
はじめに
こんにちは streampack チームのメディです。
https://cloudpack.jp/service/option/streampack.html
In my opinion Fluid player is a really interesting player and I would like to show you common use cases. Fluid player is simple and very easy to use.
Fluid player は興味深いプレイヤーなので、一般的な使用法を説明します。Fluid playerはシンプルで使いやすいです。
Copyrights of videos
Big Buck Bunny
© copyright 2008, Blender Foundation | www.bigbuckbunny.org
Sintel
© copyright Blender Foundation | www.sintel.org
What is Fluid player ・ Fluid player とは
Fluid player is an open sources JavasScript media player for the web.
Fluid player はウェブ用のオープンソースJavascriptメディアプレーヤーです。
Objective・目的
Learning how to use Fluid player through simple examples.
Fluid player の簡単な例を学ぶこと。
A simple implementation ・ 簡単な実装

Implementation・実装
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Fluid player</title>
<!-- Fluid player style -->
<link rel="stylesheet" href="//cdn.fluidplayer.com/v2/current/fluidplayer.min.css" />
</head>
<body>
<!-- Fluid player -->
<script src="//cdn.fluidplayer.com/v2/current/fluidplayer.min.js"></script>
<video src="Big_Buck_Bunny_Trailer_360p.webm" id="my-video" type="video/webm" width="640" height="360">
</body>
<script type="text/javascript">
fluidPlayer("my-video");
</script>
</html>
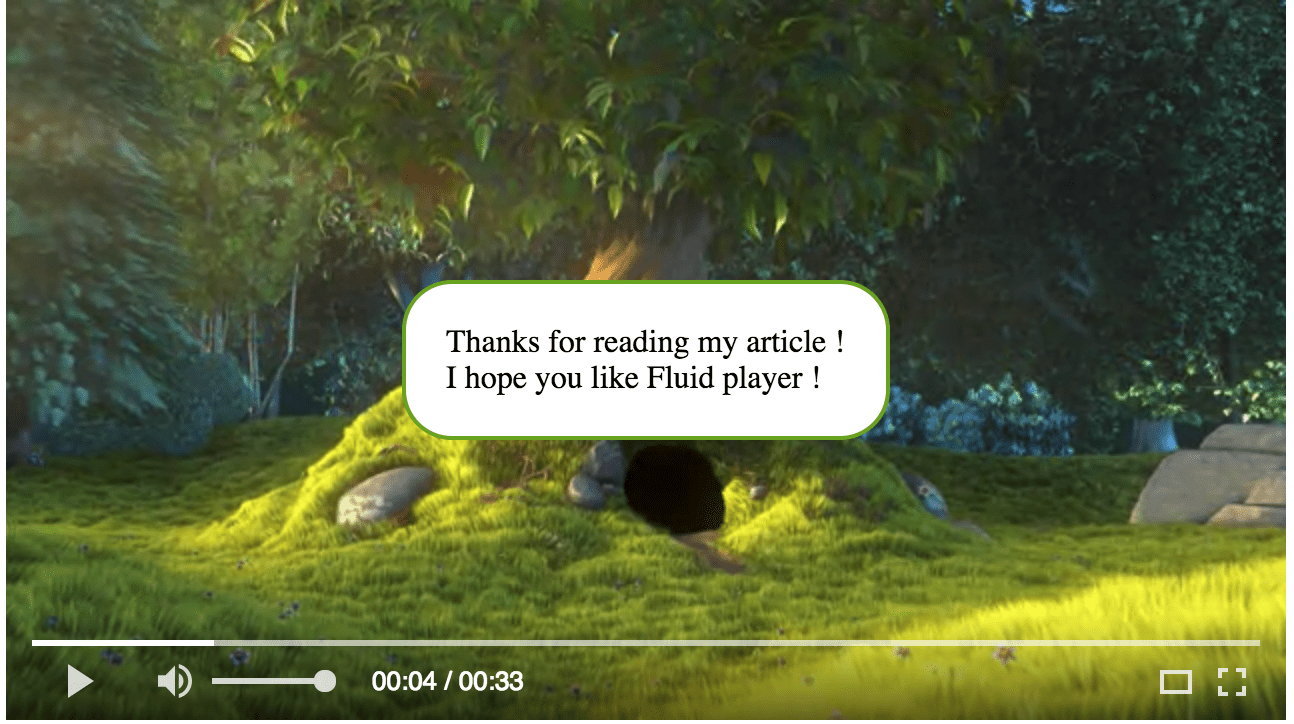
Display some HTML on pause ・動画を一時停止するときにHTMLを表示する
You can generate code with the online builder.
コードジェネレータを使用してコードを生成できます。
https://docs.fluidplayer.com/builder/

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Fluid player</title>
<!-- Fluid player style -->
<link rel="stylesheet" href="//cdn.fluidplayer.com/v2/current/fluidplayer.min.css" />
<!-- OnPause message style -->
<style>
.onpause {
border-radius: 25px;
border: 2px solid #73AD21;
padding: 20px;
width: 200px;
height: 150px;
background-color: #FFF
}
</style>
</head>
<body>
<!-- Fluid player -->
<script src="//cdn.fluidplayer.com/v2/current/fluidplayer.min.js"></script>
<video src="Big_Buck_Bunny_Trailer_360p.webm" id="my-video" type="video/webm" width="640" height="360">
</body>
<script type="text/javascript">
var myFP = fluidPlayer(
'my-video',
{
layoutControls: {
htmlOnPauseBlock: {
html: '<p class="onpause">Thanks for reading my article ! I hope you like Fluid player ! </p>',
height: 100,
width: 200
},
allowDownload: false,
allowTheatre: true,
playbackRateEnabled: false,
},
}
);
</script>
</html>
Movie poster・ポスター

Implementation・実装
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Fluid player</title>
<!-- Fluid player style -->
<link rel="stylesheet" href="//cdn.fluidplayer.com/v2/current/fluidplayer.min.css" />
</head>
<body>
<!-- Fluid player -->
<script src="//cdn.fluidplayer.com/v2/current/fluidplayer.min.js"></script>
<video src="sintel.mp4" id="my-video" type="video/mp4" width="640" height="360">
</body>
<script type="text/javascript">
fluidPlayer("my-video",
{
layoutControls: {
posterImage: 'sintel_poster.jpeg'
}
}
);
</script>
</html>
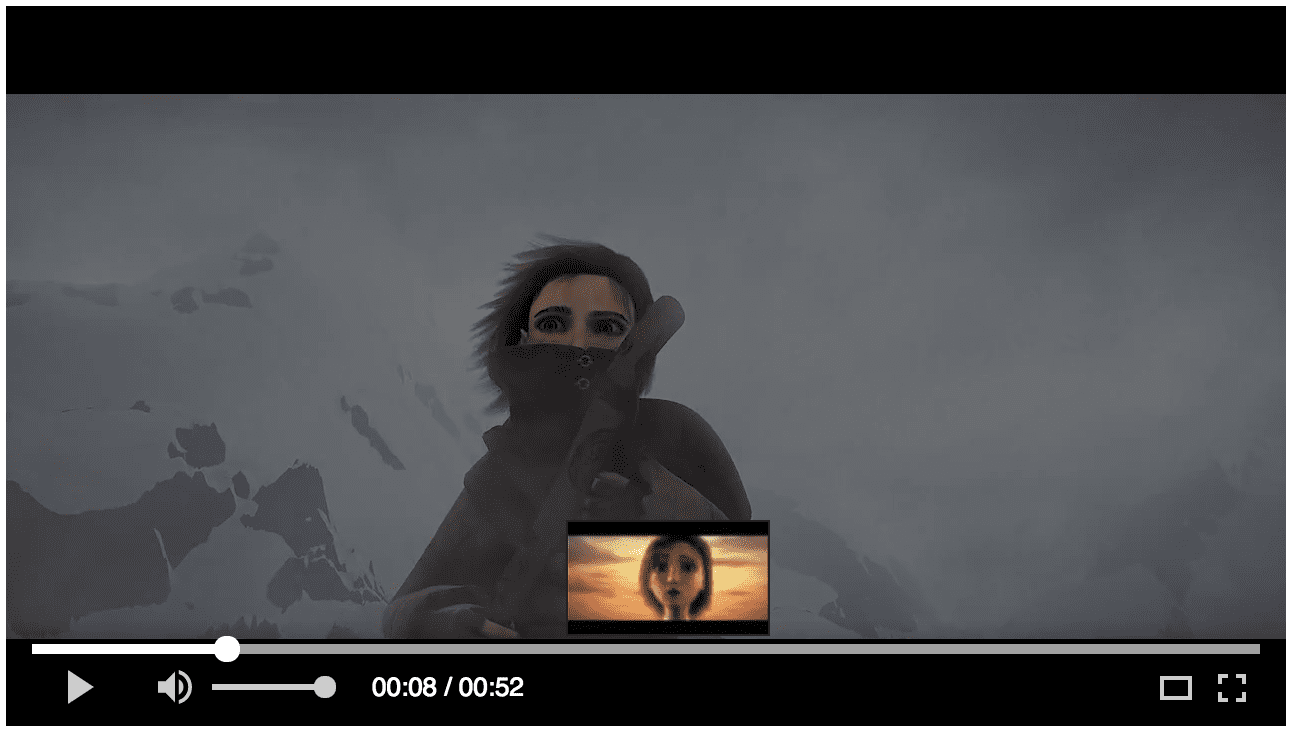
Seekbar preview ・ シークバープレビュー
In this example, I am using the following video:
この例では、次のビデオを使用しています。
sintel_trailer-480p.mp4

Generating files with a python script・Pythonスクリプトでファイルを生成する
To generate those files, you can use the following python 2 script:
ファイルを生成するには、次の Python 2 スクリプトを使用します。
https://github.com/vlanard/videoscripts/blob/master/sprites/makesprites.py
I edited the script with the following options:
以下のオプションを使用します。
USE_SIPS = False #True to use sips if using MacOSX (creates slightly smaller sprites), else set to False to use ImageMagick THUMB_RATE_SECONDS=1 # every Nth second take a snapshot THUMB_WIDTH=100 #100-150 is width recommended by JWPlayer; I like smaller files SKIP_FIRST=True #True to skip a thumbnail of second 1; often not a useful image, plus JWPlayer doesn't seem to show it anyway, and user knows beginning without needing preview SPRITE_NAME = "sintel.jpg" #jpg is much smaller than png, so using jpg VTTFILE_NAME = "thumbs.vtt" THUMB_OUTDIR = "thumbs" USE_UNIQUE_OUTDIR = False #true to make a unique timestamped output dir each time, else False to overwrite/replace existing outdir TIMESYNC_ADJUST = -.5 #set to 1 to not adjust time (gets multiplied by thumbRate); On my machine,ffmpeg snapshots show earlier images than expected timestamp by about 1/2 the thumbRate (for one vid, 10s thumbrate->images were 6s earlier than expected;45->22s early,90->44 sec early) logger = logging.getLogger(sys.argv[0]) logSetup=False
Then run the following command ・次のコマンドを実行します。python2 makesprites.py sintel_trailer-480p.mp4
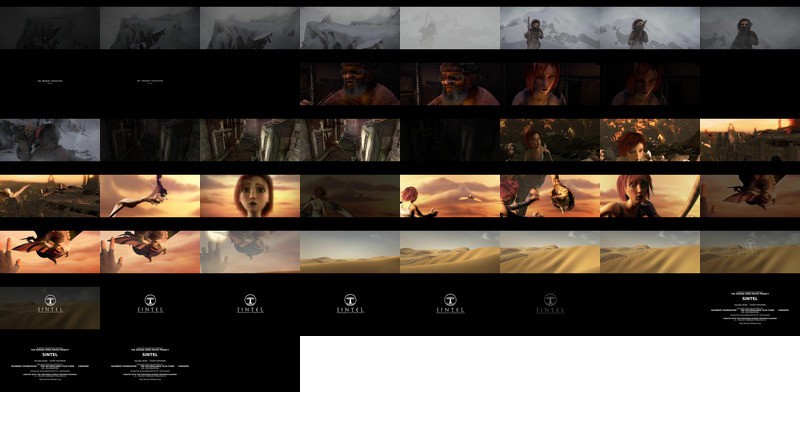
Two files will be generated, the Text Track file & the montage file.
sintel_trailer-480p_thumbs.vtt
sintel_trailer-480p_thumbs.jpg
Montage file example・モンタージュファイルの例

WebVTT example ・WebVTTの例
https://pastebin.com/raw/tqK2ejHW
Implementation・実装
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Fluid Player</title>
<!-- Fluid player style -->
<link rel="stylesheet" href="//cdn.fluidplayer.com/v2/current/fluidplayer.min.css" />
</head>
<body>
<!-- Fluid player -->
<script src="//cdn.fluidplayer.com/v2/current/fluidplayer.min.js"></script>
<video src="sintel_trailer-480p.mp4" id="my-video" type="video/mp4" width="640" height="360">
</body>
<script type="text/javascript">
fluidPlayer("my-video",
{
layoutControls: {
timelinePreview: {
file: 'sintel_trailer-480p_thumbs.vtt',
type: 'VTT'
}
}
});
</script>
</html>
HLS ・HLSの例

Implementation・実装
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Fluid player</title>
<!-- Fluid player style -->
<link rel="stylesheet" href="//cdn.fluidplayer.com/v2/current/fluidplayer.min.css" />
</head>
<body>
<!-- Fluid player -->
<script src="//cdn.fluidplayer.com/v2/current/fluidplayer.min.js"></script>
<video id="my-video" width="640" height="360">
<source src="//bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8" type="application/x-mpegURL">
</video>
</body>
<script type="text/javascript">
fluidPlayer("my-video");
</script>
</html>
MPEG-DASH ・MPEG-DASHの例


Implementation・実装
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Fluid player</title>
<!-- Fluid player style -->
<link rel="stylesheet" href="//cdn.fluidplayer.com/v2/current/fluidplayer.min.css" />
</head>
<body>
<!-- Fluid player -->
<script src="//cdn.fluidplayer.com/v2/current/fluidplayer.min.js"></script>
<video id="my-video" width="640" height="360">
<source src="//rdmedia.bbc.co.uk/dash/ondemand/bbb/2/client_manifest-common_init.mpd" type="application/dash+xml">
</video>
</body>
<script type="text/javascript">
fluidPlayer("my-video");
</script>
</html>
WebTorrent (Peer to peer with Bittorent)


BitTorrent (BT) is a communication protocol for peer-to-peer file sharing (“P2P”) which is used to distribute data and electronic files over the Internet.
© WikipediaBitTorrent(ビットトレント)は、Peer to Peerを用いたファイル転送用プロトコル及びその通信を行うソフトウェアです。
© Wikipedia
If you are interested in WebTorrent, I wrote a more detailed article.
WebTorrent に興味がある場合は、より詳細な記事にあります。
N.B WebTorrent is based on the WebRTC protocol. Safari does not support WebTorrent yet.
注意 :WebTorrentはWebRTCプロトコルに基づいています。 Safari はまだWebTorrentをサポートしていません。
N.B It takes a few seconds to initialize WebTorrent.
注意 WebTorrentを初期化するには数秒かかります。
Implementation・実装
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Fluid player</title>
<!-- WebTorrent -->
<script src="//cdn.jsdelivr.net/webtorrent/latest/webtorrent.min.js"></script>
<!-- Fluid player style -->
<link rel="stylesheet" href="//cdn.fluidplayer.com/v2/current/fluidplayer.min.css" />
</head>
<body>
<!-- Fluid player -->
<script src="//cdn.fluidplayer.com/v2/current/fluidplayer.min.js"></script>
<video src="Big_Buck_Bunny_Trailer_360p.webm" id="my-video" type="video/webm" width="640" height="360">
</body>
<script type="text/javascript">
var client = new WebTorrent();
var torrentId =
'magnet:?xt=urn:btih:08ada5a7a6183aae1e09d831df6748d566095a10&dn=Sintel&tr=udp%3A%2F%2Fexplodie.org%3A6969&tr=udp%3A%2F%2Ftracker.coppersurfer.tk%3A6969&tr=udp%3A%2F%2Ftracker.empire-js.us%3A1337&tr=udp%3A%2F%2Ftracker.leechers-paradise.org%3A6969&tr=udp%3A%2F%2Ftracker.opentrackr.org%3A1337&tr=wss%3A%2F%2Ftracker.btorrent.xyz&tr=wss%3A%2F%2Ftracker.fastcast.nz&tr=wss%3A%2F%2Ftracker.openwebtorrent.com&ws=https%3A%2F%2Fwebtorrent.io%2Ftorrents%2F&xs=https%3A%2F%2Fwebtorrent.io%2Ftorrents%2Fsintel.torrent';
fluidPlayer("my-video");
client.add(torrentId, function(torrent) {
var file = torrent.files.find(function(file) {
return file.name.endsWith('.mp4')
});
file.renderTo('video', {
autoplay: false,
muted: true
}, function callback() {
console.log("ready to play!");
});
});
</script>
</html>
Google IMA
If you don’t have IMA credentials, you can use demo tags.
IMA資格情報がない場合は、デモタグを使用できます。
https://developers.google.com/interactive-media-ads/docs/sdks/html5/tags

Implementation・実装
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Fluid player</title>
<!-- Fluid player style -->
<link rel="stylesheet" href="//cdn.fluidplayer.com/v2/current/fluidplayer.min.css" />
</head>
<body>
<!-- Fluid player -->
<script src="//cdn.fluidplayer.com/v2/current/fluidplayer.min.js"></script>
<video id="my-video" type="video/mp4" width="640" height="360" crossorigin="anonymous">
<source src="sintel_trailer-480p.mp4" type="video/mp4">
</video>
</body>
<script type="text/javascript">
fluidPlayer("my-video", {
vastOptions: {
vastAdvanced: {
vastLoadedCallback: (function() {
console.log("Ad loaded")
}),
noVastVideoCallback: (function() {
console.log("No ad")
}),
vastVideoSkippedCallback: (function() {
console.log("Ad skipped")
}),
vastVideoEndedCallback: (function() {
console.log("Ad ended");
})
},
adList: [{
roll: 'preRoll',
vastTag: 'Your_Vast_Tag_URL_here',
vAlign: 'top',
nonlinearDuration: 10,
size: '300x250'
}]
}
});
</script>
</html>
https://docs.fluidplayer.com/ad_configuration/
Information sources ・ 情報源
Fluid player homepage
https://www.fluidplayer.com/
https://github.com/fluid-player/fluid-player
Fluid playerdocumentation
Media files & streams
http://docs.evostream.com/sample_content/table_of_contents
https://bitmovin.com/mpeg-dash-hls-examples-sample-streams/
http://iandevlin.github.io/mdn/video-player-with-captions/
http://rdmedia.bbc.co.uk/dash/ondemand/bbb/
https://old.framatube.org/