概要
Vue-CLI公式のドキュメントを見るとプロジェクト作成・管理UIが用意されているみたいでしたので試してみました。
ダークモード搭載で素敵です。

Creating a Project
https://cli.vuejs.org/guide/creating-a-project.html
手順
> mkdir 任意のディレクトリ > cd 任意のディレクトリ
Vue-CLIがインストールされていなかったらインストールします。
> npm install --global @vue/cli
では、プロジェクト作成のUIを起動します。--port 指定することで、ポート変更もできました。
> vue ui? Starting GUI...? Ready on http://localhost:8000
はい。
http://localhost:8000 にアクセスしてみます。
> open http://localhost:8000
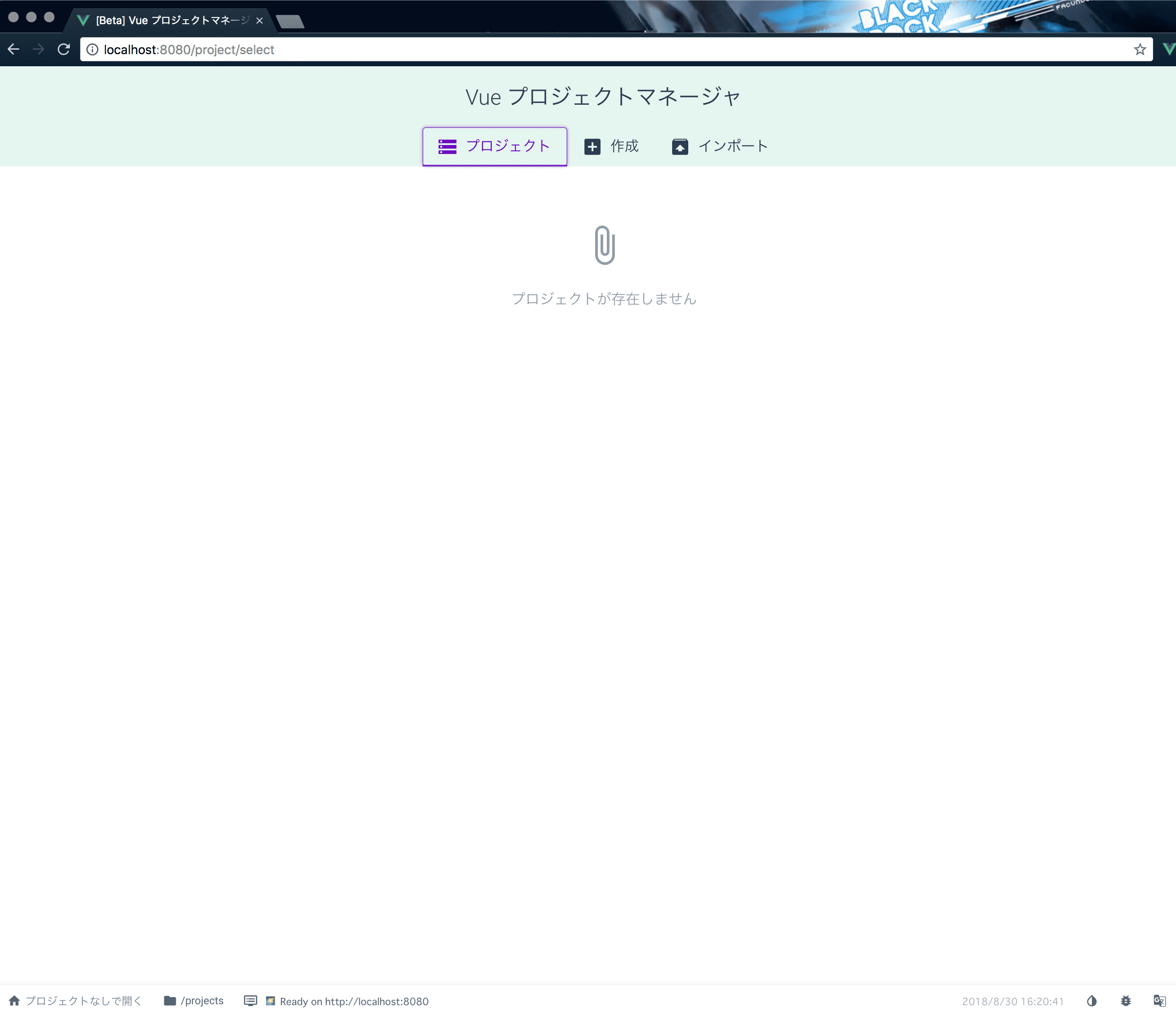
表示されました。日本語対応されてます!
作成ボタンからプロジェクトを作成してみます。

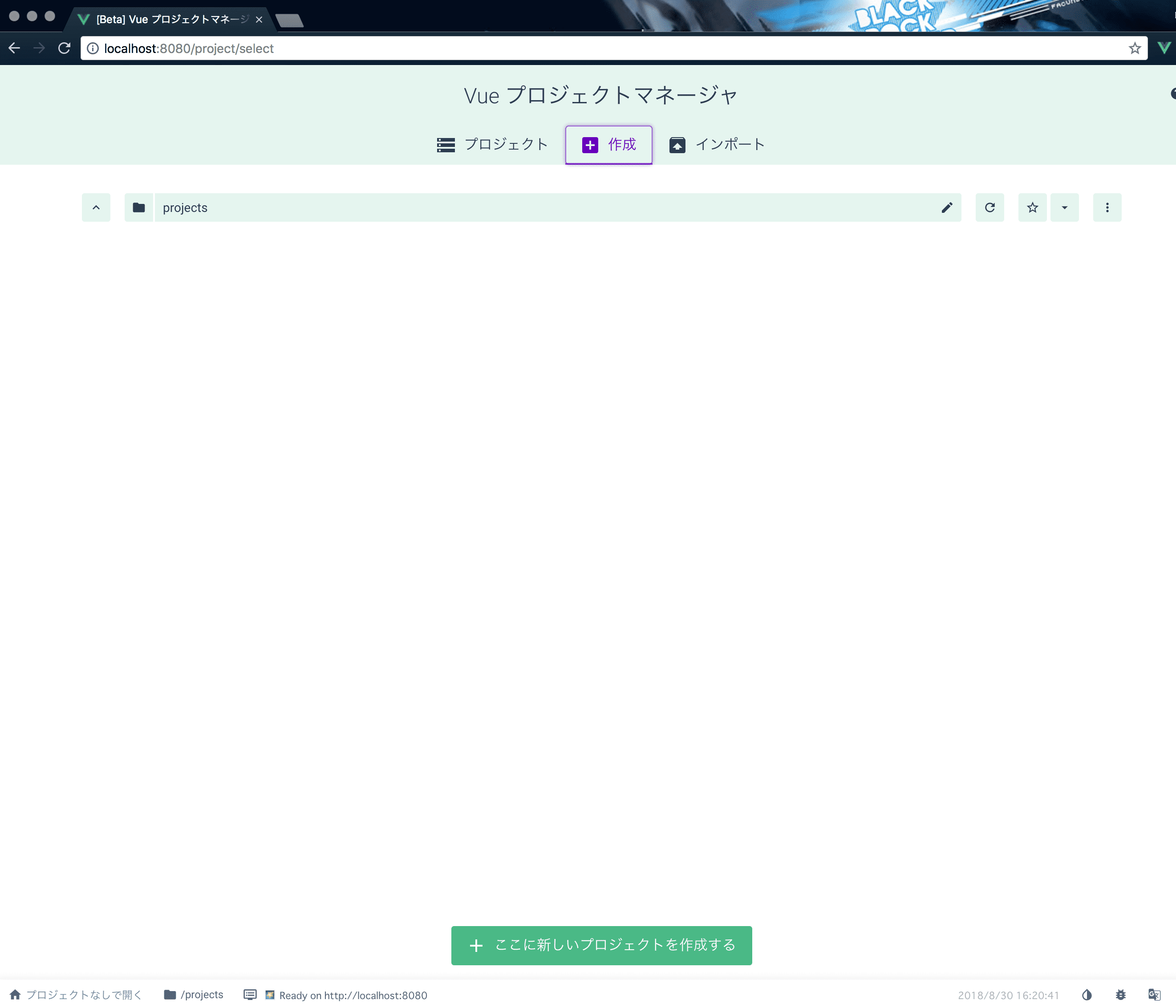
どのディレクトリに作成するか指定できます。
画面下の「ここに新しいプロジェクトを作成する」ボタンをクリック。

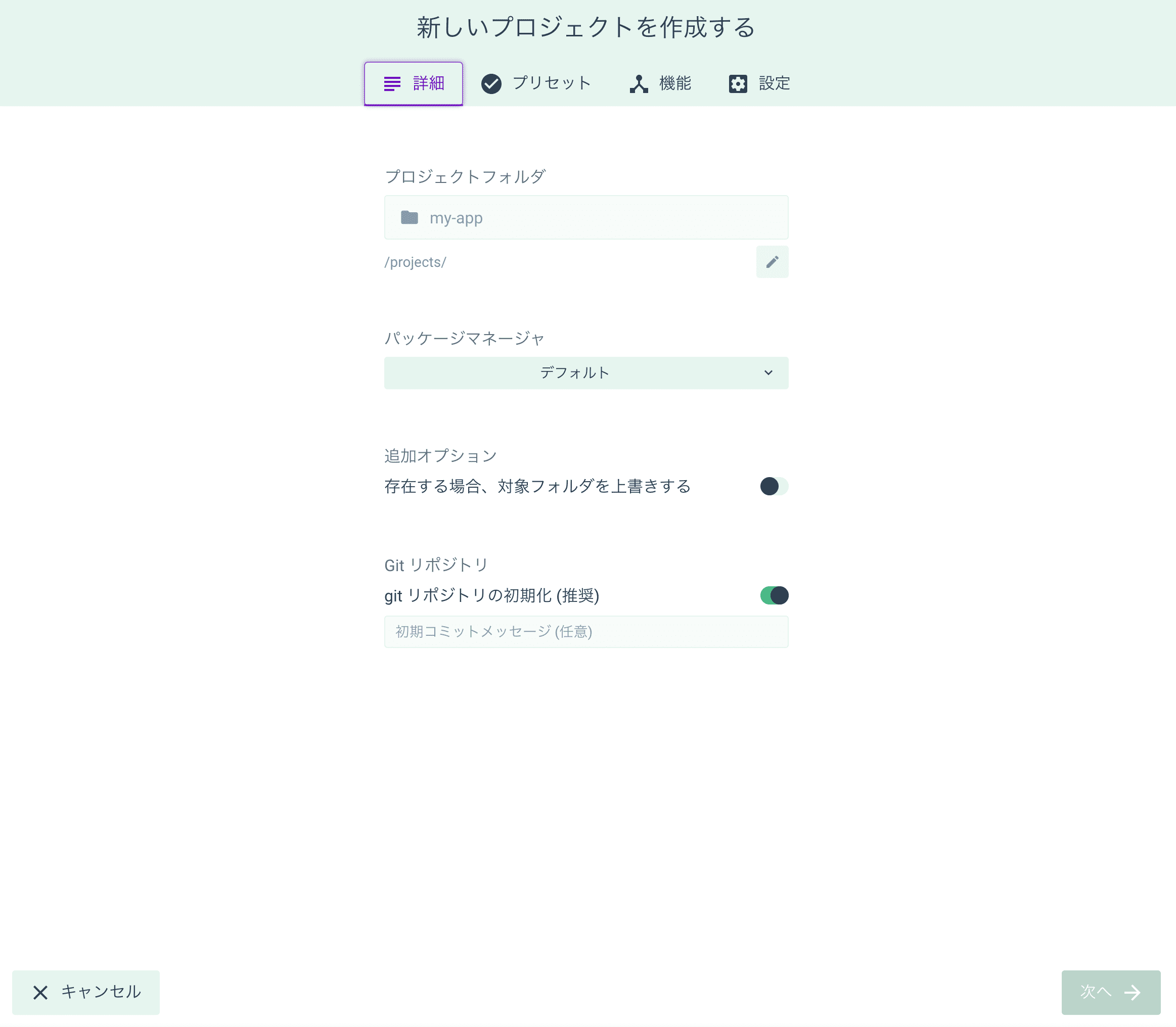
プロジェクト名やパッケージマネージャ(NPM or YARN)などの指定ができます。
コマンドでやるよりわかりやすいですね^^

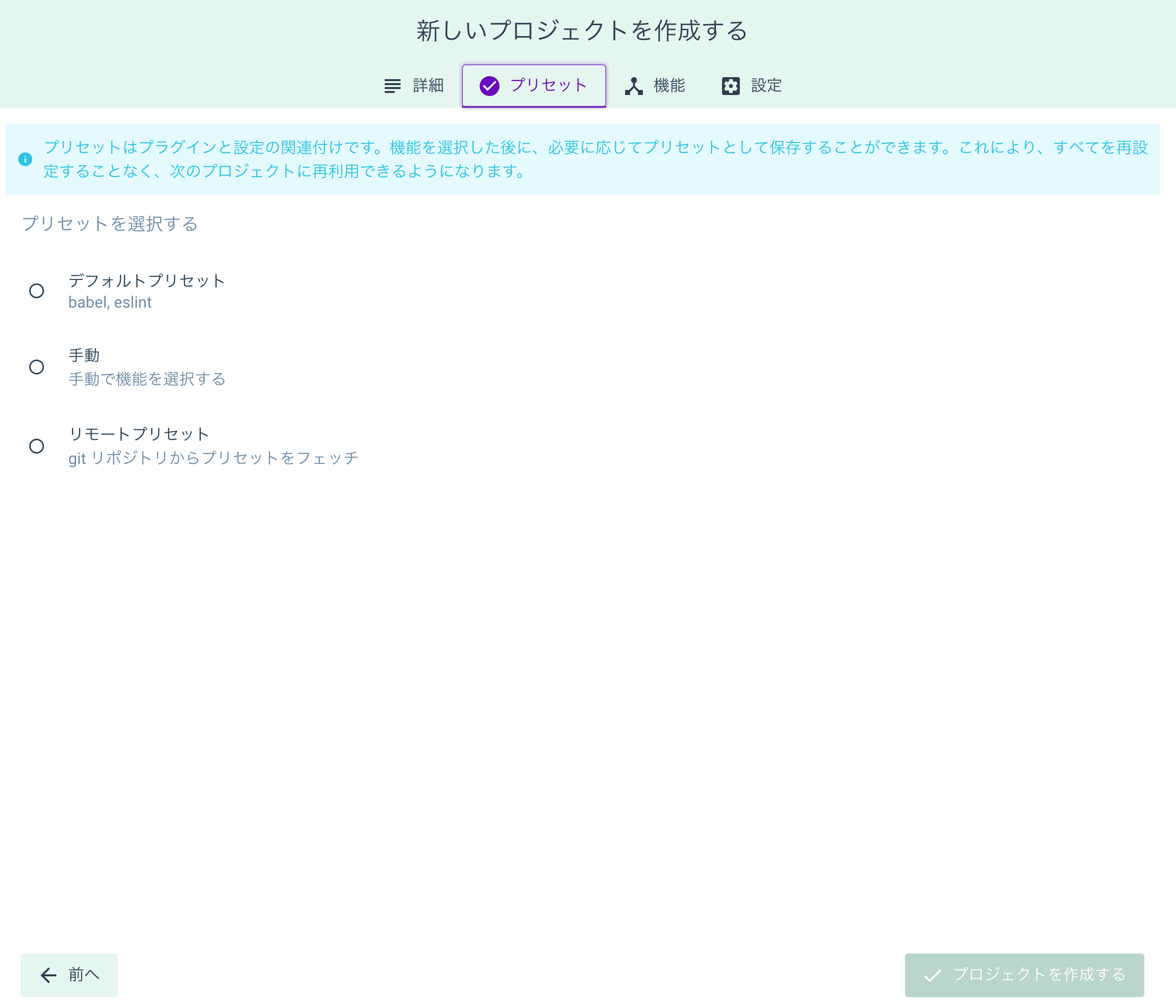
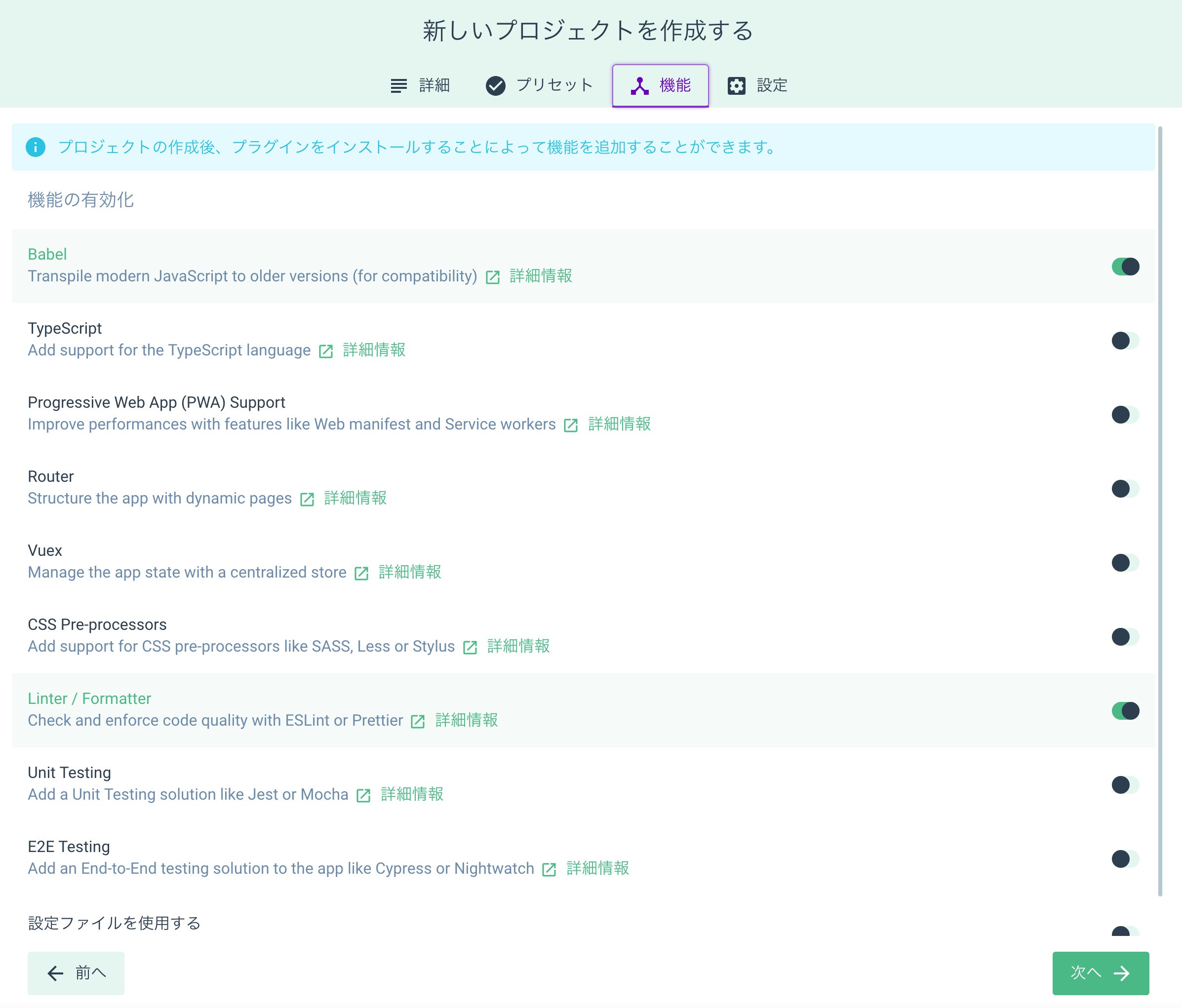
「手動」を選択すると細かく機能選択できます。

詳細情報のリンクもあってとっつきやすいです。

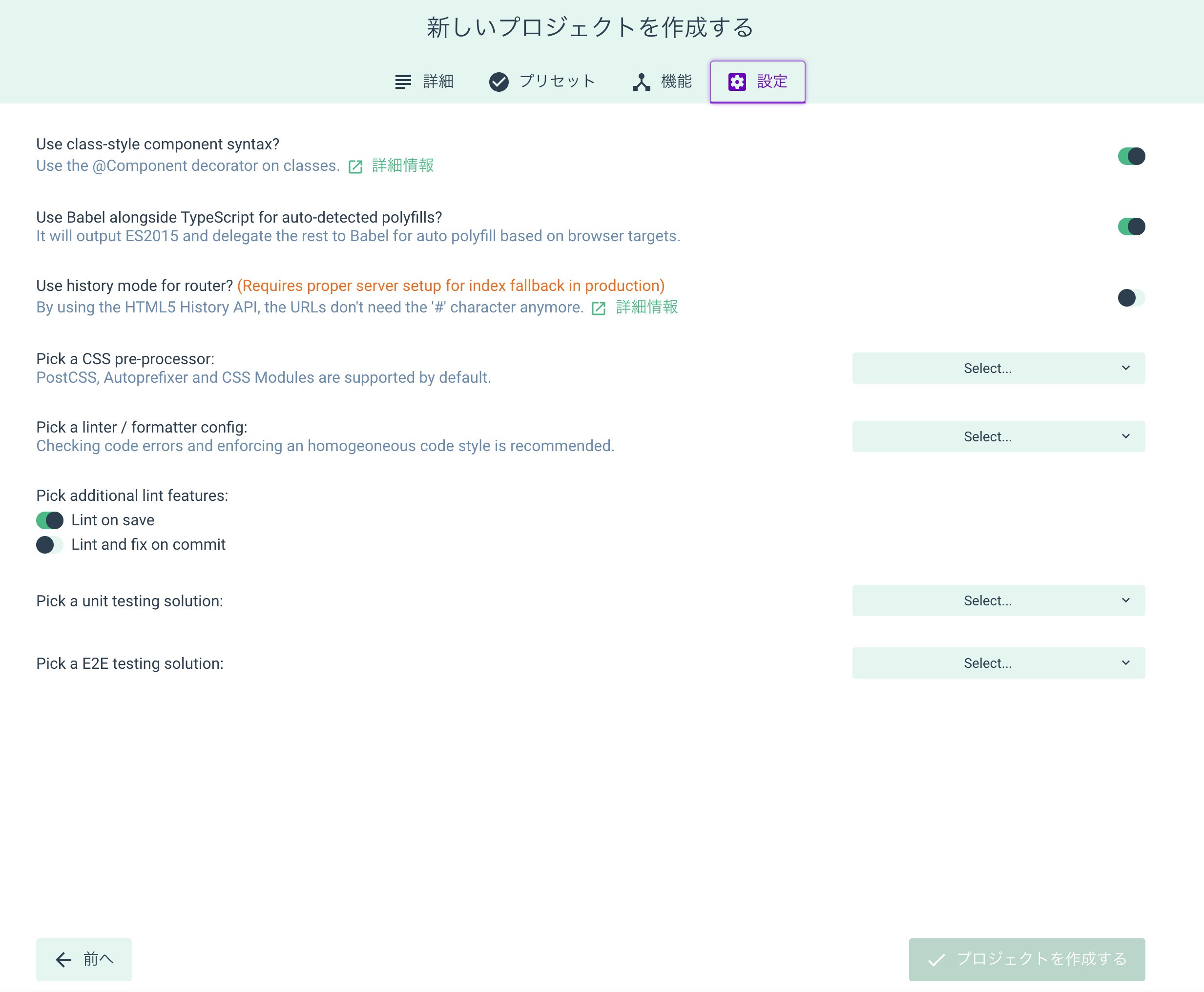
各種オプション指定。英語だからなぁ。。。という方はGoogle Chromeの「日本語に翻訳」が出番ですよ!

はい。大体わかります。

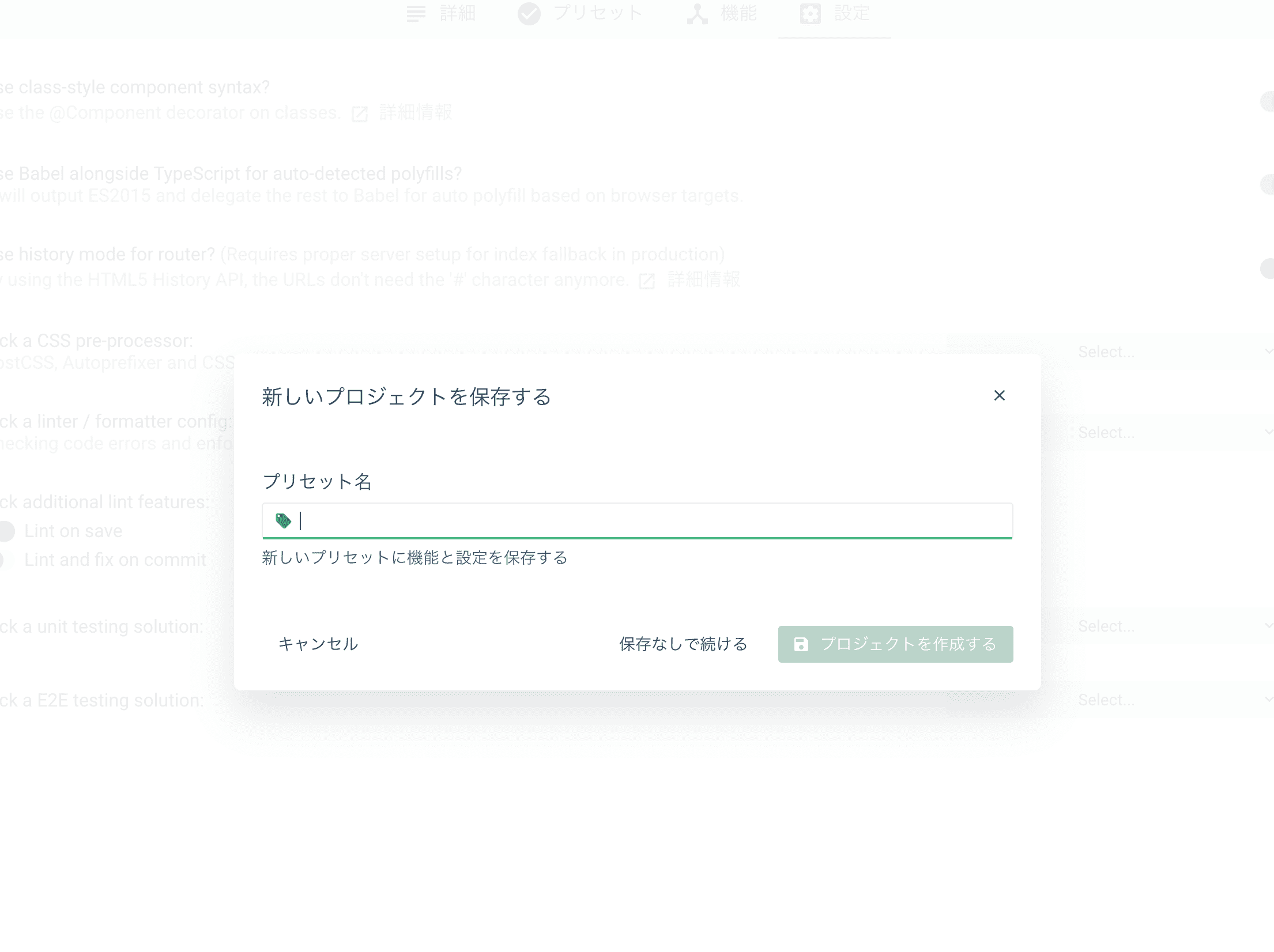
次回同じ設定でプロジェクト作成できるようにプリセットも保存できます。

プロジェクト作成中。ここはコマンド実行と同じく時間がかかります。

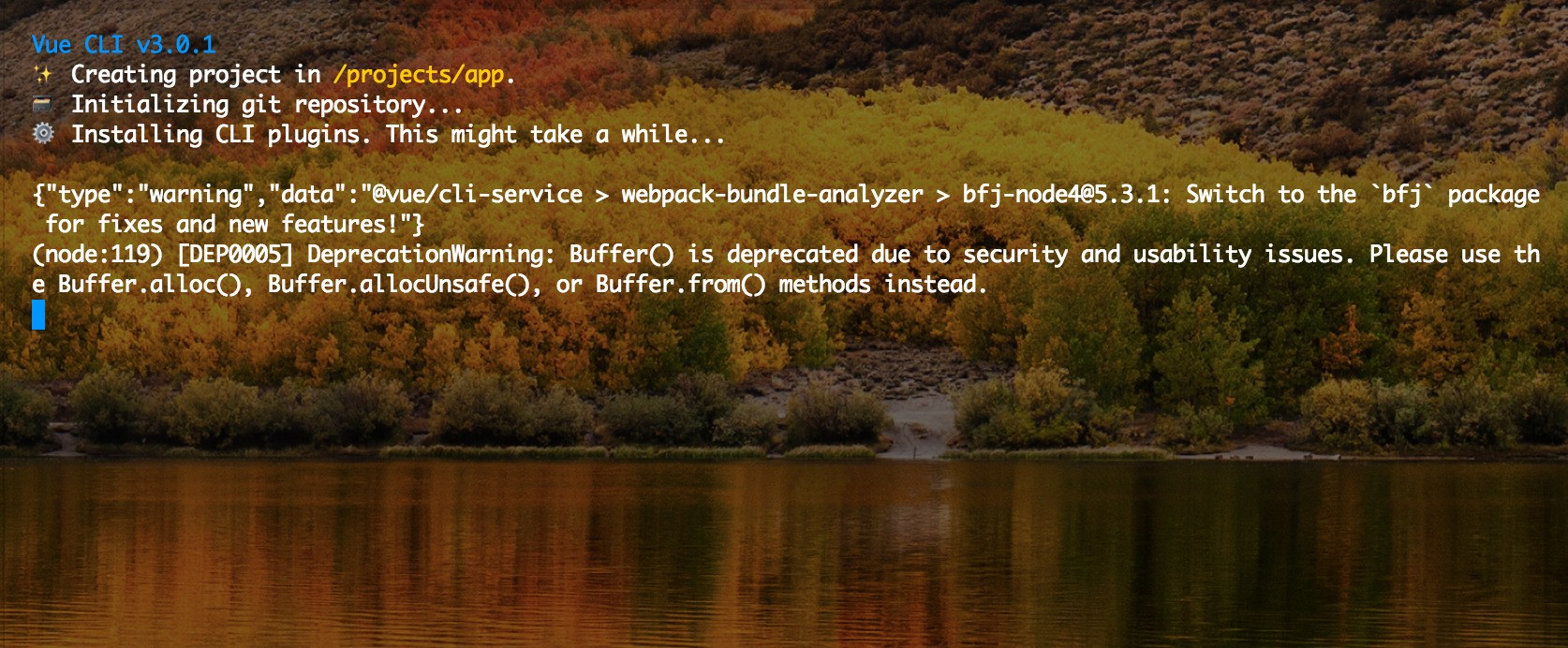
vue ui コマンドを実行したターミナルです。

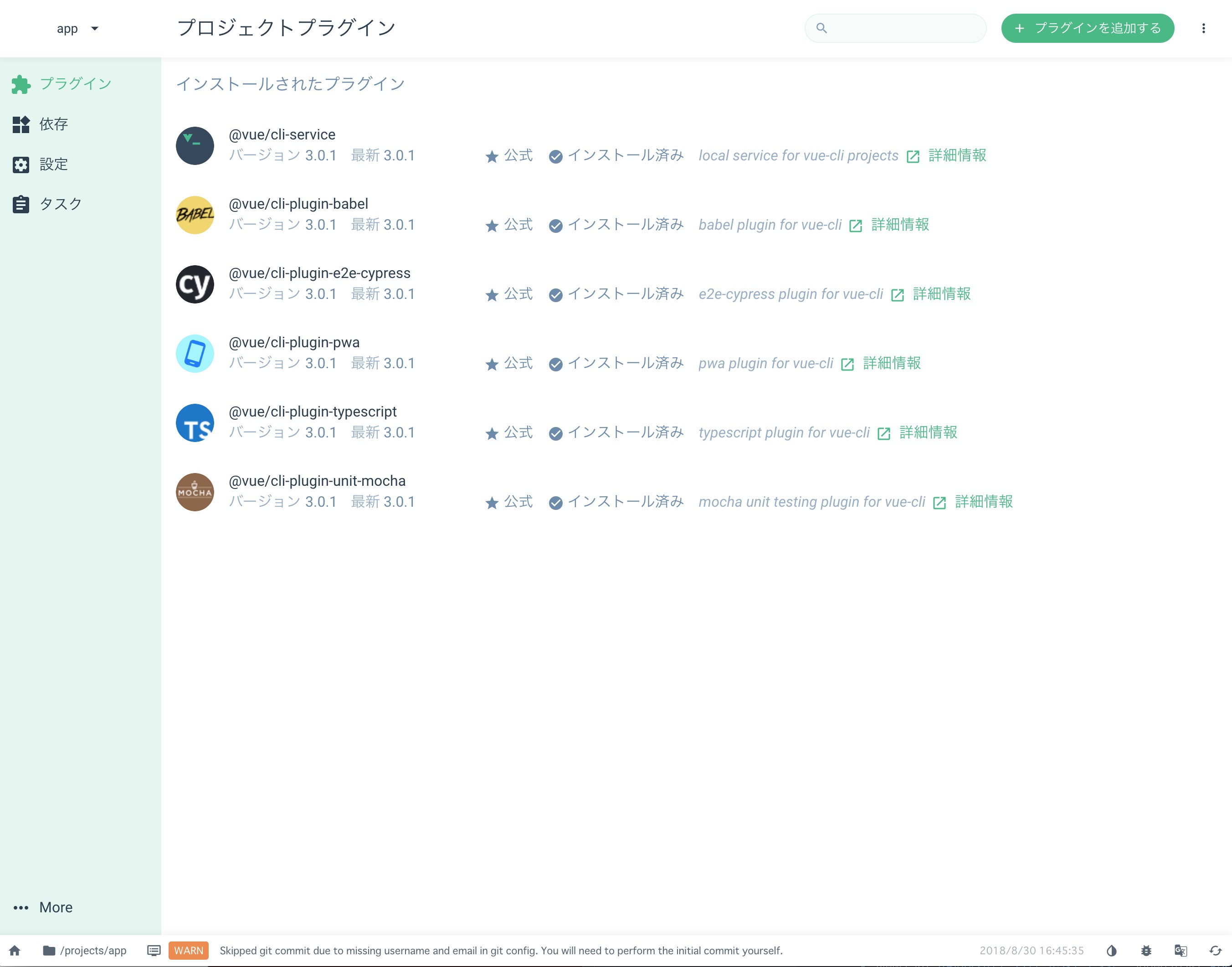
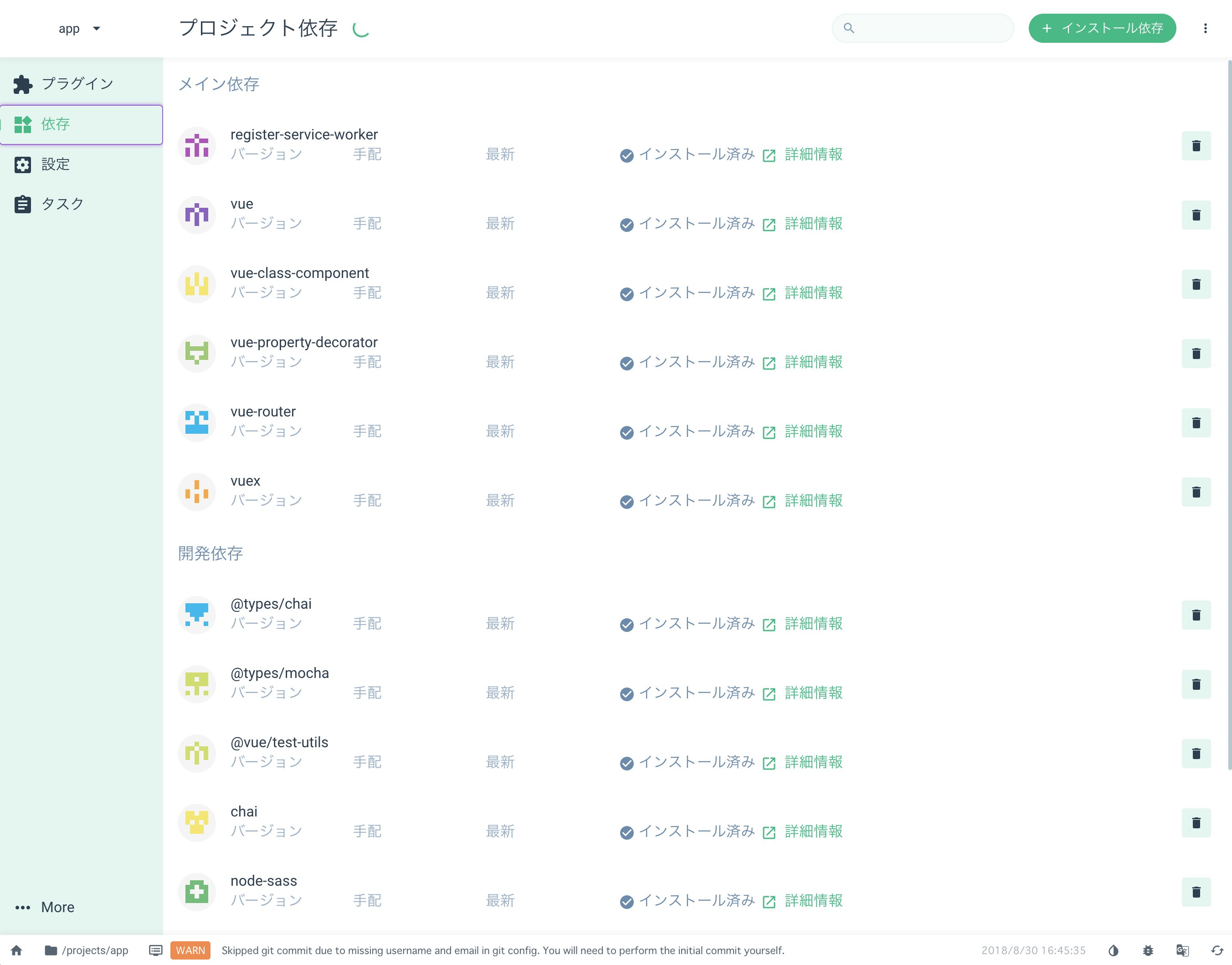
インストールが完了すると、プロジェクトの管理画面が表示されました。
わっかりやすーい。コマンドで作成したプロジェクトでも確認できるようです。

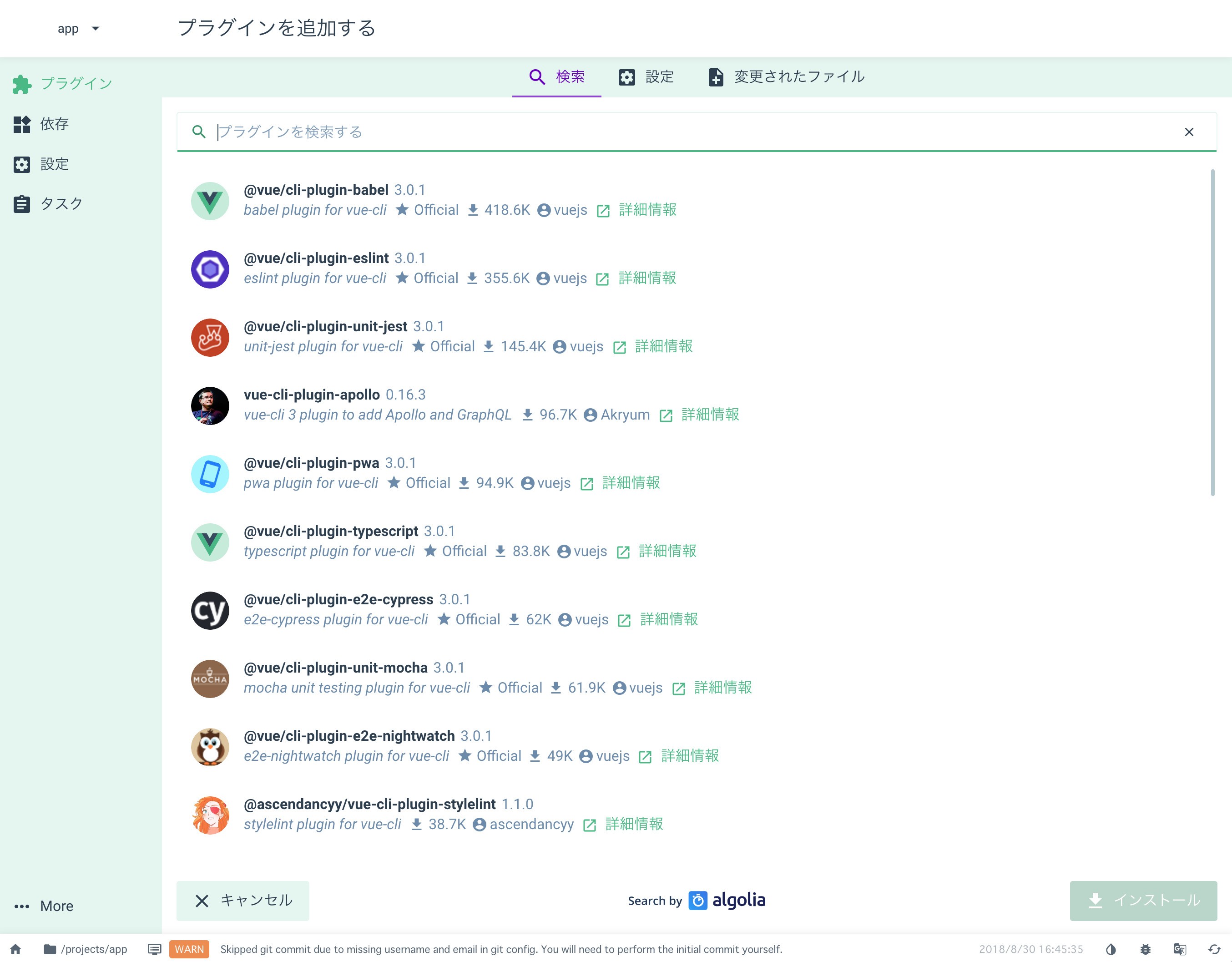
右上の「プラグインを追加する」ボタンからプラグインのインストールもできます。


細かなプロジェクトの設定もできます。

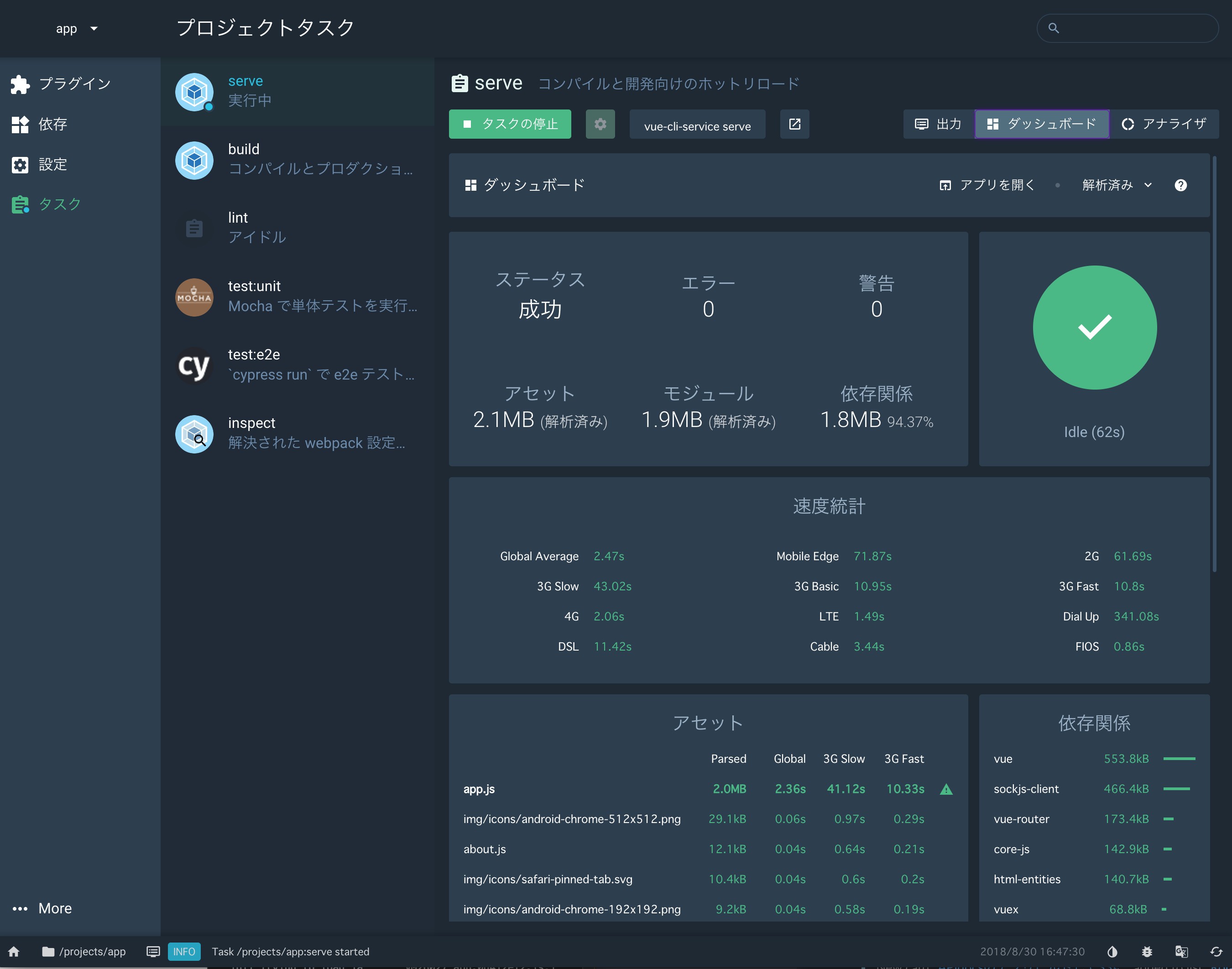
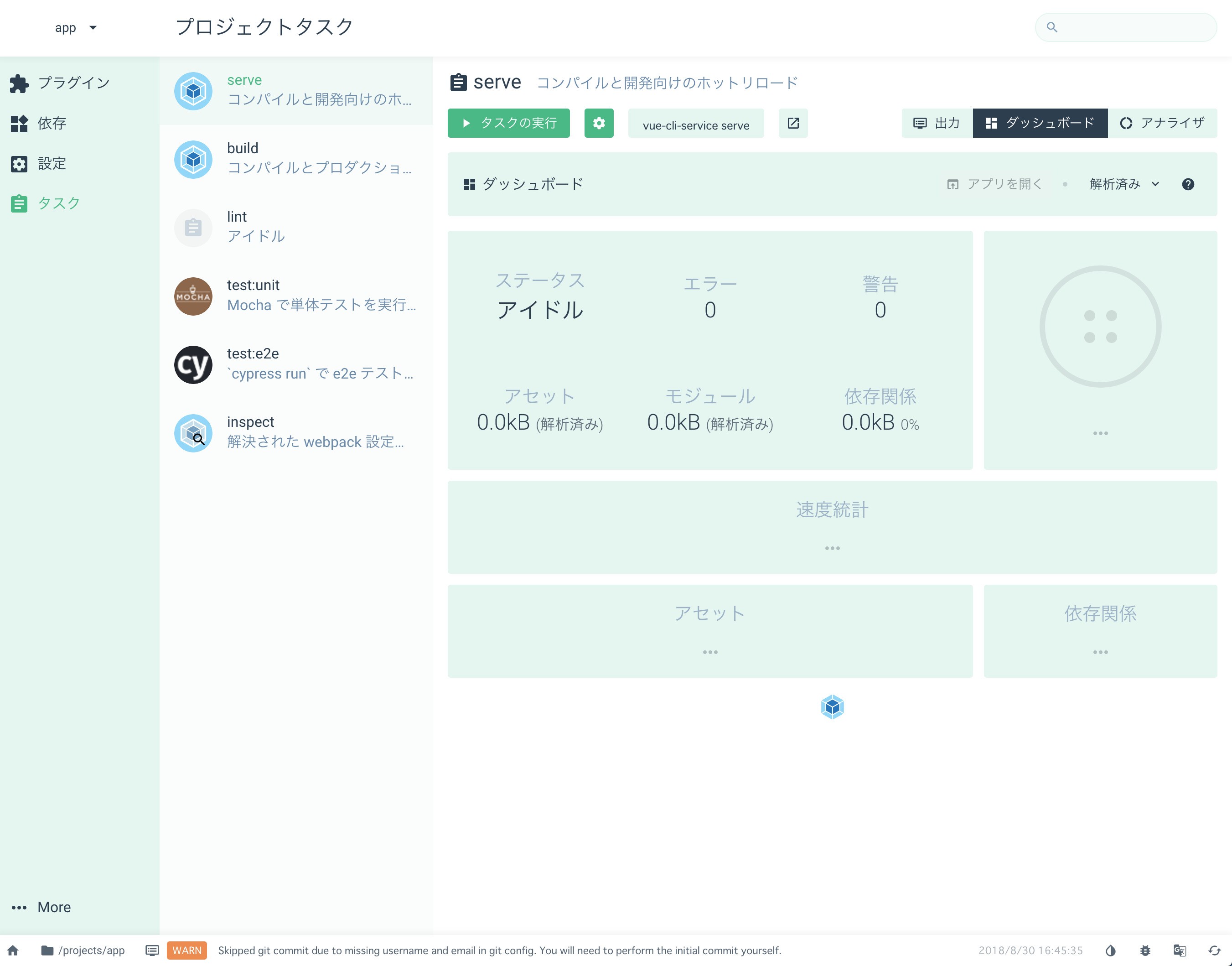
タスクランナーもブラウザから実行できます。タスクは同時実行もできるようです。
ダッシュボードが素敵です。

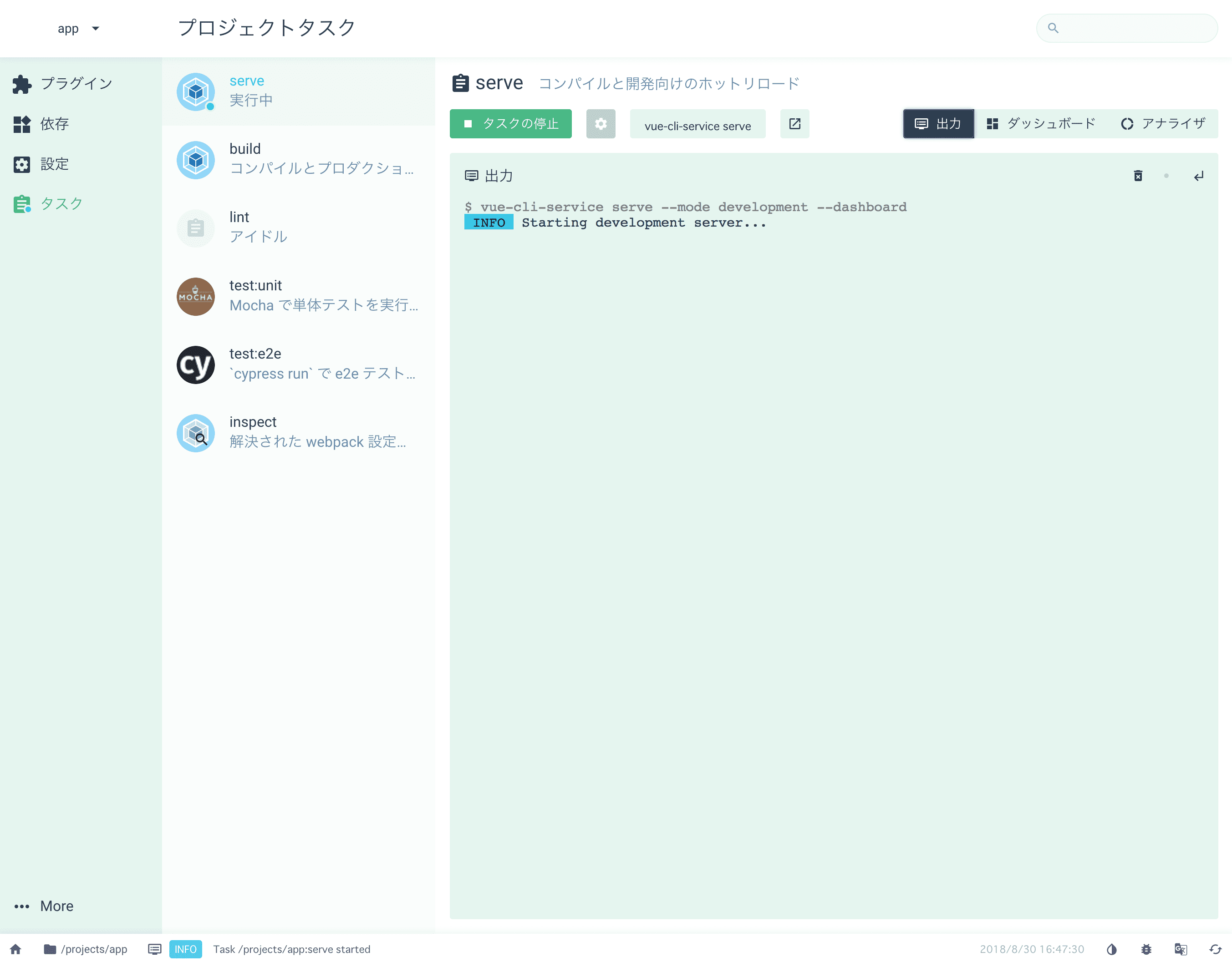
コマンド実行の出力も確認できます。

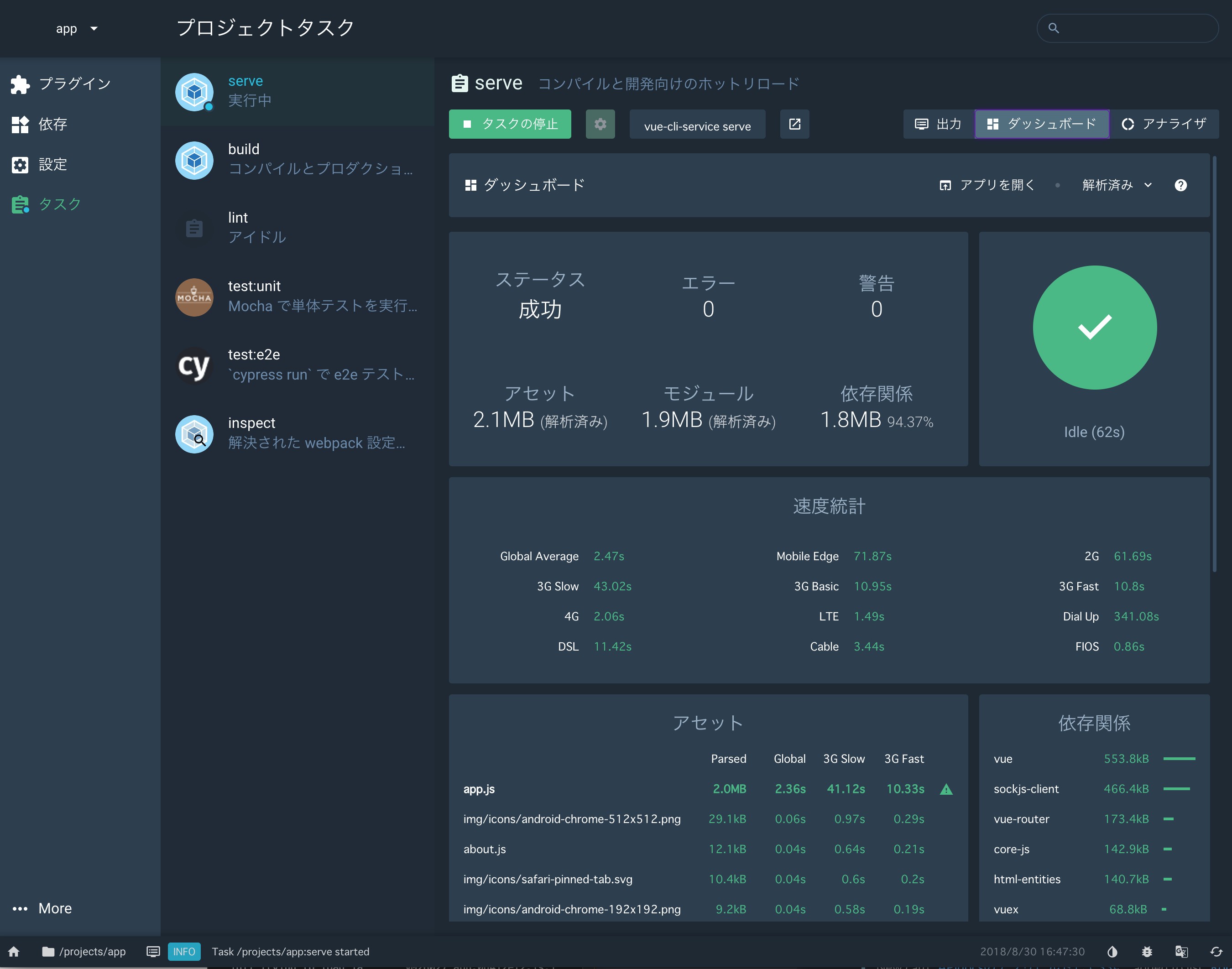
右下に気になるボタンがあったので、クリックしてみたらダークモードにも対応。
素晴らしす^^最高ですね^^

思ってた以上に作り込まれてて使えるツールでした。
参考
Creating a Project
https://cli.vuejs.org/guide/creating-a-project.html
Vue.js+TypeScriptで開発するときの参考記事まとめ


