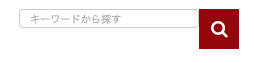
Safariで<input type="search"> にスタイルが当たらないバグがあります1。
<input class="search--field" type="search" placeholder="キーワードから探す" />
.search--field {
box-sizing: border-box;
width: 180px;
height: 40px;
padding-left: 10px;
border: solid 2px red;
}

なんでや! 直接style属性をいじっても !importantをつけても効果なし…。
.search--field {
box-sizing: border-box;
width: 180px;
height: 40px;
padding-left: 10px;
border: solid 2px red;
-webkit-appearance: textfield; /*これを追加*/
}
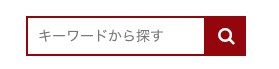
-webkit-appearance: textfield; を書き加えてあげると、期待通りの表示になりました。

この記事やこの記事を見ると2010年から放置されてるみたいですね…
1.バージョン12.1 (14607.1.40.1.4) で発生を確認 ↩