初めまして、streampackチームの Tanaka です。
背景
広告動画をスキップしたいがために ADブロッカーを入れたり、ブラウザ側が制御したりして、
広告配信側にとって本来流すものが流せなかったり、マネタイズにも影響したりことがあるかと思います。
直近では Safari 11 から Google IMA などを使った動画広告が正常に流れないケースがあったりということがありました。
動画広告ブロックの対策として、Server-Side Ad Insertion(SSAI) という技術が出て来ており、
AWSでも Media Services の一機能として MediaTailor というものが去年発表され SSAI が使えるようになっております。
そもそもServer Side Ad Insertionとは?
動画広告挿入方法には主に二つあります。
- Client-Side Ad Insertion(CSAI)
- Server-Side Ad Insertion(SSAI)
CSAIでは Google IMA ライブラリなどを使って、
プレイヤーのイベントを検知しVASTタグを解析を行い広告サーバへリクエストし、
動画の本編をストップさせ、動画広告を再生させることが主流です。
SSAIとはサーバサイドで広告動画と本編動画を結合(アドスティッチ)することを言います。
実際は一つの動画ファイルにするわけではなく、変換済みのプレイリストファイルを結合してあたかも一つの動画のように振舞います。
TVのように自然な流れで広告が流れるのが SSAI の特徴でもあります。
AWS MediaTailor について
すでにHLS動画とVASTタグをお持ちであれば、MediaTailor を使って、ストリームの中に広告動画の挿入かつ配信が可能です。MediaTailor は on-the-fly で動画広告をHLSに変換ししダイナミックに配信します。動画や広告毎にそれぞれの組み合わせの HLS を準備する必要がありません。また一度変換された動画広告はキャッシュされるので、不必要な変換はされないようです。
MediaTailorを使う前の準備
ここから、実際に使って試してみましょう。
Amazon S3 に HLS フォーマットのマニフェストファイル(.m3u8)とセグメントファイル(.ts)を事前に置く必要があります。
HLSへの出力は Amazon Elastic Transcoder を使ってもできますし、オープンソースの FFMpeg などで
HLSへのトランスコーディングし S3 に置くだけで完了です。
ただし、master.m3u8 のマニフェストファイルを準備する必要があるようなので、ご注意ください。playlist.m3u8ではエラーが返ってきます。
s3 の s3://xxx-sandbox/m3u8/ のパスは下記のようになっております。
master.m3u8 <- どのストリームを呼ぶか
playlist.m3u8 <- 動画の読み込む順番を決めたsegmentリスト
segment-00000.ts <- 動画の分割1
segment-00001.ts <- 動画の分割2
segment-00002.ts <- 動画の分割3
master.m3u8
#EXTM3U #EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=2265000,RESOLUTION=1024x576,CODECS="avc1.4d001f,mp4a.40.2" playlist.m3u8
playlist.m3u8
#EXTM3U #EXT-X-VERSION:3 #EXT-X-MEDIA-SEQUENCE:0 #EXT-X-ALLOW-CACHE:YES #EXT-X-TARGETDURATION:13 #EXTINF:12.100644, segment-00000.ts #EXTINF:9.025344, segment-00001.ts #EXTINF:3.743844, segment-00002.ts #EXT-X-ENDLIST
VAST/VMAPタグの準備
CSAIと同様にVASTタグを準備する必要があります。
今回は Google DFP で準備されているデモのタグを使います。
初期設定
MediaTailor にアクセスします。
https://console.aws.amazon.com/mediatailor/home
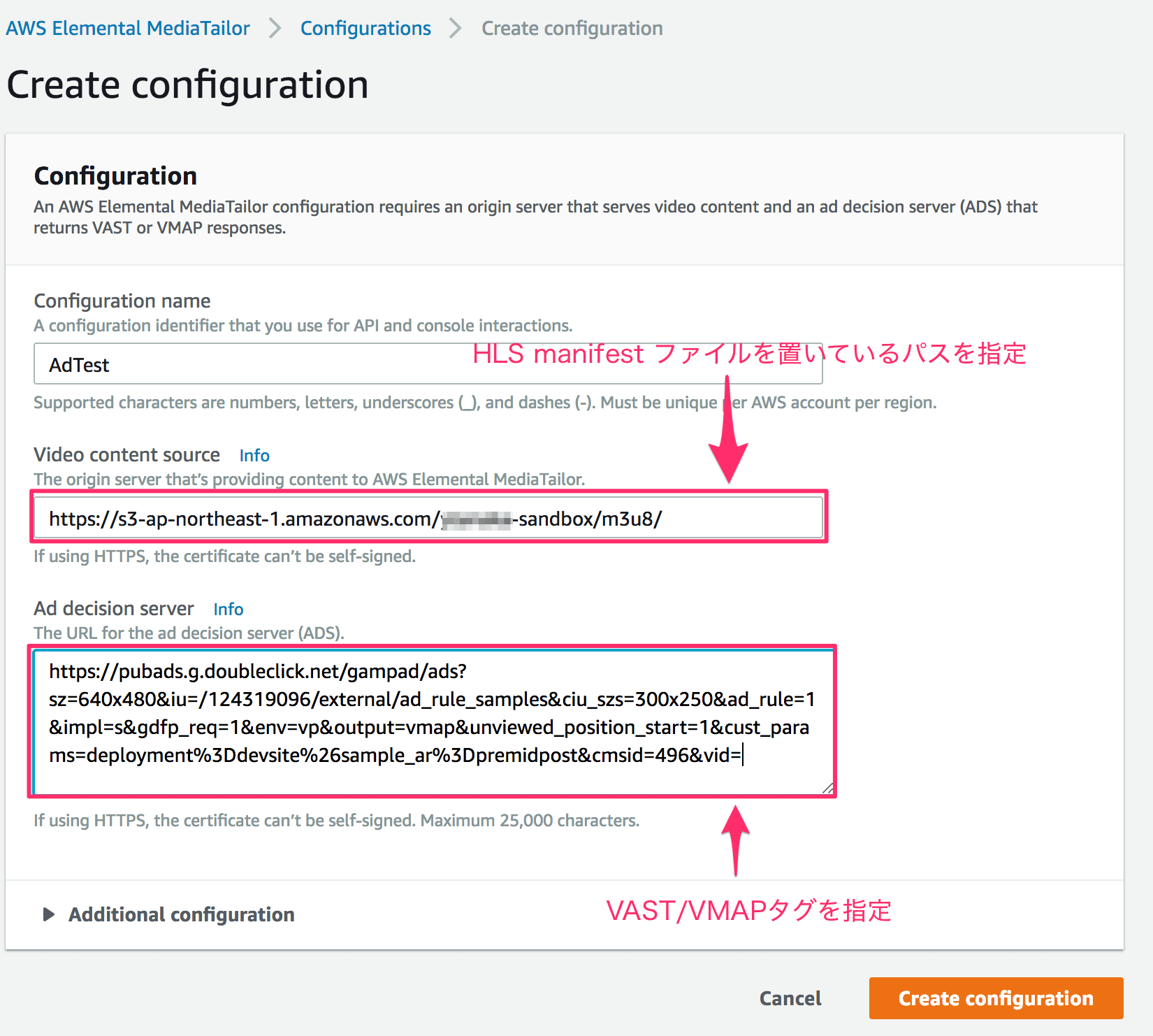
Configurationの登録

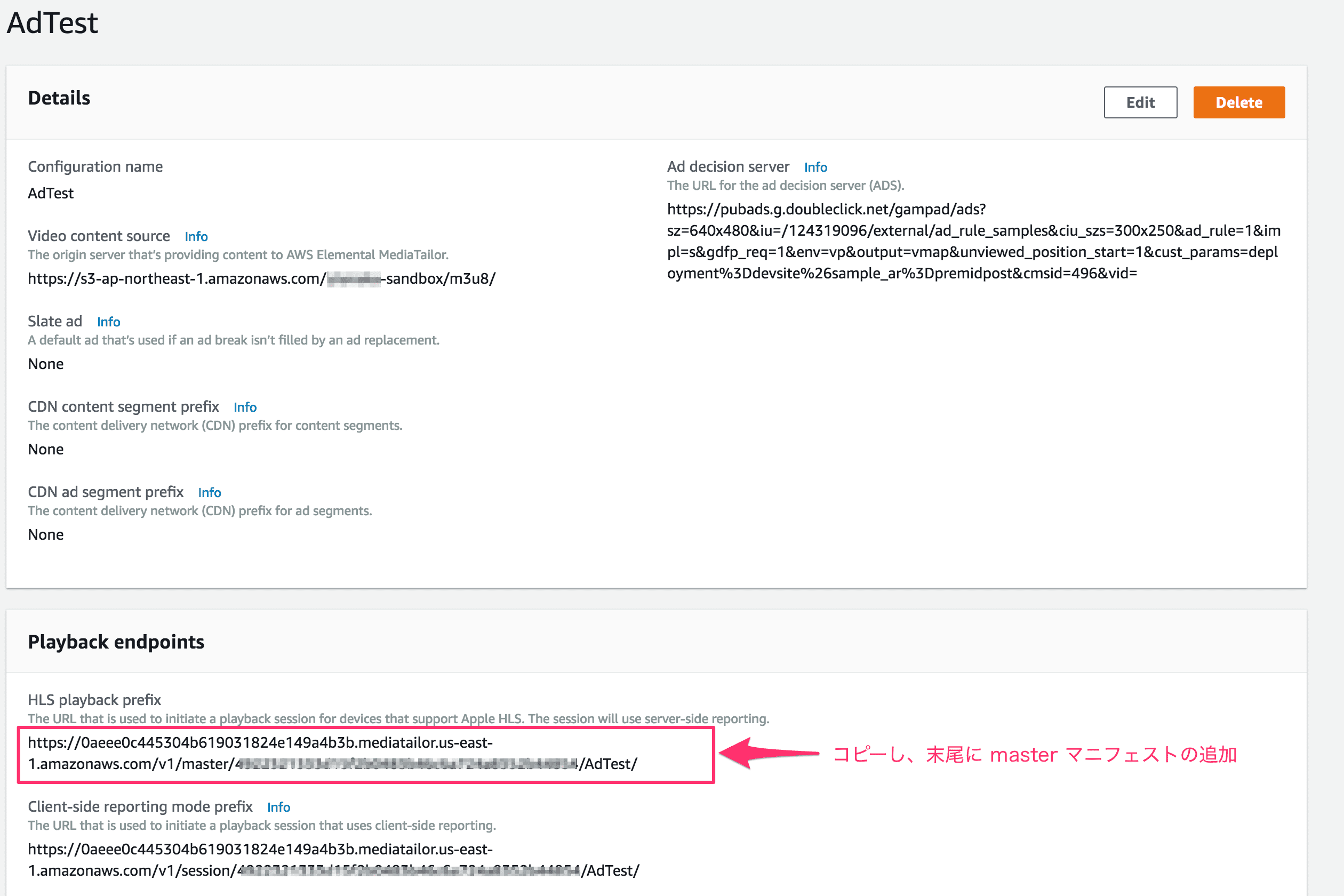
HLS Playback URLの取得

再生用の URL が出力されますので、そのURLの末尾に master.m3u8 をつけて、アクセスします。
https://#{HLS playback URL}/master.m3u8
再生確認
動画の再生には HLS をサポートしているプレイヤーもしくはブラウザで確認します。
ブラウザだと Safari が対応していますので、Safari のURLに直接ペーストし、
動画広告が再生されればOKです。
まとめ
- 登録は数ステップで可能、ただし、動画コンテンツ毎に Configuration が必要。
- Tokyoリージョンでのサポートは未定
- プレイヤーに動画広告の実装が不要
上記のことから、実践で配信システムと連携して採用するにはまだ難しそうですが、
プレイヤーの広告対応も不要なことから単体の動画コンテンツを MediaTailor を使って配信するには、悪くはないかもしれません。
Tokyoリージョンで使えるようになることに期待です!










