CSSのflex属性がとても便利ですね。
Flexboxとは、要素のサイズが不明なものでもダイナミックに変化するものでも柔軟なレイアウトを実現できるCSS3の新しいレイアウトモジュールです。複雑なレイアウトでも今までより少ないコードで、よりシンプルなプロセスで実装することができます。
CSS3 Flexbox の各プロパティの使い方をヴィジュアルで詳しく解説 – Coliss
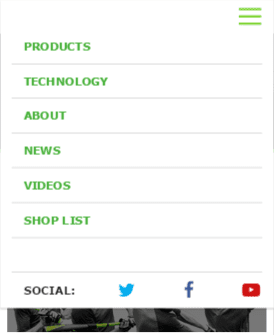
今回は、Flexboxを用いてスマホ向けグローバルナビゲーション内で、縦並びの項目の中にさらに横並びの項目を並べる実装をした時のコードを紹介します。
.navbar-nav .nav-item {
float: none;
}
.nav-inline {
display: flex;
justify-content: space-between;
}
シンプルなCSSで実装することができました。

justify-content プロパティおさらい
flexアイテムの横方向の整列を指定するCSSプロパティ。
flex-start
横並びの場合は左揃えになり、縦並びの場合は上揃えになる。
flex-end
flex-startの逆。横並びの場合は右揃え、縦並びの場合は下揃えになる。
center
各flexアイテムが中央揃えになる。
space-between
flexコンテナ内で各flexアイテムが均等間隔で整列する。
space-around
space-betweenと同じく均等の間隔を持って整列するが、両端のflexアイテムの外側に余白ができる。



