streampack の田中です。
動画サービスを提供している場合、下記のような配信ストリームをブラウザにて確認するケースがあるかと思います。(再生に影響があった場合によく見ます。)
- 配信形式 (mpeg-dash, HLS, progressive download)
- ストリームの数
- どのストリーム(ビットレート)を参照しているか - 動画の品質確認
今回は配信の定番で使用されている HLS でのストリームの確認方法です。
デベロッパーツールへアクセス
Chrome の場合
右上のアイコン -> その他のツール -> デベロッパーツール
または ツールバー[表示] -> 開発 / 管理 -> デベロッパーツール
Safari の場合
ツールバー[開発] -> ウェブインスペクタを表示
Firefox
ツールバー[ツール] -> ウェブ開発 -> 開発ツールを表示
Windows Edge
右上の設定アイコン -> デベロッパーツール
ストリームの詳細分析
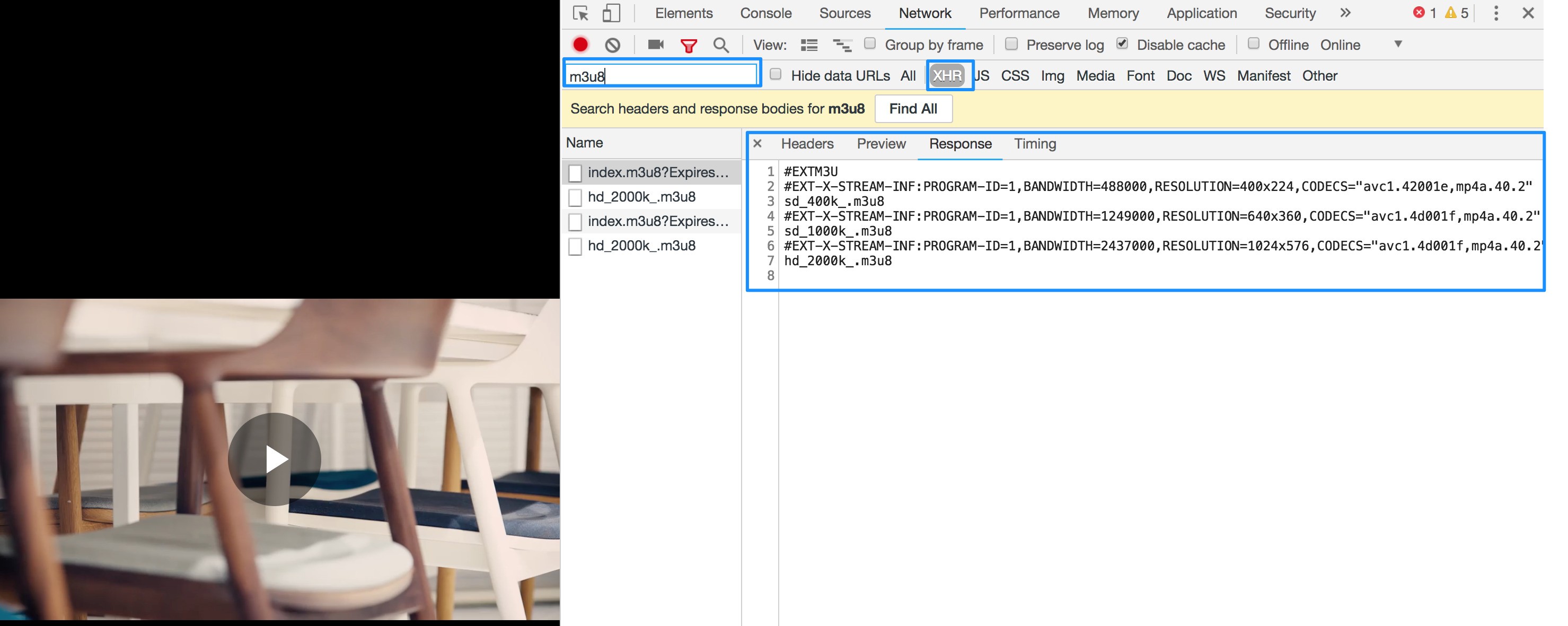
まずは、[Network] -> 検索フィルターで ‘.m3u8’ と絞りこみすると、下記のような結果になります。

HLSの場合は m3u8 というマニフェストファイル、プレイリストファイルを参照します。
マニフェストファイルはストリームの本数、ビットレート情報(Bandwidth)、サイズ(Resolution)などが記載されています。
プレイリストファイルは分割されたファイルの順序を定義しているファイルです。(ここでは詳細は割愛)
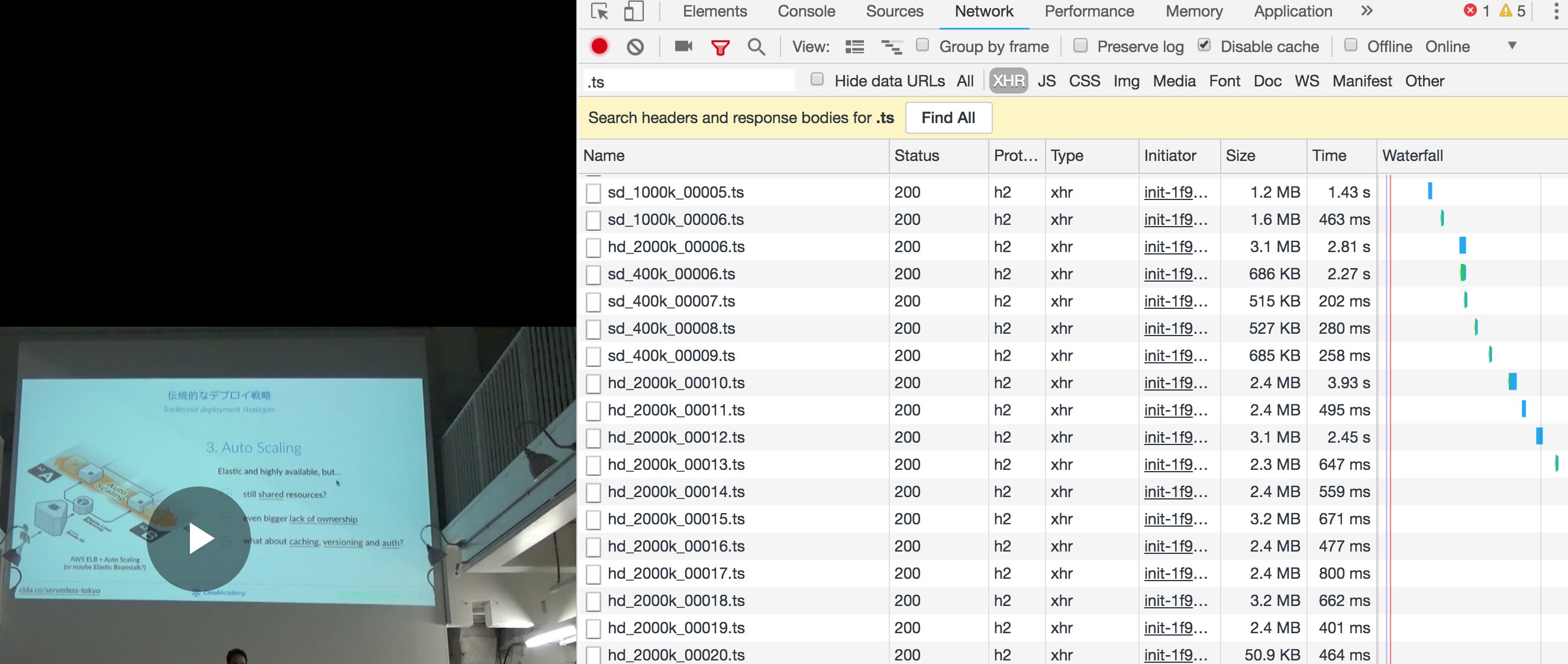
下記はそれぞれの ts ファイルと呼ばれる動画の分割されたファイル(チャンクファイル)を取得した際のリクエストの履歴です。見やすいように ‘.ts’ でフィルターしてます。

それぞれ提供しているサービスの URL によって異なりますが、streampack では 3,4 本のストリームを提供してます。
- 400k – 480×270
- 1000k(1M) – 960×540
- 2000k(2M) – 1280×720
あとはプレイヤー側が非同期で下記の条件によって、ストリームを定期的に取得し動画を再生します。
- ネットワークの帯域
- プレイヤーのサイズ
- CPUなどの負荷
上記の添付画像にある右側のデベロッパーツールの結果を見る限りでは、
- 最初は sd_1000k のサイズのストリームを取得している
- 6番目の ts からネットワークの帯域などの影響により sd_400k を取得。つまり映像品質が悪くなる
- その後にhd_2000k を取得し続けて、より良い品質の動画が提供されている
という流れが確認できます。
最近の動画サイトは HLS/mpeg-dash で提供されているものがほとんどですので、
このサイトでは、このビットレートを準備しているんだとか、
回線が悪い環境のために映像ではなく Audio のストリームの提供してたりなど、
一度デベロッパーツールで見て見ると何か新たな発見があるかもしれません。





