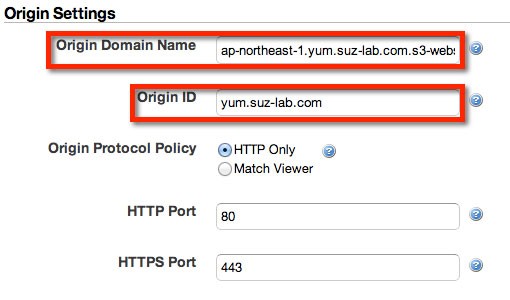
Origin Domain Nameは先ほどS3のWebsite Hostingの設定時に表示されたDNS名
(ap-northeast-1.yum.suz-lab.com.s3-website-ap-northeast-1.amazonaws.com)を指定します。
Website HostingのDNS名を指定した理由はCloudFront経由でもIndex DocumentとError Documentが
機能するようにしたかったためです。

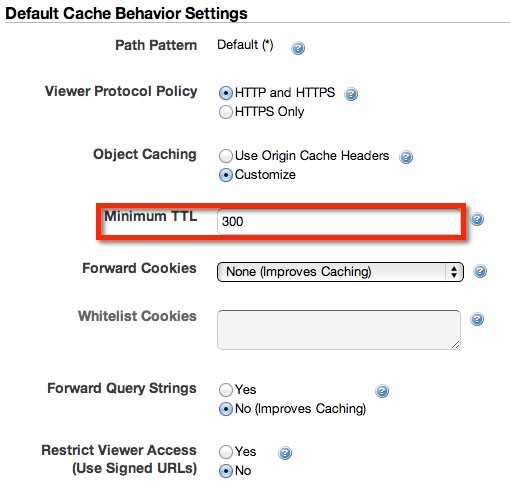
Object CachingをCustomizeにしてMinimum TTLを5分にしておきました。
(こちらは未検証になります)

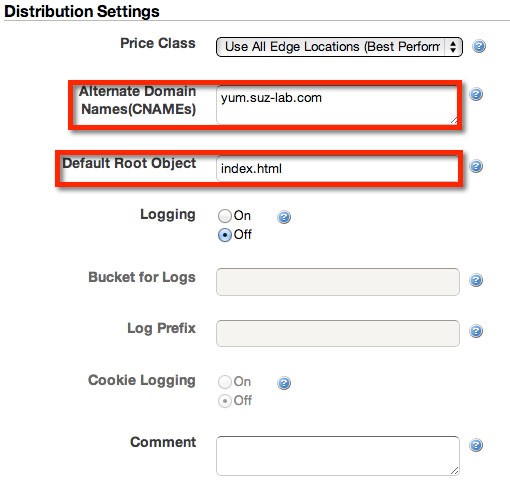
yum.suz-lab.comでCloudFrontを利用できるようにCNAMEの設定もしておきます。
念のため、CloudFrontの方のインデックスドキュメント(Default Root Object)も指定しておきます。

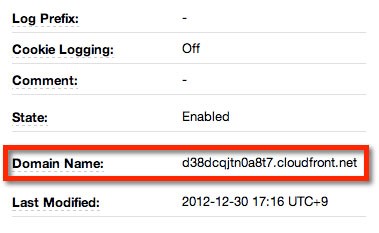
CloudFrontのDNS名も確認しておきます。

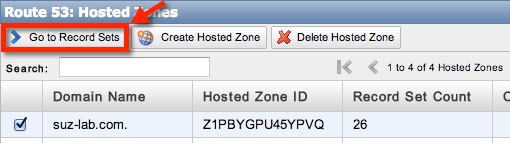
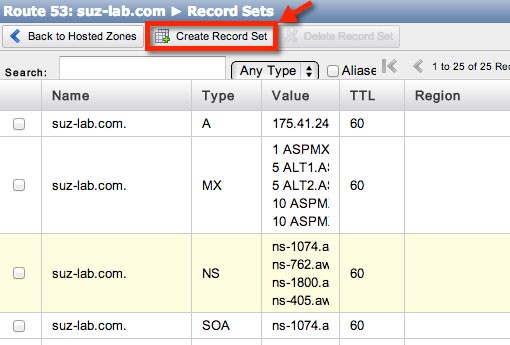
○Route53の準備

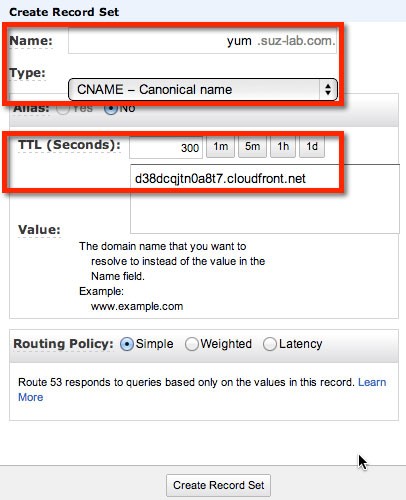
任意のドメインで上記のCloudFront作成時に確認したDNS名(d38dcqjtn0a8t7.cloudfront.net)と
yum.suz-lab.comを関連付けます。

レコードはCNAMEで作成します。

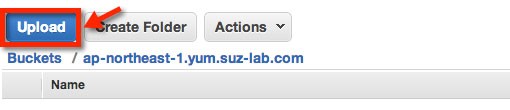
○コンテンツのS3へのアップロードと表示確認

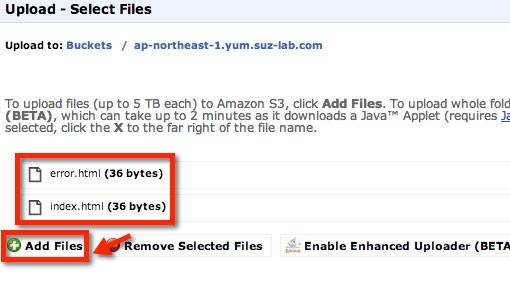
S3の設定(Website Hosting)でIndex Documentに指定したindex.htmlとError Documentで指定したerror.htmlを
実際にアップロードします。

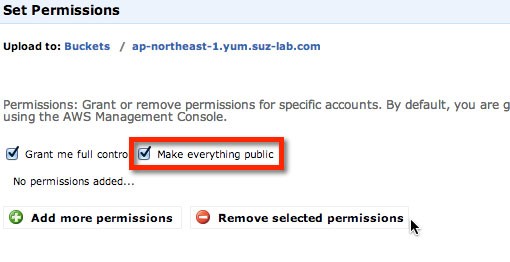
公開するためパーミッションはパブリックになります。

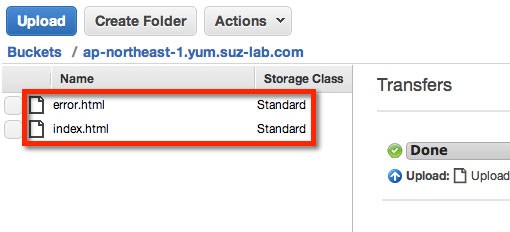
下記のように、アップロードされていることが確認できます。

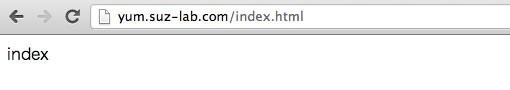
ブラウザで表示ができたら完成となります。

後は、yumリポジトリのコンテンツをEC2で作成してS3にアップロードすればSUZ-LAB Repositoryの完成です。

