Webサイトがカスタムカラー設定に対応していたら、macOS Mojave 10.14.4のSafariでそれが反映されるようになったそうです。
macOS Mojave 10.14.4が公開、Safariがダークモードに対応 – iPhone Mania
https://iphone-mania.jp/news-243495/
カスタムカラー設定に対応しているWebサイトでダークモードに対応
じゃあWebサイトでカスタムカラー設定するにはどうすればよいのか?調べてみました。

prefers-color-schemeってメディアクエリを利用する
こちらの記事を参考にさせていただきました。
macOS MojaveのSafariで表示したWebサイトを、ダークモードに対応させる方法 | TokyoHeadTerminal
https://www.head-t.com/2018/11/2018-11-03.html
prefers-color-scheme というメディアクエリを利用すれば良いとのこと。仕様についてはこちらが詳しいです。
prefers-color-scheme – CSS: カスケーディングスタイルシート | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/@media/prefers-color-scheme
ブラウザの対応をみると現時点(2019/03/28)でデスクトップ用でFirefox 67とSafari 12.1、スマホ用はAndroid版 Firefox 67が対応していました。Firefox 67はまだベータです。
Google Chromeに関しては絶賛開発中みたいです。
Media Queries: prefers-color-scheme feature – Chrome Platform Status
https://www.chromestatus.com/feature/5109758977638400
889087 – Add support for CSS prefers-color-scheme media feature – chromium – Monorail
https://bugs.chromium.org/p/chromium/issues/detail?id=889087
確認するのに用意したHTMLとCSSは以下となります。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ダークモード対応</title>
<style type="text/css">
.main {
font-size: 30pt;
width: 100%;
text-align: center;
}
@media (prefers-color-scheme: light) {
body {
color: #000;
background-color: #fff;
}
.main:after {
content: "ライトモード";
}
}
@media (prefers-color-scheme: dark) {
body {
color: #fff;
background-color: #000;
}
.main:after {
content: "ダークモード";
}
}
</style>
</head>
<body>
<div class="main">prefers-color-scheme:</div>
</body>
</html>
確認してみる
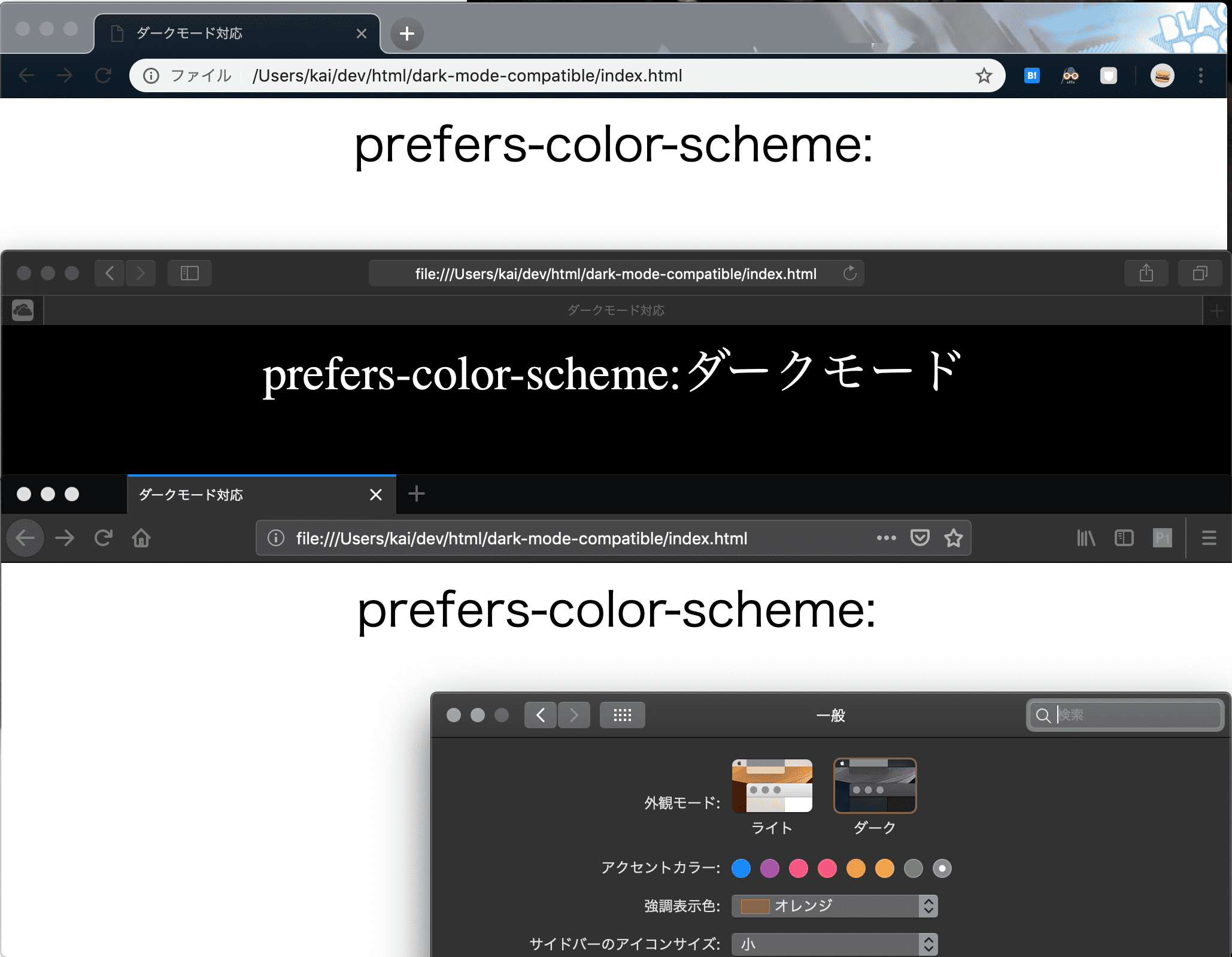
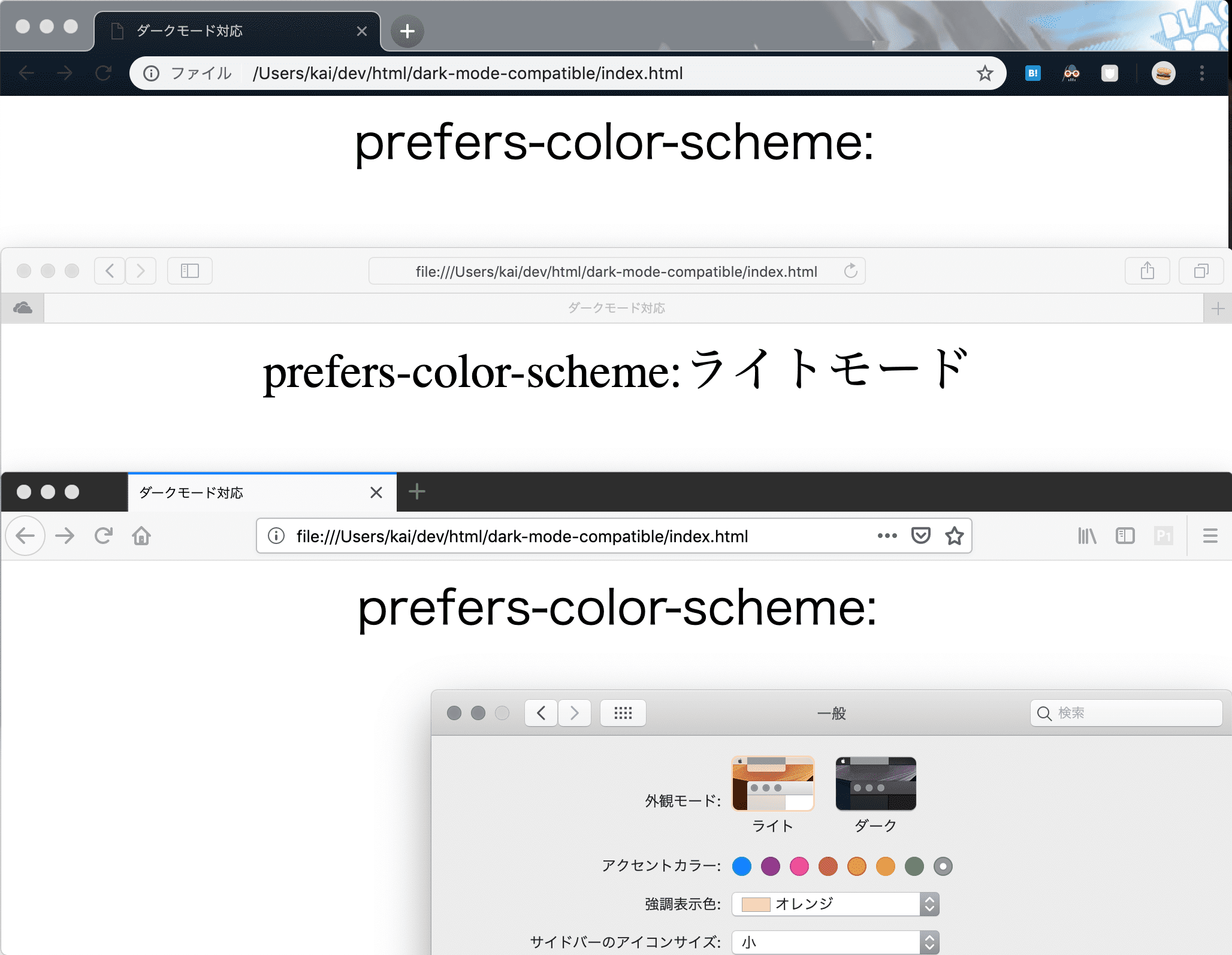
macOS Mojave 10.14.3
手元のMacBook ProがまだmacOS Mojave 10.14.3だったので、対応していないことを確認しました。
ブラウザバージョン
- Google Chrome: 73.0.3683.86
- Safari: 12.0.3(14606.4.5)
- Firefox: 66.0.2
設定 -> 一般 -> 外観モードでライト・ダーク切り替えても変わりなし。


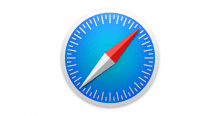
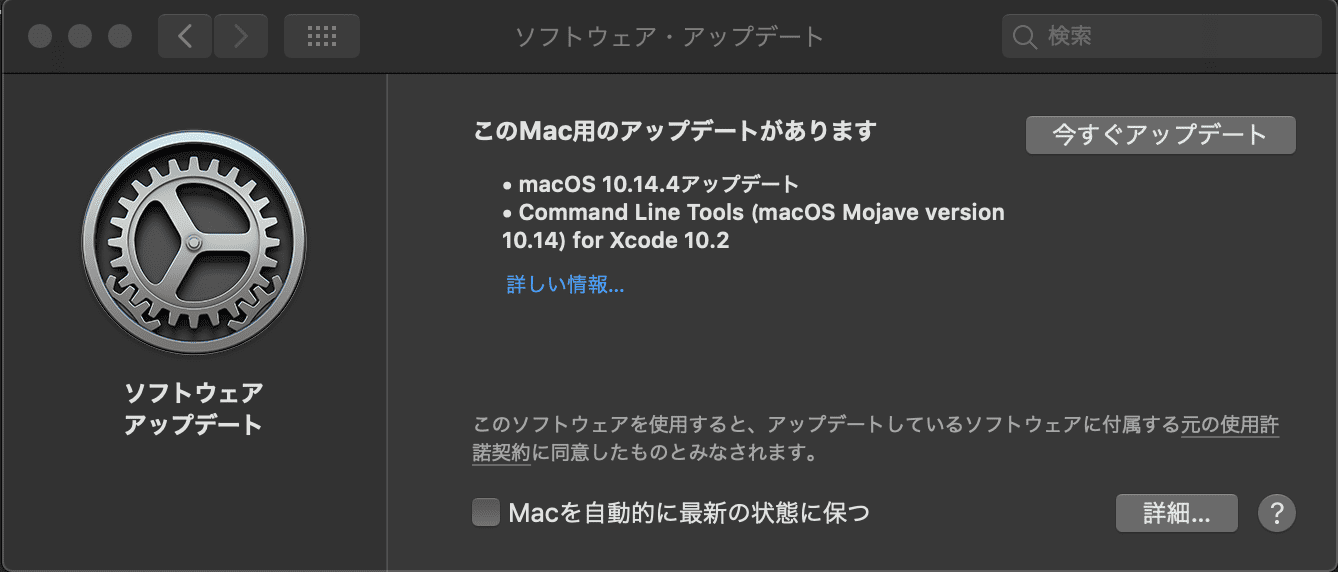
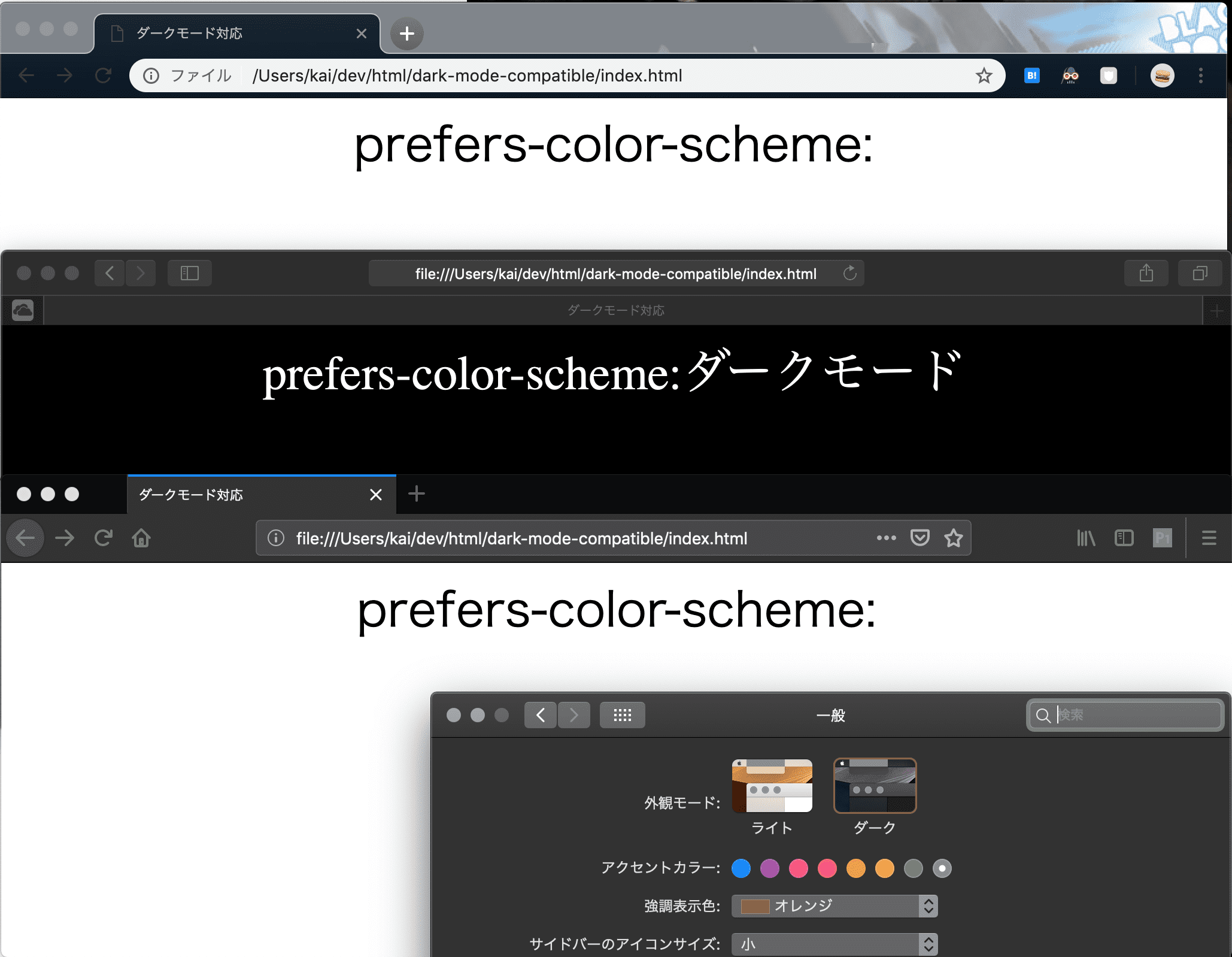
macOS Mojave 10.14.4
設定 -> ソフトウェアアップデートでmacOS Mojave 10.14.4にアップデートしてから確認しました。

ブラウザバージョン
- Google Chrome: 73.0.3683.86
- Safari: 12.1(14607.1.40.1.4)
- Firefox: 66.0.2
Safari 12.1でメディアクエリprefers-color-schemeが機能していることが確認できました。


Webサイトが対応していなかったら?
Webサイトがメディアクエリprefers-color-scheme に対応していないけれど、ダークモードにした!という場合には、Dark Readerという拡張機能を利用しましょう。おすすめ。
Dark Readerを利用してWebサイトをとことんダークモードにする – Qiita
https://cloudpack.media/46317
参考
macOS Mojave 10.14.4が公開、Safariがダークモードに対応 – iPhone Mania
https://iphone-mania.jp/news-243495/
macOS MojaveのSafariで表示したWebサイトを、ダークモードに対応させる方法 | TokyoHeadTerminal
https://www.head-t.com/2018/11/2018-11-03.html
prefers-color-scheme – CSS: カスケーディングスタイルシート | MDN
https://developer.mozilla.org/ja/docs/Web/CSS/@media/prefers-color-scheme
Media Queries: prefers-color-scheme feature – Chrome Platform Status
https://www.chromestatus.com/feature/5109758977638400
889087 – Add support for CSS prefers-color-scheme media feature – chromium – Monorail
https://bugs.chromium.org/p/chromium/issues/detail?id=889087
Dark Readerを利用してWebサイトをとことんダークモードにする – Qiita
https://cloudpack.media/46317
元記事はこちら
「macOS Mojave 10.14.4のSafariがカスタムカラー設定に対応しているWebサイトでダークモードに対応したらしいので試してみた」