概要
Dockerコンテナ上でNuxt.jsの開発ができるようにする手順です。
前にも同じような記事を書いたのですが、開発環境の構築についてまとめてみました。
Nuxt.jsのバージョン1.3.0を利用した記事となります。Nuxt.jsのバージョン2の利用だと別の方法となるみたいです(未検証
手順
GitHubにソースをアップしていますので、よければご参考ください。
https://github.com/kai-kou/nuxtjs-typescript-with-docker
前提
Dockerがインストールされている前提です。
> docker --version Docker version 18.06.1-ce, build e68fc7a > docker-compose --version docker-compose version 1.22.0, build f46880f
Docker環境の作成
> mkdir 任意のディレクトリ > cd 任意のディレクトリ > touch Dockerfile > touch docker-compose.yml
Node.jsのバージョンや、npm かyarn を利用するかはお好みで。
Dockerfile
FROM node:10.8.0-stretch RUN npm install --global yarn RUN yarn global add @vue/cli RUN yarn global add @vue/cli-init WORKDIR /projects ENV HOST 0.0.0.0 ENV PORT 3000
docker-compose.yml
version: '3'
services:
app:
build: .
ports:
- "8080:8080"
volumes:
- ".:/projects"
tty: true
Dockerコンテナを立ち上げます。
> docker-compose up -d > docker-compose exec app bash
Nuxtアプリの作成
TypeScriptのプロジェクトテンプレートを利用します。
nuxt-community/typescript-template: Typescript starter with Nuxt.js
https://github.com/nuxt-community/typescript-template
コンテナ内
> vue init nuxt-community/typescript-template app > cd app > yarn
SCSS対応
SCSSが利用できるようにします。こちらは任意でOKです。
コンテナ内
> yarn add --dev node-sass sass-loader
ファイル拡張子やタグにscss の指定を追加します。
コンテナ内
# ファイル拡張子の変更 > mv assets/css/main.css assets/css/main.scss # nuxt.config.jsの設定変更 > grep -l 'main.css' ./nuxt.config.js | xargs sed -i -e 's/main.css/main.scss/g' # .vueファイルのstyleタグにscssの指定を追加 > grep -l '<style scoped>' ./**/*.vue | xargs sed -i -e 's/<style scoped>/<style lang="scss" scoped>/g'
動作確認
実行してみます。
コンテナ内
> yarn dev
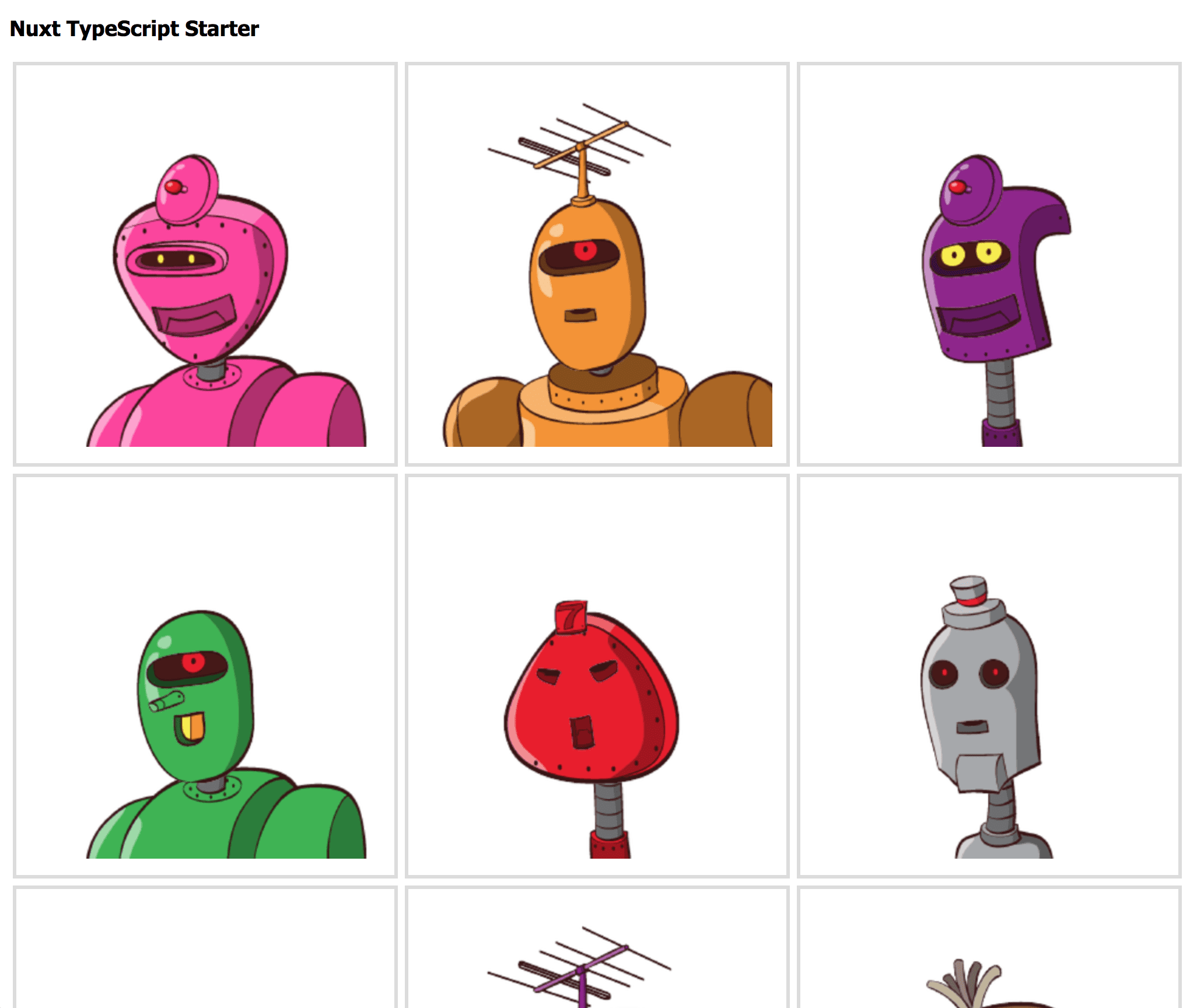
ブラウザでアクセスしてみます。
http://localhost:3000

やったぜ。
HOST、PORTの指定方法
DockerfileでHOST とPOST を環境変数で指定していますが、環境変数で指定せずに、コマンドパラメータで指定も可能だそうです。
ホストとポート番号 – Nuxt.js
https://ja.nuxtjs.org/faq/host-port/
まとめ
TypeScript用のプロジェクトテンプレートが用意されているので、とても簡単に環境構築することができました^^
参考
nuxt-community/typescript-template: Typescript starter with Nuxt.js
https://github.com/nuxt-community/typescript-template
Nuxt.js + TypeScript(+ tslint)プロジェクトの作成手順
https://www.h-sakano.net/entry/2018/09/09/131124
Nuxt.js + TypeScript + Sass + ESLint 事始め
https://qiita.com/ryota-yamamoto/items/4b06ef51926df1bdbae8
DockerでVue.js+TypeScript開発環境を構築する
https://cloudpack.media/43078
複数のファイル内の文字列をまとめて置換するLinuxコマンドhttps://qiita.com/kkyouhei/items/b4ff839a2f36ba194df3
複数ファイルを一気にgrepしたり文字列置換したりする方法 – Nao Minami’s Blog
http://south37.hatenablog.com/entry/2014/08/17/%E8%A4%87%E6%95%B0%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%E3%82%92%E4%B8%80%E6%B0%97%E3%81%ABgrep%E3%81%97%E3%81%9F%E3%82%8A%E6%96%87%E5%AD%97%E5%88%97%E7%BD%AE%E6%8F%9B%E3%81%97%E3%81%9F%E3%82%8A%E3%81%99
ホストとポート番号 – Nuxt.js
https://ja.nuxtjs.org/faq/host-port/