こんにちは。アイレットデザイン事業部のフロントエンドエンジニアの須永です。
今回はHTMLのvideoタグを使用した動画プレーヤーのカスタマイズを数回に分けて紹介したいと思います。
まずはvideoタグをカスタマイズするにあたって便利なVideo.jsについての紹介をしていきたいと思います。
Video.jsとは
Video.jsとはJavaScriptの動画再生ライブラリの一つです。
動画を設置して再生するだけならvideoタグを使えばいいのでは?と思うのですが、Video.jsを使用すると以下のようなメリットがあります。
- ストリーミング形式に対応
- UIを統一できる
- CSSによるスタイリングが容易になる
ストリーミング形式に対応
HLS形式のストリーミング動画は、ブラウザによってはそのままのvideoタグでは再生出来ません。
そこでVideo.jsを使用することでこれらの形式も取り扱うことが出来ます。
UIを統一できる
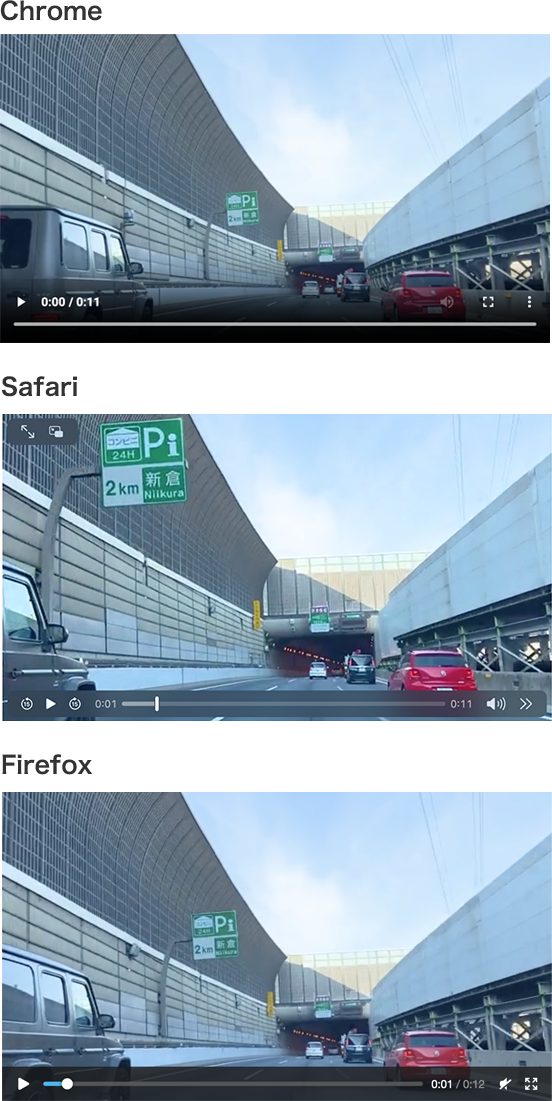
まずはVideo.jsを使用した場合としない場合の各ブラウザのUIを比べてみましょう。
Video.jsなしの場合

ご覧の通りビデオのコントローラーがブラウザによって違うことがわかりますね。
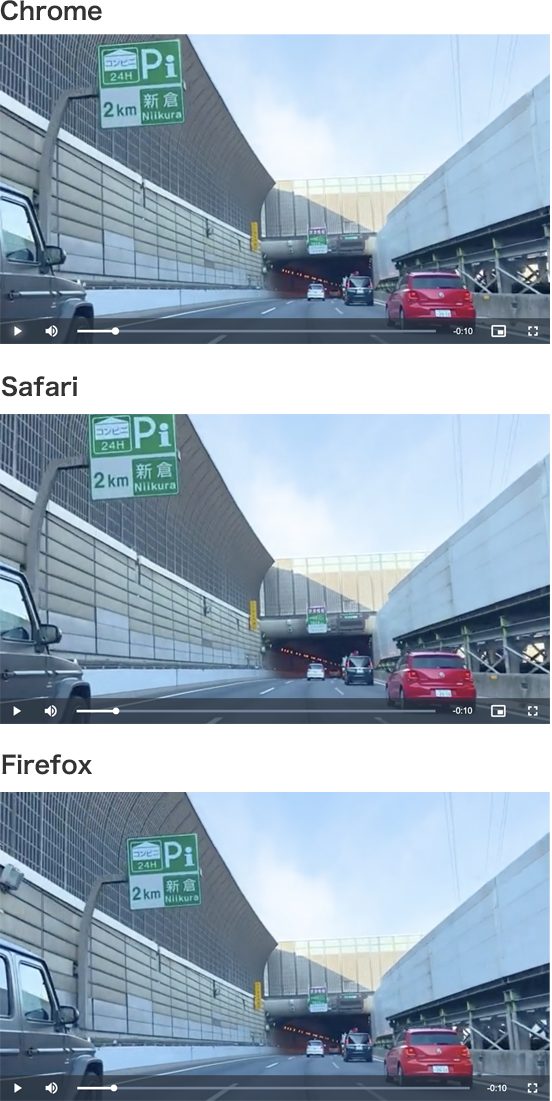
それではVideo.jsを使用した場合を見てみましょう。
Video.jsありの場合

今度はどのブラウザでもコントローラーが統一されていることがわかりますね。
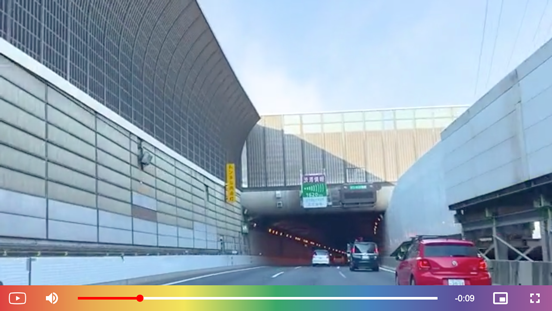
CSSによるスタイリングが容易になる
コントローラーが統一されたことで、ブラウザ間の差異を気にせずにプレーヤーをカスタマイズすることができます。
下記のような大胆なカスタマイズもブラウザを気にせず出来ます。

Video.jsを実装してみる
それでは実際にVideo.jsを使う準備をしていきましょう。
公式サイトからファイルを入手してきます。
▼公式サイト
https://videojs.com/getting-started/
今回はCDNを使用します。
CSSとJavaScriptを1つずつ読み込ませます。

その後videoタグにvideo-jsクラスを追加し、data-setup属性を与えることでvideo.jsの初期化をします。
<video class="video-js" controls data-setup='{}'>
<source src="movie.mp4" type="video/mp4" />
</video>
上記の他にvideo-jsという独自のタグを使用する方法もあります。
こちらはクラス名を指定する必要がありません。
<video-js controls data-setup='{}'>
<source src="movie.mp4" type="video/mp4" />
</video-js>
これで準備は完了です。
次回はVideo.jsの具体的な設定を見ていきます。




