10月で入社して半年が経ちました、streampackチームのminsuです。
いきなり寒くなってきて秋を感じますね、春に東京に引っ越してきた私はまだ冬服を揃えてないのでもう少し緩やかに気温が変化して欲しかったです。
今回の記事は先日API Gateway + Lambdaを触ることがあったため、自分用にまとめたものです。
/{foo}/{bar}のようなパスパラメータやGET,POSTパラメータを渡そうとしたところ、マッピングテンプレートを設定する方法もありますがLambdaプロキシ統合を使うとよしなに設定してくれて楽でした。
Lambda 関数の作成
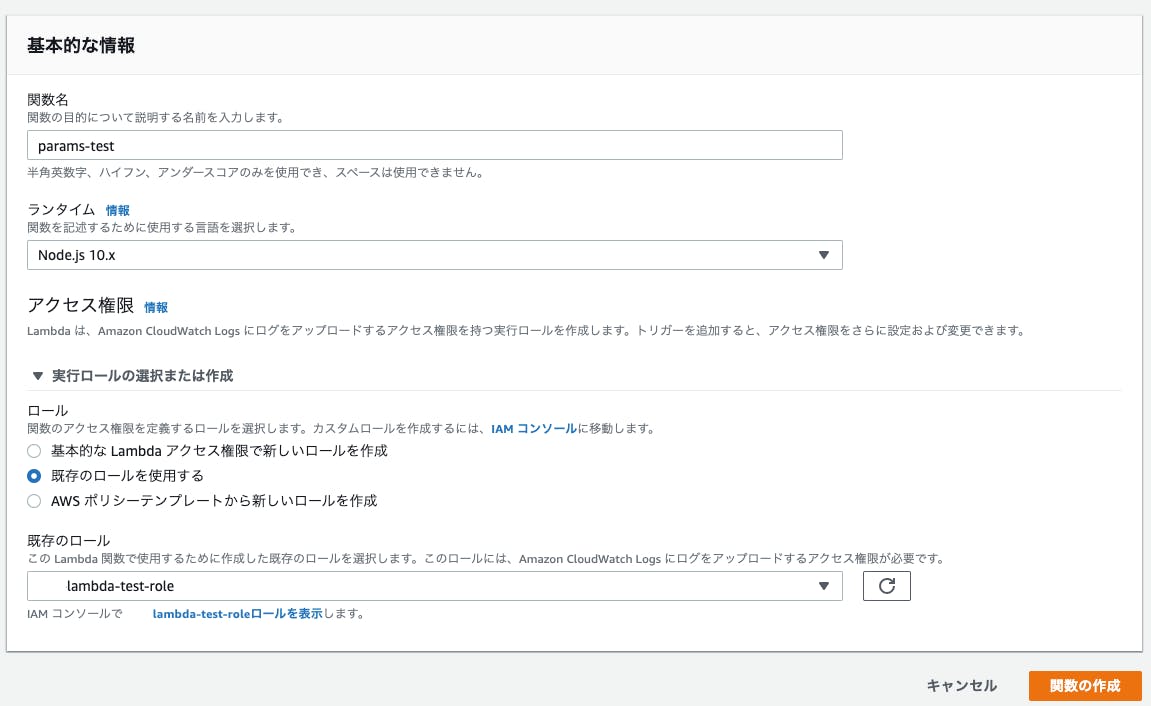
Lambda関数を作成します。
関数名はparams-testとしました。
アクセス権限は用途に沿って設定してください。

API Gateway 作成
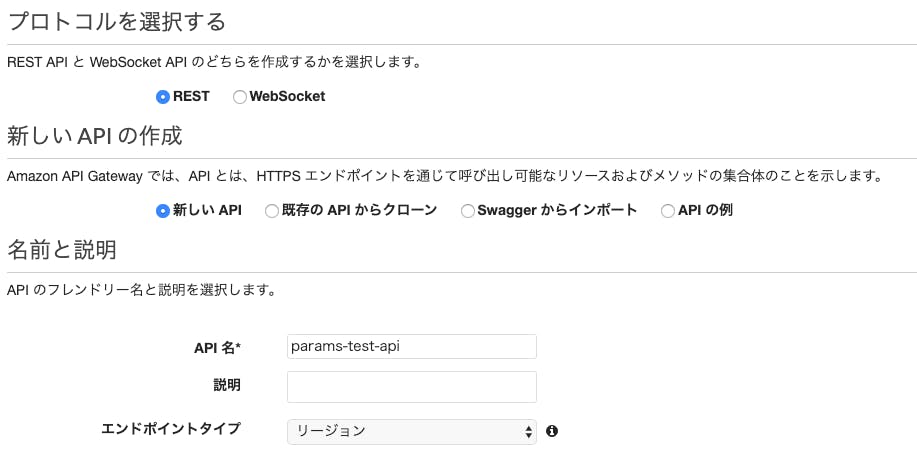
APIの作成から API を作成します、API名はURLに反映されません。

リソース作成
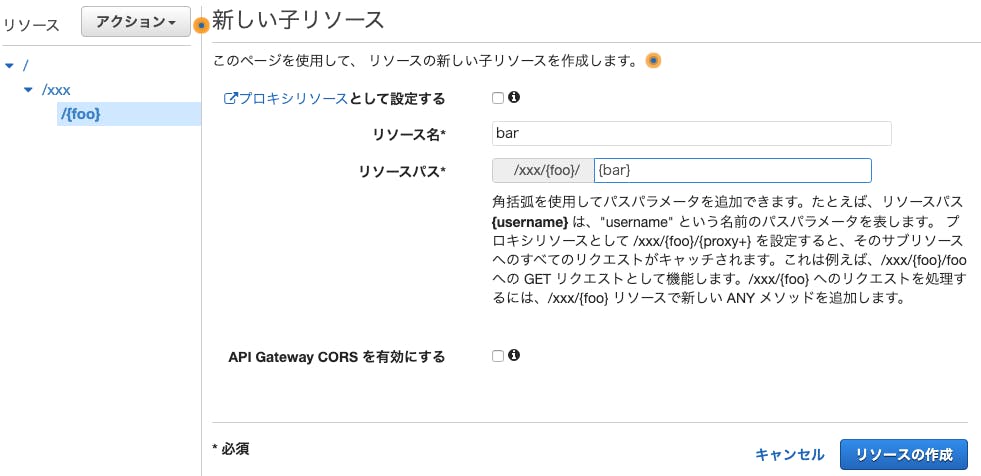
パスパラメータを設定するにはリソースの作成するときにリソースパスを{}で括ります。

メソッド作成
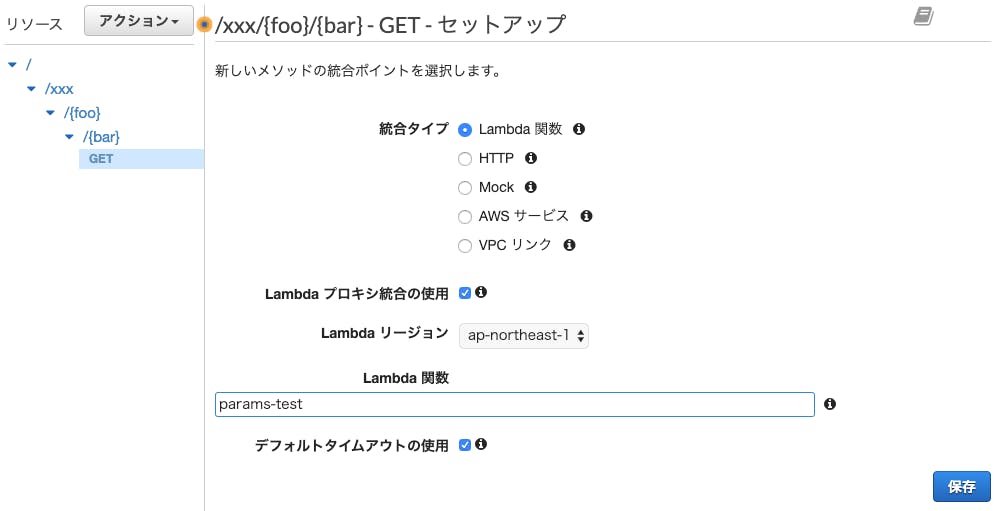
メソッドの作成>GETを選択し、メソッドのセットアップを行います。
Lambda関数に先ほど作成した params-testを入力します。
前述のLambda プロキシ統合の使用に チェックを入れることでリクエスト情報が Lambda の handler関数の event で参照できるようになります。

メソッド作成後も統合リクエストから編集可能です。
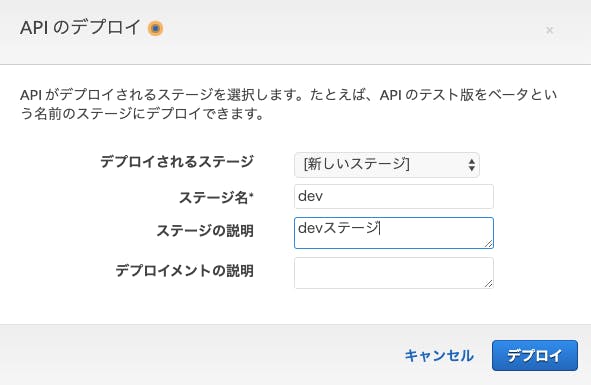
API のデプロイ
アクションからAPIのデプロイを行います。
ここのステージ名はURLに反映されます。https://xxx.execute-api.ap-northeast-1.amazonaws.com/ステージ名

Lambda でテストをしたい場合は イベントテンプレート Amazon API Gateway AWS Proxyを選択してpathParametersを編集するといいです。
Lambdaへリクエストデータの引き渡し
API Gateway へパラメータを付けてGETリクエストを行うと Lambda の event は以下のフォーマットで情報を受け取ります。
$ curl https://xxx.execute-api.ap-northeast-1.amazonaws.com/dev/xxx/foofoo/barbar?hoge=hogege&fuga=fugaga
{
"resource": "/xxx/{foo}/{bar}",
"path": "/xxx/foofoo/barbar",
"httpMethod": "GET",
"headers": {...},
"multiValueHeaders": {...},
"queryStringParameters": {
"fuga": "fugaga",
"hoge": "hogege"
},
"multiValueQueryStringParameters": {...},
"pathParameters": {
"bar": "barbar",
"foo": "foofoo"
},
"stageVariables": null,
"requestContext": {...},
"body": null,
"isBase64Encoded": false
}
pathParametersにパスパラメータが、queryStringParametersにGETパラメータが含まれて Lambda に渡されています。
これがPOSTリクエストの場合はbodyにPOSTパラメーターが渡されます。
Lambda関数の言語に沿って
node.js ではevent.pathParameters.foo;
python では event['pathParameters']['foo']
ruby では event['pathParameters']['foo']
のようにパラメータを取得できます。
Lambda側でテストを行う場合はイベントテンプレートAmazon API Gateway AWS Proxyを使用すると一通りフォーマットが揃っています。
API Gateway側でテストを行う場合はメソッドの実行画面からテストが行えます。
Lambda への入力フォーマット
https://docs.aws.amazon.com/ja_jp/apigateway/latest/developerguide/set-up-lambda-proxy-integrations.html#api-gateway-simple-proxy-for-lambda-input-format
API Gatewayへのレスポンスデータ
Lambda プロキシ統合を設定すると Lambda から API Gateway へのレスポンスデータも以下のフォーマットに沿って渡されます。
{
"isBase64Encoded": true|false,
"statusCode": httpStatusCode,
"headers": { "headerName": "headerValue", ... },
"multiValueHeaders": { "headerName": ["headerValue", "headerValue2", ...], ... },
"body": "..."
}
以下のように headers Access-Control-Allow-Originを追加することでCORSを有効にできるなど工夫が必要なようです。
exports.handler = async (event) => {
const hoge = event.queryStringParameters.hoge;
const body = {
"hoge": hoge,
};
const response = {
statusCode: 200,
headers: {
"Access-Control-Allow-Origin": "*"
},
body: JSON.stringify(body),
};
return response;
};
API Gateway へのレスポンスフォーマット
https://docs.aws.amazon.com/ja_jp/apigateway/latest/developerguide/set-up-lambda-proxy-integrations.html#api-gateway-simple-proxy-for-lambda-output-format
感想
API Gateway と Lambdaをチェックボックス一つで連携できるのは便利でした。
決まったフォーマットがあるのは覚えておかなければですね。
「API Gateway から Lambda にパラメータを渡す」というテーマでしたが、実際に利用する場合はLambdaからのレスポンスも理解が必要ですね、今後の課題です。
参考
Lambdaプロキシ統合
https://docs.aws.amazon.com/ja_jp/apigateway/latest/developerguide/set-up-lambda-proxy-integrations.html
マッピングテンプレート
https://docs.aws.amazon.com/ja_jp/apigateway/latest/developerguide/apigateway-getting-started-with-rest-apis.html








