ビジュアルプログラミング環境のNoodl(ヌードル)を導入する手順を示す。
導入先はUbuntu 18.04とする。
記事執筆時点での安定版は1.3.1であるが、公式サイトではすでにNoodl 2.0のEarly Accessが始まっているので以下からダウンロードする。
尚、画面上のバージョンは1.3.1だがLinux版は1.3.0がダウンロードされる。
また日本のパートナーであるtensorXのサイトには日本語の情報が集約されているので活用したい。

Noodlインストール
ダウンロードしたzipファイルを任意のディレクトリに展開する。
$ mkdir ~/opt/noodl-linux-1.3.0 $ cd ~/opt/noodl-linux-1.3.0 $ unzip ~/Downloads/noodl-linux-1.3.0.zip
Noodl起動 & ユーザ登録
Noodlを起動する。
$ ./noodl
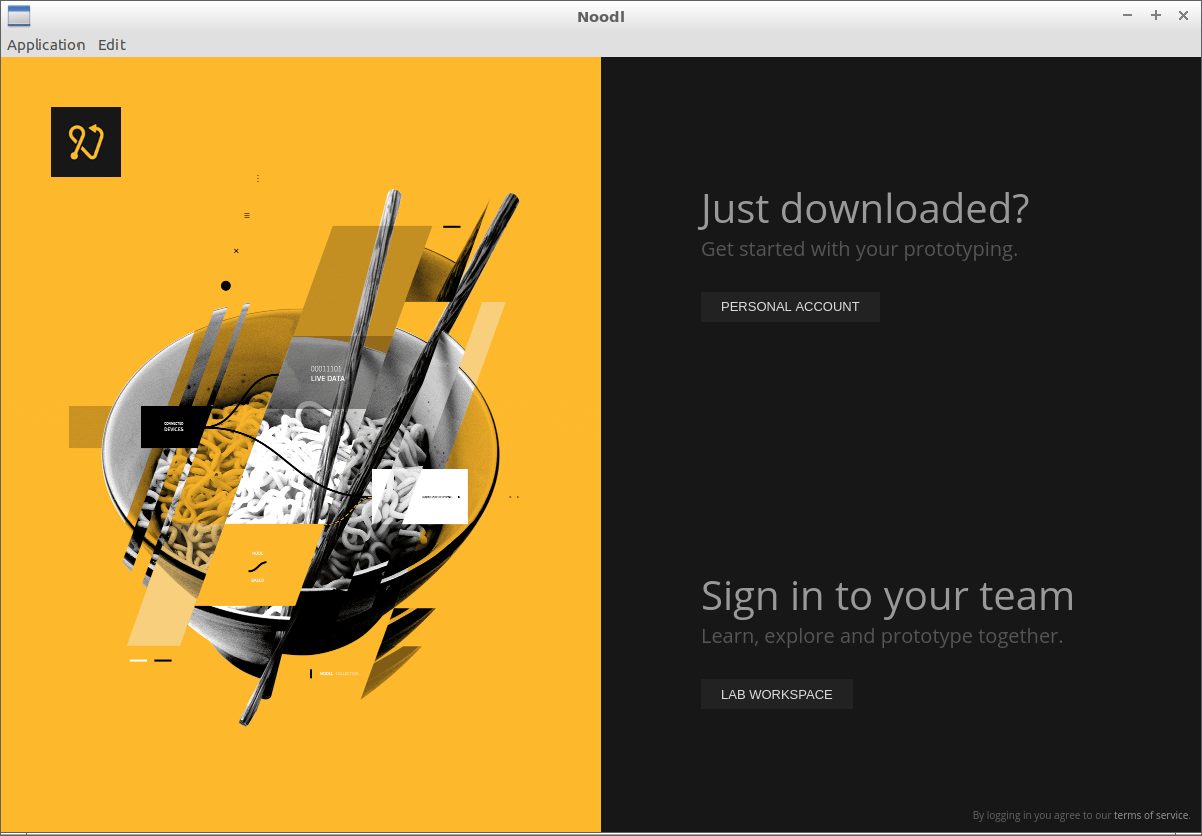
まず最初にユーザ登録が必要なので[PERSONAL ACCOUNT]をクリックしてユーザ登録を行う。この情報は~/.config/Noodl/userIdentity.jsonに記録される。

チュートリアル
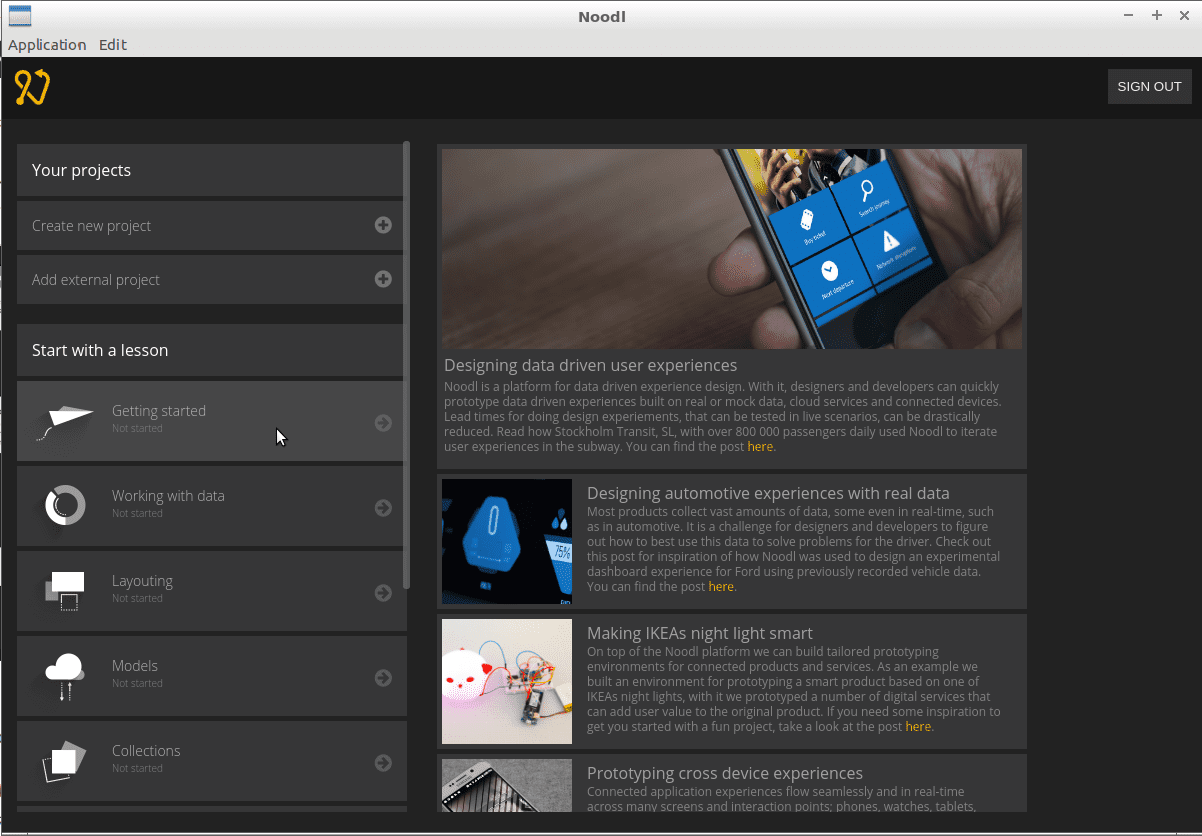
ユーザ登録が終わってサインインすると以下のような画面になるので[Start with a lesson] > [Getting started]をクリックしてチュートリアルを進める。

このチュートリアルは全て英語で書かれているもののUI/UXが非常に洗練されており、指定された操作を正しく行わないと次のステップに進めないのでしっかり操作方法を理解することができる。

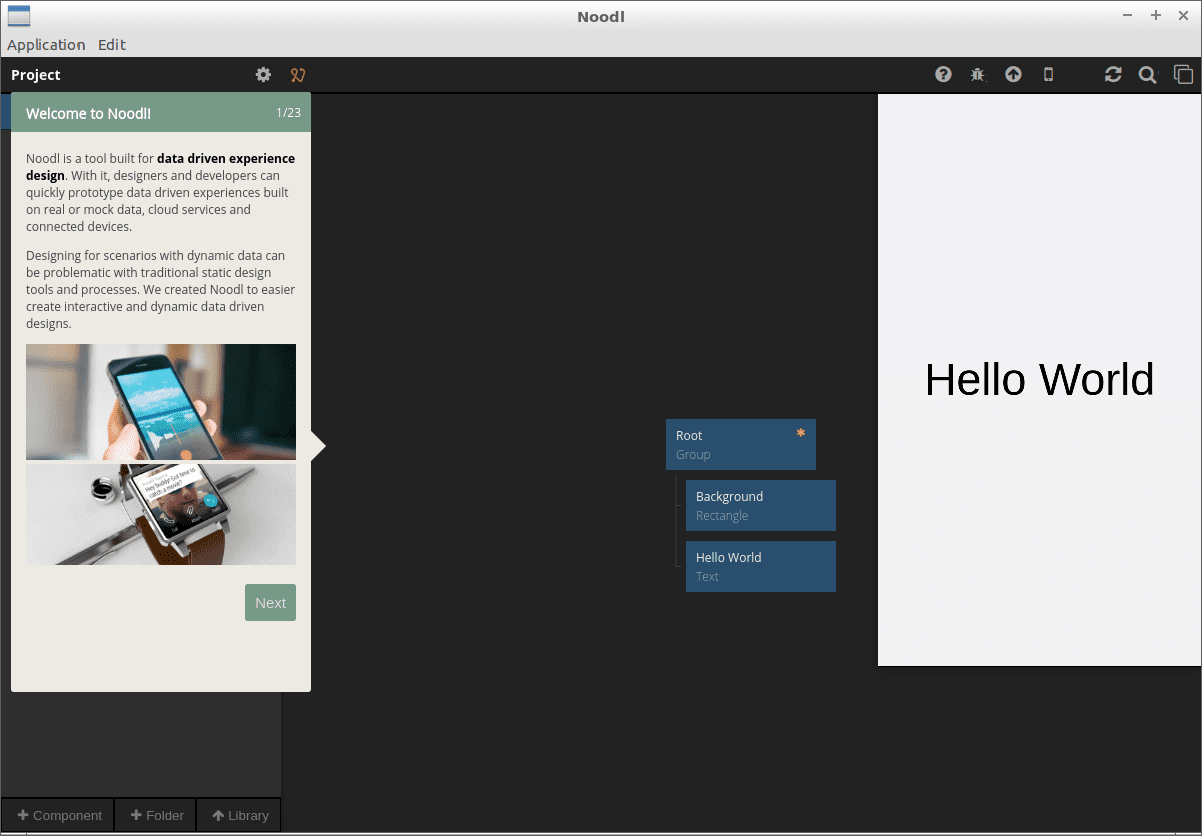
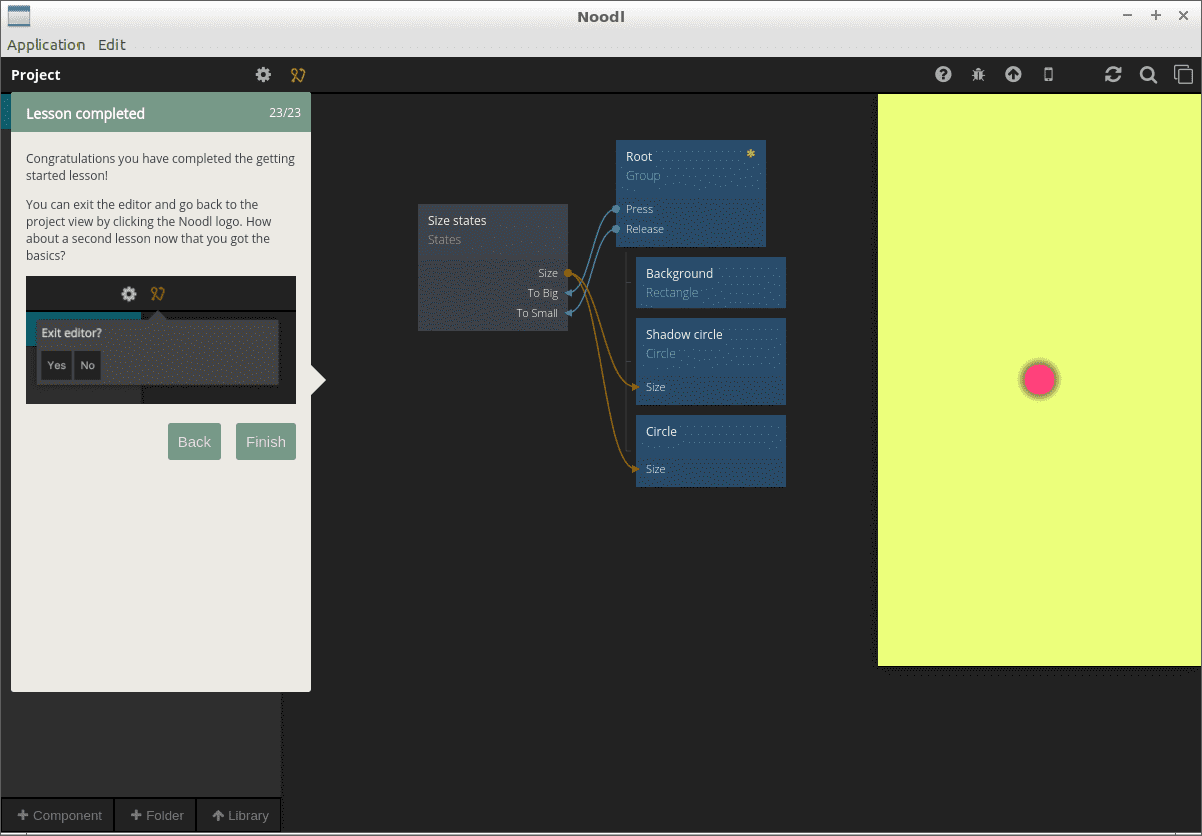
チュートリアルが完了すると以下のようなワークフローを作成することができ、右の画面でインタラクティブな動作を確認できる。

また右上の ボタンをクリックして表示されたURLにブラウザで接続すればNoodlが提供するローカルサーバに接続して動作を確認することができる。(PCブラウザでもスマートフォンブラウザでも確認可能)
さらにその左の ボタンをクリックするとHTMLファイル一式をダウンロードできるので任意のWebサーバ上に配置することもできる。
ダウンロードされるファイルは以下の通りである。
$ tree . . ├── index.html ├── load_terminator.js ├── noodl-app.png └── noodlviewer.min.js
プロジェクト作成
チュートリアルが終わったら実際にプロジェクトを作ってみる。
ここではOpenWeather APIを使用して東京の今の温度と湿度を取得して画面に表示してみる。
無料プランでよいのでユーザ登録を行い、APIキーを取得する。
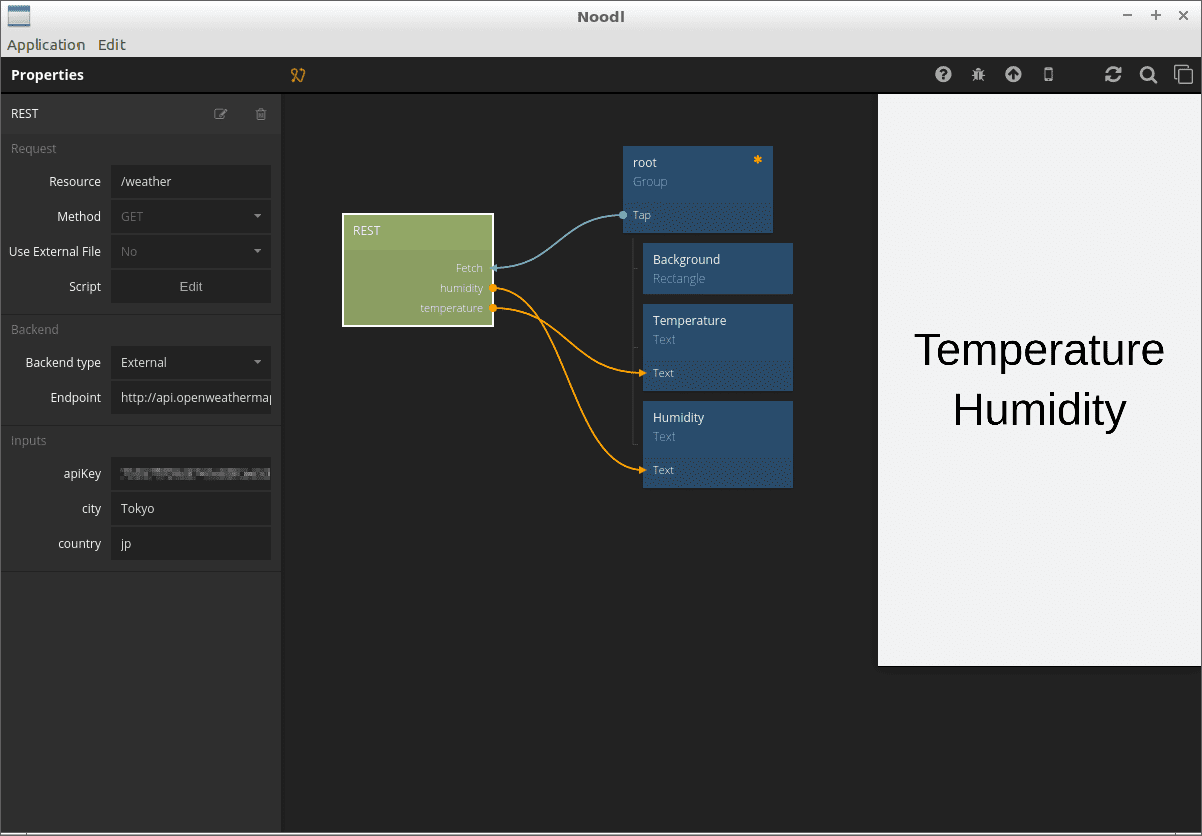
そして以下のノードを用意してそれぞれ設定を行う。
REST (設定後のスクリーンショットは後述)
⦿ Resource
/weather
⦿ Script
[Edit]をクリックして元々記述してあるコードを削除して以下のコードを入力(温度を摂氏にするためにunitsパラメータにmetricを設定)
(他のAPI仕様はhttps://openweathermap.org/currentを参照)
define({
inputs:{
apiKey:'string',
city:'string',
country:'string'
},
outputs:{
temperature:'number',
humidity:'number'
},
request:function(inputs,request) {
request.parameters.APPID = inputs.apiKey;
request.parameters.q = inputs.city;
request.parameters.v = inputs.country;
request.parameters.units = 'metric';
},
response:function(outputs,response) {
outputs.temperature = response.content.main.temp;
outputs.humidity = response.content.main.humidity;
}
})
⦿Endpoint
http://api.openweathermap.org/data/2.5
⦿ apiKey
先ほど取得したAPIキー
⦿ city
Tokyo (他の都市でもよい)
⦿ country
jp (他の国でもよい)
Text (温度表示用)
⦿ Align X および Align Y
Center
⦿ Position Y
-100 (中央から少し上に)
⦿ Text
Temperature
⦿ Font Size
150
Text (湿度表示用)
⦿ Align X および Align Y
Center
⦿ Position Y
100 (中央から少し下に)
⦿ Text
Humidity
⦿ Font Size
150
この状態で各ノードを以下のようにつなぐ。
⦿ rootノードの[Tap] -> RESTノードの[Fetch]
⦿ RESTノードの[temperature] -> Textノード(温度表示用)の[Text]
⦿ RESTノードの[humidity] -> Textノード(湿度表示用)の[Text]
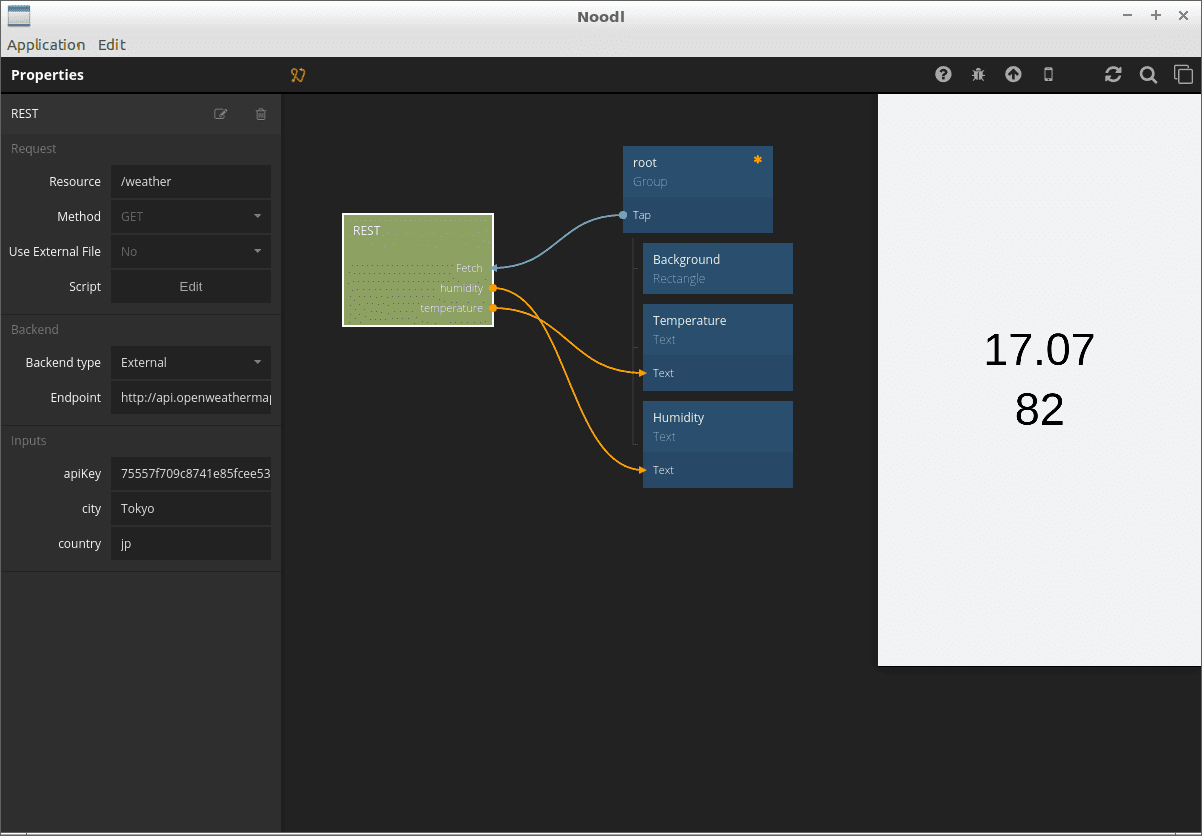
結果は以下のようになり、プロジェクトは完成である。

右の画面をマウスでクリックすると東京の現在の温度と湿度が表示される。

ちなみにこのRESTをcurlで叩くと以下のような結果が返ってくる。
$ curl "http://api.openweathermap.org/data/2.5/weather?q=Tokyo&v=jp&units=metric&APPID=<APIキー>" | jq .
{
"coord": {
"lon": 139.76,
"lat": 35.68
},
"weather": [
{
"id": 803,
"main": "Clouds",
"description": "broken clouds",
"icon": "04n"
}
],
"base": "stations",
"main": {
"temp": 16.83,
"pressure": 1015,
"humidity": 77,
"temp_min": 15,
"temp_max": 18.33
},
"visibility": 10000,
"wind": {
"speed": 3.6,
"deg": 20
},
"clouds": {
"all": 75
},
"dt": 1572190024,
"sys": {
"type": 1,
"id": 8074,
"country": "JP",
"sunrise": 1572209897,
"sunset": 1572249067
},
"timezone": 32400,
"id": 1850147,
"name": "Tokyo",
"cod": 200
}
Noodlでは他にもノンコーディングで訴求力の高いUI/UXデザインができたりMQTTでIoTデバイスなどと接続したりできるので様々な応用が可能である。
参考サイト
プレスリリース / ニュース
技術情報
- Noodl技術情報 (Qiita)
- センサ連携もできるプロトタイピングツール「Noodl」の概要と基本的な使い方をまとめました (CrossRoad)
- Noodl関連情報 (ワンフットシーバス)








