FlutterにどんなWidgetが用意されているか確認しようと思い、Widget catalogをチラ見してみたけど把握しづらかったので、一つ一つ確認しがてら一覧に整理してみました。
- Basics – 最初に知っておくべきウィジェット
- Material Components – マテリアルデザインを実現するウィジェット
- Layout – レイアウトのためのウィジェット
- Styling – アプリのテーマやサイズ、パディングを実現するウィジェット
- Scrolling – スクロール可能なウィジェット
- Text – テキストウィジェット
- Assets, Images, and Icons – 画像やアイコン、アセット管理ウィジェット
- Input – ユーザー入力を取得するウィジェット
- Painting and effects – 視覚効果を実現するウィジェット
- Animation and Motion – アニメーションを実現するウィジェット
- Interaction Models – タッチイベントとビューのルーティングウィジェット
- Async – 非同期処理に基づいて自身をビルドするウィジェット
- Accessibility
- Cupertino(iOS-style widgets) – iOSデザインを実現するウィジェット
Basics
最初のFlutterアプリを作成する前に必ず知っておく必要があるウィジェット。
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Container |  |
一般的なペイント、配置、およびサイズ変更ウィジェットを組み合わせた便利なウィジェット。 |
| Row | 子ウィジェットのリストを水平方向にレイアウトします。 | |
| Column | 子ウィジェットのリストを垂直方向にレイアウトします。 | |
| Image | 画像を表示するウィジェット。 | |
| Text | 単一のスタイルを持つ一連のテキスト。 | |
| Icon | 材料設計のアイコン。 | |
| RaisedButton |  |
材料設計はボタンを上げた。隆起したボタンは、インターフェイスの上に置かれた長方形の材料で構成されています。 |
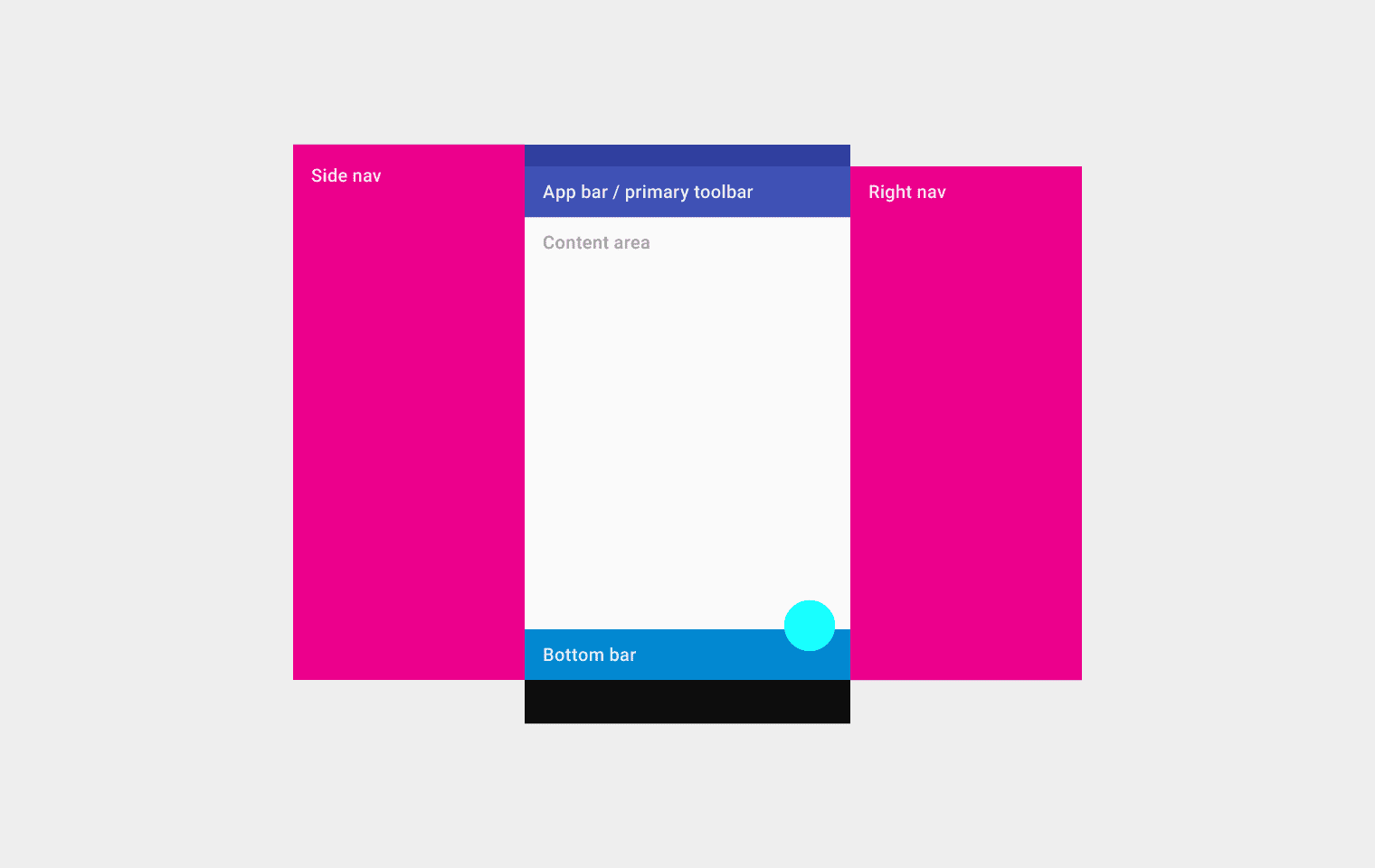
| Scaffold |  |
基本的なMaterial Designのビジュアルレイアウト構造を実装します。このクラスは、引き出し、スナックバー、およびボトムシートを表示するためのAPIを提供します。 |
| Appbar |  |
材料設計のアプリバー。アプリバーは、ツールバーと、TabBarやFlexibleSpaceBarなどの他のウィジェットから構成されます。 |
| FlutterLogo |  |
ウィジェット形式のFlutterロゴ。このウィジェットはIconThemeを尊重します。 |
| Placeholder | 他のウィジェットがいつ追加されるかを表すボックスを描画するウィジェット。 |
Material Components
マテリアルデザインのガイドラインを実装したビジュアルウィジェット、ビヘイビアウィジェット、そしてモーションリッチウィジェット。
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Scaffold |  |
基本的なMaterial Designのビジュアルレイアウト構造を実装します。このクラスは、引き出し、スナックバー、およびボトムシートを表示するためのAPIを提供します。 |
| Appbar |  |
材料設計のアプリバー。アプリバーは、ツールバーと、TabBarやFlexibleSpaceBarなどの他のウィジェットから構成されます。 |
| BottomNavigationBar |  |
下部のナビゲーションバーを使用すると、1回のタップでトップレベルのビューを簡単に検索して切り替えることができます。BottomNavigationBarウィジェットはこのコンポーネントを実装しています。 |
| TabBar |  |
タブの水平方向の行を表示する材料設計ウィジェット。 |
| TabBarView |  |
現在選択されているタブに対応するウィジェットを表示するページビュー。通常TabBarと共に使用されます。 |
| MaterialApp |  |
Material Designを実装するアプリケーションに一般的に必要とされるいくつかのウィジェットをラップする便利なウィジェット。 |
| WidgetsApp | アプリケーションに一般的に必要ないくつかのウィジェットをラップする便利なクラス。 | |
| Drawer |  |
アプリケーションのナビゲーションリンクを表示するために、足場の端から水平方向にスライドするマテリアルデザインパネル。 |
| SilverAppBar |  |
CustomScrollViewと統合する材料設計アプリバー。 |
| RaisedButton |  |
材料設計はボタンを上げた。隆起したボタンは、インターフェイスの上に置かれた長方形の材料で構成されています。 |
| FloatingActionButton |  |
フローティングアクションボタンは、アプリケーションの主要なアクションを促進するためにコンテンツの上にカーソルを置く円形のアイコンボタンです。フローティングアクションボタンは、caffold.floatingActionButtonフィールドで最も一般的に使用されています。 |
| FlatButton |  |
フラットボタンは、色で塗りつぶすことによってタッチに反応するMaterial Componentsウィジェットに印刷されたセクションです。 |
| IconButton |  |
アイコンボタンは、色(インク)で塗りつぶすことによってタッチに反応するマテリアルウィジェットに印刷された絵です。 |
| DropdownButton | 現在選択されている項目と、別の項目を選択するためのメニューを開く矢印を表示します。 | |
| PopupMenuButton |  |
アイテムが選択されたためにメニューが消されると、押されたときにメニューを表示し、onSelectedを呼び出します。 |
| ButtonBar | ボタンの水平配置 | |
| TextField |  |
テキストフィールドをタッチするとカーソルが移動してキーボードが表示されます。TextFieldウィジェットはこのコンポーネントを実装しています。 |
| Checkbox |  |
チェックボックスを使用すると、ユーザーはセットから複数のオプションを選択できます。チェックボックスウィジェットはこのコンポーネントを実装します。 |
| Radio |  |
ラジオボタンを使用すると、ユーザーはセットから1つのオプションを選択できます。ユーザーが利用可能なすべてのオプションを並べて表示する必要があると思う場合は、排他的選択のためにラジオボタンを使用します。 |
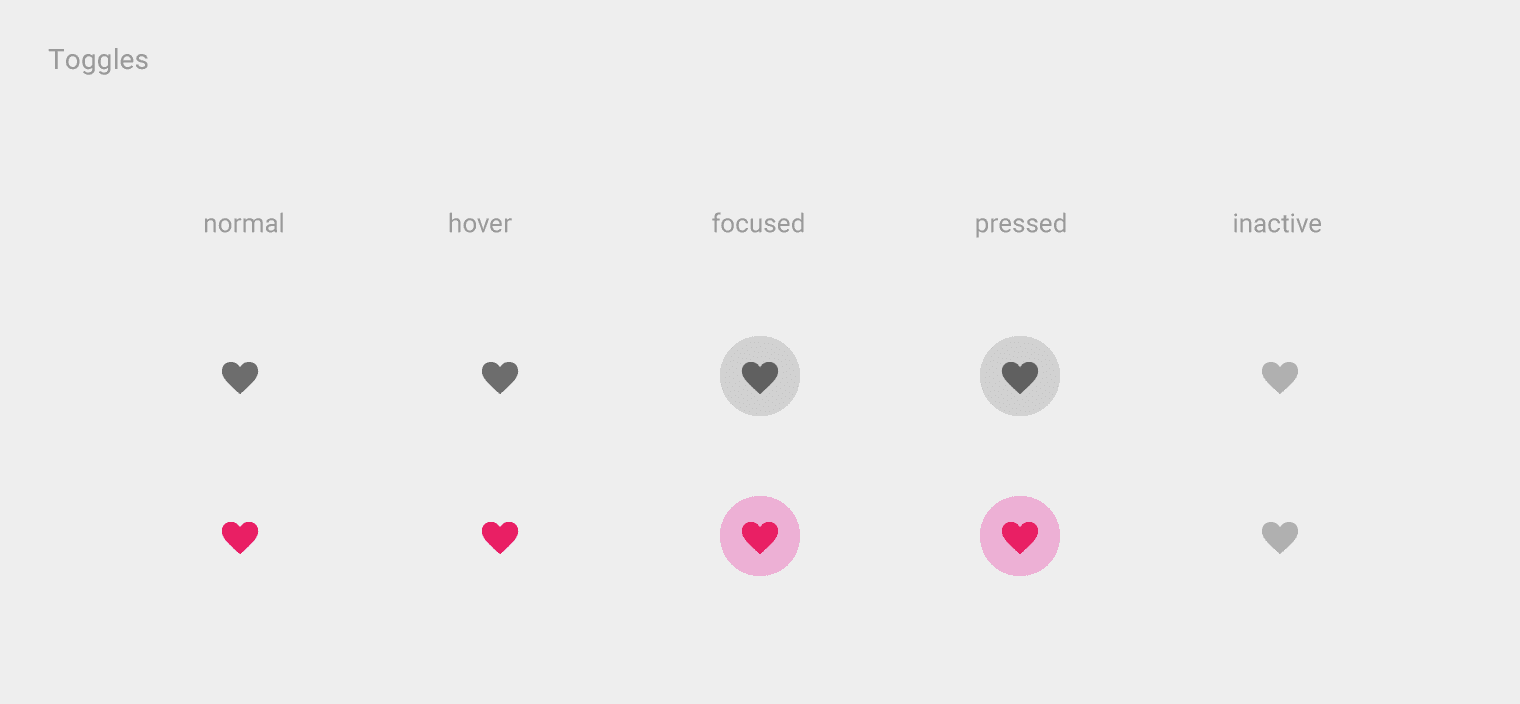
| Switch |  |
オン/オフスイッチは、単一設定オプションの状態を切り替えます。Switchウィジェットはこのコンポーネントを実装しています。 |
| Slider |  |
スライダーを使用すると、ユーザーはスライダーのつまみを動かして、さまざまな値から選択できます。 |
| Date & Time Pickers |  |
日付ピッカーはダイアログウィンドウを使用して、モバイル上の単一の日付を選択します。タイムピッカーはダイアログを使用して、モバイル上の単一の時間(時:分形式)を選択します。 |
| SimpleDialog |  |
単純なダイアログでは、リストアイテムに関する追加の詳細やアクションを提供できます。たとえば、サブテキストを明確にするアバターアイコンや、(アカウントの追加などの)直交アクションを表示できます。 |
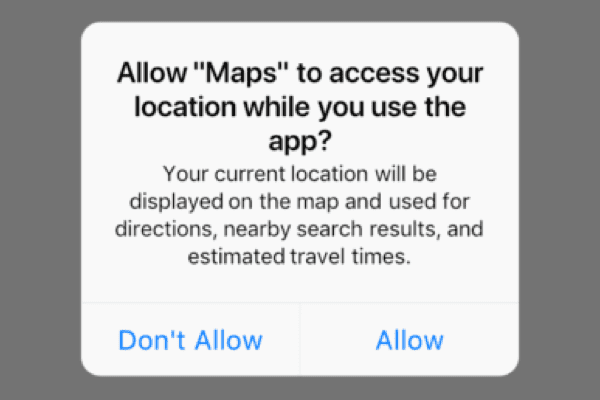
| AlertDialog |  |
アラートは、状況をユーザーに知らせる確認を必要とする緊急の中断です。AlertDialogウィジェットはこのコンポーネントを実装しています。 |
| BottomSheet |  |
一番下のシートが画面の下部から上にスライドして、より多くのコンテンツが表示されます。showBottomSheet()を呼び出して永続的なボトムシートを実装するか、showModalBottomSheet()を呼び出してモーダルボトムシートを実装することができます。 |
| ExpansionPanel |  |
拡張パネルには作成フローが含まれており、要素を簡単に編集できます。ExpansionPanelウィジェットはこのコンポーネントを実装しています。 |
| SnackBar |  |
画面下部に一時的に表示されるオプションのアクションを含む軽量のメッセージ。 |
| Image | 画像を表示するウィジェット。 | |
| Icon | 材料設計のアイコン。 | |
| Chip |  |
材料設計チップ チップは、連絡先などの小さなブロックで複雑なエンティティを表します。 |
| Tooltip |  |
ツールチップには、ボタンの機能やその他のユーザーインターフェイスアクションの説明に役立つテキストラベルがあります。ウィジェットが長く押されたとき(またはユーザーが他の適切なアクションを取ったとき)にラベルを表示するには、ツールチップウィジェットのボタンをラップします。 |
| DataTable |  |
データテーブルは生データのセットを表示します。彼らは通常デスクトップエンタープライズ製品に表示されます。DataTableウィジェットはこのコンポーネントを実装しています。 |
| Card |  |
材料設計カード。カードは少し丸みのある角と影を持っています。 |
| LinearProgressIndicator |  |
プログレスバーとも呼ばれる材料設計の線形進捗インジケータ。 |
| CircularProgressIndicator | アプリケーションがビジー状態であることを示すために回転する、材料設計の循環進捗インジケータ。 | |
| GridView |  |
グリッドリストは、縦と横のレイアウトで配列されたセルの繰り返しパターンで構成されています。GridViewウィジェットはこのコンポーネントを実装しています。 |
| ListTile |  |
高さが固定された単一の行で、通常はテキストと先頭または末尾のアイコンが含まれています。 |
| Stepper |  |
一連のステップを通して進行状況を表示する材料設計ステッパーウィジェット。 |
| Divider |  |
両側にパディングを入れた、1論理ピクセルの太さの水平線。 |
Layout
他のウィジェットの列、行、グリッド、および他の多くのレイアウトを配置します。
Single-child layout widgets
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Container |  |
一般的なペイント、配置、およびサイズ変更ウィジェットを組み合わせた便利なウィジェット。 |
| Padding | 与えられたパディングによって子をインセットするウィジェット。 | |
| Center | 自分自身の中にその子を中心に置くウィジェット | |
| Align | 子をそれ自身の中に配置し、オプションで、子のサイズに基づいて自分自身のサイズを変更するウィジェット。 | |
| FittedBox | フィットに従って、子をそれ自身の中に拡大縮小して配置します。 | |
| AspectRatio | 特定の縦横比に合わせて子のサイズを変更しようとするウィジェットです。 | |
| ConstrainedBox | その子に追加の制約を課すウィジェット。 | |
| Baseline | 子のベースラインに従って子を配置するウィジェット。 | |
| FractionallySizedBox | 利用可能な総スペースの何分の一かにその子をサイズ変更するウィジェット。レイアウトアルゴリズムの詳細については、RenderFractionallySizedOverflowBoxを参照してください。 | |
| IntrinsicHeight | 子供の大きさを子供の固有の高さに合わせるウィジェット。 | |
| IntrinsicWidth | 子のサイズを子の本来の幅に合わせるウィジェット。 | |
| LimitedBox | サイズが制限されていない場合にのみサイズを制限するボックス。 | |
| Offstage | それが木の中にあるかのように、しかし何もペイントせずに、ヒットテストのために子供を利用可能にしないで、そして親の部屋をとらずに、子供をレイアウトするウィジェット。 | |
| OverflowBox | 親から取得するよりも子に異なる制約を課すウィジェット。子が親をオーバーフローする可能性があります。 | |
| SizedBox | 指定されたサイズの箱子が与えられると、このウィジェットはその子に特定の幅や高さを持たせることを強制します(値がこのウィジェットの親によって許可されると仮定して)。幅または高さのいずれかがnullの場合、このウィジェットは、その次元の子供のサイズに合わせて自分自身のサイズを変更します。 | |
| SizedOverflowBox | 特定のサイズですが、元の制約をその子に渡すウィジェットで、おそらくオーバーフローします。 | |
| Transform | 子をペイントする前に変換を適用するウィジェット。 | |
| CustomSingleChildLayout | 独身の子供のレイアウトをデリゲートに任せるウィジェット。 |
Multi-child layout widgets
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Row | 子ウィジェットのリストを水平方向にレイアウトします。 | |
| Column | 子ウィジェットのリストを垂直方向にレイアウトします。 | |
| Stack | このクラスは、グラデーションとボタンを下に重ねてテキストと画像を重ねるなど、簡単な方法で複数の子を重ねたい場合に便利です。 | |
| IndexedStack | 子供のリストから一人の子供を見せるStack。 | |
| GridView |  |
グリッドリストは、縦と横のレイアウトで配列されたセルの繰り返しパターンで構成されています。GridViewウィジェットはこのコンポーネントを実装しています。 |
| Flow | フローレイアウトアルゴリズムを実装するウィジェット。 | |
| Table | 子にテーブルレイアウトアルゴリズムを使用するウィジェット。 | |
| Wrap | 複数の水平方向または垂直方向の実行で子を表示するウィジェット。 | |
| ListBody | 子を指定された軸に沿って順番に配置し、それらを他の軸の親のディメンションに強制するウィジェット。 | |
| CustomMultiChildLayout | デリゲートを使用して複数の子のサイズと位置を決めるウィジェット。 | |
| LayoutBuilder | 親ウィジェットのサイズに依存する可能性があるウィジェットツリーを構築します。 | |
| ListView | スクロール可能な線形ウィジェットのリスト。ListViewは最も一般的に使用されるスクロールウィジェットです。その子をスクロール方向に次々に表示します。横軸では、子はListViewを埋める必要があります。 | |
| Expanded | Row、Column、またはFlexの子を拡張するウィジェット。 |
Styling
アプリのテーマを管理したり、アプリを画面サイズに反応させたり、パディングを追加したりします。
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Padding | 与えられたパディングによって子をインセットするウィジェット。 | |
| Theme | 子孫ウィジェットにテーマを適用します。テーマは、アプリケーションの色と文字体裁の選択について説明します。 | |
| MediaQuery | メディアクエリが特定のデータに対して解決するサブツリーを確立します。 |
Scrolling
親の子として複数のウィジェットをスクロールします。
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| GridView |  |
グリッドリストは、縦と横のレイアウトで配列されたセルの繰り返しパターンで構成されています。GridViewウィジェットはこのコンポーネントを実装しています。 |
| ListView | スクロール可能な線形ウィジェットのリスト。ListViewは最も一般的に使用されるスクロールウィジェットです。その子をスクロール方向に次々に表示します。横軸では、子はListViewを埋める必要があります。 | |
| NestedScrollView | 内部のスクロールビューは、他のスクロールビューと入れ子にすることができ、そのスクロール位置は本質的にリンクされています。 | |
| SingleChildScrollView | 単一のウィジェットをスクロールできるボックスです。このウィジェットは、通常は完全に表示されるボックスが1つある場合(タイムピッカーの時計の文字盤など)に便利ですが、コンテナが1軸(スクロール方向)に小さくなりすぎるとスクロールできるようにする必要があります。) | |
| Scrollable | スクロール可能は、ジェスチャ認識を含むスクロール可能なウィジェットのインタラクションモデルを実装していますが、実際に子を表示するビューポートの作成方法については意見がありません。 | |
| Scrollbar | 材料設計スクロールバー。スクロールバーは、スクロール可能なウィジェットのどの部分が実際に表示されているかを示します。 | |
| CustomScrollView | スライバーを使用してカスタムスクロール効果を作成するScrollView。 | |
| NotificationListener | ツリーを膨らませる通知を待機するウィジェット。 | |
| ScrollConfiguration | サブツリーでのスクロール可能ウィジェットの動作を制御します。 | |
| RefreshIndicator |  |
スクロール可能なマテリアルデザインのpull-to-refreshラッパー。 |
| PageView | ページごとに機能するスクロール可能なリスト。 |
Text
テキストの表示とスタイル
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Text | 単一のスタイルを持つ一連のテキスト | |
| RichText | RichTextウィジェットは、複数の異なるスタイルを使用するテキストを表示します。表示するテキストは、TextSpanオブジェクトのツリーを使用して記述されます。各オブジェクトには、そのサブツリーに使用されるスタイルが関連付けられています。レイアウト制約によっては、テキストが複数の行にまたがって表示されたり、すべて同じ行に表示されることがあります。 | |
| DefaultTextStyle | 明示的なスタイルなしで子孫のTextウィジェットに適用するテキストスタイル。 |
Assets, Images, and Icons
アセットの管理、画像の表示、およびアイコンの表示
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Image | 画像を表示するウィジェット。 | |
| Icon | 材料設計のアイコン。 | |
| RawImage | dart:ui.Imageを直接表示するウィジェット。 | |
| AssetBundle | アセットバンドルには、アプリケーションで使用できる画像や文字列などのリソースが含まれています。これらのリソースへのアクセスは非同期であるため、アプリケーションのユーザインターフェースをブロックすることなく、ネットワークを介して(例えば、NetworkAssetBundleから)またはローカルファイルシステムから透過的にロードすることができる。 |
Input
Material ComponentsおよびCupertinoの入力ウィジェットに加えて、ユーザ入力を取ります。
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Form | 複数のフォームフィールドウィジェット(例:TextFieldウィジェット)をグループ化するためのオプションのコンテナ。 | |
| FormField | 単一のフォームフィールドこのウィジェットはフォームフィールドの現在の状態を維持するので、更新および検証エラーはUIに視覚的に反映されます。 | |
| RawKeyboardListener | ユーザーがキーボードのキーを押したり離したりするたびにコールバックを呼び出すウィジェット。 |
Painting and effects
これらのウィジェットは、レイアウト、サイズ、位置を変更せずに、視覚効果を子供に適用します。
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Transform | 子をペイントする前に変換を適用するウィジェット。 | |
| Opacity | その子を部分的に透明にするウィジェット。 | |
| DecoratedBox | 子供が描く前または後にデコレーションを描くウィジェット。 | |
| FractionalTranslation | 子を描画する前に、ボックスのサイズの何分の1として表される翻訳を適用するウィジェット。 | |
| RotatedBox | 整数のクォーターターンで子を回転させるウィジェット。 | |
| ClipOval | 楕円形を使用してその子を切り取るウィジェット。 | |
| ClipPath | パスを使って子を切り取るウィジェット。 | |
| ClipRect | 四角形を使用して子を切り取るウィジェット。 | |
| CustomPaint | 描画段階で描画するキャンバスを提供するウィジェット。 | |
| BackdropFilter | 既存のペイントされたコンテンツにフィルタを適用してから子をペイントするウィジェット。特にぼかしのようにフィルタが局所的でない場合、この効果は比較的高価です。 |
Animation and Motion
あなたのアプリにアニメーションを持ってきてください。
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| AnimatedContainer | 一定期間にわたって徐々に値を変更するコンテナ。 | |
| AnimatedCrossFade | 与えられた2人の子供の間でクロスフェードし、それらのサイズの間で自分自身をアニメ化するウィジェット。 | |
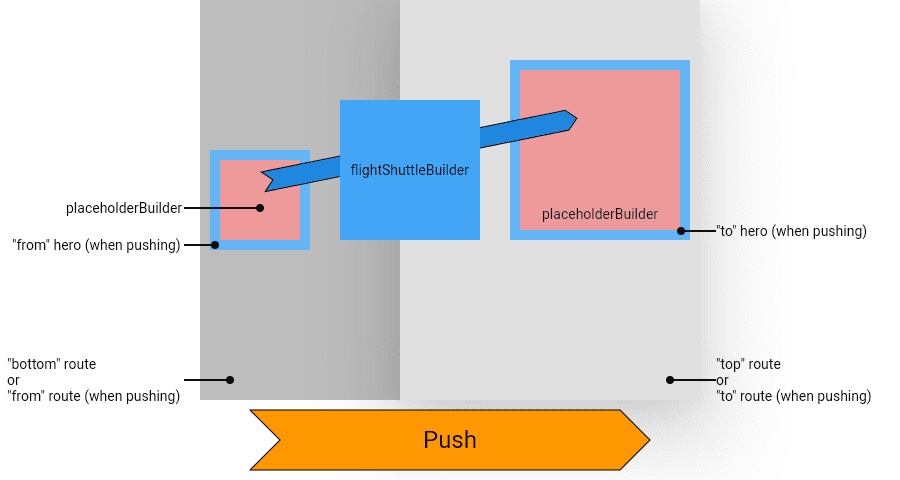
| Hero |  |
子供をヒーローアニメーションの候補としてマークするウィジェット。 |
| AnimatedBuilder | アニメーションを構築するための汎用ウィジェット。AnimatedBuilderは、より大きなビルド関数の一部としてアニメーションを含めたい、より複雑なウィジェットに役立ちます。AnimatedBuilderを使用するには、ウィジェットを構築してそれにビルダー関数を渡すだけです。 | |
| DecoratedBoxTransition | そのDecorationのさまざまなプロパティをアニメーション化するDecoratedBoxのアニメーションバージョン。 | |
| FadeTransition | ウィジェットの不透明度をアニメートします。 | |
| PositionedTransition | アニメーションの存続期間にわたって、子の位置を開始位置から終了位置に遷移させるために特定のAnimationを使用するPositionedのアニメーションバージョン。 | |
| RotationTransition | ウィジェットの回転をアニメーション化します。 | |
| ScaleTransition | 変換されたウィジェットの縮尺をアニメートします。 | |
| SizeTransition | それ自身のサイズとクリップをアニメートして、そして子供を整列させます。 | |
| SlideTransition | 通常の位置に対するウィジェットの位置をアニメートします。 | |
| AnimatedDefaultTextStyle | 指定されたスタイルが変更されるたびに、指定された期間にわたってデフォルトのテキストスタイル(明示的なスタイルなしで子孫のテキストウィジェットに適用されるテキストスタイル)を自動的に移行するDefaultTextStyleのアニメーションバージョン。 | |
| AnimatedListState | 項目が挿入または削除されたときに項目をアニメーション化するスクロールコンテナの状態。 | |
| AnimatedModalBarrier | ユーザーが自分の背後にあるウィジェットと対話するのを防ぐウィジェット。 | |
| AnimatedOpacity | 指定された不透明度が変わるたびに、指定された期間にわたって子供の不透明度を自動的に移行させる、不透明度のアニメーションバージョン。 | |
| AnimatedPhysicalModel | PhysicalModelのアニメーション版。 | |
| AnimatedPositioned | 指定された位置が変わるたびに、指定された期間にわたって子の位置を自動的に移行させる、アニメーション版のPositioned。 | |
| AnimatedSize | 指定された子供のサイズが変わるたびに、指定された期間にわたってサイズを自動的に変更するアニメーションウィジェット | |
| AnimatedWidget | 指定されたListenableが値を変更したときに再構築するウィジェット。 | |
| AnimatedWidgetBaseState | 暗黙のアニメーションを持つウィジェットの基本クラス。 |
Interaction Models
タッチイベントに対応し、ユーザーをさまざまなビューにルーティングします。
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Draggable | DragTargetにドラッグできるウィジェット。ドラッグ可能なウィジェットがドラッグジェスチャの開始を認識すると、画面上でユーザーの指を追跡するフィードバックウィジェットが表示されます。ユーザーがDragTargetの上にいるときに指を離すと、そのターゲットにはドラッグ可能オブジェクトによって運ばれるデータを受け入れる機会が与えられます。 | |
| LongPressDraggable | 長押しから子供をドラッグできるようにします。 | |
| GestureDetector | ジェスチャーを検出するウィジェット。そのnull以外のコールバックに対応するジェスチャを認識しようとします。このウィジェットに子がある場合、そのウィジェットはそのサイズ変更動作を延期します。子供がいない場合は、親に合うように成長します。 | |
| DragTarget | ドラッグ可能ウィジェットがドロップされたときにデータを受け取るウィジェット。ドラッグ可能オブジェクトがドラッグターゲットの上にドラッグされると、ドラッグターゲットはドラッグ可能オブジェクトが持っているデータを受け入れるかどうかを尋ねられます。ユーザーがドラッグ可能なオブジェクトをドラッグ先の上にドロップした場合(およびドラッグ先がドラッグ可能なデータを受け入れることを示している場合)、ドラッグ先はドラッグ可能なデータを受け入れるように求められます。 | |
| Dismissible | 指示された方向にドラッグすることによって閉じることができるウィジェット。DismissDirection内でこのウィジェットをドラッグまたは投げ出すと、子はスライドして見えなくなります。スライドのアニメーションに続いて、resizeDurationがnullでない場合、DismissibleウィジェットはresizeDurationの上でその高さ(または幅、いずれかの方向と直交する方向)がゼロにアニメートされます。 | |
| IgnorePointer | ヒットテスト中は表示されないウィジェット。無視することが真実であるとき、このウィジェット(そしてそのサブツリー)はヒットテストには見えません。それはまだレイアウト中にスペースを消費し、いつものようにその子を描画します。RenderBox.hitTestからfalseが返されるため、見つかったイベントのターゲットにはできません。 | |
| AbsorbPointer | ヒットテスト中にポインタを吸収するウィジェット。Absorbingがtrueの場合、このウィジェットはヒットテスト自体を終了することによって、そのサブツリーがポインタイベントを受け取らないようにします。それはまだレイアウト中にスペースを消費し、いつものようにその子を描画します。RenderBox.hitTestからtrueが返されるため、子が検索されたイベントのターゲットになるのを防ぐだけです。 | |
| Scrollable | スクロール可能は、ジェスチャ認識を含むスクロール可能なウィジェットのインタラクションモデルを実装していますが、実際に子を表示するビューポートの作成方法については意見がありません。 | |
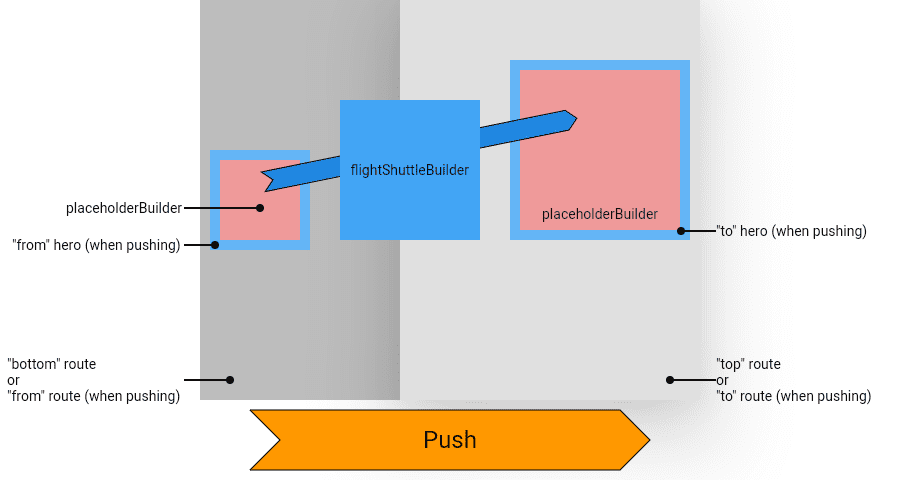
| Hero |  |
子供をヒーローアニメーションの候補としてマークするウィジェット。 |
| Navigator | スタック規律を使用して子ウィジェットのセットを管理するウィジェット。最近の訪問ページを古いページの上に視覚的に重ねてオーバーレイを使用して論理履歴を表示するために、多くのアプリにはウィジェット階層の最上部近くにナビゲーターがあります。このパターンを使用すると、オーバーレイ内でウィジェットを移動させることによって、ナビゲーターがあるページから別のページに視覚的に移行することができます。同様に、ナビゲータを使用して、ダイアログウィジェットを現在のページの上に配置することでダイアログを表示できます。 |
Async
Flutterアプリケーションへの非同期パターン
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| FutureBuilder | 未来との相互作用の最新のスナップショットに基づいて自分自身を構築するウィジェット。 | |
| StreamBuilder | Streamとの対話の最新のスナップショットに基づいて自分自身を構築するウィジェット。 |
Accessibility
アプリをアクセス可能にします。
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
| Semantics | ウィジェットの意味の説明でウィジェットツリーに注釈を付けるウィジェット。アプリケーションの意味を判断するために、ユーザー補助ツール、検索エンジン、およびその他の意味解析ソフトウェアによって使用されます。 | |
| MergeSemantics | その子孫のセマンティクスをマージするウィジェット。 | |
| ExcludeSemantics | その子孫のすべてのセマンティクスを削除するウィジェット。これは、そうでなければ報告されているが混乱を招くだけのサブウィジェットを隠すために使用できます。たとえば、Material Components Chipウィジェットはチップラベルと重複するため、アバターを非表示にします。 |
Cupertino(iOS-style widgets)
現在のiOSデザイン言語用の美しく忠実度の高いウィジェット。
| Widget | 画像 | 説明の翻訳 |
|---|---|---|
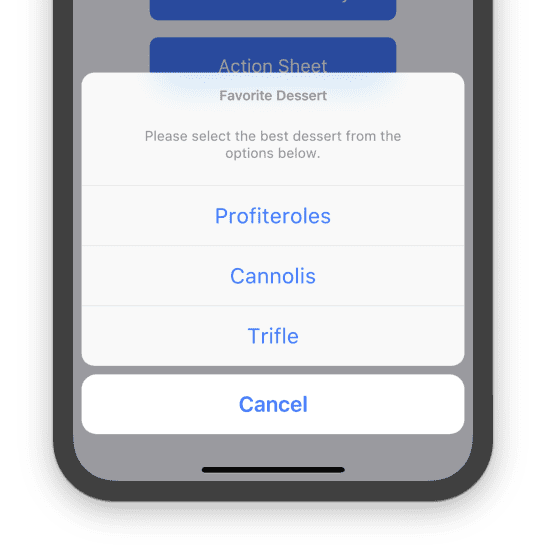
| CupertinoActionSheet |  |
多くの中からオプションを選択するためのiOSスタイルのモーダルボトムアクションシート。 |
| CupertinoActivityIndicator |  |
iOSスタイルのアクティビティインジケータ 円形の「スピナー」を表示します。 |
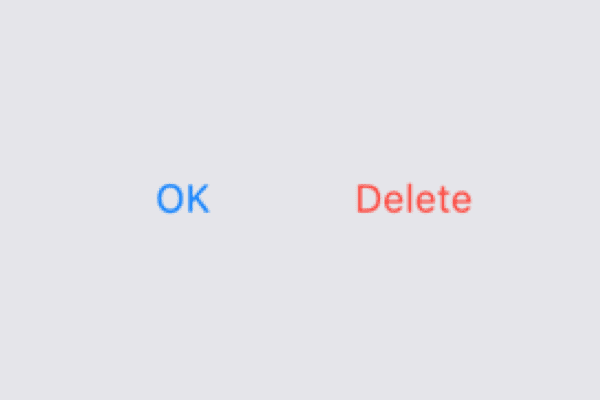
| CupertinoAlertDialog |  |
iOSスタイルの警告ダイアログ。 |
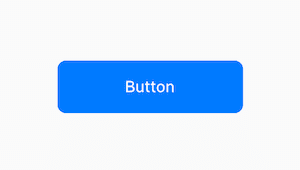
| CupertinoButton |  |
iOSスタイルのボタン |
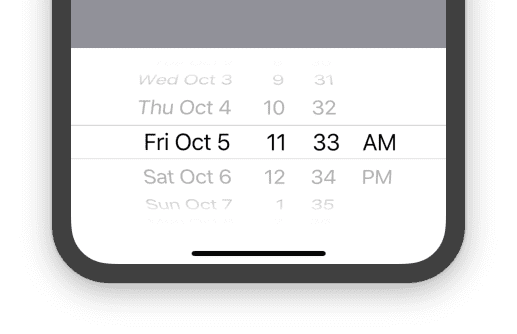
| CupertinoDatePicker |  |
iOSスタイルの日付または日時ピッカー。 |
| CupertinoDialog |  |
iOSスタイルのダイアログ |
| CupertinoDialogAction |  |
通常CupertinoAlertDialogで使用されるボタン。 |
| CupertinoFullscreenDialogTransition |  |
フルスクリーンダイアログの呼び出しに使用されるiOSスタイルのトランジション。 |
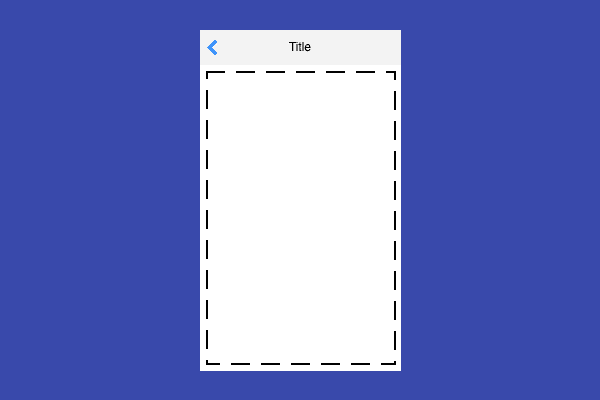
| CupertinoPageScaffold |  |
基本的なiOSスタイルのページレイアウト構造 ナビゲーションバーとコンテンツを背景に配置します。 |
| CupertinoPageTransition |  |
iOSスタイルのページ遷移アニメーションを提供します。 |
| CupertinoPicker |  |
iOSスタイルのピッカーコントロール。短いリストの項目を選択するために使用されます。 |
| CupertinoPopupSurface | 警告ダイアログやアクションシートなど、iOSのポップアップサーフェスのように見える角丸長方形のサーフェス。 | |
| CupertinoScrollbar |  |
スクロール可能なウィジェットのどの部分が現在表示されているかを示すiOSスタイルのスクロールバー。 |
| CupertinoSegmentedControl |  |
iOSスタイルのセグメント化コントロール 水平方向のリストで相互に排他的なオプションを選択するために使用されます。 |
| CupertinoSlider |  |
値の範囲から選択するために使用されます。 |
| CupertinoSwitch |  |
iOSスタイルのスイッチ 単一設定のオン/オフ状態を切り替えるために使用されます。 |
| CupertinoNavigationBar |  |
iOSスタイルのトップナビゲーションバー。通常、CupertinoPageScaffoldと共に使用されます。 |
| CupertinoTabBar |  |
iOSスタイルの下部タブバー。通常、CupertinoTabScaffoldと共に使用されます。 |
| CupertinoTabScaffold |  |
タブ付きiOSアプリの構造。コンテンツのタブの上にタブバーを配置します。 |
| CupertinoTabView |  |
タブ間の並列ナビゲーションをサポートするタブのルートコンテンツ。通常、CupertinoTabScaffoldと共に使用されます。 |
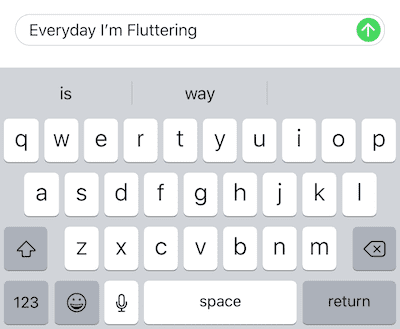
| CupertinoTextField |  |
iOSスタイルのテキストフィールド。 |
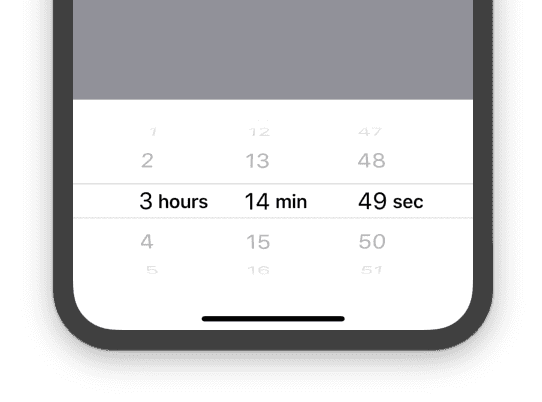
| CupertinoTimePicker |  |
iOSスタイルのカウントダウンタイマーピッカー。 |



