cloudpack あら便利カレンダー 2017 5日目の記事です。
最近めっきりfloatをレイアウト組に使わなくなりました。自分ではこの1年くらい書いた記憶がないです。
他のCSS関連の記事でもFlexbox, Grid Layoutのキーワードがみえてきたので、このあたりで今CSSでレイアウト組む場合の選択肢についてまとめようと思います。
Flexbox Layout
こちらはざっくり説明すると親要素の直下の子要素に対し縦軸もしくは横軸に一律にコントロールしたいときにかなり威力を発揮します。
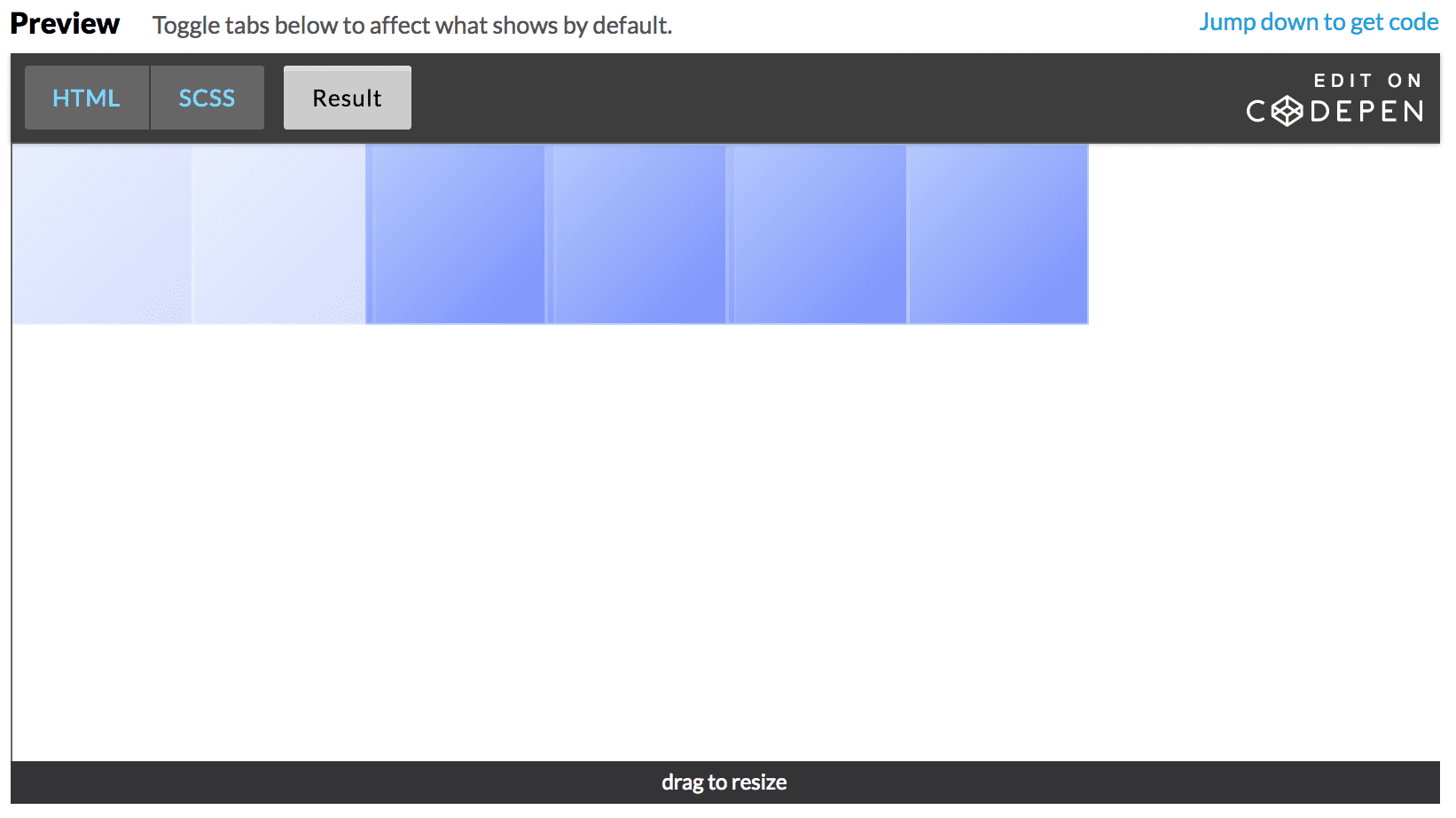
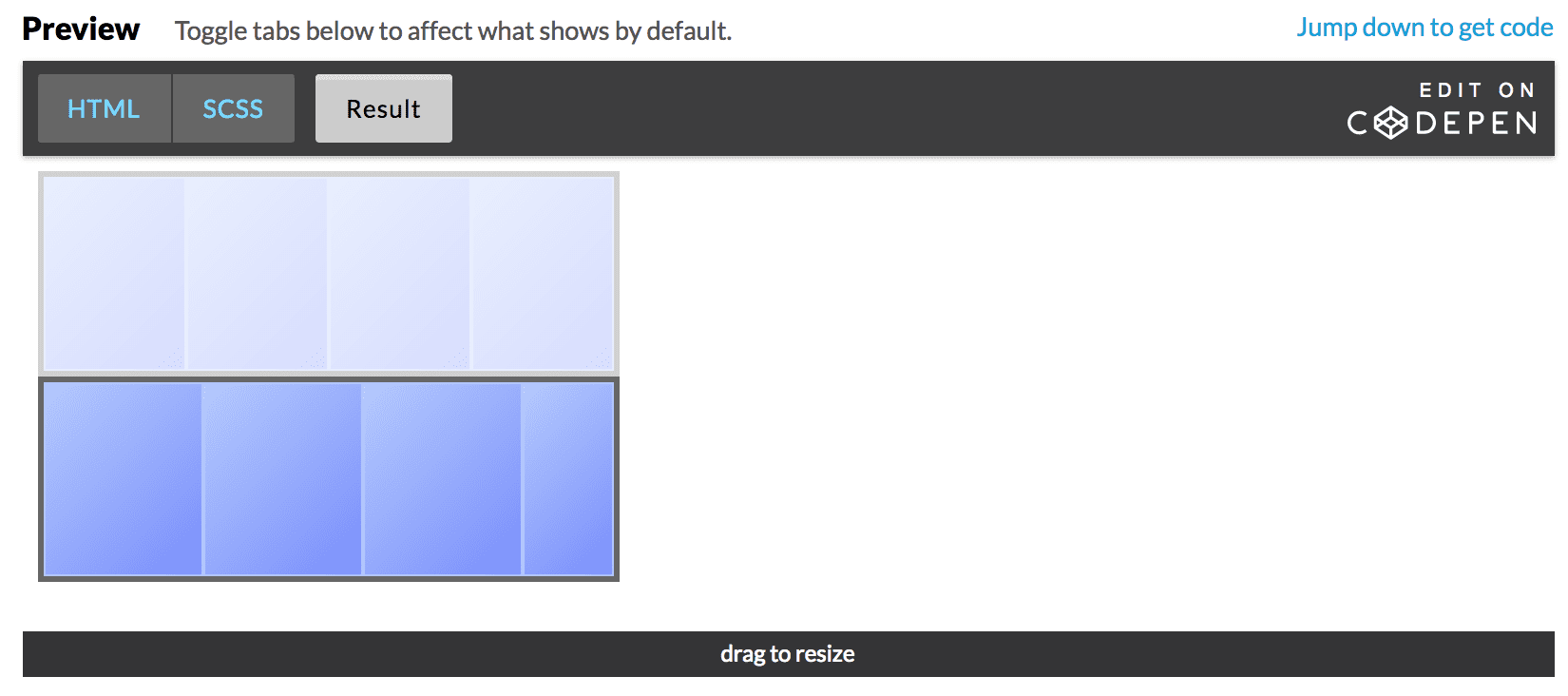
以下サンプルは色の薄いboxが何もしていしない場合のスタイルです
justify-content(親要素に指定)
親要素全体に対して子要素を横軸でどう統一するかを指定します。よく使うjustify-content: center;を指定した場合が以下の例です。

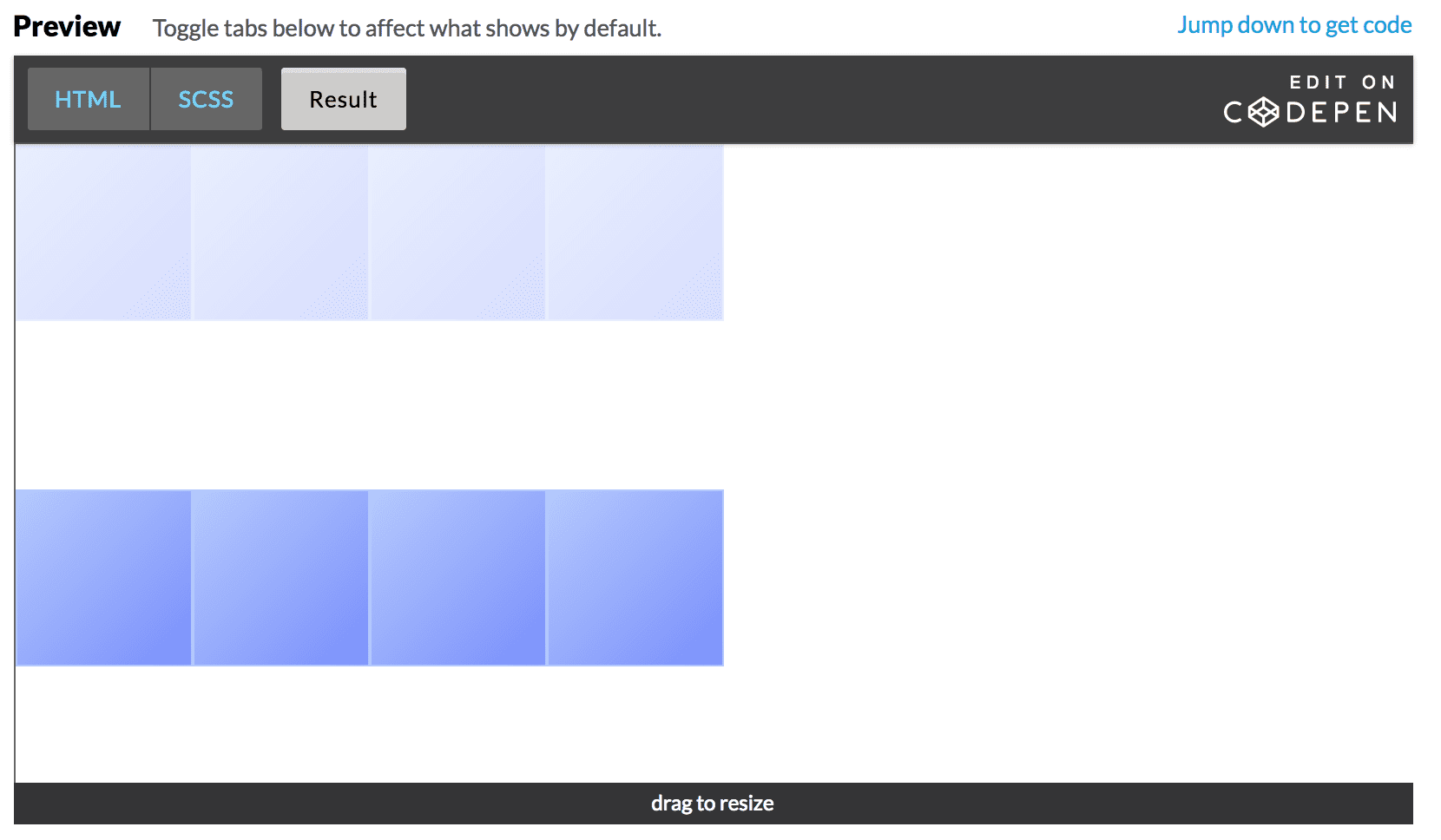
align-items(親要素に指定)
親要素全体に対して子要素を縦軸でどう統一するかを指定します。よく使うalign-items: center;を指定した場合が以下の例です。
ちなみにjustify-content:center;と組み合わせるとボックス全体の中心に配置することが出来ます。

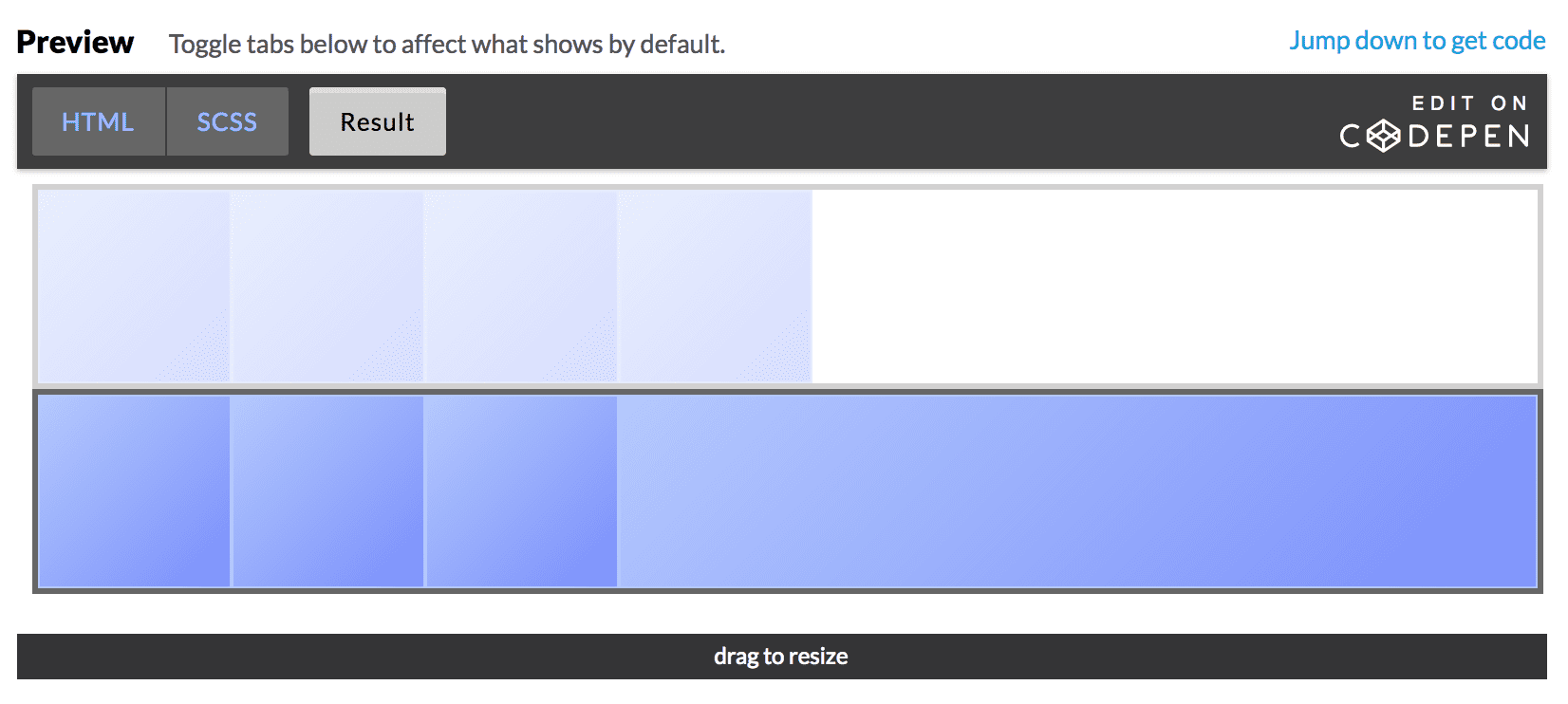
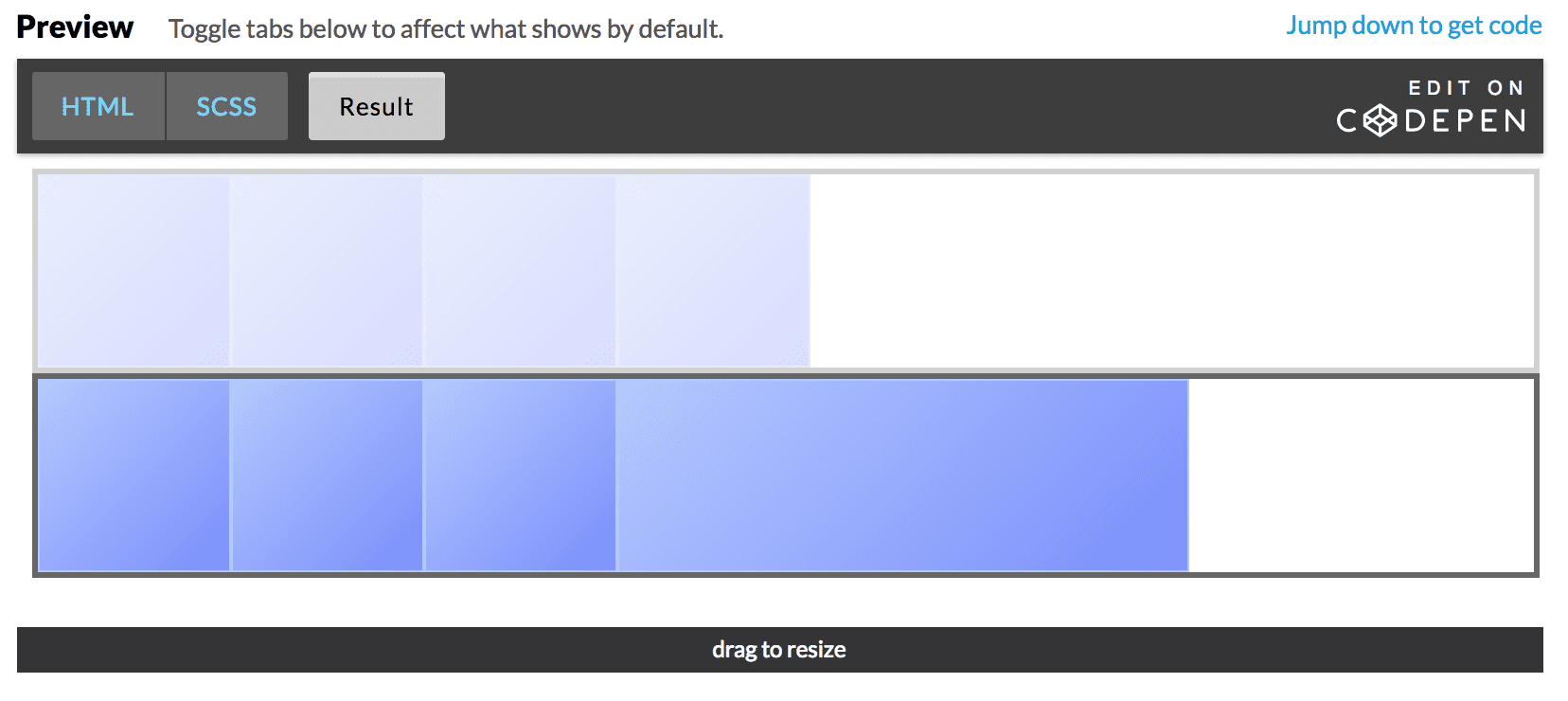
flex-grow(子要素に指定)
子要素の拡大率を他の子要素と相対的に決定されます。ちなみにwidth指定よりも優先されます。
相対的にというのがポイントでflex-growの指定をもとにさらに後述のflex-basis、親要素のflex-wrapも影響を受けます。
あとに続くflex-shrink flex-basisも含めて相対的に決定されるためレスポンシブレイアウトに利用しやすい反面、固定レイアウトには少し使いづらくなっています。

flex-shrink(子要素に指定)
子要素の縮小率を他の子要素と相対的に決定されます。

flex-basis(子要素に指定)
子要素の幅を任意に(%,pxなど)指定します。ただし親要素が指定の幅よりも小さい場合はそのとおりにはなりません。

その他
- flex-wrap 親要素に指定。子要素の幅合計が親要素の幅よりも大きい場合の折り返すかどうかの指定。流し込みレイアウト時などはこれを指定しています。
- flex
flex-growflex-shrinkflex-basisのショートハンド指定 - order 子要素に指定することでレイアウトの順番を変更することが出来ます。window幅によって順番を変えたいときなどに重宝します。
以上がFlex Layoutの概要です。チートシート的に役立てれば嬉しいです。