前回はVideo.jsの紹介と導入をしました。
今回はVideo.jsの具体的なカスタマイズを行なっていきます。
Video.jsのオプションを使ってみる
videoタグには自動再生やループ再生などを行うための様々な属性があります。
ここではVideo.js特有の設定を一部ご紹介していきます。videoタグだけでは出来ないことも出来るようになります。
JavaScriptでオブジェクトを作成し、オプションを設定します。
const player = videojs('video', {
controlBar: {
skipButtons: {
forward: 5,
backward: 10
}
},
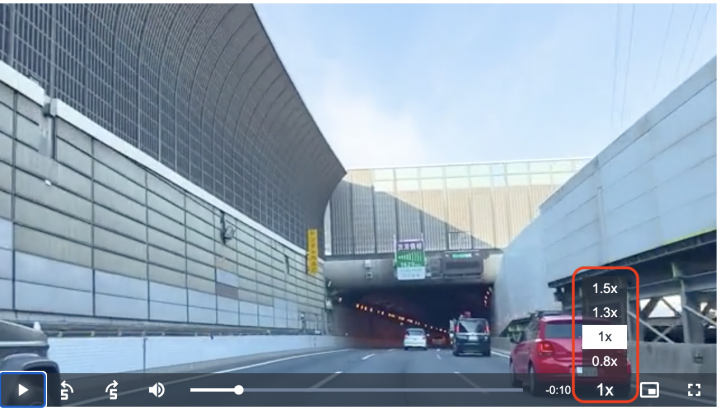
playbackRates: [0.8, 1, 1.3, 1.5],
notSupportedMessage: '動画再生できません!'
});
上記のオプションを解説していきます。
controlBar.skipButtons
動画に秒送り・戻しボタンを追加します。
forward:数値 で何秒送るかを指定します。
backward:数値 で何秒戻すか指定出来ます。

playbackRates
動画に再生速度を変更するボタンを追加します。
数字を入れることで指定の再生速度を選択することが出来ます。

notSupportedMessage
ビデオが再生出来ない時に表示するメッセージを設定します。

他にも動画の比率を指定するaspectRatioや動画部分を非表示にして音声のみを流すaudioOnlyModeなど、ここでは紹介しきれないくらいオプションがまだまだあります。
詳しくは公式サイトを参照してみてください。
https://videojs.com/guides/options/
cssを使用する
Video.jsを導入するとDOMが大きく変わります。
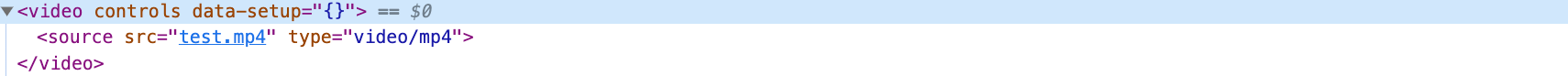
導入前のDOMは下記のようにシンプルなものになります。

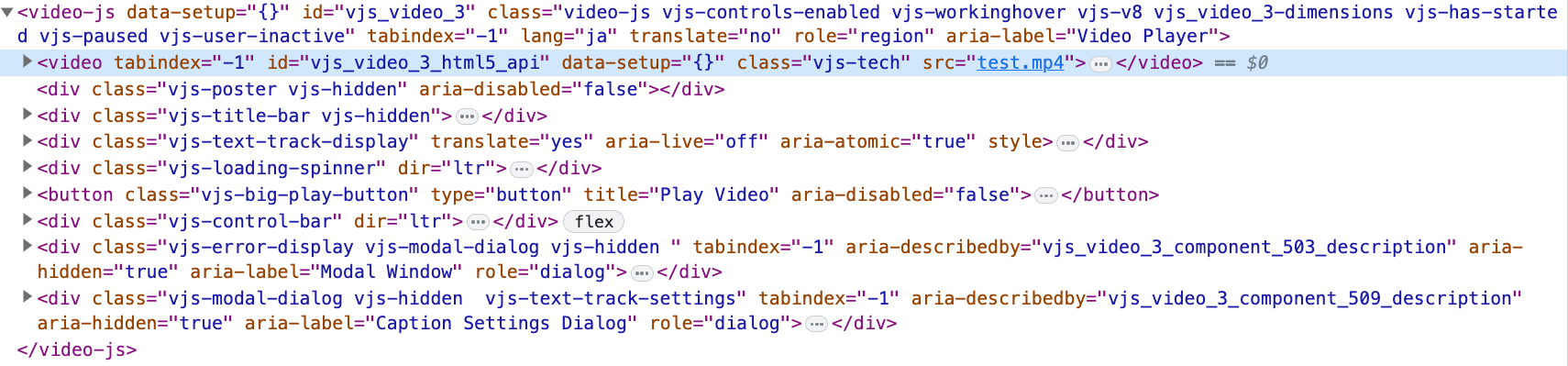
Video.jsを使うと、DOMが下記のように大きく変わります。
動画プレーヤーの各機能がHTML要素として分けられているのです。

これらの要素にcssでスタイルを当てることでカスタマイズが出来るようになります。
試しに少しYouTubeっぽくしてみましょう。
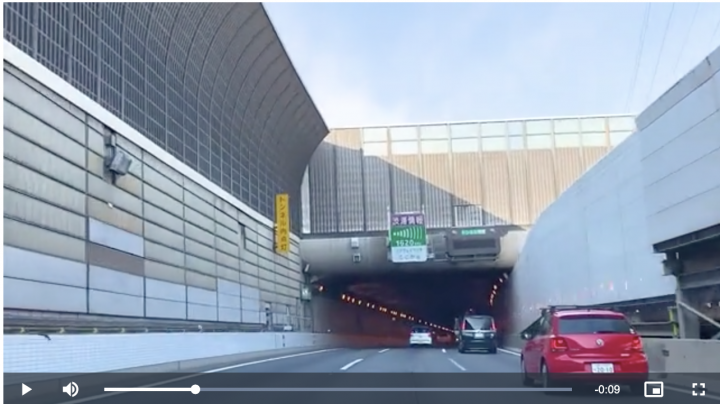
加工前はこちらです。

検証ツールで変更対象のクラスを調べ、cssを追加していきます。
.video-js .vjs-play-progress {
background-color: #c4302b;
}
.video-js .vjs-play-progress:before {
color: #c4302b;
}

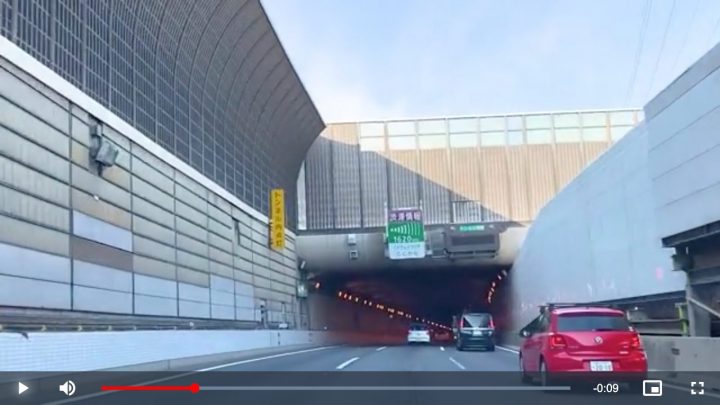
これだけでシークバーがYouTubeっぽくなりましたね。
このようにスタイルを変えたい要素のcssを記述することでプレーヤーのデザインを変えることが出来ます。
まとめ
Video.jsを使うことで出来るカスタマイズをご紹介してきました。
割と簡単に機能追加やデザイン変更が出来ましたね。
Video.jsにはまだまだ有用なオプションあります。
気になったら公式サイトを参考にしてみてください。




