今年もやります! あら便利カレンダー2018
あら便利カレンダー誕生秘話はこちら
これはcloudpack あら便利カレンダー 2018 1日目の記事です。
この記事について
1. DeployGateでお客さんにアプリを配信してた
2. お客さんも配信メンバー追加したいと言われた
3. 有料プランならできるけど、、
4. APIつかえば出来た
5. アプリにしてDeployGateで配信した
という話。
DeployGateについて
アプリを配信するサービス。同じようなサービスにCrashlyticsとかあります。
詳しい説明は今回割愛。
開発中のアプリの確認に、DeployGateのテスターにお客さんを招待し確認してもらっていました。
お客さんから自分たちもテスターを追加したいって要望が
DeployGateでは有料プランにすれば出来る。
有料プランのDeployGateにはグループという機能があってそこにメンバーを追加する際にオーナーもしくはテスターを選択できる。オーナーとして追加した場合はメンバーの招待やアプリ配信が出来るようになります。
無料アカウントで利用する場合は、自分以外すべてテスターとしての追加になるので、
この機能は有料プランのみ利用可能な機能です。
APIを利用することで簡単にユーザーが追加出来ることがわかる
ガッツリ使うのであれば有料でも全く問題なかったのですが、
自分以外でユーザーを追加出来るようにしたいだけ、かつ有料プランを使うための交渉などいろいろ面倒だなーとDeployGateのサイトをあさっているとDeployGate APIなるものを発見。
https://docs.deploygate.com/reference
これが結構充実の内容で
- ユーザーの追加・削除
- アプリのアップロード
などが出来てやりたいこととしては必要十分でした。
APIを叩くためのアプリをionicでつくってDeployGateで配信した
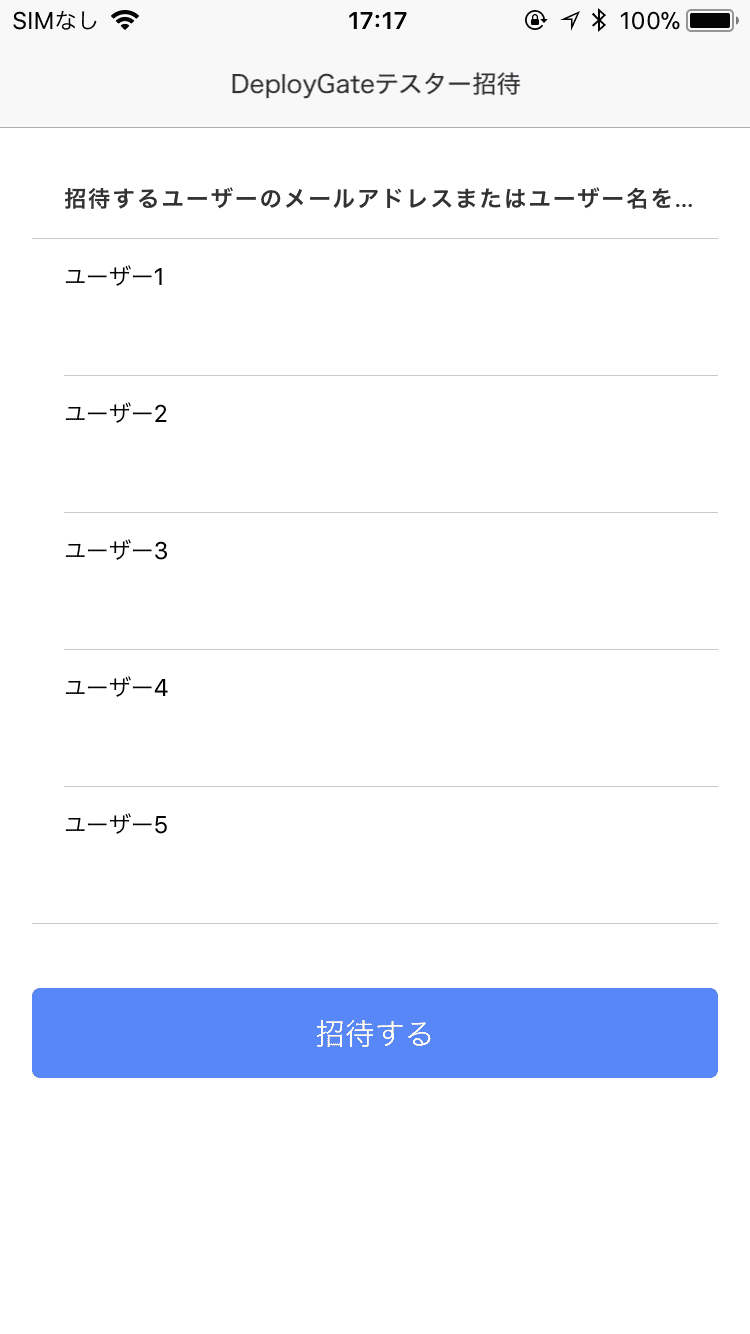
追加したいテスターのメールアドレス or アカウント名を入力して、テスター追加のAPIを叩くだけのアプリをionicで作って開発中のアプリとは別に管理者にあたるお客様だけにDeployGateで配信しました。
アプリの画面

ionicを使えば数時間で配信できちゃう!
しかも要望に応えるために専用アプリ作りましたよ!ってなんかプレミアム感あるぅぅ!
というわけでionicとDeployGateを使えばアプリを数時間で作って配信できちゃうよ、という話でした。
本格的に運用するのであればDeployGateの有料プランは魅力的なので、無料で使い始めて規模が大きくなれば有料で利用したいと思います!!
注釈:
APIの用途として今回のような形が規約違反にあたらないか、DeployGateのサイトで公開されている利用規約、ガイドラインを確認し現時点(2018年7月2日)では規約違反に該当しそうな記述は見当たりませんでしたが、利用される場合は必ずDeployGateの規約を確認いただいてから自己責任にてご利用ください。
またTwitter、問い合わせでも違反にあたらないか確認をしていますので、返答があった際はこちらに記載させていただきます。
少しこぼれ話
ionicのWebView上でJavaScriptから実行されたリクエストのホストは localhost となるため
今回ionicからDeployGateのAPIを叩く際の CORS の制限に引っかかりました。CORS 制限を回避するため、Angular の HttpClient を利用するのではなく ionic-native プラグインとして公開されているネイティブ上で実行されるHTTPクライアントを利用することで回避しました。
https://ionicframework.com/docs/native/http/
ちょっと特殊な利用方法ですが、選択肢として知っておいてもよいかと思います。
以上です!