

はじめに
こんにちは streampack チームのメディです。
https://cloudpack.jp/service/option/streampack.html
In my opinion Dplayer is a really interesting player and I would like to show you common use cases.
Dplayer は興味深いプレイヤーなので、一般的な使用法を説明します。
Copyrights of videos
Big Buck Bunny
© copyright 2008, Blender Foundation | www.bigbuckbunny.org
Sintel
© copyright Blender Foundation | www.sintel.org
What is Dplayer ・ Dplayerとは
Dplayer is an open sources JavasScript media player for the web.
Dplayer はウェブ用のオープンソースJavascriptメディアプレーヤーです。
Objective・目的
Learning how to use Dplayer through simple examples.
Dplayerの簡単な例を学ぶこと。
Simple example・ 簡単な実装
Implementation・実装
<head>
<title>Dplayer</title>
<meta charset="UTF-8">
<!-- Style -->
<link rel=stylesheet type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/dplayer/1.22.2/DPlayer.min.css"></link>
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/dplayer/1.22.2/DPlayer.min.js"></script>
</head>
<body>
<div id="dplayer"></div>
<script>
const dp = new DPlayer({
container: document.getElementById('dplayer'),
video: {
url: 'sintel_trailer-720p.mp4',
type: 'auto'
},
});
</script>
</body>
subtitles・字幕

Implementation・実装
<head>
<title>Dplayer</title>
<meta charset="UTF-8">
<!-- Style -->
<link rel=stylesheet type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/dplayer/1.22.2/DPlayer.min.css"></link>
<!-- hls -->
<script src="//cdn.jsdelivr.net/npm/hls.js@latest"></script>
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/dplayer/1.22.2/DPlayer.min.js"></script>
</head>
<body>
<div id="dplayer"></div>
<script>
const dp = new DPlayer({
container: document.getElementById('dplayer'),
video: {
url: '//bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8',
type: 'hls'
},
subtitle: {
url: '//raw.githubusercontent.com/elyseko/web-vtt-example/master/src/captions/sintel-en-us.vtt',
type: 'webvtt',
fontSize:'30px',
bottom: '10%',
color: '#ee1289'
}
});
</script>
</body>
Screen Capture & movie poster・スクリーンキャプチャ&ビデオポスター

Implementation・実装
<head>
<title>Dplayer</title>
<meta charset="UTF-8">
<!-- Style -->
<link rel=stylesheet type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/dplayer/1.22.2/DPlayer.min.css"></link>
<!-- hls -->
<script src="//cdn.jsdelivr.net/npm/hls.js@latest"></script>
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/dplayer/1.22.2/DPlayer.min.js"></script>
</head>
<body>
<div id="dplayer"></div>
<script>
const dp = new DPlayer({
container: document.getElementById('dplayer'),
screenshot:true,
video: {
url: '//bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8',
type: 'hls',
pic: 'sintel_poster.jpeg'
},
});
</script>
</body>
Seekbar preview ・ シークバープレビュー

N.B: The final montage file must be created with exactly 100 thumbnails.
注意: 最終的なモンタージュファイルは正確に100個のサムネイルで作成する必要があります。
Take screenshots with FFMPEG・ FFMPEGで画面キャプチャがする
ffmpeg -i sintel_trailer-720p.mp4 -f image2 -bt 20M -vf fps=100/VIDEO_LENGTH_IN_SEC -aspect 16:9 %03d.jpg
For example, Sintel trailer is 52 seconds length.
たとえば、Sintelの予告編の長さは52秒です。
ffmpeg -i sintel_trailer-720p.mp4 -f image2 -bt 20M -vf fps=100/52 -aspect 16:9 %03d.jpg
Generate montage file with ImageMagick・ ImageMagickでモンタージュファイルを生成する
montage *jpg -tile x1 -geometry 160x montage.jpg
Result ・ 結果

Implementation・実装
<head>
<title>Dplayer</title>
<meta charset="UTF-8">
<!-- Style -->
<link rel=stylesheet type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/dplayer/1.22.2/DPlayer.min.css"></link>
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/dplayer/1.22.2/DPlayer.min.js"></script>
</head>
<body>
<div id="dplayer"></div>
<script>
const dp = new DPlayer({
container: document.getElementById('dplayer'),
video: {
url: 'sintel_trailer-720p.mp4',
type: 'auto',
thumbnails:'montage.jpg'
},
});
</script>
</body>
WebTorrent

N.B : WebTorrent is based on the WebRTC protocol. Safari does not support WebTorrent yet.
注意 :WebTorrentはWebRTCプロトコルに基づいています。 SafariはまだWebTorrentをサポートしていません。
Implementation・実装
<head>
<title>Dplayer</title>
<meta charset="UTF-8">
<!-- Player Style -->
<link rel=stylesheet type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/dplayer/1.22.2/DPlayer.min.css"></link>
<!-- WebTorrent -->
<script src="//cdn.jsdelivr.net/webtorrent/latest/webtorrent.min.js"></script>
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/dplayer/1.22.2/DPlayer.min.js"></script>
</head>
<body>
<div id="dplayer"></div>
<script>
var torrentId = 'magnet:?xt=urn:btih:6a9759bffd5c0af65319979fb7832189f4f3c35d&dn=sintel.mp4&tr=wss%3A%2F%2Ftracker.btorrent.xyz&tr=wss%3A%2F%2Ftracker.fastcast.nz&tr=wss%3A%2F%2Ftracker.openwebtorrent.com&tr=wss%3A%2F%2Ftracker.webtorrent.io&ws=https%3A%2F%2Fwebtorrent.io%2Ftorrents%2Fsintel-1024-surround.mp4';
const dp = new DPlayer({
container: document.getElementById('dplayer'),
video: {
url: `${torrentId}`,
type: 'customWebTorrent',
customType: {
'customWebTorrent': function (video, player) {
player.container.classList.add('dplayer-loading');
const client = new WebTorrent();
const torrentId = video.src;
client.add(torrentId, (torrent) => {
const file = torrent.files.find((file) => file.name.endsWith('.mp4'));
file.renderTo(video, {
autoplay: player.options.autoplay
}, () => {
player.container.classList.remove('dplayer-loading');
});
});
}
}
}
});
</script>
</body>
HLS

Implementation・実装
<head>
<title>Dplayer</title>
<meta charset="UTF-8">
<!-- Style -->
<link rel=stylesheet type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/dplayer/1.22.2/DPlayer.min.css"></link>
<!-- hls -->
<script src="//cdn.jsdelivr.net/npm/hls.js@latest"></script>
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/dplayer/1.22.2/DPlayer.min.js"></script>
</head>
<body>
<div id="dplayer"></div>
<script>
const dp = new DPlayer({
container: document.getElementById('dplayer'),
screenshot: true,
video: {
url: '//bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8',
type: 'hls'
},
});
</script>
</body>
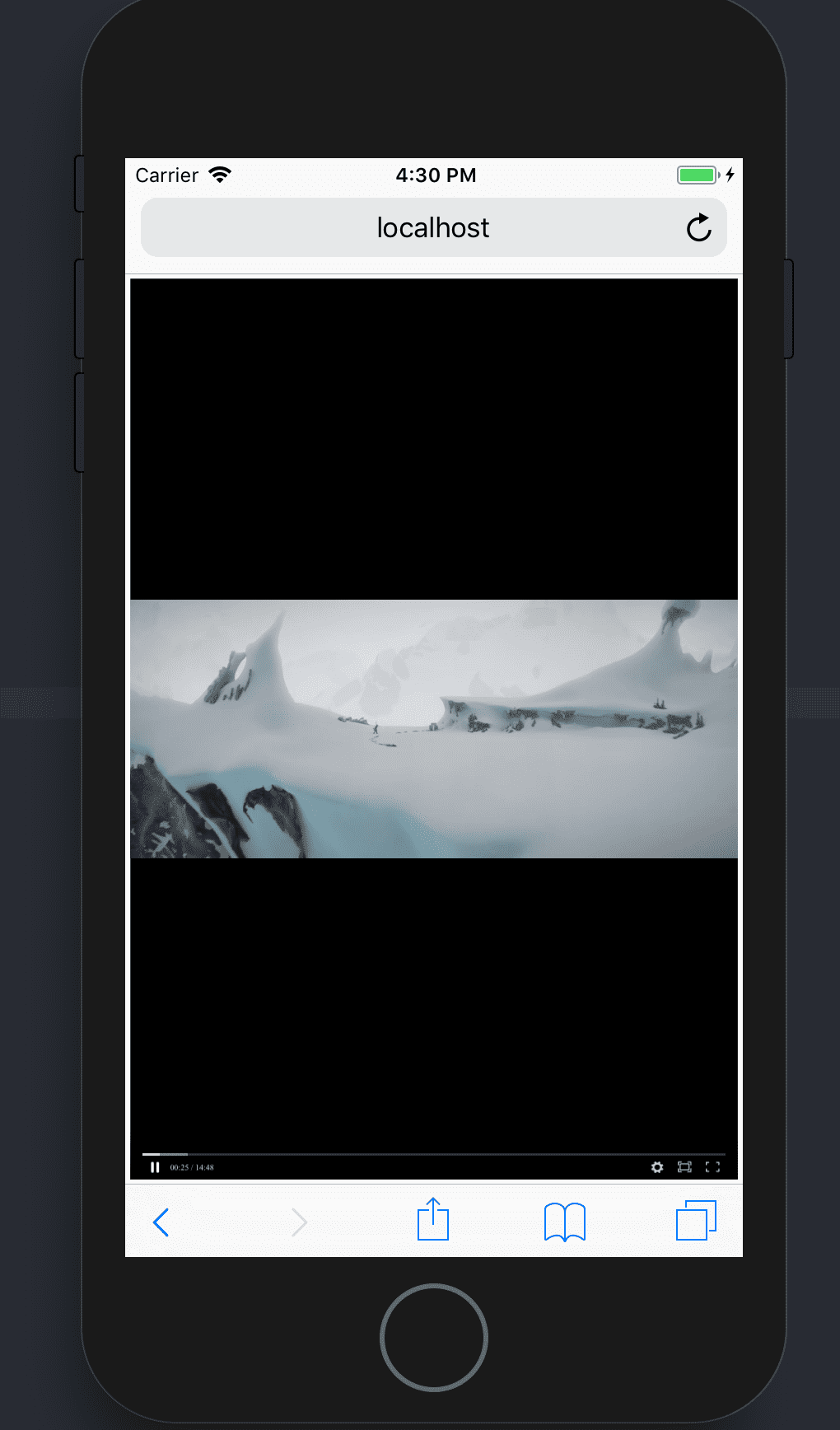
MPEG-DASH
N.B: iOS does not support MPEG-DASH yet.
注意: iOSはまだMPEG-DASHをサポートしていません。

Implementation・実装
<head>
<title>Dplayer</title>
<meta charset="UTF-8">
<!-- Style -->
<link rel=stylesheet type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/dplayer/1.22.2/DPlayer.min.css"></link>
<!-- dash -->
<script src="//cdnjs.cloudflare.com/ajax/libs/dashjs/2.6.7/dash.all.min.js"></script>
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/dplayer/1.22.2/DPlayer.min.js"></script>
</head>
<body>
<div id="dplayer"></div>
<script>
const dp = new DPlayer({
container: document.getElementById('dplayer'),
video: {
url: '//rdmedia.bbc.co.uk/dash/ondemand/bbb/2/client_manifest-common_init.mpd',
type: 'dash'
},
});
</script>
</body>
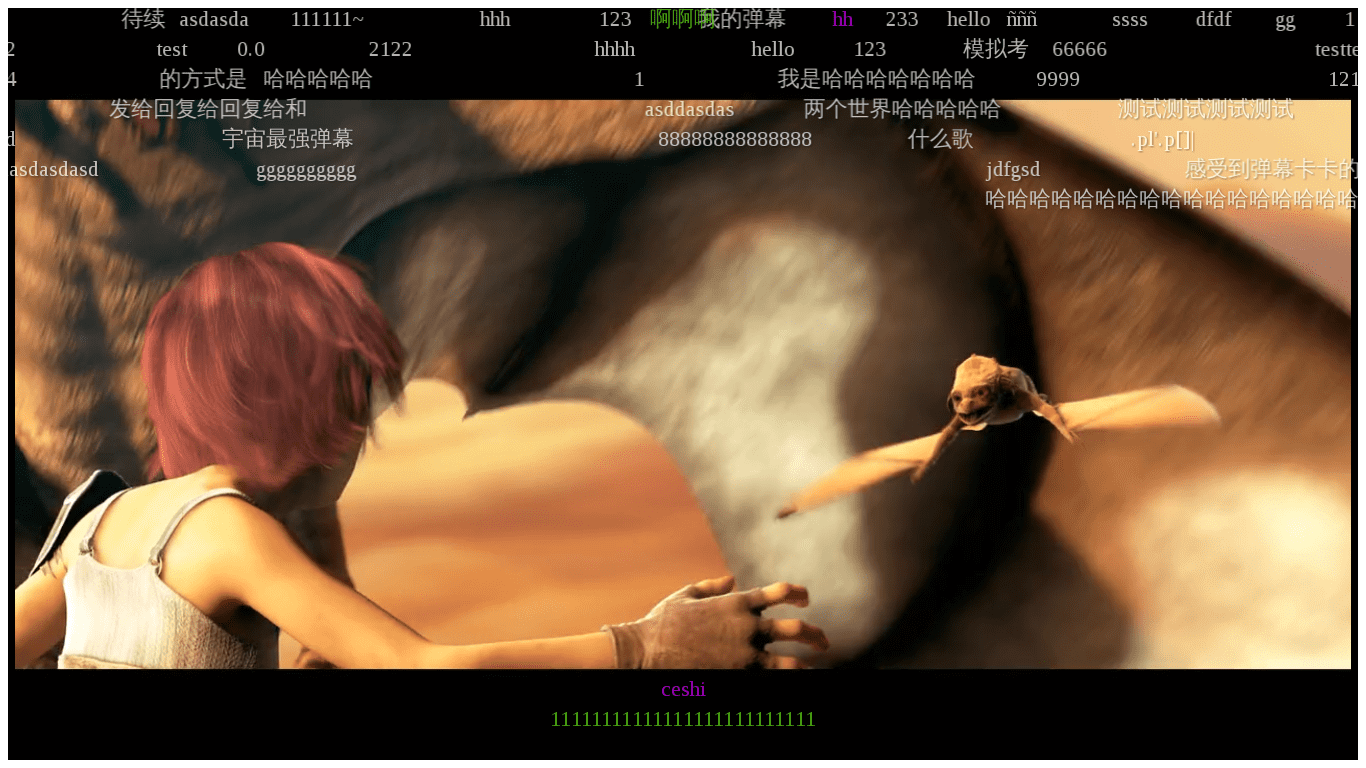
NicoNico danmaku style (Comments wave)・ニコニコ弾幕コメント波

Implementation・実装
<head>
<title>Dplayer</title>
<meta charset="UTF-8">
<!-- Style -->
<link rel=stylesheet type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/dplayer/1.22.2/DPlayer.min.css"></link>
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/dplayer/1.22.2/DPlayer.min.js"></script>
</head>
<body>
<div id="dplayer"></div>
<script>
const dp = new DPlayer({
container: document.getElementById('dplayer'),
video: {
url: 'sintel_trailer-720p.mp4',
type: 'auto'
},
//testing credentials
danmaku: {
id: '9E2E3368B56CDBB4',
api: 'https://api.prprpr.me/dplayer/',
token: 'tokendemo',
maximum: 1000,
addition: ['https://api.prprpr.me/dplayer/bilibili?aid=4157142'],
user: 'DIYgod',
bottom: '15%',
unlimited: true
},
});
</script>
</body>
N.B: For live comments, please refer to the Dplayer homepage.
注意: ライブコメントについては、Dplayerのホームページを参照してください。
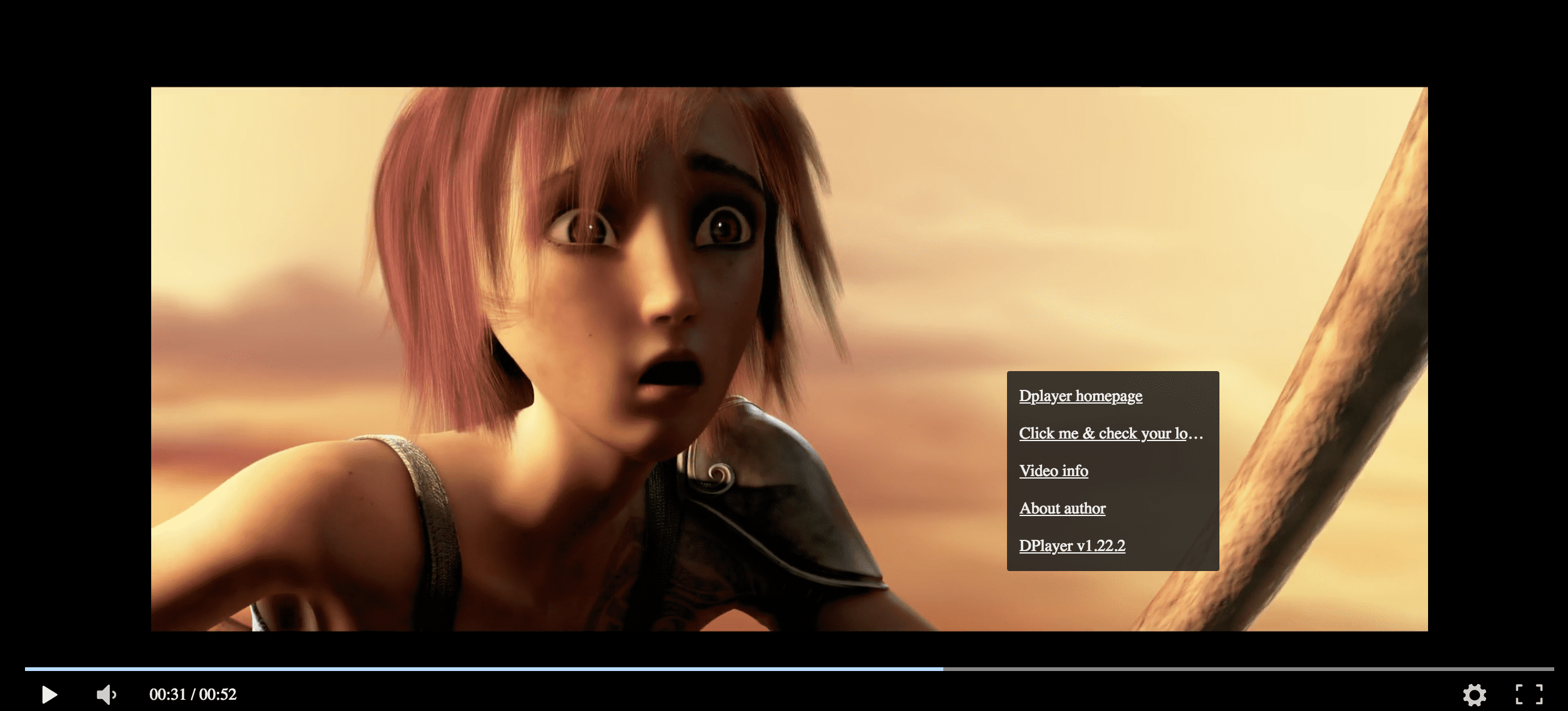
Custom context menu (Right click)・カスタムコンテキストメニュー『右クリック』

Implementation・実装
<head>
<title>Dplayer</title>
<meta charset="UTF-8">
<!-- Style -->
<link rel=stylesheet type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/dplayer/1.22.2/DPlayer.min.css"></link>
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/dplayer/1.22.2/DPlayer.min.js"></script>
</head>
<body>
<div id="dplayer"></div>
<script>
const dp = new DPlayer({
container: document.getElementById('dplayer'),
video: {
url: 'sintel_trailer-720p.mp4',
type: 'auto'
},
contextmenu: [{
text: 'Dplayer homepage',
link: 'https://github.com/MoePlayer/DPlayer'
},
{
text: 'Click me & check your logs!',
click: (player) => {
console.log(player);
}
}
]
});
</script>
</body>
Watermark・動画にウォーターマーク
Watermark size & position can be adjusted by CSS.
CSSでウォーターマークの位置を調整することができます。

Implementation・実装
<head>
<title>Dplayer</title>
<meta charset="UTF-8">
<!-- Style -->
<link rel=stylesheet type="text/css" href="//cdnjs.cloudflare.com/ajax/libs/dplayer/1.22.2/DPlayer.min.css"></link>
<!-- Player -->
<script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/dplayer/1.22.2/DPlayer.min.js"></script>
</head>
<body>
<div id="dplayer"></div>
<script>
const dp = new DPlayer({
container: document.getElementById('dplayer'),
logo:"logo.png",
video: {
url: 'sintel_trailer-720p.mp4',
type: 'auto'
},
});
</script>
</body>
Information sources ・ 情報源
Player homepage
https://github.com/MoePlayer/DPlayer
http://dplayer.js.org
Player Documentation
http://dplayer.js.org/#/home
WebTorrent
https://webtorrent.io/
Media files
http://www.bbc.co.uk/rd/blog/2013-09-mpeg-dash-test-streams
http://docs.evostream.com/sample_content/table_of_contents
https://bitmovin.com/mpeg-dash-hls-examples-sample-streams/
http://iandevlin.github.io/mdn/video-player-with-captions/