cloudpack の 自称 Sensu芸人 の かっぱこと 川原 洋平(@inokara)です。
はじめに
- CloudWatch は AWS で標準で利用出来る監視ツール
- メトリクスを収集してマネジメントコンソールがグラフの表示を確認出来たり Alarm を作成することでしきい値を超えた場合等の通知等も行える
- 但し、メトリクスの保存期間が 2 週間に限られている為、長期レポーティングが必要な場合には別の方法でメトリクスを蓄積する方法を検討する必要がある
- 今回は Fluentd のプラグイン 2 種類を利用して CloudWatch から Graphite にメトリクスデータを蓄積して Grafana のカッコイイ画面でグラフを見るような流れを作ってみる
作業にあたって
fluentd とは
- fluentd
- もはや説明不要の泣く子も黙るログ収集ソリューション
Graphite と Grafana とは
- Graphite は時系列データベースとグラフ描画がひとつになったプロダクトで Python 製
- 類似のプロダクトだと Munin や Cacti が挙げられる(で、双方のメリット、デメリットは?→以下のおまけ参照)
- Carbon と呼ばれるメトリクス情報収集のエージェント、Whisper と呼ばれる情報を保存するデータベース、グラフ表示を司る graphite-web の三つのコンポーネントで構成される
- Grafana は Grahite や時系列データベースの一つである InfluxDB に蓄積されたメトリクスを可視化するツールの一つ
メトリクス情報の流れ
- fluent-plugin-cloudwatch で取得して
- fluent-plugin-graphite で Graphite に流す(但し、“)
- Graphite に溜められればあとはよしなに…
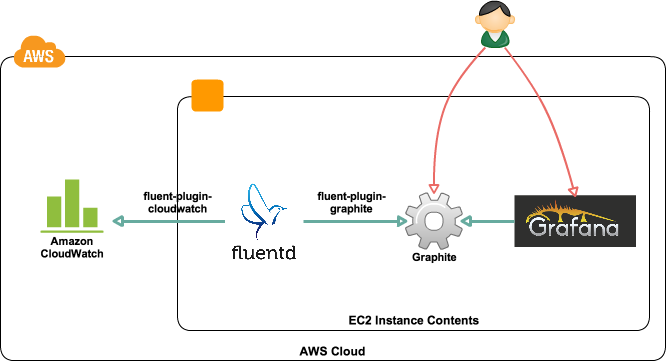
構成と処理の流れ図
本構成のメリット
- メトリクスデータを半永久的に保存出来る(ストレージ等のハードウェアリソース次第)
- 可視化ツールをある程度選択出来る(今回は Grafana を選択したが自作することも可能)
本構成のデメリット
- fluentd の環境を用意する必要がある
- また、fluentd の環境が SPOF になりうる
構築
ポイント
- 各コンポーネントのインストールはそれほど難しくはない
- 鍵は fluentd で収集したメトリクスを Graphite に流す際のマッピングをどう作るか
環境
- Amazon EC2 の CentOS 6.5
- fluentd ではなく td-agent を利用する
- CloudWatch からのメトリクス収集には fluentd プラグインの fluent-plugin-cloudwatch を利用
- Graphite へのメトリクス登録には同じく fluentd プラグインの fluent-plugin-graphite を利用する
- また、すでに Graphite は用意されているものを利用する
td-agent のインストール
こちらにしたがって rpm パッケージをインストールする。
curl -L http://toolbelt.treasuredata.com/sh/install-redhat.sh | sh
簡単。
各種プラグインのインストール
プラグインのインストールは下記のように行う。
/usr/lib64/fluent/ruby/bin/gem install fluent-plugin-cloudwatch --no-ri --no-rdoc -V
/usr/lib64/fluent/ruby/bin/gem install fluent-plugin-graphite --no-ri --no-rdoc -V
こちらも意外に簡単。(但し、t1.micro だとインストール中に kill されてしまうことがあるので注意、プラグインの依存関係等は自力で対応する)
CloudWatch のメトリクスデータを収集する設定と動作確認
ここからは td-agent の設定となる。
まずは CloudWatch からメトリクスデータを収集する設定を行う。尚、今回は EC2 インスタンスのメトリクスを集めてみるのでドキュメントに従い以下のような設定を行う。
<source>
type cloudwatch
tag cloudwatch.YOUR_INSTANCE_ID
aws_key_id AKxxxxxxxxxxxxxxxxxxxxx
aws_sec_key xxxxxxxxxxxxxxxxxxxxxxx
cw_endpoint monitoring.us-east-1.amazonaws.com
namespace AWS/EC2
metric_name CPUUtilization,NetworkIn,NetworkOut
dimensions_name InstanceId
dimensions_value YOUR_INSTANCE_ID
</source>
<match cloudwatch>
type copy
<store>
type file
path /var/log/td-agent/test
</store>
</match>
尚、内部的には aws-sdk を利用しているのでアクセスキーとシークレットアクセスキーは事前に用意しておく。また、cw_endopoint についてもこちらにて確認しておくこと。取得するメトリクスに関してはこちらにしたがって必要なメトリクスを個別に設定する。
上記の状態で td-agent を再起動してしばらく(fluent-plugin-cloudwatch はデフォルトで 5 分毎に CloudWatch のメトリクスを収集する)すると…/var/log/td-agent/ 以下に test.YYYYMMDD.xxxxxxxxxxx のようなファイルが生成されているので中身を覗くと…
2014-06-06T09:45:00+00:00 cloudwatch.i-xxxxxx {"CPUUtilization":2.7239999999999998}
2014-06-06T09:45:00+00:00 cloudwatch.i-xxxxxx {"NetworkIn":39111.2}
2014-06-06T09:45:00+00:00 cloudwatch.i-xxxxxx {"NetworkOut":32667.6}
2014-06-06T09:50:00+00:00 cloudwatch.i-xxxxxx {"CPUUtilization":2.7359999999999998}
2014-06-06T09:50:00+00:00 cloudwatch.i-xxxxxx {"NetworkIn":39305.0}
2014-06-06T09:50:00+00:00 cloudwatch.i-xxxxxx {"NetworkOut":35122.8}
おお。
収集したメトリクスデータを Graphite に放り込む設定と動作確認(1)
で、次に fluent-plugin-cloudwatch で収集したメトリクスをどのようにして Graphite に突っ込むか、突っ込む方法としては先ほどからチラチラ出てきている fluent-plugin-graphite となるが…
<match cloudwatch>
type copy
<store>
type file
path /var/log/td-agent/test
</store>
<store>
type graphite
host localhost
port 2003
</store>
</match>
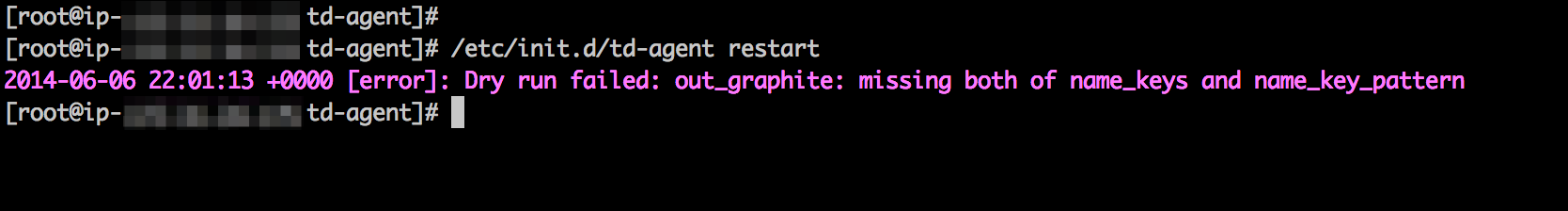
単純に上記のように設定してもダメ。以下のようなエラーが出てしまう。
ということで fluent-plugin-graphite に放り込む為にもう一手間が必要になる。
収集したメトリクスデータを Graphite に放り込む設定と動作確認(2)
fluent-plugin-graphite の設定をもう少し詰めていく。先ほどの fluent-plugin-cloudwatch が収集したデータを見てみると…
2014-06-06T09:50:00+00:00 cloudwatch.i-xxxxxx {"CPUUtilization":2.7359999999999998}
2014-06-06T09:50:00+00:00 cloudwatch.i-xxxxxx {"NetworkIn":39305.0}
2014-06-06T09:50:00+00:00 cloudwatch.i-xxxxxx {"NetworkOut":35122.8}
上記のようになっているので fluent-plugin-graphite のドキュメントを参考にして取得しているメトリクス名(CPUUtilization や NetworkIn と NetworkOut)を name_keys に指定する。
<match cloudwatch.**>
type copy
<store>
type file
path /var/log/td-agent/test
</store>
<store>
type graphite
host localhost
port 2003
tag_for prefix
name_keys CPUUtilization,NetworkIn,NetworkOut
</store>
</match>
この状態で td-agent を再起動してしばし待つと…
おお。
Graphite と Grafana
しばらく放置しておいた図。
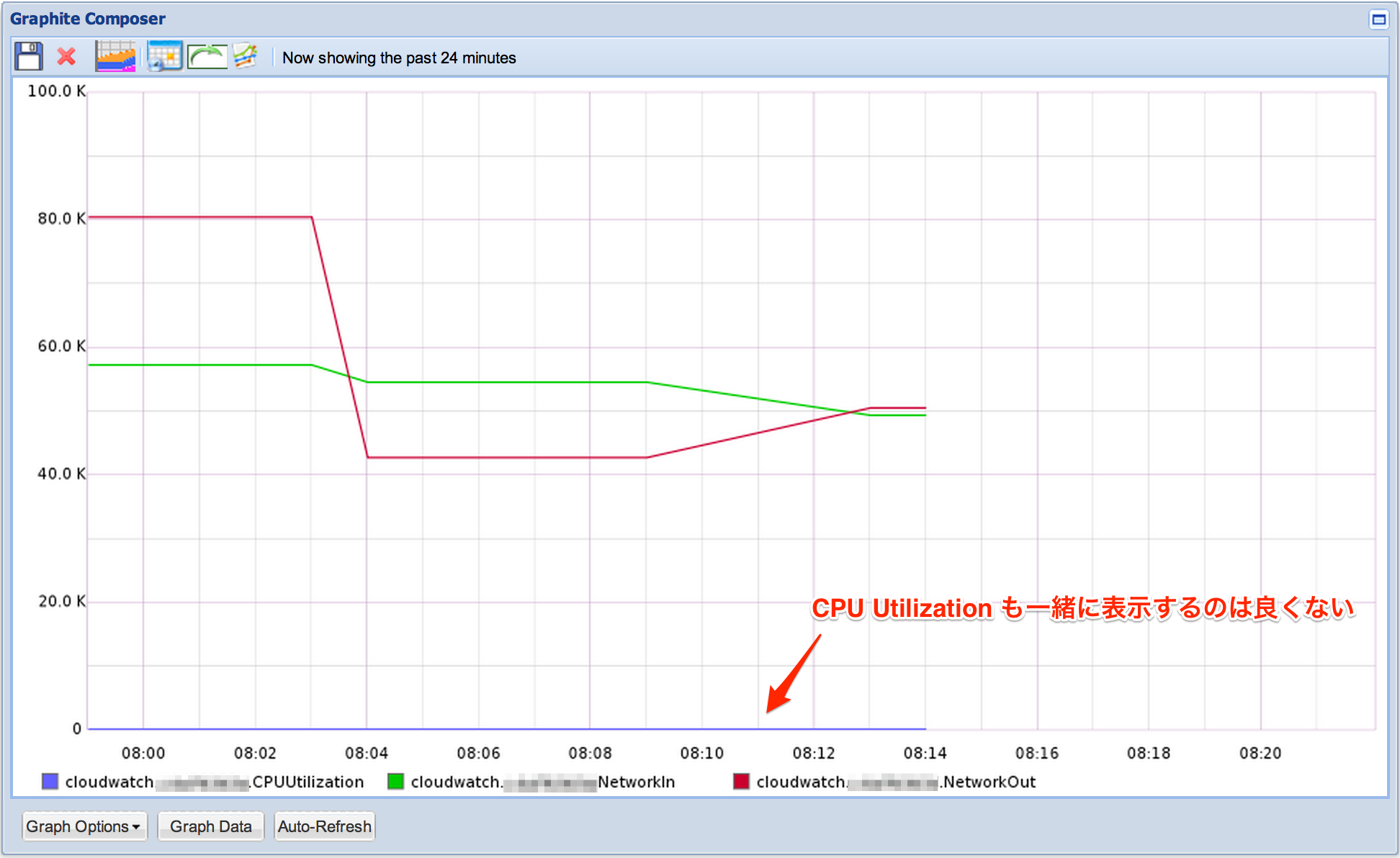
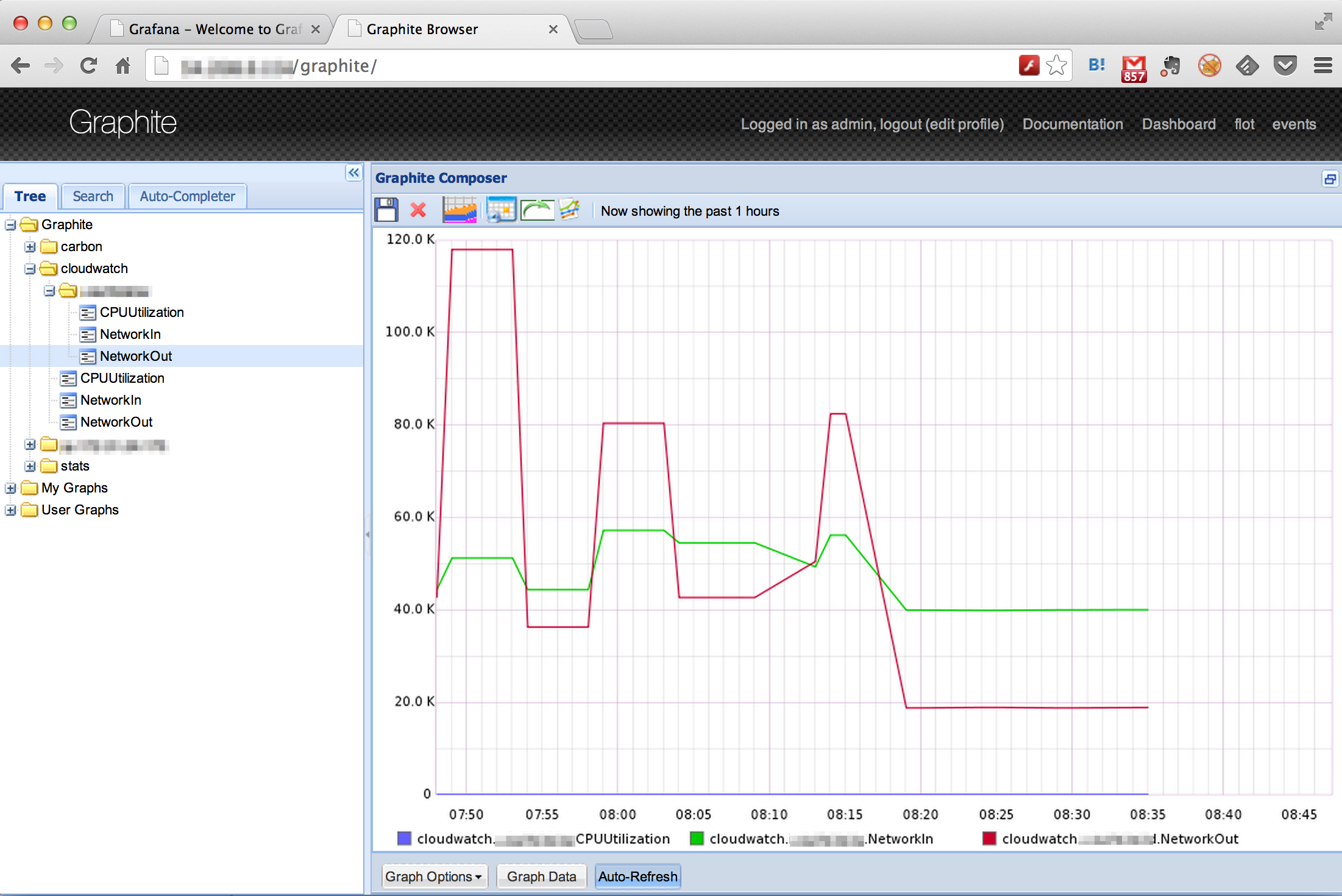
Graphite
ちょっとダサい。
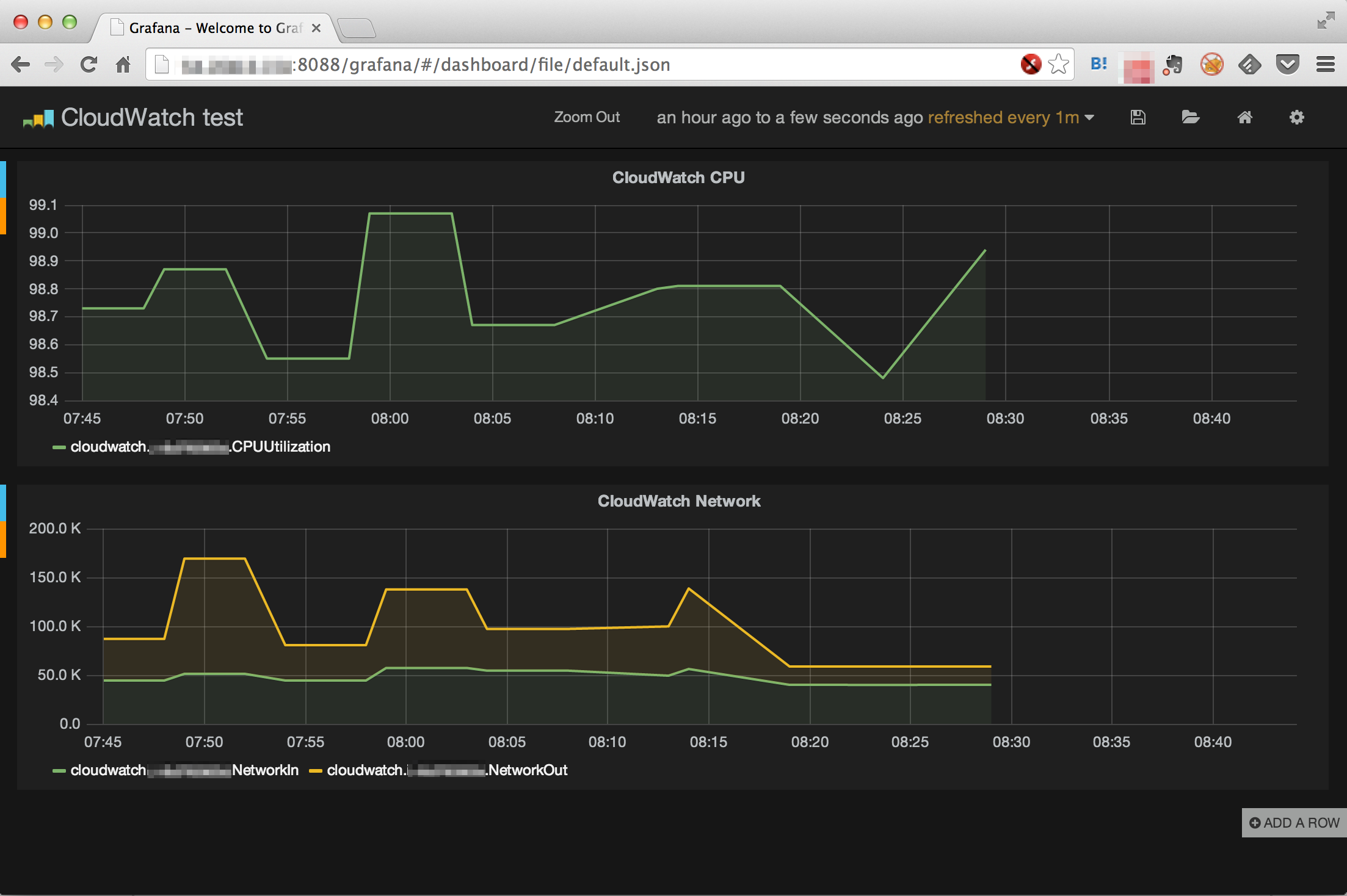
Grafana
こっちの方がカッコイイ。
まとめ
- CloudWatch のメトリクスを fluentd を利用して Graphite で見るという流れは fluentd のプラグインを使うことで簡単に行うことが出来た
- 今回は Graphite に飛ばしてみたが fluentd の OutPut プラグインを組み合わせることで様々な形で可視化、出力することは可能かと思われる
- CloudWatch のメトリクスデータは基本的には 5 分毎のデータになるので注意する
- 複数のインスタンスのメトリクスデータを取得したい場合には工夫が必要なので注意する
おまけ
Graphite のメトリクス保存期間について
唐突で恐縮だが…Graphite のメトリクス保存についてちょっと書く。
ちょっとうんちく
- Graphite のメトリクスは whisper というデータベースに保存される
- 保存期間の設定は /etc/carbon/storage-schemas.conf にて設定を行う(設定ファイルのパスは環境に応じて読み替えること)
- [] で囲まれた名前と pattern と retentions という三つの項目で設定する
- retensions では「どのくらいの間隔」で「どのくらい残す」かを設定する
- 詳細はここを読もう
設定例
例えば全てのメトリクスを 1 分毎のメトリクスを 30 日間分を残すという設定をする場合には以下のように設定する。
[default_1min_for_30day]
pattern = .*
retentions = 60s:30d
その他にパターンマッチが使えたり、retentions が複数定義したりと柔軟に設定することが出来る。
Graphite にデータを放り込む際のフォーマットについて
以下のようなフォーマットであれば Graphite にデータを放り込める。
<metric path> <metric value> <metric timestamp>
timestamp はエポックタイムである必要があるがコマンドラインからも以下のように nc コマンドを利用して手軽にデータを放り込める。
echo "path.to.hoge 12345 `date +%s`" | nc ${Graphite host} ${Graphite port}
おお、いと易し。
Munin vs Cacti vs Graphite ガチンコ勝負
それぞれの特徴をざっくりと整理した。
Munin
- むにん
- RRDtool によるグラフ描画
- 基本的にはエージェントでメトリクスを収集するが SNMP 経由での監視も可能
- インストール、設定簡単、プラグインの作成が簡単
- スケールアウト出来ない
Cacti
- かくたい or かくてぃ
- RRDtool によるグラフ描画
- エージェントレスで SNMP を使ってメトリクスを取得する
- ちょっと頑張ればコマンドからグラフを生成出来たりする
- ユーザー管理が出来るし、グラフに細かい設定が出来る
- インストール、設定はそんなに難しくない
- スケールアウト出来ない
Graphite
- ぐらふぁいと
- cairo と呼ばれるライブラリを使ってグラフを描画
- エージェント不要
- TCP の 2003 番に決まったフォーマットでメトリクスを投げればデータを登録出来る
- スケールアウト出来る
- インストール、設定はそんなに難しくない
- API も備わっている
ま、好きなのを使うのが良いと思うけど Graphite はスケールアウト出来るという点と API が備わっているという点で個人的にお気に入り。
元記事は、こちら