Qiita API v2の投稿リソースにはHTML形式の本文rendered_body が含まれていて、Qiitaサイトで投稿の表示に利用されています。
Qiita API v2ドキュメント – Qiita:Developer
https://qiita.com/api/v2/docs#%E6%8A%95%E7%A8%BF
rendered_body HTML形式の本文 Example: "<h1>Example</h1>" Type: string
公開されているAPIだし個人的に利用しても良いよね?と思いついてしまい、いい感じに利用できないか試してみました。
APIの利用方法
Qiita API v2の利用方法については公式ドキュメントや下記をご参考ください。
Qiita API v2を利用してcurlで投稿してみた – Qiita
https://cloudpack.media/44143
PythonでQiita APIのCLIツールをさくっと作ってみた – Qiita
https://cloudpack.media/44710
実装
Qiita API v2の投稿リソースに含まれるrendered_body をブラウザでいい感じに表示することに絞り込んで、HTMLのみで検証してみます。
今回作成したHTMLはGitHubGistにアップしています。
https://gist.github.com/kai-kou/6fa6183389c9b1f0a1a5ab8c66ebe4d2
Qiitaのrendered_bodyを利用するHTML(一部抜粋)
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>Qiitaのrendered_bodyをつかってみた</title>
<style>
.item {
padding: 16px;
max-width: 1200px;
display: block;
font-size: 14px;
}
pre {
padding: 10px;
display: block;
overflow-x: auto;
box-sizing: inherit;
}
img {
width: 100%;
}
</style>
</head>
<body>
<div class="item">
<!-- ここにQiita APIから取得したrendered_bodyを定義する -->
</div>
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=desert"></script>
</body>
</html>
本文を含めると長いので、rendered_body を含まないHTMLです。
コードハイライト
code-prettifyを利用してハイライトをつけてみました。
google/code-prettify: Automatically exported from code.google.com/p/google-code-prettify
https://github.com/google/code-prettify
スタイルを適用するには下記のソースを読み込み、<pre> タグにcssクラスprettyprint を付与する必要があります。なので、rendered_body に少し手を加えることになります。
Qiitaのrendered_bodyを利用するHTML(一部抜粋)
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=desert"></script>
投稿情報の取得
投稿のrendered_body を取得します。curl とjq を利用しています。jq が改行コードなどをいい感じに変換してくれます。
HTMLに貼り付ける際、自動インデントされると、<pre> タグにいらぬインデントが含まれてしまうので、ご注意ください(1敗
> curl https://qiita.com/api/v2/items/[投稿のid] \ | jq -r '. | .rendered_body' > qiita_item_body.html
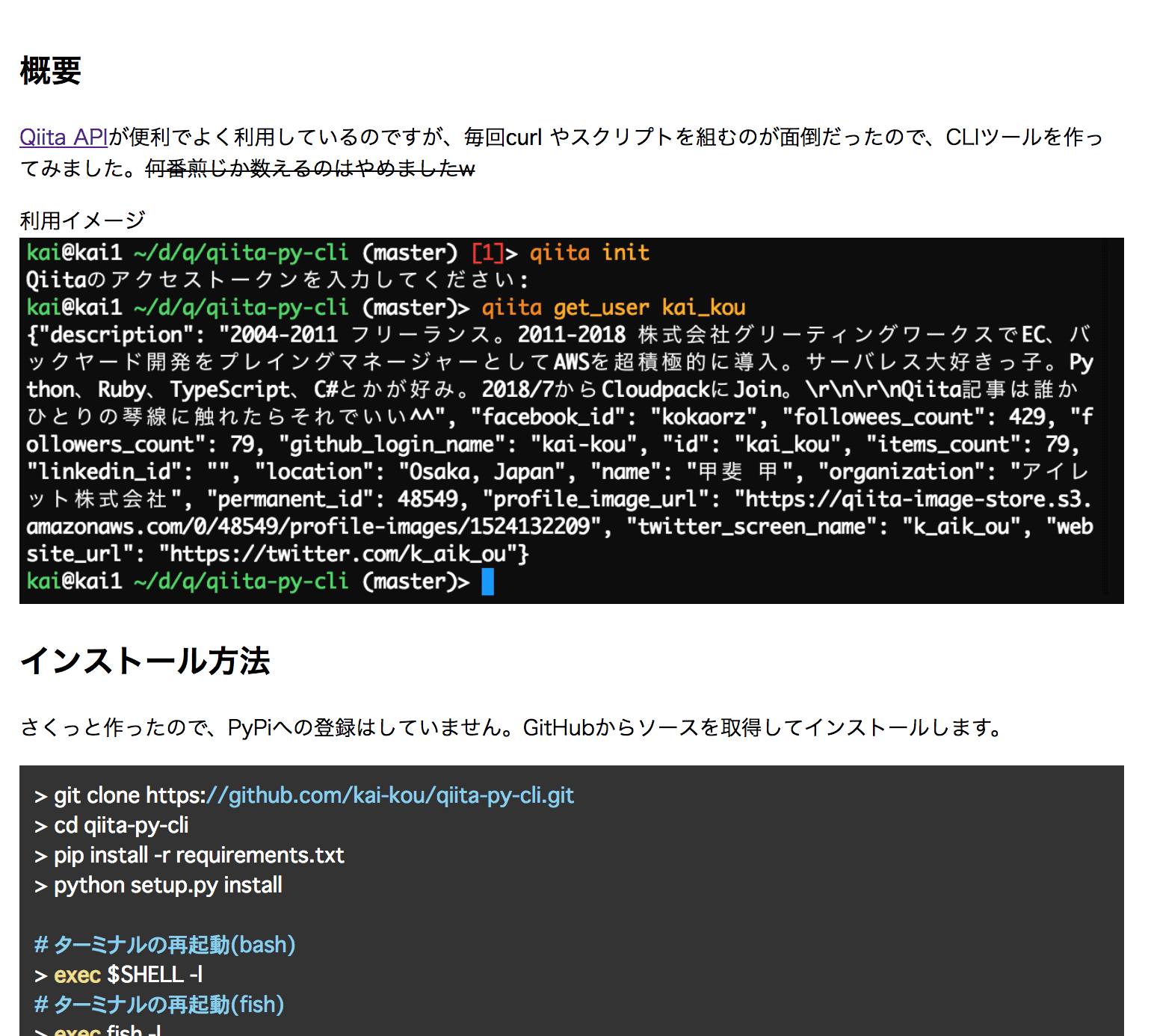
確認してみる
下記投稿のrendered_body を取得して試してみます。画像やコード、リンク、取り消し線などを含んでいる良い記事です。(自分の)
PythonでQiita APIのCLIツールをさくっと作ってみた – Qiita
https://cloudpack.media/44710

はい。
最低限のスタイル調整ですが、それなりにみられる感じにできました。
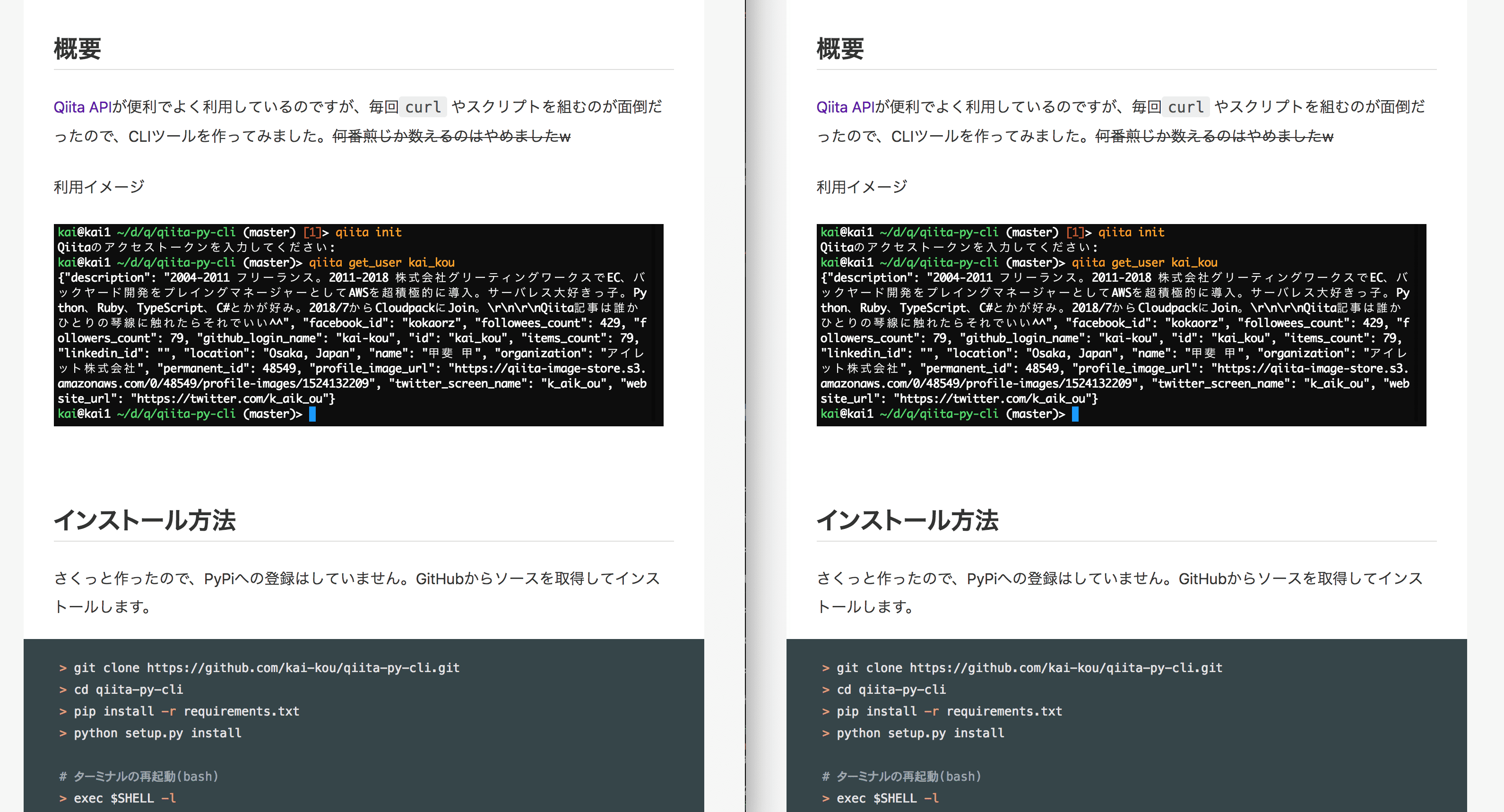
蛇足)Qiitaさんに確認してみた
Qiitaで利用されているCSSを利用すると、

はい。
右がQiitaサイト、左が作成したHTMLです。
投稿部分についてほぼ同じように表示することができました。
超手抜きするとすれば、QiitaさんのCSSを利用するのが一番なのですが、APIは公開されているけれど、CSSはそうではありません。
Qiitaサポートさんにそのへんのことを問い合わせてみました。
Q&A
rendered_body の利用
APIからrendered_body を取得して利用するのはOKだそうです。
ご自身でQiitaにご投稿いただいた内容に関しましては、利用規約第9条(ユーザーによる投稿内容の取扱い)、第10条(投稿内容の権利帰属)にある通り、
ご自身が適法な権利を有しているものとさせていただいており、提示頂いた様な利用自体は特に問題はないかと思います。APIで取得したデータをそのままご利用いただくことについて特に問題はございません。
CSSの利用
CSSはサイト利用を目的にしたものなので、APIとは違い、利用不可だそうです。見た目の再現も混乱のもとになるので、控えるようにとのことです。気をつけましょう。
一方でCSSについてですが、ご提示いただいたURLはそうした二次利用を想定して提供しているものではなく、あくまでQiitaへのアクセス時に読みだすためのものとして設置しております。
他サイトなどで同様のURLを利用いただくことは想定外の負荷にもつながりかねないためご遠慮ください。
内容を流用する点につきましても、OSSのように公開を前提としたコードではないためご遠慮いただけますと幸いです。
また仮に見た目を再現したとして、ユーザーの皆様から見てコンテンツもデザインも同様の別ドメインのサイトが存在することは混乱の元にもなるかと思います。
なおQiitaで利用しているコードハイライトのテーマについてはOSS化しているものがございますのでよければご参照ください。
https://github.com/increments/atom-qiita-syntax
紹介いただいたコードハイライトのテーマはLessだったので、私はスルーすることにしました。
まとめ
APIにレンダリング用のHTMLを含める場合、CSSをどうするか、これまで深く考えたことがありませんでしたが、APIを勝手に活用する立場にたってみたら、なかなか考えさせられました。
CSSも含めてしまうか、専用のファイルを公開しておくか。。。
HTML定義を解析して自前でスタイルを適用すれば良いのでしょうか。正直面倒です
API開発する際は自前での利用をメインに考えることが多いので、使い手の立場で考えることも大切だなぁと思い知らされました。
参考
Qiita API v2ドキュメント – Qiita:Developer
https://qiita.com/api/v2/docs#%E6%8A%95%E7%A8%BF
Qiita API v2を利用してcurlで投稿してみた – Qiita
https://cloudpack.media/44143
PythonでQiita APIのCLIツールをさくっと作ってみた – Qiita
https://cloudpack.media/44710