Clappr player: JavaScript メディアプレーヤーの方法

はじめに
こんにちは streampack チームのメディです。
https://cloudpack.jp/service/option/streampack.html
I really like using Clappr and I would like to show you common use cases.
Clapprを使うことが本当に好きです。一般的な使用法を説明します。
Copyrights of videos
Big Buck Bunny
© copyright 2008, Blender Foundation / www.bigbuckbunny.org
Sintel
© copyright Blender Foundation | www.sintel.org
360 test stream
© Bitmovin https://bitmovin.com/mpeg-dash-hls-examples-sample-streams/
What is Clappr ・ Clapprとは
Clappr is an open sources JavasScript media player for the web. It supports desktop & mobile browsers.
Clapprはウェブ用のオープンソースJavascriptメディアプレーヤーです。デスクトップとモバイルブラウザ上で使えます。
Objective・目的
Learning how to use Clappr through simple examples.
Clapprの簡単な例を学ぶこと。
A simple implementation ・ 簡単な実装
Sintel movie trailer can be downloaded here.
Sintel映画予告編はこちらからダウンロードできます。
<head>
<title>Clappr Player</title>
<meta charset="UTF-8">
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/clappr/0.2.86/clappr.min.js"></script>
</head>
<body>
<div id="player"></div>
<script>
var player = new Clappr.Player({
source: "sintel_trailer-720p.ogv",
parentId: "#player"
});
</script>
</body>

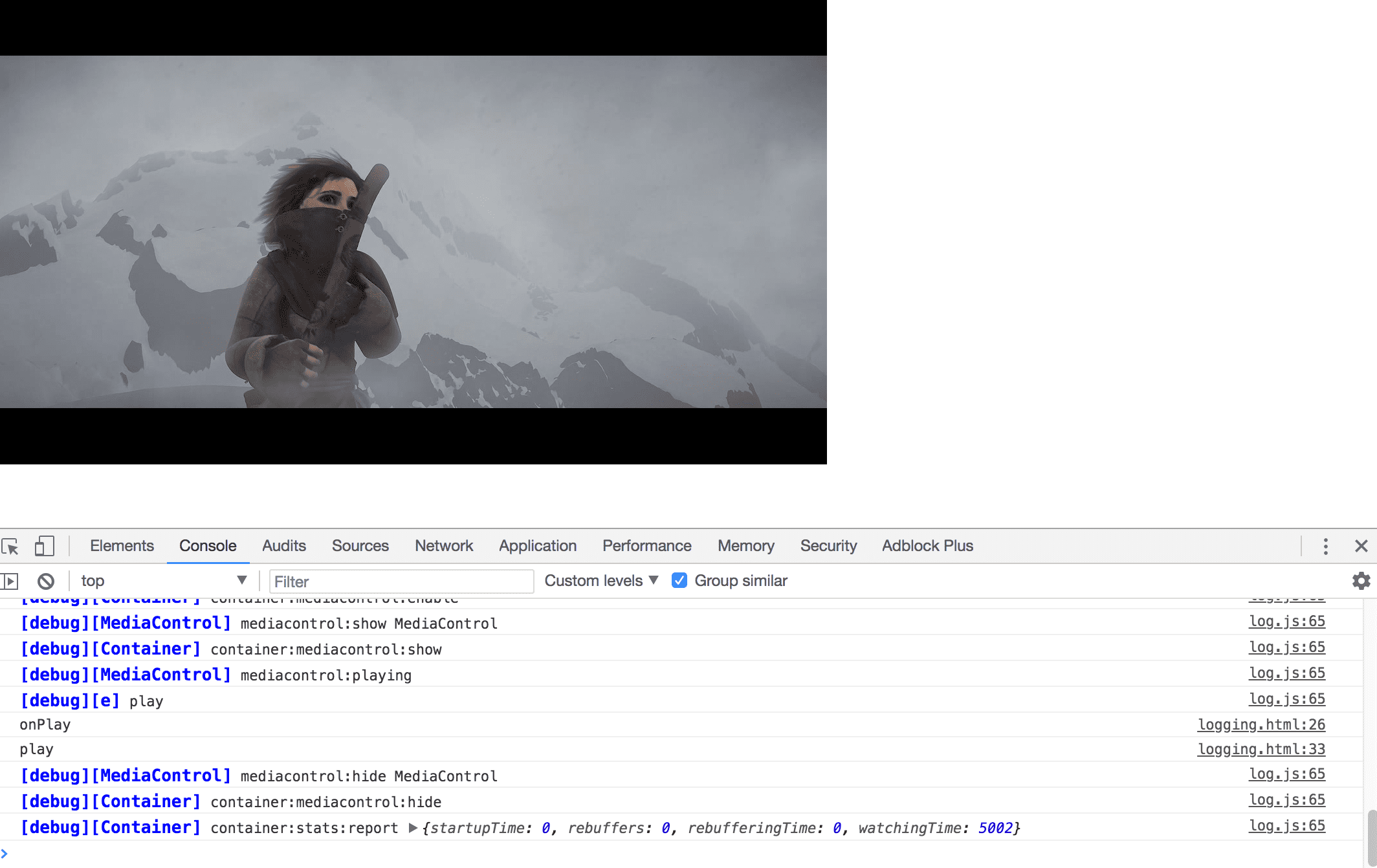
Logging ・ ロギング

<head>
<title>Clappr Player</title>
<meta charset="UTF-8">
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/clappr/0.2.86/clappr.min.js"></script>
</head>
<body>
<div id="player"></div>
<script>
/*
To enable debug logs, add the following line BEFORE initializing the player
*/
Clappr.Log.setLevel(Clappr.Log.LEVEL_DEBUG);
var player = new Clappr.Player({
source: "sintel_trailer-720p.ogv",
parentId: "#player",
//Events logging: first way
events: {
onReady: function() {
console.log("onReady");
},
onPlay: function() {
console.log("onPlay");
},
},
});
//Events logging: second way
player.on(Clappr.Events.PLAYER_PLAY, function() {
console.log("play");
});
//Metadata logs
player.core.getCurrentPlayback().on(Clappr.Events.PLAYBACK_LOADEDMETADATA, function(e) {
console.log('Metadata: ', JSON.stringify(e));
});
//Container logs, fullscreen example
var container = player.core.getCurrentContainer();
container.on(Clappr.Events.CONTAINER_FULLSCREEN, function() {
console.log('fullscreen state changed');
});
</script>
</body>
Full list of events・イベントの完全なリスト:
http://clappr.github.io/classes/Events.html
Responsive web design ・レスポンシブウェブデザイン

Sintel movie trailer can be downloaded here .
<head>
<title>Clappr Player</title>
<meta charset="UTF-8">
<!-- Player --> <script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/clappr/0.2.86/clappr.min.js"></script>
<!-- Responsive plugin -->
<script type="text/javascript" src="clappr-responsive-container-plugin.js"></script>
</head>
<body>
<div id="player"></div>
<script>
var player = new Clappr.Player({
source: "sintel_trailer-720p.ogv",
parentId: "#player",
plugins: {
container: [ResponsiveContainer]
}
});
</script>
</body>
Alternative way ・別の方法
Caution: It does not work with all browsers.
注意: すべてのブラウザで動作するわけではありません。
<head>
<title>Clappr Player</title>
<meta charset="UTF-8">
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/clappr/0.2.86/clappr.min.js"></script>
</head>
<body>
<div id="player"></div>
<script>
var player = new Clappr.Player({
source: "//docs.evostream.com/sample_content/assets/hls-sintel-abr3/playlist.m3u8",
parentId: "#player",
width: '100%',
height: '100%'
});
</script>
</body>
HLS ・HLSの例
<head>
<title>Clappr Player</title>
<meta charset="UTF-8">
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/clappr/0.2.86/clappr.min.js"></script>
</head>
<body>
<div id="player"></div>
<script>
var player = new Clappr.Player({
source: "//YOUR_STREAM.m3u8",
parentId: "#player"
});
</script>
</body>
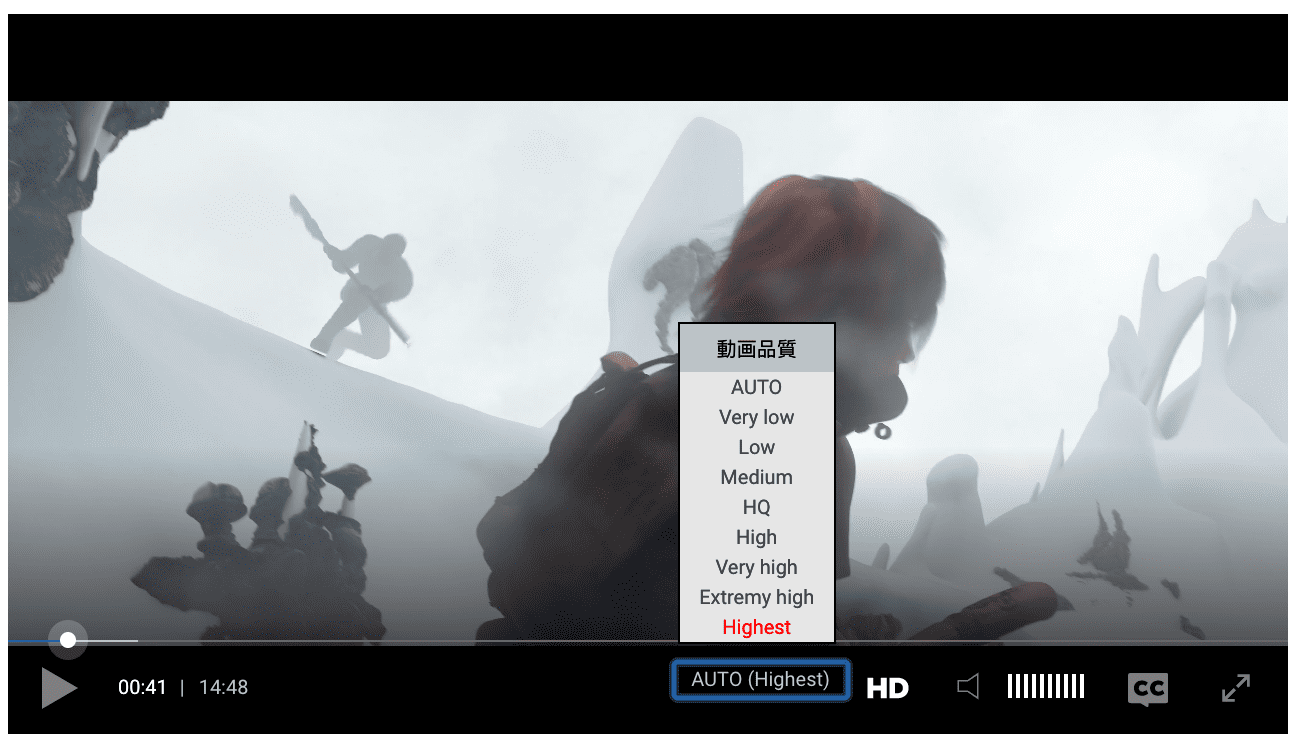
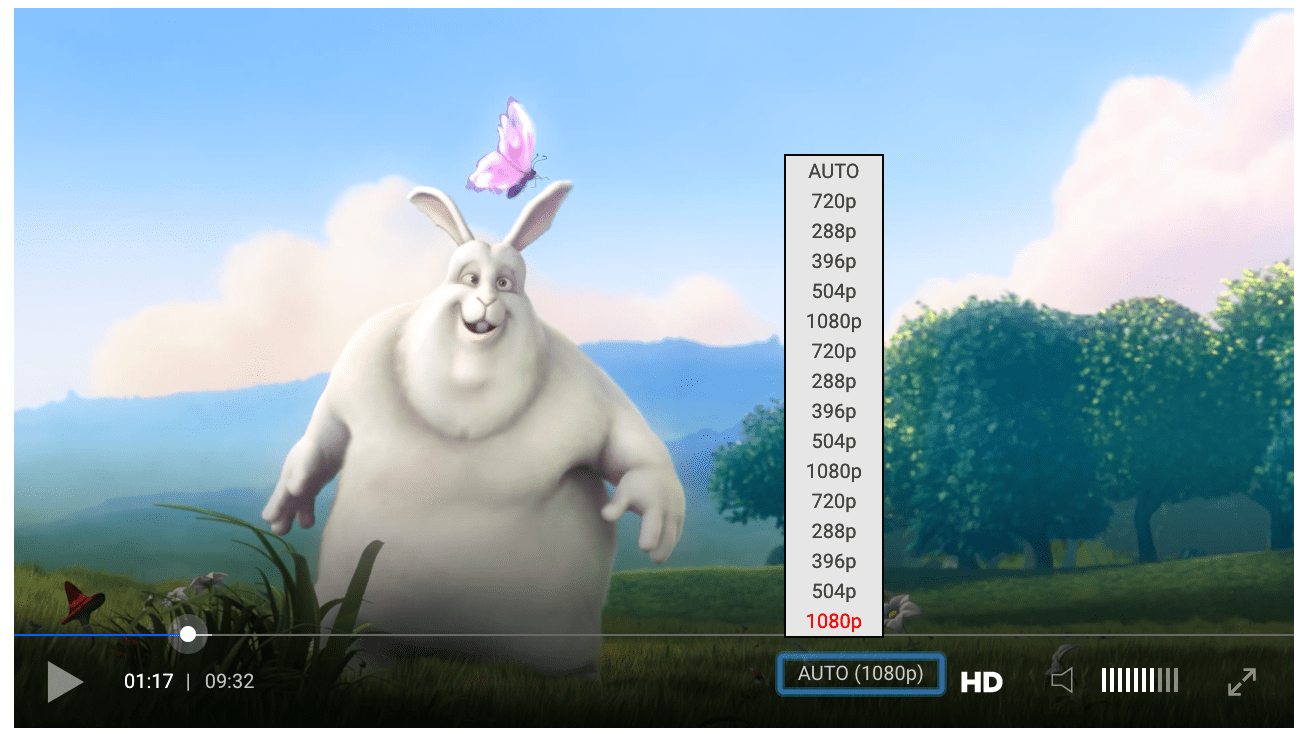
HLS Resolution switcher ・ HLS動画の解像度を変更の例

<head>
<title>Clappr Player</title>
<meta charset="UTF-8">
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/clappr/0.2.86/clappr.min.js"></script>
<!-- Video resolution switcher -->
<script type="text/javascript" src="//cdn.jsdelivr.net/gh/clappr/clappr-level-selector-plugin@latest/dist/level-selector.min.js"></script>
</head>
<body>
<div id="player"></div>
<script>
var player = new Clappr.Player({
source: "//YOUR_STREAM.m3u8",
parentId: "#player",
plugins: {
core: [LevelSelector]
},
levelSelectorConfig: {
//Optional : custom labels
title: '動画品質',
labels: {
0: 'Very low',
1: 'Low ',
2: 'Medium ',
3: 'HQ',
4: 'High',
5: 'Very high',
6: 'Extremy high',
7: 'Highest'
},
},
});
</script>
</body>
MPEG-DASH ・ MPEG-DASHの例
N.B:iOS does not support MPEG-DASH yet.
注意: iOSはまだMPEG-DASHをサポートしていません。
<head>
<title>Clappr Player</title>
<meta charset="UTF-8">
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/clappr/0.2.86/clappr.min.js"></script>
<!-- Dash -->
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/dash-shaka-playback@2.2.1/dist/dash-shaka-playback.min.js"></script>
</head>
<body>
<div id="player"></div>
<script>
var player = new Clappr.Player({
source: "//vm2.dashif.org/livesim/testpic_2s/Manifest_stpp.mpd",
parentId: "#player",
plugins: {
playback:[DashShakaPlayback]
},
});
</script>
</body>
MPEG-DASH Resolution switcher・MPEG-DASH動画の解像度する場合の例
N.B: iOS does not support MPEG-DASH yet.
注意: iOSはまだMPEG-DASHをサポートしていません。

<head>
<title>Clappr Player</title>
<meta charset="UTF-8">
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/clappr/0.2.86/clappr.min.js"></script>
<!-- Video resolution switcher -->
<script type="text/javascript" src="//cdn.jsdelivr.net/gh/clappr/clappr-level-selector-plugin@latest/dist/level-selector.min.js"></script>
<!-- Dash -->
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/dash-shaka-playback@2.2.1/dist/dash-shaka-playback.min.js"></script>
</head>
<body>
<div id="player"></div>
<script>
var player = new Clappr.Player({
source: "//rdmedia.bbc.co.uk/dash/ondemand/bbb/2/client_manifest-common_init.mpd",
parentId: "#player",
plugins: {
core: [LevelSelector],
playback:[DashShakaPlayback]
},
});
</script>
</body>
Mobile browsers・モバイルブラウザの実装
Get a demo iframe snippet code here.
ここからデモiframeスニペットコードを取得する。
playinline attribute on iPhone・iPhoneの playinline 属性

<head>
<title>Clappr Player</title>
<meta charset="UTF-8">
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/clappr/0.2.86/clappr.min.js"></script>
<!-- Responsive plugin -->
<script type="text/javascript" src="clappr-responsive-container-plugin.js"></script>
</head>
<body>
<div id="player"></div>
<script>
var player = new Clappr.Player({
source: "sintel_trailer-720p.ogv",
parentId: "#player",
plugins: {
container: [ResponsiveContainer]
},
hideMediaControl: false,
playback: {
playInline: true,
recycleVideo: Clappr.Browser.isMobile,
}
});
</script>
<hr/>
<h1>iframe example</h1>
<div class="iframely-embed">
<div class="iframely-responsive" style="padding-bottom: 100%;">
<a href="https://gist.github.com/jweir/2719090" data-iframely-url="//cdn.iframe.ly/bbI0"></a>
</div>
</div>
<script async src="//cdn.iframe.ly/embed.js" charset="utf-8"></script>
</body>
Poster・ポスター

<head>
<title>Clappr Player</title>
<meta charset="UTF-8">
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/clappr/0.2.86/clappr.min.js"></script>
</head>
<body>
<div id="player"></div>
<script>
var player = new Clappr.Player({
source: "sintel_trailer-720p.ogv",
parentId: "#player",
poster: "//i.imgur.com/dOnRkz4.jpg",
});
</script>
</body>
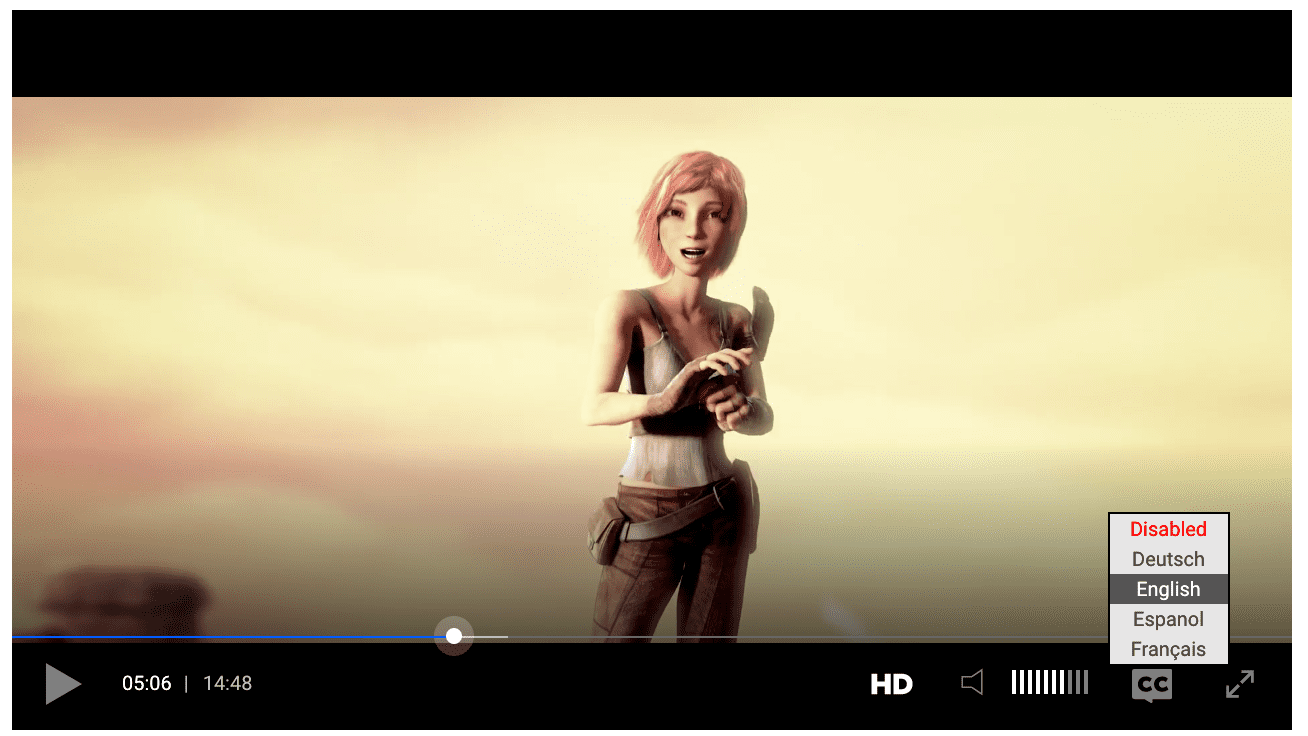
subtitles・字幕


Case 1・ケース1
Subtitles are integrated to the stream.
字幕はストリームに統合されています。
<head>
<title>Clappr Player</title>
<meta charset="UTF-8">
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/clappr/0.2.86/clappr.min.js"></script>
</head>
<body>
<div id="player"></div>
<script>
var player = new Clappr.Player({
parentId: '#player',
source: '//YOUR_STREAM.m3u8'
});
</script>
</body>
Case 2 ・ケース2
Externals subtitles
外部字幕
<head>
<title>Clappr Player</title>
<meta charset="UTF-8">
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/clappr/0.2.86/clappr.min.js"></script>
</head>
<body>
<div id="player"></div>
<script>
var player = new Clappr.Player({
parentId: '#player',
source: '//iandevlin.github.io/mdn/video-player-with-captions/video/sintel-short.webm',
playback: {
crossOrigin: 'anonymous', // Required if track loaded from another domain
externalTracks: [
{lang: 'es', label: 'Spanish', src: '//iandevlin.github.io/mdn/video-player-with-captions/subtitles/vtt/sintel-es.vtt'},
{lang: 'en', label: 'English', src: '//iandevlin.github.io/mdn/video-player-with-captions/subtitles/vtt/sintel-en.vtt'},
{lang: 'de', label: 'German', src: '//iandevlin.github.io/mdn/video-player-with-captions/subtitles/vtt/sintel-de.vtt'}
],
},
});
</script>
</body>
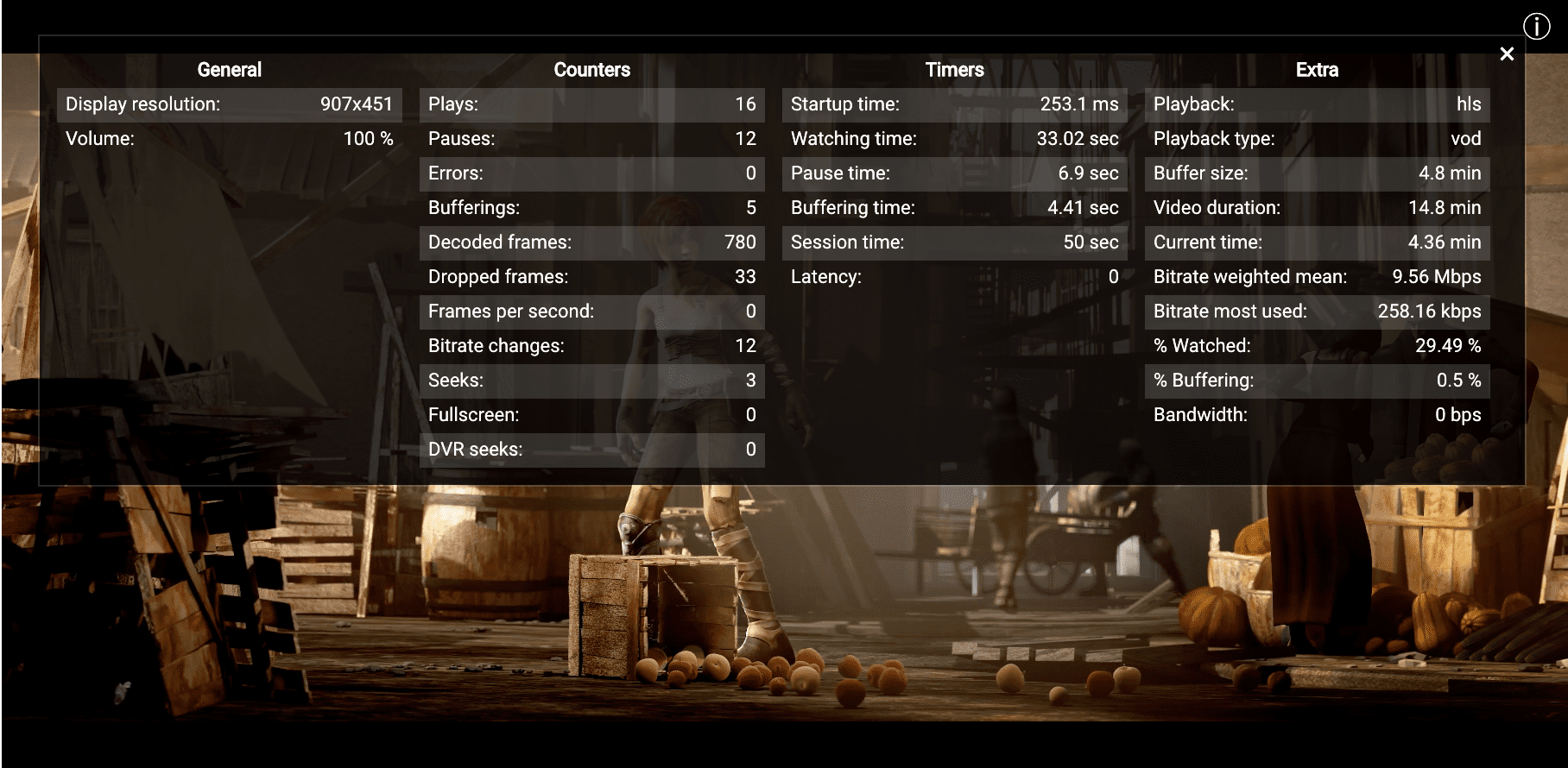
Metrics・動画の指標

<head>
<title>Clappr Player</title>
<meta charset="UTF-8">
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/clappr/0.2.86/clappr.min.js"></script>
<!-- Stats -->
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/clappr-stats/dist/clappr-stats.min.js"></script>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/clappr-nerd-stats/dist/clappr-nerd-stats.min.js"></script>
</head>
<body>
<div id="player"></div>
<script>
var player = new Clappr.Player({
source: "//YOUR_STREAM.m3u8",
parentId: "#player",
plugins: [ClapprNerdStats, ClapprStats],
width: '100%',
height: '100%',
clapprNerdStats: {
shortcut: ['command+shift+s', 'ctrl+shift+s'],
iconPosition: 'top-right' // Values: 'top-right', 'top-left', 'bottom-right', 'bottom-left', 'none'
}
});
</script>
</body>
360° videos ・360°動画
Desktop browsers only.
デスクトップブラウザのみ。

Install the plugin with Node.js:npm install clappr clappr-video360
<head>
<title>Clappr Player</title>
<meta charset="UTF-8">
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/clappr/0.2.86/clappr.min.js"></script>
<!-- 360 video plugin -->
<script type="text/javascript" charset="utf-8" src="node_modules/clappr-video360/dist/clappr-video360.min.js"> </script>
</head>
<body>
<div id="player"></div>
<script>
var player = new Clappr.Player(
{
source: "//YOUR_360_STREAM.m3u8",
parentId: "#player",
autoPlay: false,
plugins: {
container: [Video360],
},
}
);
player.getPlugin('click_to_pause').disable();
</script>
</body>
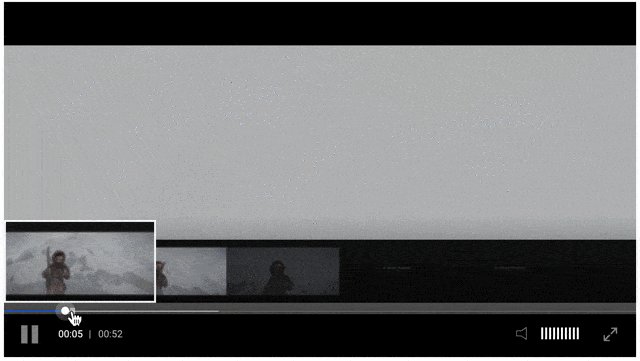
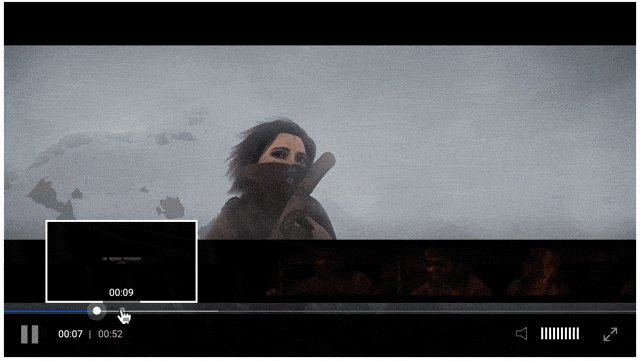
Seekbar preview ・ シークバープレビュー
In this example, I am using the following video:
この例では、次のビデオを使用しています。
sintel_trailer-720p.ogv

Generating files with a python script・Pythonスクリプトでファイルを生成する
To generate those files, you can use the following python 2 script:
ファイルを生成するには、次の Python 2 スクリプトを使用します。
https://github.com/vlanard/videoscripts/blob/master/sprites/makesprites.py
I edited the script with the following options:
以下のオプションを使用します。
USE_SIPS = False #True to use sips if using MacOSX (creates slightly smaller sprites), else set to False to use ImageMagick THUMB_RATE_SECONDS=1 # every Nth second take a snapshot THUMB_WIDTH=100 #100-150 is width recommended by JWPlayer; I like smaller files SKIP_FIRST=True #True to skip a thumbnail of second 1; often not a useful image, plus JWPlayer doesn't seem to show it anyway, and user knows beginning without needing preview SPRITE_NAME = "sintel.jpg" #jpg is much smaller than png, so using jpg VTTFILE_NAME = "thumbs.vtt" THUMB_OUTDIR = "thumbs" USE_UNIQUE_OUTDIR = False #true to make a unique timestamped output dir each time, else False to overwrite/replace existing outdir TIMESYNC_ADJUST = -.5 #set to 1 to not adjust time (gets multiplied by thumbRate); On my machine,ffmpeg snapshots show earlier images than expected timestamp by about 1/2 the thumbRate (for one vid, 10s thumbrate->images were 6s earlier than expected;45->22s early,90->44 sec early) logger = logging.getLogger(sys.argv[0]) logSetup=False
Then run the following command ・次のコマンドを実行します。python2 makesprites.py sintel_trailer-720p.ogv
Two files will be generated, the Text Track file & the montage file.
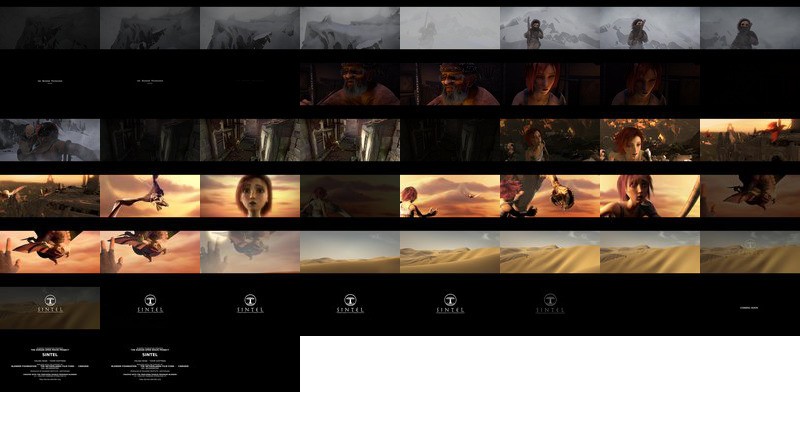
sintel_trailer-720p_thumbs.vtt
sintel_trailer-720p_thumbs.jpg
Montage file example・モンタージュファイルの例

Implementation・実装
<head>
<title>Clappr Player</title>
<meta charset="UTF-8">
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/clappr/0.2.86/clappr.min.js"></script>
<!-- Thumnail previews -->
<script type="text/javascript" src="//cdn.jsdelivr.net/clappr.thumbnails-plugin/latest/clappr-thumbnails-plugin.js"></script>
</head>
<body>
<div id="player"></div>
<script>
/*
About thumbnails :
VTT files are not supported at the moment, so we use the "buildSpriteConfig" helper.
The following values can be found in the vtt file you generated.
*/
var spriteSheetUrl = "sintel_trailer-720p_sintel.jpg";
var numThumbs = 51;
var thumbWidth = 100;
var thumbHeight = 56;
var numColumns = 8;
var timeInterval = 1;
var thumbs = ClapprThumbnailsPlugin.buildSpriteConfig(spriteSheetUrl, numThumbs, thumbWidth, thumbHeight, numColumns, timeInterval);
var player = new Clappr.Player({
source: "sintel_trailer-720p.ogv",
parentId: "#player",
plugins: {
core: [ClapprThumbnailsPlugin]
},
allowUserInteraction: true,
scrubThumbnails: {
backdropHeight: 64, // set to 0 or null to disable backdrop
spotlightHeight: 84, // set to 0 or null to disable spotlight
backdropMinOpacity: 0.4, // optional
backdropMaxOpacity: 1, // optional
thumbs: thumbs
}
});
</script>
</body>
Google IMA
Download the plugin from its homepage
プラグインはホームページからダウンロードしてください。
If you don’t have IMA credentials, you can use demo tags.
IMA資格情報がない場合は、デモタグを使用できます。
https://developers.google.com/interactive-media-ads/docs/sdks/html5/tags

<head>
<title>Clappr Player</title>
<meta charset="UTF-8">
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/clappr@latest/dist/clappr.min.js"></script>
<script type="text/javascript" src="dist/clappr-google-ima-html5-preroll-plugin.js"></script>
</head>
<body>
<div id="player"></div>
<script>
var TAG =
"//pubads.g.doubleclick.net/gampad/ads?sz=640x480&iu=/124319096/external/single_ad_samples&ciu_szs=300x250&impl=s&gdfp_req=1&env=vp&output=vast&unviewed_position_start=1&cust_params=deployment%3Ddevsite%26sample_ct%3Dskippablelinear&correlator=";
var player = new Clappr.Player({
source: "//www.streambox.fr/playlists/test_001/stream.m3u8",
parentId: "#player",
plugins: [ClapprGoogleImaHtml5PrerollPlugin],
googleImaHtml5PrerollPlugin: {
tag: TAG,
autostart: false,
},
});
</script>
</body>
Scrolling text ・ スクロールテキスト
Download plugin.css & plugin.js from plugin’s homepage.
プラグインのホームページから plugin.css & plugin.js をダウンロードしてください。

<head>
<title>Clappr Player</title>
<meta charset="UTF-8">
<!-- Scrolling plugin css -->
<link rel="stylesheet" href="plugin.css">
<!-- jQuery -->
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.js"></script>
<!-- jQuery marquee library -->
<script type='text/javascript' src='//cdn.jsdelivr.net/jquery.marquee/1.4.0/jquery.marquee.min.js'></script>
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/clappr/0.2.86/clappr.min.js"></script>
<!-- Scrolling text plugin -->
<script type="text/javascript" src="plugin.js"></script>
</head>
<body>
<div id="player"></div>
<script>
var player = new Clappr.Player({
source: "sintel_trailer-720p.ogv",
parentId: "#player",
plugins: [MarqueeOverlay],
autoPlay: true,
marqueePluginConfig:{
textContent:"Hello dear Qiita readers !!! Pretty cool huh ? 日本語でもできます。",
duration:15000,
direction:'left'
},
});
</script>
</body>
NicoNico danmaku style・ニコニコ弾幕コメント波
Download danmaku.min.js from plugin’s homepage.
プラグインのホームページから danmaku.min.js をダウンロードしてください。
N.B: It’s a demo with random comments.
For live comments, please refer to the plugin homepage.
注意 これはランダムなコメントのデモです。
ライブコメントについては、プラグインのホームページを参照してください。

<head>
<title>Clappr Player</title>
<meta charset="UTF-8">
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/clappr/0.2.86/clappr.min.js"></script>
<!-- Danmaku style comments plugin -->
<script type="text/javascript" src="danmaku.min.js"></script>
<!-- Responsive plugin -->
<script type="text/javascript" src="clappr-responsive-container-plugin.js"></script>
</head>
<body>
<div id="player"></div>
<script>
var player = new Clappr.Player({
source: "big_buck_bunny.ogv",
parentId: "#player",
exitFullscreenOnEnd: false,
plugins: {
container: [ResponsiveContainer]
},
});
//Add an id to the player container
document.getElementsByClassName('container')[0].id = "my_container";
//Setting up random comments
var danmaku = new Danmaku();
danmaku.init({
container: document.getElementById('my_container'),
});
function sendDanmaku(data) {
var colors = ['#ffffff', '#ff0000', '#ffff00', '#ff00ff', '#3399ff', '#996633'];
var textColor = colors[Math.floor(Math.random() * 6)];
var comment = {
text: data,
style: {
fontSize: '20px',
color: textColor,
},
};
danmaku.emit(comment);
}
setInterval(function() {
sendDanmaku('time / タイムスタンプ:' + new Date().getTime());
}, 1000);
//Resize the danmaku after the container size has changed
var container = player.core.getCurrentContainer();
container.on(Clappr.Events.CONTAINER_SETTINGSUPDATE , function() {
console.log('Container setting updated');
danmaku.resize();
});
</script>
</script>
</body>
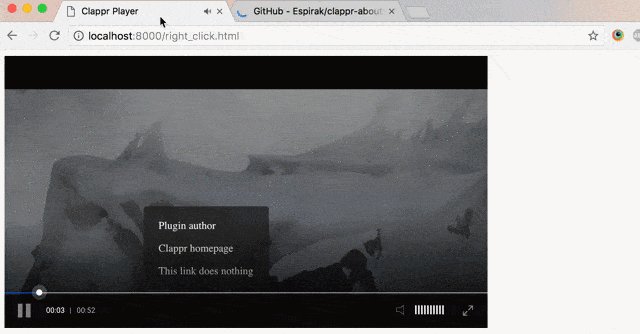
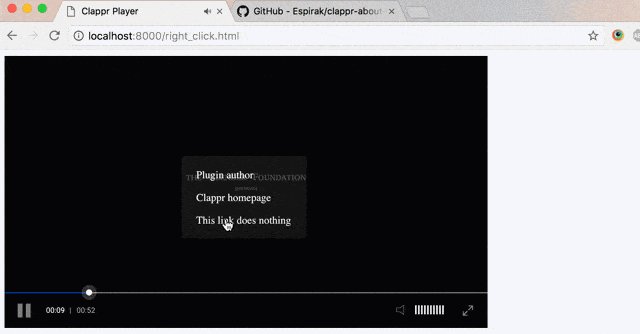
Custom context menu (Right click)・カスタムコンテキストメニュー『右クリック』
Download clappr-about-menu-plugin.js from its homepage.
プラグインのホームページから clappr-about-menu-plugin.js をダウンロードしてください。

<head>
<title>Clappr Player</title>
<meta charset="UTF-8">
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/clappr/0.2.86/clappr.min.js"></script>
<!-- Right click -->
<script type="text/javascript" src="clappr-about-menu-plugin.js"></script>
</head>
<body>
<div id="player"></div>
<script>
var player = new Clappr.Player({
source: "sintel_trailer-720p.ogv",
parentId: "#player",
plugins: {
core: [AboutMenuPlugin]
},
AboutMenuConfig: [{
name: 'Plugin author',
link: '//github.com/Espirak/clappr-about-menu-plugin.git',
onClick: function() {
console.log('click');
}
},
{
name: 'Clappr homepage',
link: '//github.com/clappr/clappr',
},
{
name: 'This link does nothing',
link: "javascript: void(0)",
}
],
});
</script>
</body>
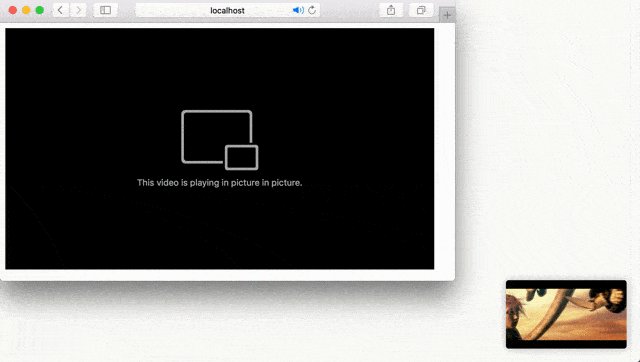
Picture in picture (PIP)・ピクチャーインピクチャー (PIP)
Desktop Safari only for now.
Desktop Safariでのみ動作します。

<head>
<title>Clappr Player</title>
<meta charset="UTF-8">
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/clappr/0.2.86/clappr.min.js"></script>
<!-- PIP plugin -->
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/clappr-pip-plugin@latest/dist/clappr-pip-plugin.js"></script>
</head>
<body>
<div id="player"></div>
<script>
var player = new Clappr.Player({
source: "//YOUR_STREAM.m3u8",
parentId: "#player",
plugins: [ClapprPIPPlugin]
});
</script>
</body>
Watermark・動画にウォーターマーク

<head>
<title>Clappr Player</title>
<meta charset="UTF-8">
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/clappr/0.2.86/clappr.min.js"></script>
</head>
<body>
<div id="player"></div>
<script>
var player = new Clappr.Player({
source: "sintel_trailer-720p.ogv",
parentId: "#player",
watermark: "//i.imgur.com/86TZdwS.png", position: 'top-right',
watermarkLink: "//github.com/clappr/clappr"
});
</script>
</body>
Information sources ・ 情報源
Clappr homepage
https://github.com/clappr/clappr
http://clappr.io/
Clappr plugins
https://github.com/clappr/clappr/blob/master/doc/EXTERNAL_PLUGINS.md
https://github.com/clappr/clappr/wiki/Our-first-plugin
https://github.com/clappr/dash-shaka-playback
https://github.com/clappr/clappr-stats
https://github.com/lucasrodcosta/clappr-nerd-stats
https://github.com/clappr/clappr-level-selector-plugin
https://github.com/kslimani/clappr-google-ima-html5-preroll
https://github.com/tjenkinson/clappr-thumbnails-plugin
https://github.com/tjenkinson/clappr-thumbnails-plugin/issues/12
https://github.com/thiagopnts/clappr-video360
https://github.com/kslimani/clappr-google-ima-html5-preroll
https://github.com/Lethea/clappr-marquee-overlay
Clappr Wiki:
https://github.com/clappr/clappr/wiki
Media files & streams
http://docs.evostream.com/sample_content/table_of_contents
https://bitmovin.com/mpeg-dash-hls-examples-sample-streams/
http://iandevlin.github.io/mdn/video-player-with-captions/
https://pixabay.com/en/polar-bear-arctic-wildlife-snow-404314/
MPEG-DASH demo files
http://dash-mse-test.appspot.com/media.html
http://rdmedia.bbc.co.uk/dash/ondemand/bbb/
HLS demo files
https://github.com/notanewbie/LegalStream