みなさんはiPhone XS Max、第3世代iPad Proの全画面対応終わりましたか?
2019年3月以降は対応必須になっています。
iOS 12.1 SDKを含むXcode 10.1にアップデートして、Appをビルドしましょう。2019年3月以降、 App Storeに提出されるすべてのiOS Appは、iOS 12.1以降のSDKでビルドされ、iPhone XS Maxまたは12.9インチiPad Pro(第3世代)のオールスクリーンのデザインをサポートする必要があります。
iPhone XS Maxの対応はiPhone Xで適切にSafe Areaに対応できていれば特に大きな問題となる箇所はないかと思います。
別チームで作成しているiPad対応アプリで第3世代iPad Proのみ全画面にならないと相談を受け
対応できたので覚書として残しておきます。
状況
- iPhone XS Maxは全画面になっている
- 第3世代iPad Proは上下に黒い帯が付いている(全画面対応できていない)
- Xcode 10.1でビルドしている
- StoryboardではSafe Area有効化されている
- Deployment TargetはiOS 9以降になっている
解決策
- Project設定を開く
- TARGETSで作成しているアプリを選択する
- Generalタブを開く
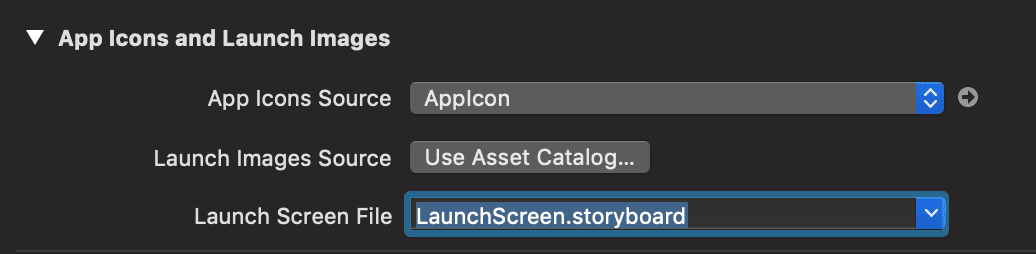
App Icons and Launch ImagesのLaunch Screen FileにStoryboardもしくはxibを設定する

上記手順で第3世代iPad Proでも全画面表示になりました。
現象が起きていたプロジェクトでは Launch Images Sourceでスプラッシュを設定していたのでLaunch Screen Fileも設定が必要で、
iPhone XS MaxではSafe Area対応できていたこともあり、余計に気づきにくいですね。