

はじめに
こんにちは streampack チームのメディです。
https://cloudpack.jp/service/option/streampack.html
In my opinion Plyr is a really interesting player and I would like to show you common use cases. Plyr is simple and easy to use.
Plyr は興味深いプレイヤーなので、一般的な使用法を説明します。Plyrはシンプルで使いやすいです。
Copyrights of videos
Big Buck Bunny
© copyright 2008, Blender Foundation | www.bigbuckbunny.org
Sintel
© copyright Blender Foundation | www.sintel.org
Elephants Dream
© copyright Blender Foundation | https://orange.blender.org
Caminandes: Gran Dillama
© copyright Blender Foundation | http://caminandes.org
What is Plyr ・ Plyrとは
Plyr is an open sources JavasScript media player for the web.
Plyr はウェブ用のオープンソースJavascriptメディアプレーヤーです。
Objective・目的
Learning how to use Plyr through simple examples.
Plyrの簡単な例を学ぶこと。
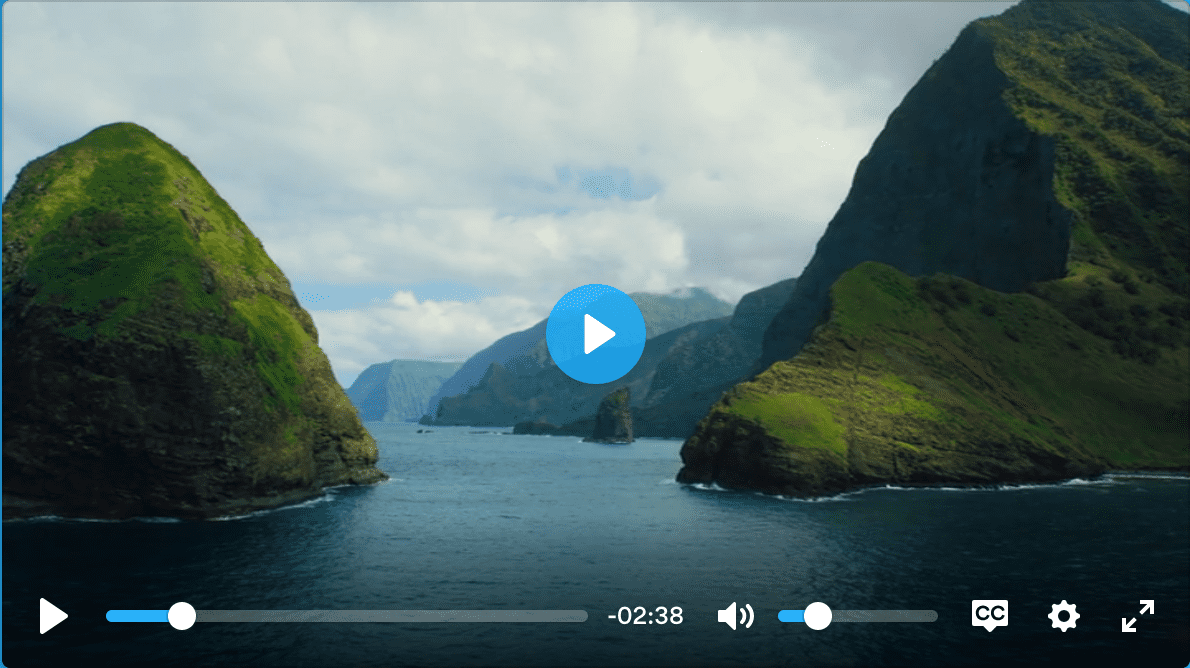
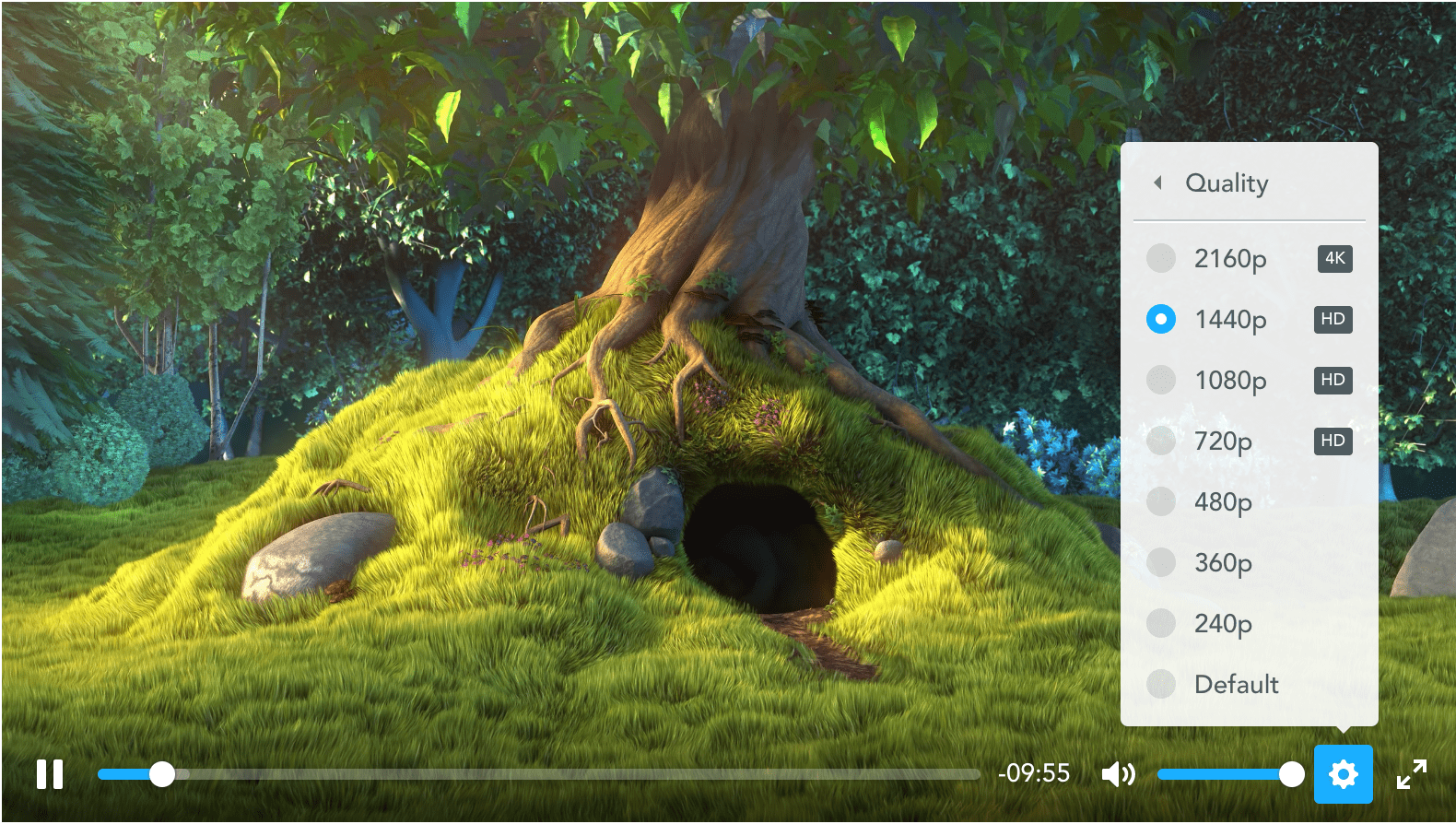
Simple example・ 簡単な実装

Implementation・実装
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Plyr</title>
<!-- Plyr Style sheet -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/plyr/3.1.0/plyr.css" />
</head>
<body>
<!-- Plyr -->
<script src="//cdnjs.cloudflare.com/ajax/libs/plyr/3.1.0/plyr.min.js"></script>
<video id="player" controls>
</video>
</body>
<script type="text/javascript">
const player = new Plyr('#player');
player.source = {
type: 'video',
title: 'Elephant Dream',
sources: [{
src: 'ed_1024.mp4',
type: 'video/mp4',
}]
};
</script>
</html>
Alternative way ・別の方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Plyr</title>
<!-- Plyr style -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/plyr/3.1.0/plyr.css" />
</head>
<body>
<!-- Plyr -->
<script src="//cdnjs.cloudflare.com/ajax/libs/plyr/3.1.0/plyr.min.js"></script>
<video id="player" controls>
<source src="ed_1024.mp4" type="video/mp4">
</video>
</body>
<script type="text/javascript">
const player = new Plyr('#player');
</script>
</html>
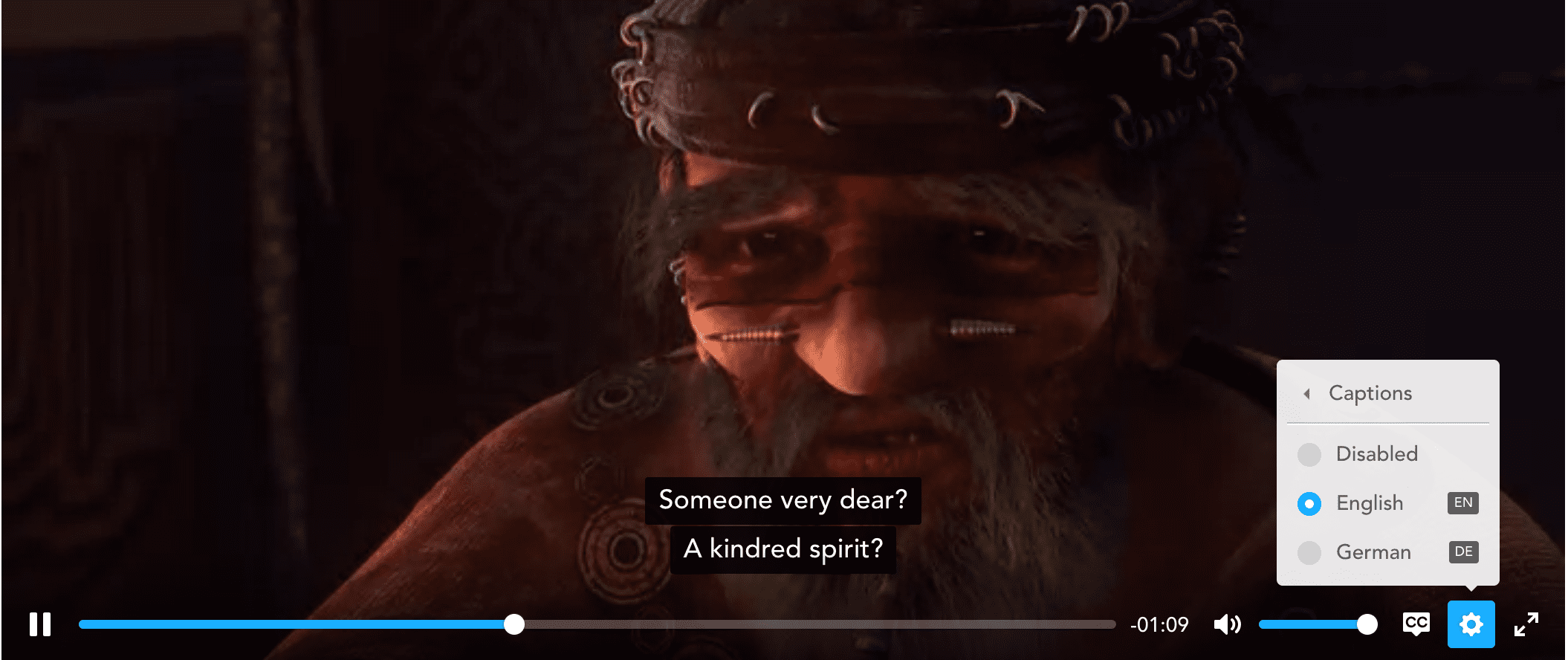
Subtitles・字幕

You will need to add the crossorigin attribute in your video element if you load your subtitles from another domain.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Plyr</title>
<!-- Plyr style -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/plyr/3.1.0/plyr.css" />
</head>
<body>
<!-- Plyr -->
<script src="//cdnjs.cloudflare.com/ajax/libs/plyr/3.1.0/plyr.min.js"></script>
<video id="player" controls crossorigin>
</video>
</body>
<script type="text/javascript">
const player = new Plyr('#player');
player.source = {
type: 'video',
title: 'Sintel',
sources: [{
src: '//iandevlin.github.io/mdn/video-player-with-captions/video/sintel-short.webm',
type: 'video/mp4',
}
],
tracks: [{
kind: 'captions',
label: 'English',
srclang: 'en',
src: '//iandevlin.github.io/mdn/video-player-with-captions/subtitles/vtt/sintel-en.vtt',
default: false,
},
{
kind: 'captions',
label: 'German',
srclang: 'de',
src: '//iandevlin.github.io/mdn/video-player-with-captions/subtitles/vtt/sintel-de.vtt',
},
],
};
</script>
</html>
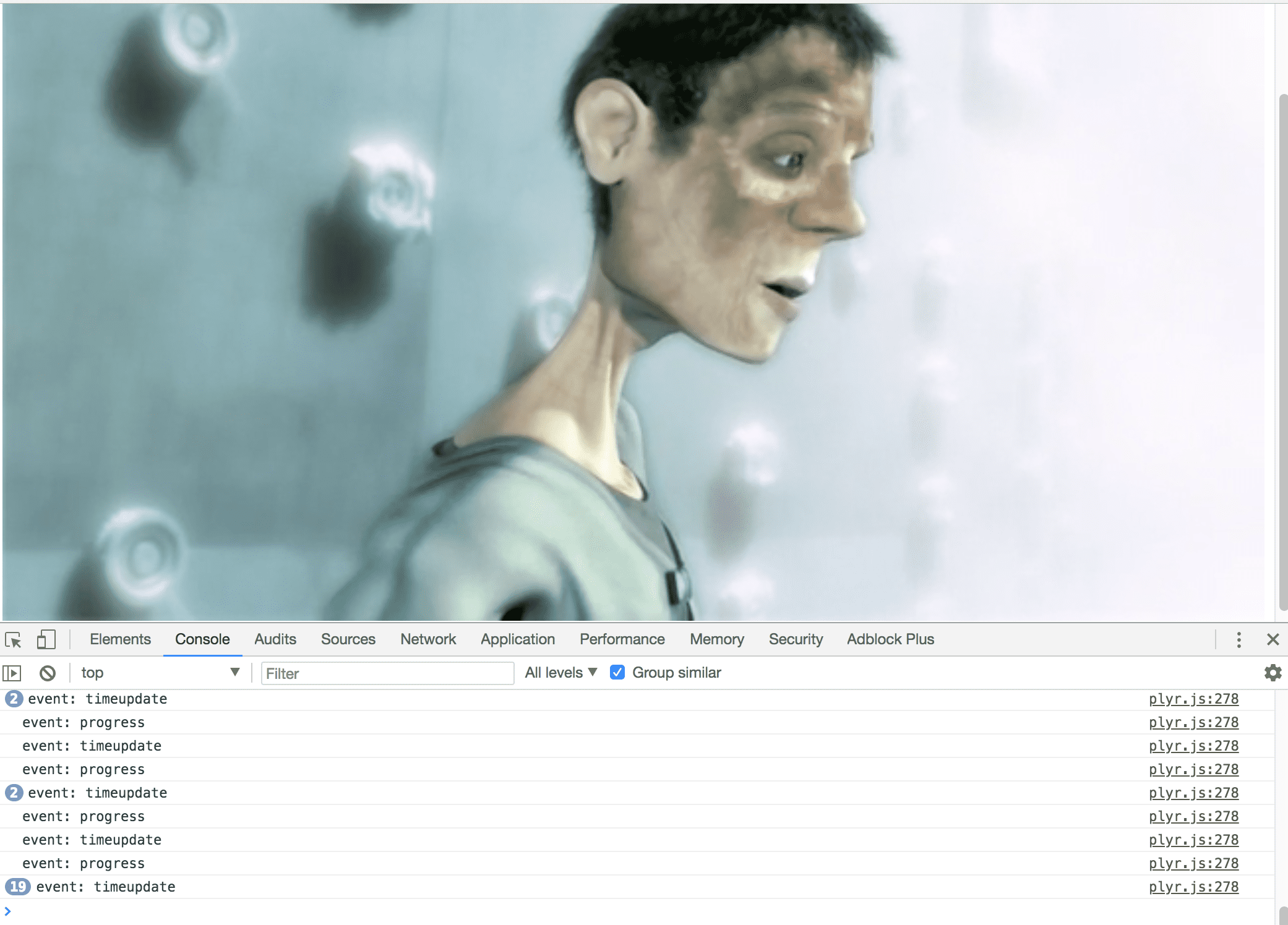
Logging・ロギング

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Plyr</title>
<!-- Plyr style sheet -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/plyr/3.1.0/plyr.css" />
</head>
<body>
<!-- Plyr -->
<script src="//cdnjs.cloudflare.com/ajax/libs/plyr/3.1.0/plyr.min.js"></script>
<video id="player" controls>
</video>
</body>
<script type="text/javascript">
const player = new Plyr('#player', {
"debug": true
});
player.source = {
type: 'video',
title: 'Elephant Dream',
sources: [{
src: 'ed_1024.mp4',
type: 'video/mp4',
}]
};
player.on('loadstart', event => {
console.log("Do something ...");
})
/*
Full list of events:
https://github.com/sampotts/plyr#events
*/
</script>
</html>
HLS

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Plyr HLS</title>
<!-- Plyr style sheet -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/plyr/3.3.5/plyr.css" />
</head>
<body>
<!-- HLS support -->
<script src="//cdn.jsdelivr.net/hls.js/latest/hls.js"></script>
<!-- Plyr -->
<script src="//cdnjs.cloudflare.com/ajax/libs/plyr/3.3.5/plyr.min.js"></script>
<video preload="none" id="player" controls crossorigin></video>
</body>
<script type="text/javascript">
var video = document.querySelector('video');
if (Hls.isSupported()) {
var hls = new Hls();
hls.loadSource('//bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8');
hls.attachMedia(video);
}
var player = new Plyr(video, {
resetOnEnd: true
});
</script>
</html>
MPEG Dash

N.B: iOS does not support MPEG-DASH yet.
注意: iOSはまだMPEG-DASHをサポートしていません。

Case 1 : dash.js ・ ケース 1 : 使用dash.js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Plyr Dash</title>
<!-- Plyr style sheet -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/plyr/3.3.5/plyr.css" />
</head>
<body>
<!-- MPEG Dash support -->
<script src="//dashif.org/reference/players/javascript/nightly/dash.js/dist/dash.all.debug.js"></script>
<!-- Plyr -->
<script src="//cdnjs.cloudflare.com/ajax/libs/plyr/3.3.5/plyr.min.js"></script>
<video preload="none" id="player" controls crossorigin></video>
</body>
<script type="text/javascript">
var mpd = "//rdmedia.bbc.co.uk/dash/ondemand/bbb/2/client_manifest-common_init.mpd";
var dash = dashjs.MediaPlayer().create();
var video = document.querySelector('#player');
dash.initialize(video, mpd, false);
var player = new Plyr(video, {
resetOnEnd: true
});
</script>
</html>
Case 2 : Shaka ・ ケース 2 : 使用Shaka
Shaka is very useful for DRM handling.
ShakaはDRMに非常に便利です。
<!DOCTYPE html>
<html>
<head>
<!-- Plyr style sheet -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/plyr/3.3.5/plyr.css" />
</head>
<body>
<!-- Plyr -->
<script src="//cdnjs.cloudflare.com/ajax/libs/plyr/3.3.5/plyr.min.js"></script>
<!-- Shaka Player compiled library: -->
<script src="//cdnjs.cloudflare.com/ajax/libs/shaka-player/2.4.0/shaka-player.compiled.debug.js"></script>
<video id="video" width="640" controls></video>
<script>
var manifestUri = '//rdmedia.bbc.co.uk/dash/ondemand/bbb/2/client_manifest-common_init.mpd';
function initApp() {
// Install built-in polyfills to patch browser incompatibilities.
shaka.polyfill.installAll();
// Check to see if the browser supports the basic APIs Shaka needs.
if (shaka.Player.isBrowserSupported()) {
// Everything looks good!
initPlayer();
} else {
// This browser does not have the minimum set of APIs we need.
console.error('Browser not supported!');
}
}
function initPlayer() {
// Create a Player instance.
var video = document.getElementById('video');
var player = new shaka.Player(video);
//DRM handling
player.configure({
/*
//Example : MPDEG-DASH CENC DRM configuration
drm: {
clearKeys: {
'0123456789abcdef0123456789abcdef': '0123456789abcdef0123456789abcdef'
}
}
*/
});
// Attach player to the window to make it easy to access in the JS console.
window.player = player;
// Listen for error events.
player.addEventListener('error', onErrorEvent);
// Try to load a manifest.
// This is an asynchronous process.
player.load(manifestUri).then(function() {
// This runs if the asynchronous load is successful.
console.log('The video has now been loaded!');
//Init PLyr
var player = new Plyr(video, {
resetOnEnd: true
});
}).catch(onError); // onError is executed if the asynchronous load fails.
}
function onErrorEvent(event) {
// Extract the shaka.util.Error object from the event.
onError(event.detail);
}
function onError(error) {
// Log the error.
console.error('Error code', error.code, 'object', error);
}
document.addEventListener('DOMContentLoaded', initApp);
</script>
</body>
</html>
WebTorrent (Peer to peer with Bittorent)


BitTorrent (BT) is a communication protocol for peer-to-peer file sharing (“P2P”) which is used to distribute data and electronic files over the Internet.
© WikipediaBitTorrent(ビットトレント)は、Peer to Peerを用いたファイル転送用プロトコル及びその通信を行うソフトウェアです。
© Wikipedia
If you are interested in WebTorrent, I wrote a more detailed article.
WebTorrent に興味がある場合は、より詳細な記事にあります。
N.B WebTorrent is based on the WebRTC protocol. Safari does not support WebTorrent yet.
注意 :WebTorrentはWebRTCプロトコルに基づいています。 Safari はまだWebTorrentをサポートしていません。

N.B It takes a few seconds to initialize WebTorrent.
注意 WebTorrentを初期化するには数秒かかります。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>WebTorrent & Plyr demo</title>
<!-- Plyr style sheet -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/plyr/3.1.0/plyr.css" />
</head>
<body>
<!-- WebTorrent -->
<script src="//cdn.jsdelivr.net/webtorrent/latest/webtorrent.min.js"></script>
<!-- Plyr -->
<script src="//cdnjs.cloudflare.com/ajax/libs/plyr/3.1.0/plyr.min.js"></script>
<video id="player" controls></video>
</body>
<script type="text/javascript">
var client = new WebTorrent();
var torrentId =
'magnet:?xt=urn:btih:08ada5a7a6183aae1e09d831df6748d566095a10&dn=Sintel&tr=udp%3A%2F%2Fexplodie.org%3A6969&tr=udp%3A%2F%2Ftracker.coppersurfer.tk%3A6969&tr=udp%3A%2F%2Ftracker.empire-js.us%3A1337&tr=udp%3A%2F%2Ftracker.leechers-paradise.org%3A6969&tr=udp%3A%2F%2Ftracker.opentrackr.org%3A1337&tr=wss%3A%2F%2Ftracker.btorrent.xyz&tr=wss%3A%2F%2Ftracker.fastcast.nz&tr=wss%3A%2F%2Ftracker.openwebtorrent.com&ws=https%3A%2F%2Fwebtorrent.io%2Ftorrents%2F&xs=https%3A%2F%2Fwebtorrent.io%2Ftorrents%2Fsintel.torrent';
const player = new Plyr('#player', {
debug: true
});
client.add(torrentId, function(torrent) {
var file = torrent.files.find(function(file) {
return file.name.endsWith('.mp4')
});
file.renderTo('video', {
autoplay: false,
muted: true
}, function callback() {
console.log("ready to play!");
});
});
</script>
</html>
Youtube playback in Plyr


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Plyr</title>
<!-- Plyr style sheet -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/plyr/3.1.0/plyr.css" />
</head>
<body>
<!-- Plyr -->
<script src="//cdnjs.cloudflare.com/ajax/libs/plyr/3.1.0/plyr.min.js"></script>
<video id="player" controls>
</video>
</body>
<script type="text/javascript">
const player = new Plyr('#player');
player.source = {
type: 'video',
sources: [{
src: 'aqz-KE-bpKQ', // From the YouTube video link
provider: 'youtube',
}, ],
};
/*
YouTube video link
*/
</script>
</html>
Vimeo playback in Plyr


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Plyr</title>
<!-- Plyr style sheet -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/plyr/3.1.0/plyr.css" />
</head>
<body>
<!-- Plyr -->
<script src="//cdnjs.cloudflare.com/ajax/libs/plyr/3.1.0/plyr.min.js"></script>
<video id="player" controls>
</video>
</body>
<script type="text/javascript">
const player = new Plyr('#player');
player.source = {
type: 'video',
sources: [{
src: '87662113', // From the Vimeo video link
provider: 'vimeo',
}, ],
};
/*
Vimeo video link
*/
</script>
</html>
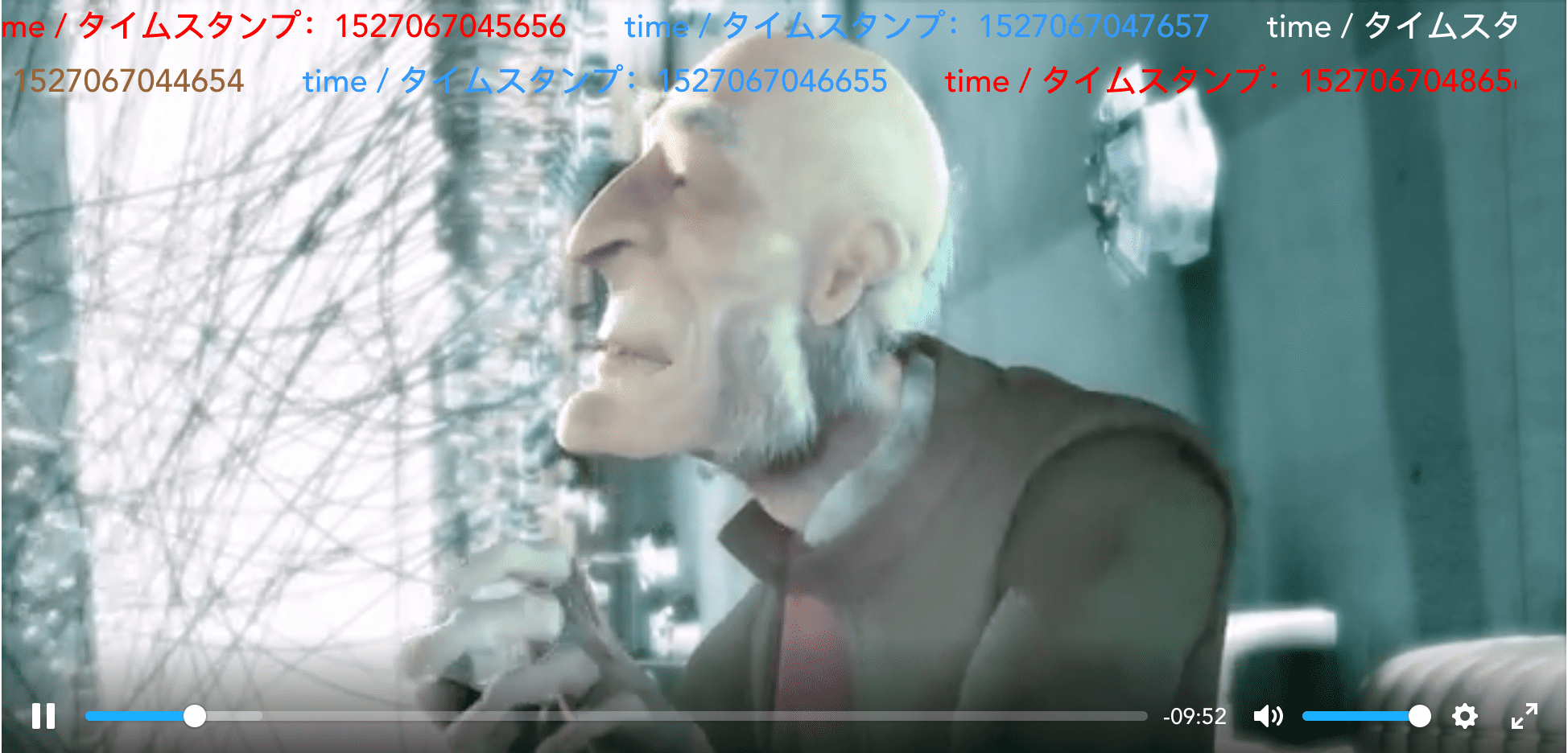
NicoNico danmaku style・ニコニコ弾幕コメント波

N.B: It’s a demo with random comments.
For live comments, please refer to the plugin homepage.
注意 これはランダムなコメントのデモです。
ライブコメントについては、プラグインのホームページを参照してください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Plyr</title>
<!-- Plyr style sheet -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/plyr/3.1.0/plyr.css" />
</head>
<body>
<!-- Plyr -->
<script src="//cdnjs.cloudflare.com/ajax/libs/plyr/3.1.0/plyr.min.js"></script>
<!-- Danmaku comments wave plugin -->
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/danmaku@1.3.5/dist/danmaku.min.js"></script>
<video id="player" controls>
<source src="ed_1024.mp4" type="video/mp4">
</video>
</body>
<script type="text/javascript">
const player = new Plyr('#player');
//Setting up random comments
var danmaku = new Danmaku();
danmaku.init({
video: document.getElementById('player'),
});
function sendDanmaku(data) {
var colors = ['#ffffff', '#ff0000', '#ffff00', '#ff00ff', '#3399ff', '#996633'];
var textColor = colors[Math.floor(Math.random() * 6)];
var comment = {
text: data,
style: {
fontSize: '20px',
color: textColor,
},
};
danmaku.emit(comment);
}
setInterval(function() {
sendDanmaku('time / タイムスタンプ:' + new Date().getTime());
}, 1000);
</script>
</html>
Information sources ・ 情報源
Player homepage
https://plyr.io/
https://github.com/sampotts/plyr
Other libraries
https://github.com/weizhenye/Danmaku
https://github.com/video-dev/hls.js/
https://github.com/Dash-Industry-Forum/dash.js/wiki
https://github.com/google/shaka-player
Media files
http://www.bbc.co.uk/rd/blog/2013-09-mpeg-dash-test-streams
http://docs.evostream.com/sample_content/table_of_contents
https://bitmovin.com/mpeg-dash-hls-examples-sample-streams/
http://iandevlin.github.io/mdn/video-player-with-captions/
https://vimeo.com/87662113
https://www.youtube.com/watch?v=aqz-KE-bpKQ
https://www.blender.org/about/projects/