「Amplifyアプリにカスタムドメインでアクセスさせたい!」という場合の設定方法について記載します。
作業の流れ
全体作業の流れは以下の通りです。
- Route 53ホストゾーン作成
- ACM証明書発行
- Amplifyアプリデプロイ
- Amplifyカスタムドメイン設定
ドメイン設計(イメージ)
今回設定するドメインのイメージは以下の通りです
※以下のドメインは全て仮のものであり、実際は別のドメインを設定しています。
| 設定項目 | 設定値 | 備考 |
|---|---|---|
| Route 53ホストゾーン | example.jp | |
| ACM証明書 | *.example.jp | 米国東部 (バージニア北部) (us-east-1) リージョンで発行 |
| Amplifyデフォルトドメイン | xxxxxxxxxxxxx.amplifyapp.com | アプリデプロイ時にAmplifyが自動で発行(xの部分はアプリによって変化) |
| Amplifyカスタムドメイン | amplify-domain.example.jp | 今回設定するカスタムドメイン |
事前準備
Route 53ホストゾーン作成
パブリックホストゾーンの作成
上記の記事に従ってRoute 53ホストゾーンの作成を行います。
今回はすでに作成済みのホストゾーン:example.jpを利用するため、手順は割愛します。
ACM証明書発行
Amplifyカスタムドメインに設定するACM証明書を発行、もしくはサードパーティ認証機関で発行した証明書をACMにインポートします。
SSL/TLS 証明書の使用
上記記事に従ってACM証明書を発行、もしくはインポートします。
この時、証明書を発行するリージョンは米国東部 (バージニア北部) (us-east-1) である必要がありますので注意が必要です。
今回はすでに作成済みのACM証明書:*.example.jpを利用するため、手順は割愛します。
Amplifyアプリデプロイ
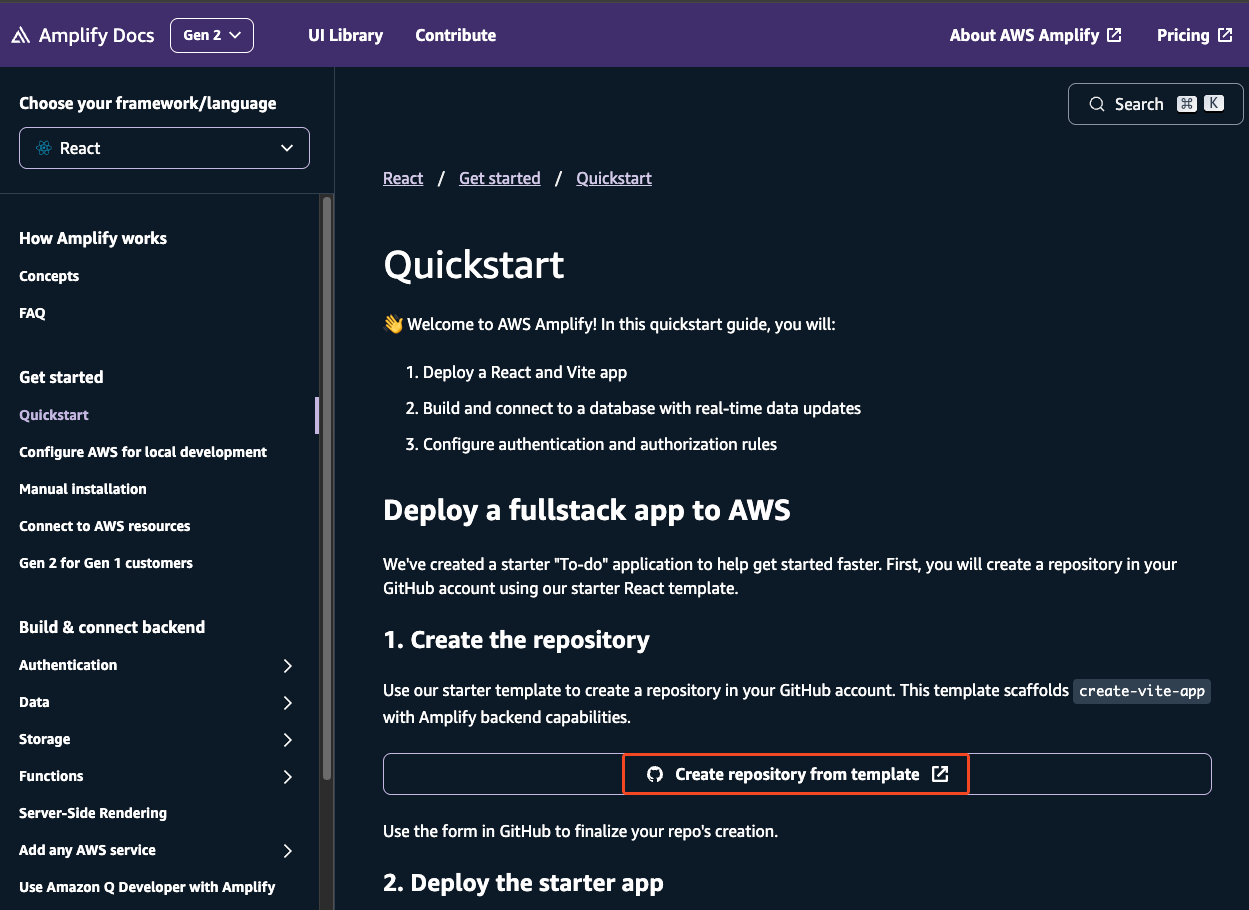
Quickstart
Amplifyには上記のQuickStartページが用意されています。
今回は上記の記事に従って、手っ取り早くAmplifyにアプリをデプロイします。
その後、カスタムドメイン設定してみます。
上記QuickStartのガイドに沿って以下の流れでデプロイします。
※今回はReactを利用しました。
- Reactテンプレートを利用してGitHubリポジトリ作成
- 作成したGitHubリポジトリを利用してアプリデプロイ
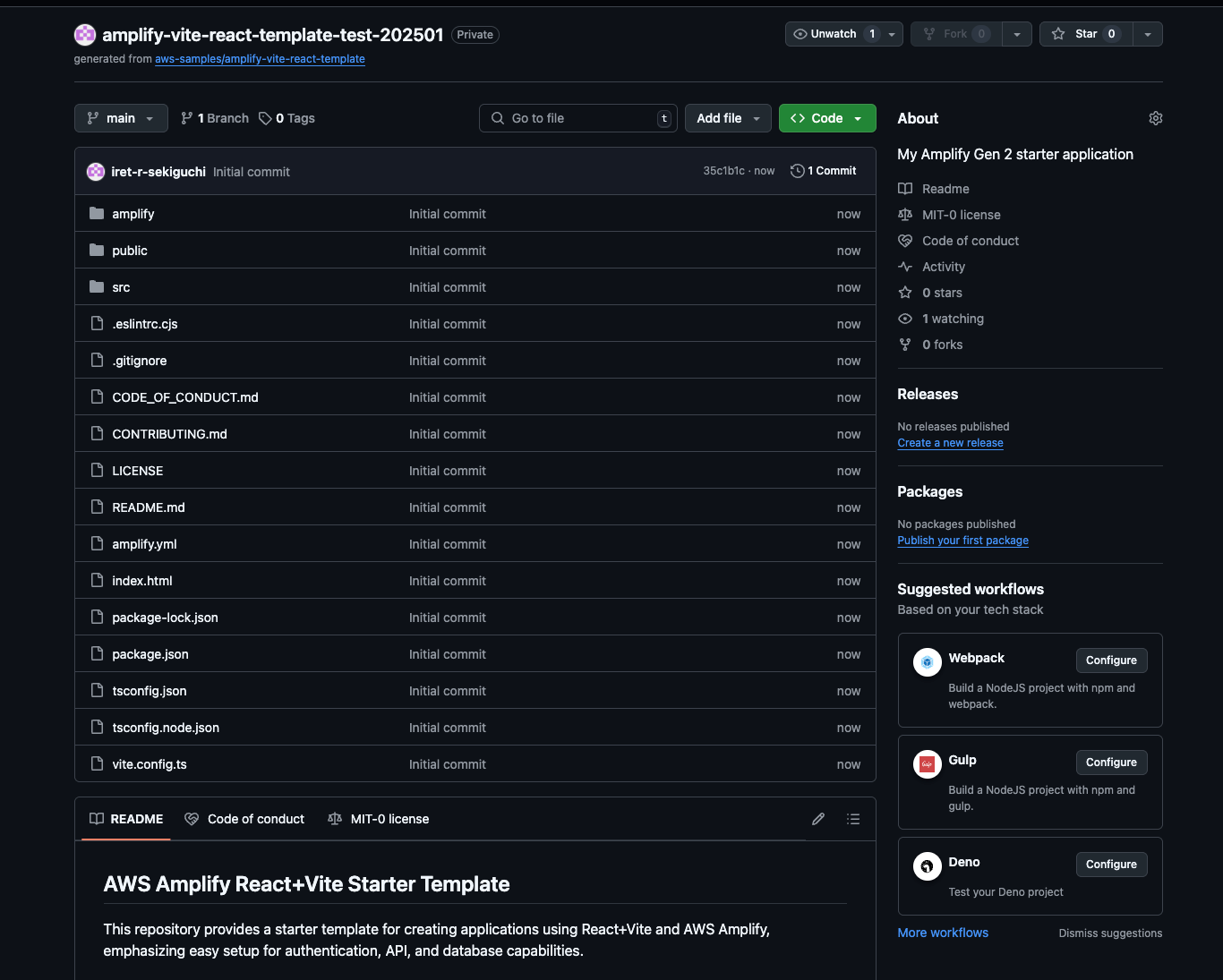
まずはReactテンプレートを利用してGitHubリポジトリを作成していきます。

今回はamplify-vite-react-template-test-202501という名前でリポジトリを作成しました。
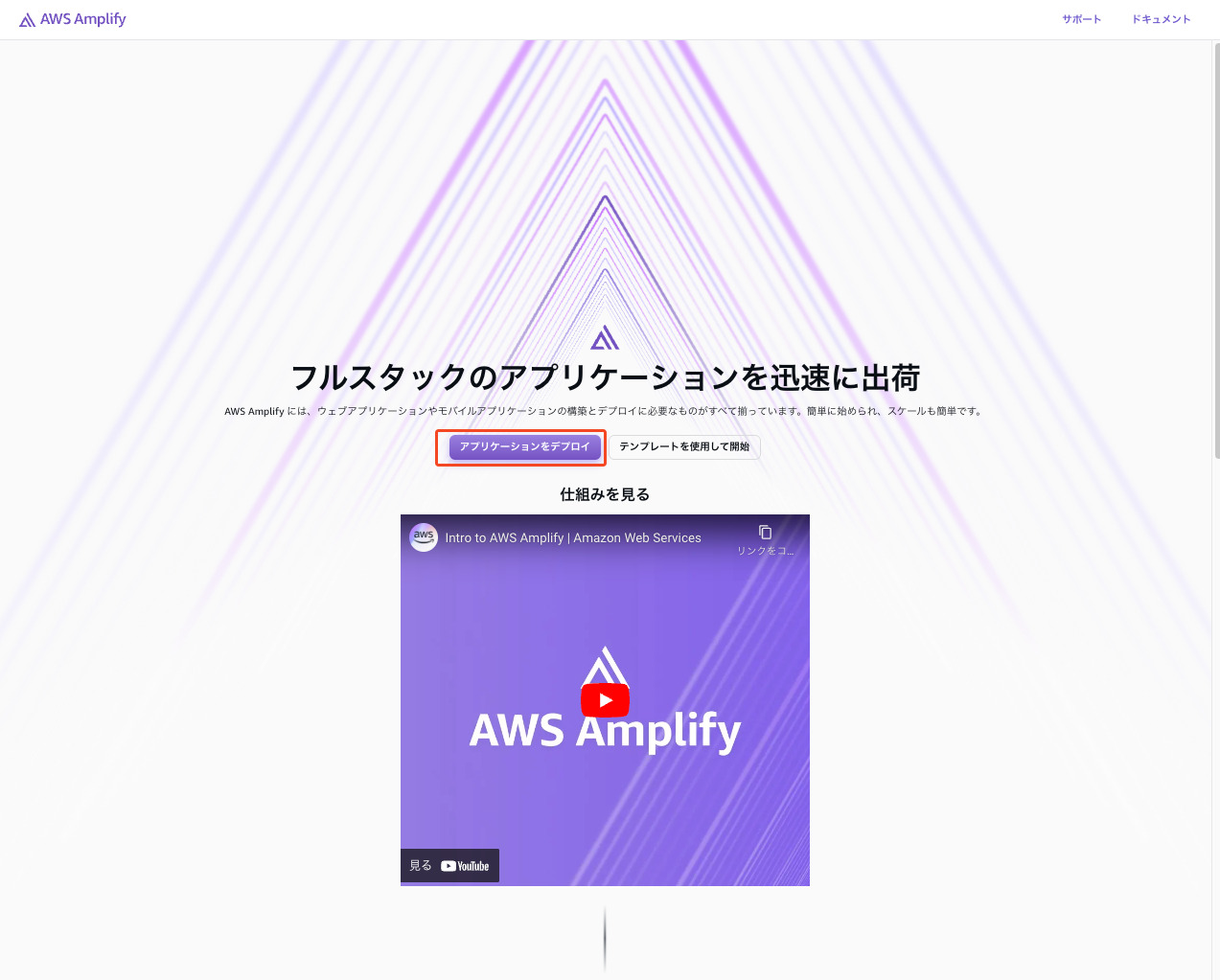
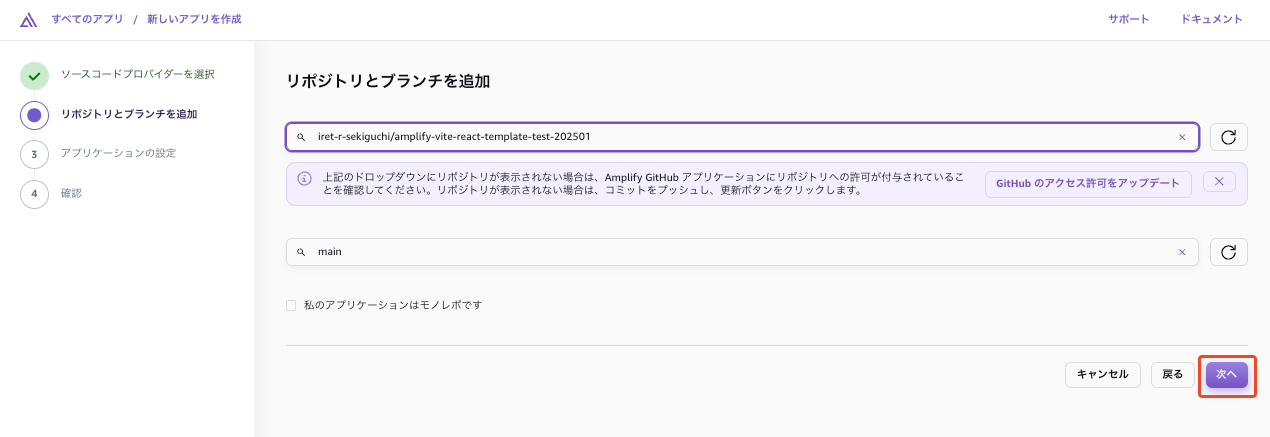
続いてAmplifyコンソールから対象リポジトリを選択してアプリをデプロイします。
Amplifyコンソールから「アプリケーションをデプロイ」をクリック
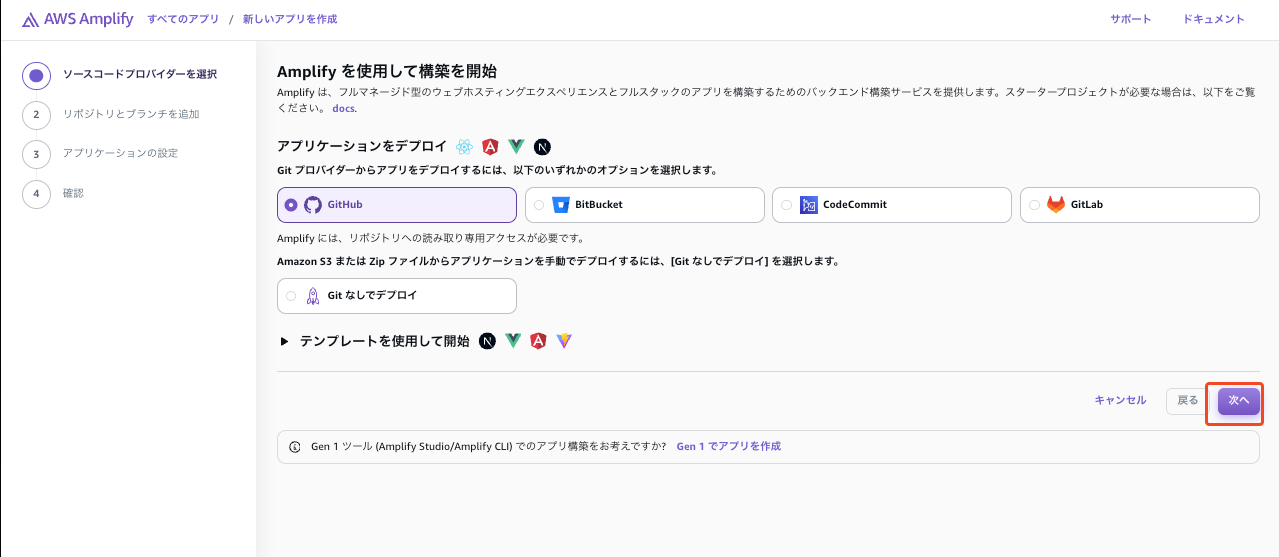
GitHubを選択して「次へ」を選択
ポップアップが開き、Amplifyに対して対象GitHubへの権限付与や、GitHubリポジトリへのAmplifyインストールなどが求められるので、指示に従って承認やインストールを実施します。
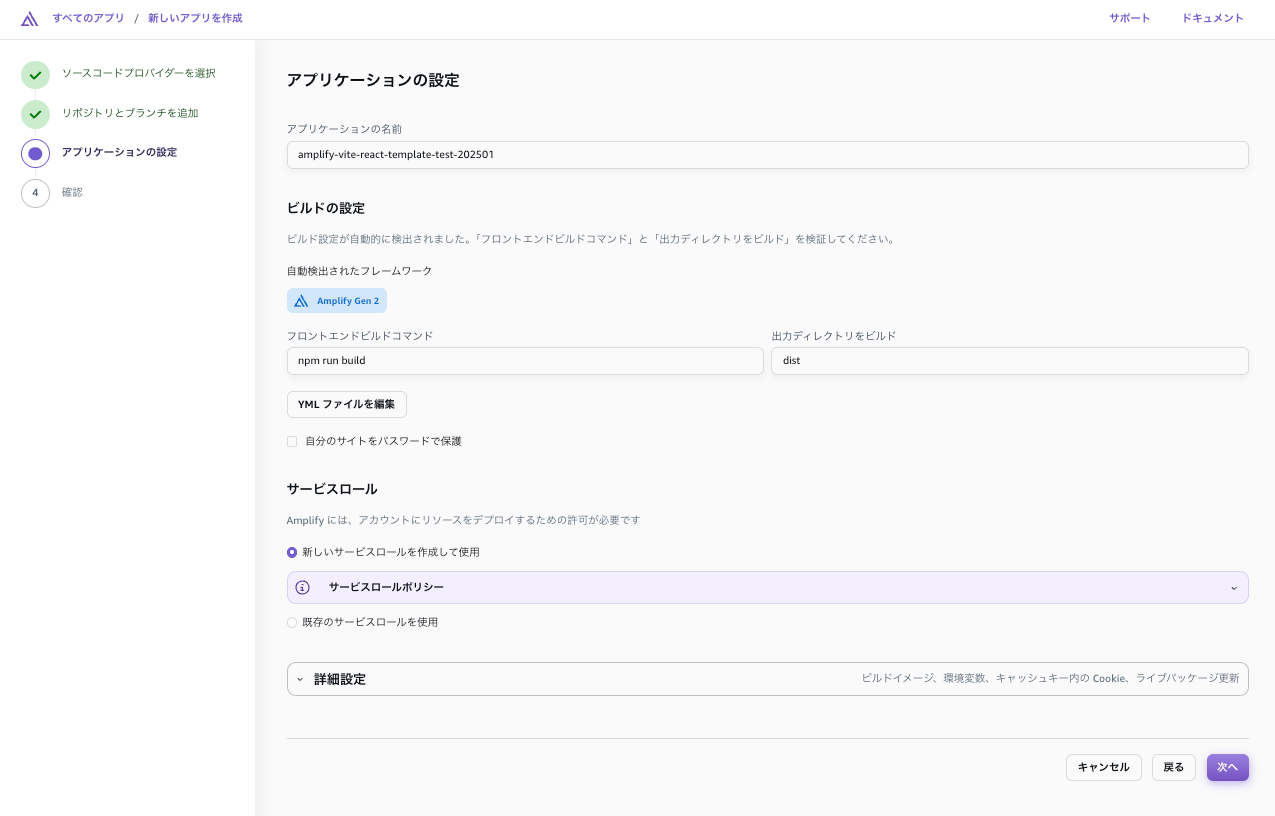
ポップアップ側での作業が完了するとアプリ作成画面に移ります。
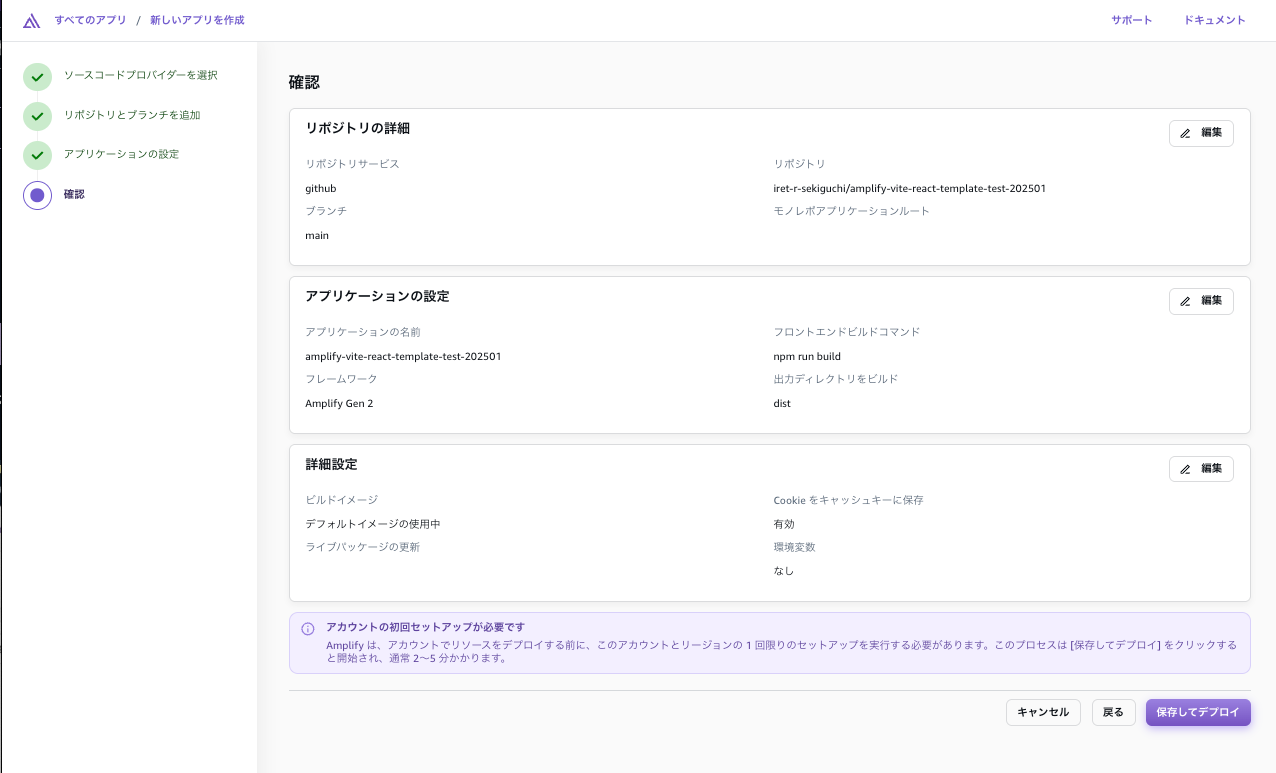
オプションは全てデフォルトのまま、アプリデプロイを実行します。
しばらく待っていると無事デプロイが行われました。
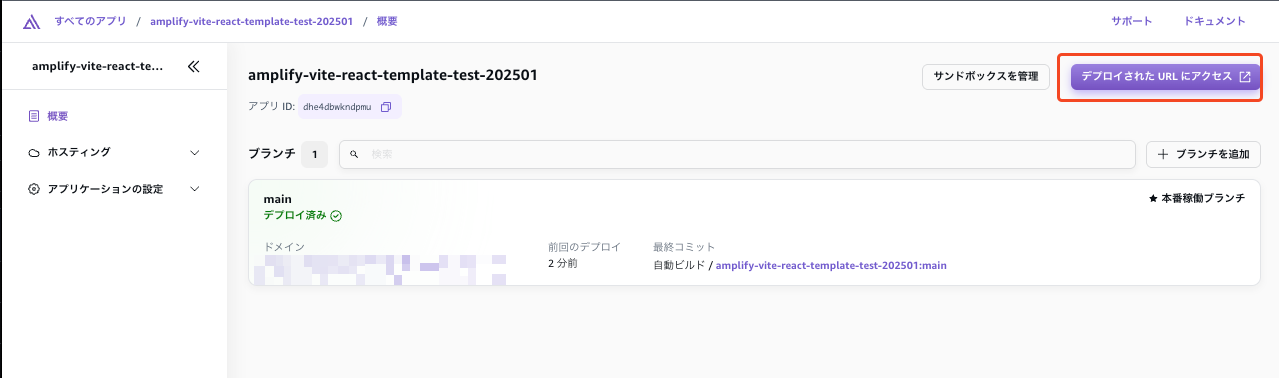
デプロイ時、Amplify側で以下のようなURLを発行してくれます。
https://main.xxxxxxxxxxxxx.amplifyapp.com/
対象のURLには上の画面の「デプロイされたURLにアクセス」ボタンからアクセスできます。
アクセスしてみると、テストアプリの画面が表示されたことが確認できました。
カスタムドメイン設定手順
それでは本題のカスタムドメイン設定手順に移ります。
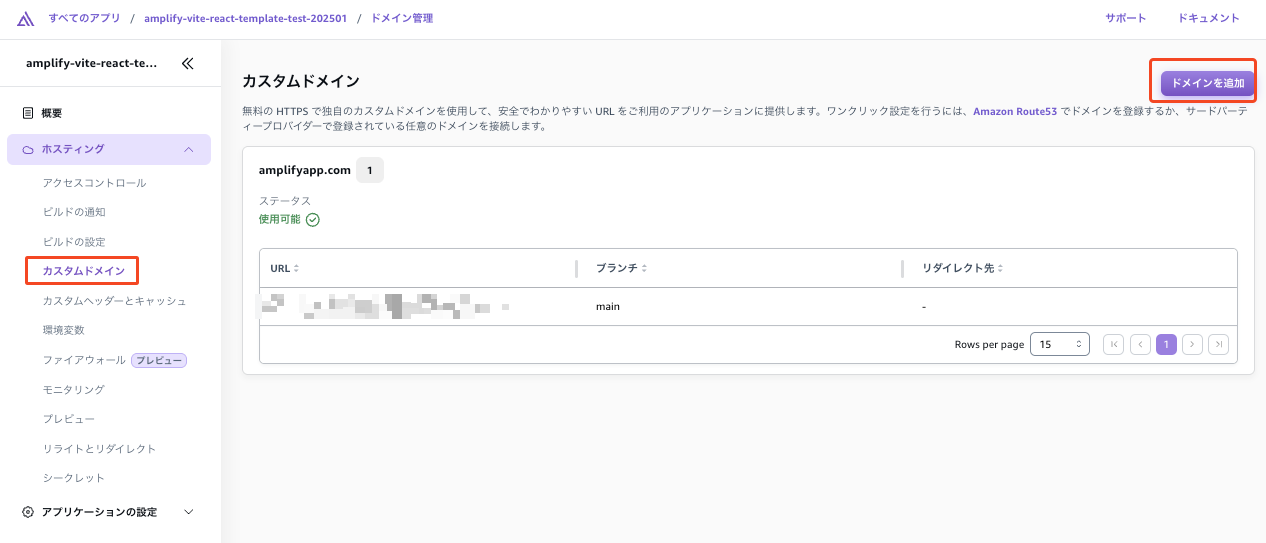
まずはAmplifyコンソールからカスタムドメインを設定したいアプリを選択し、左ペインから「ホスティング」>「カスタムドメイン」を選択します。
そして、「ドメインを追加」をクリックします。
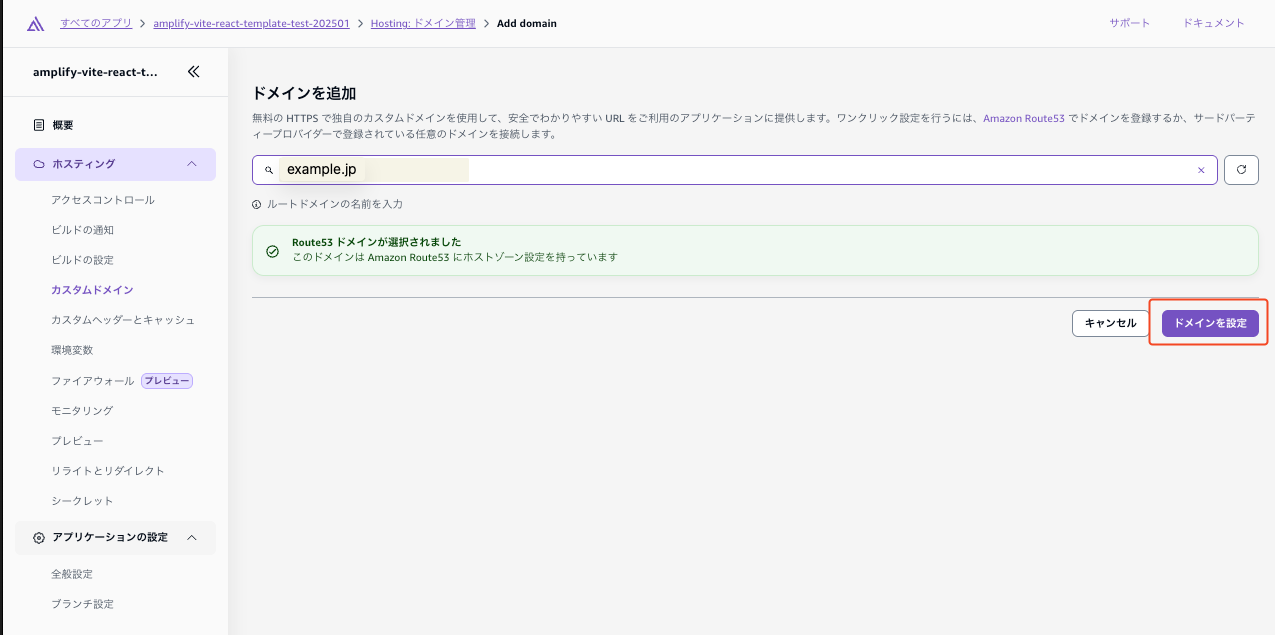
「ドメインを追加」の画面にて、ルートドメインの名前を入力します。
example.jpを入力しました。
「ドメインを設定」をクリックします。
※実際のドメイン名は異なるため、画像編集アプリで上書きしています。
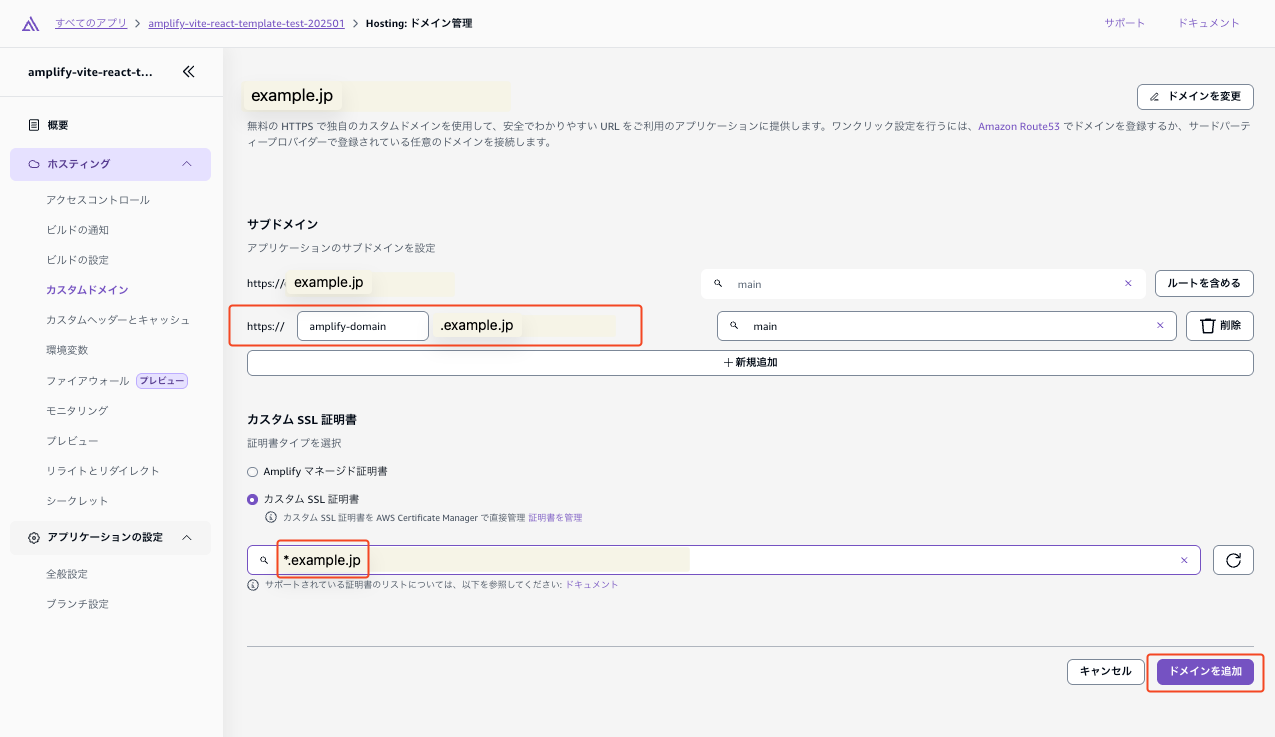
サブドメイン設定画面になります。
ルートドメインは今回設定しないため「ルートを除外」を選択しています。
サブドメインとしてamplify-domainを入力しました。
カスタムSSL証明書を選択し、*.example.jpを選択します。
ここまで設定ができたら、「ドメインを追加」をクリックします。
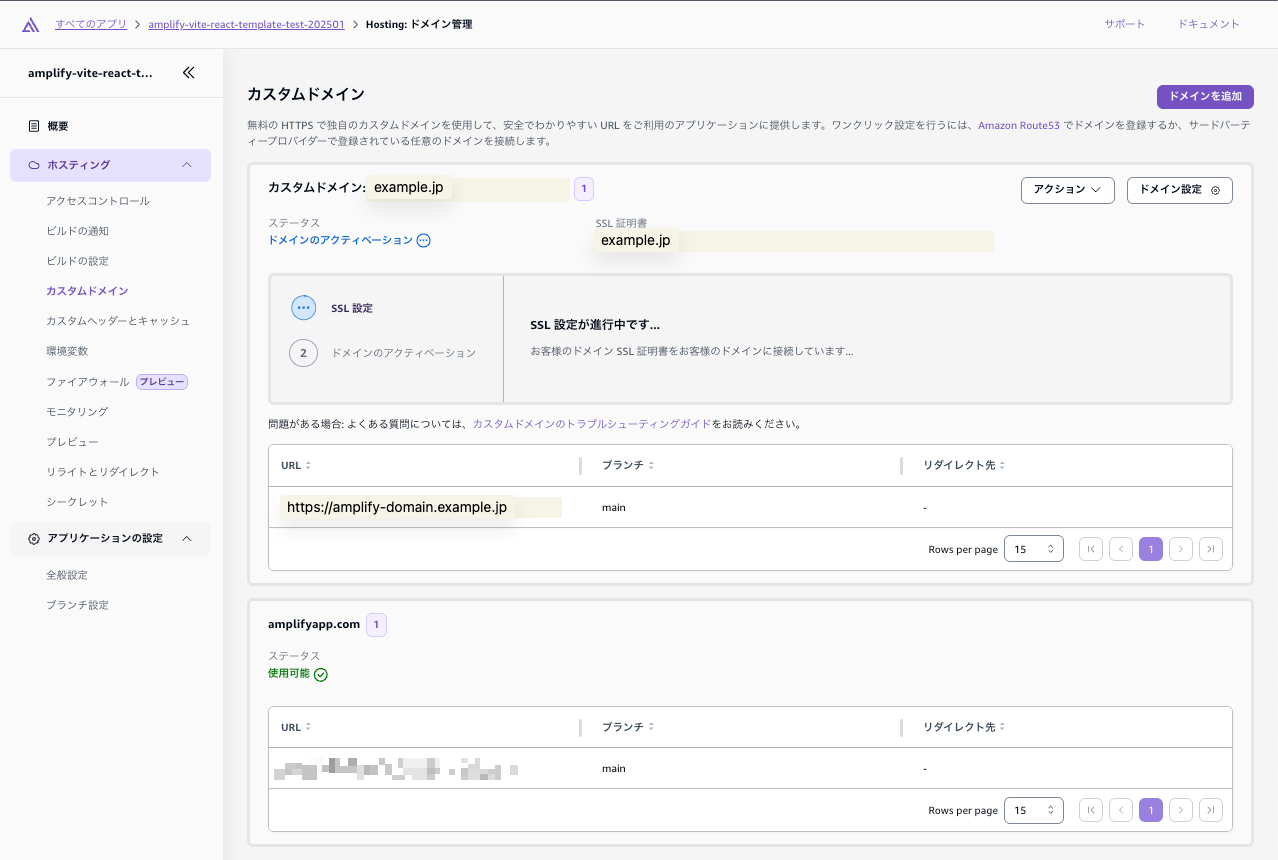
SSL設定・ドメインのアクティベーションが完了するまでしばらく待ちます。
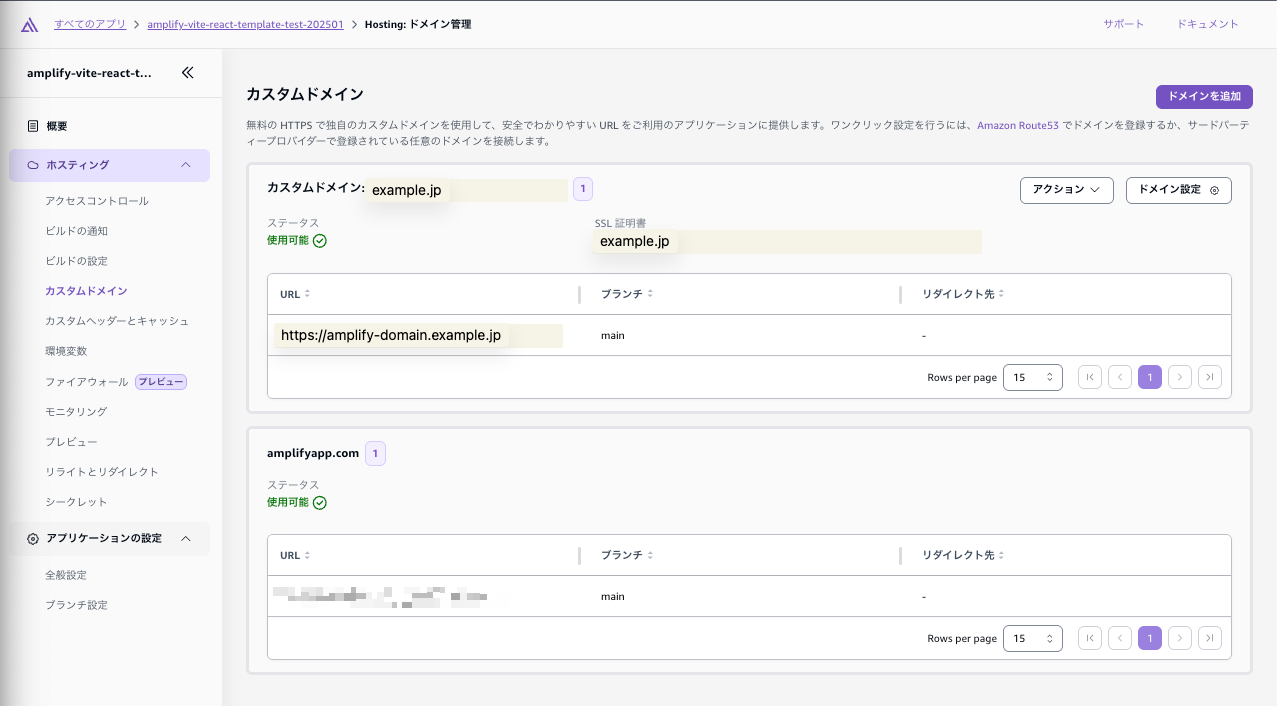
「ドメインを追加」をクリックしてからステータスが使用可能になるまで、20〜25分ほどかかりました。
設定したAmplifyカスタムドメイン:https://amplify-domain.example.jpにアクセスしたところ、Amplifyアプリの画面が表示されることが確認できました。
設定完了です。
終わりに
Amplifyカスタムドメイン設定についてご紹介しました。
参考になれば幸いです。