こんにちは!
暦の上ではもう冬になってしまいましたが、みなさんはいかがお過ごしでしょうか?
私はまだまだ秋を楽しみたいので、埼玉県にあるムーミンバレーパークで秋をたくさん感じてきました!
やっぱり、自然の中を歩くのは気持ちがいいですね。大自然とムーミンに癒されたstreampackのrisakoです💁🏻🍂
今回は、Amazon CloudFront (以下、CloudFront)を使用したコンテンツの配信制限についてです。
「CloudFrontで制限がかけられるとは!」と感動した機能でしたのでご紹介します!
構成
今回は、AWS MediaLive(以下、MediaLive)とAWS MediaStore(以下、MediaStore)を使った動画配信の構成です。もちろん、動画配信ではなくWebサイトでもCloudFrontで同様に制限をかけることができます!
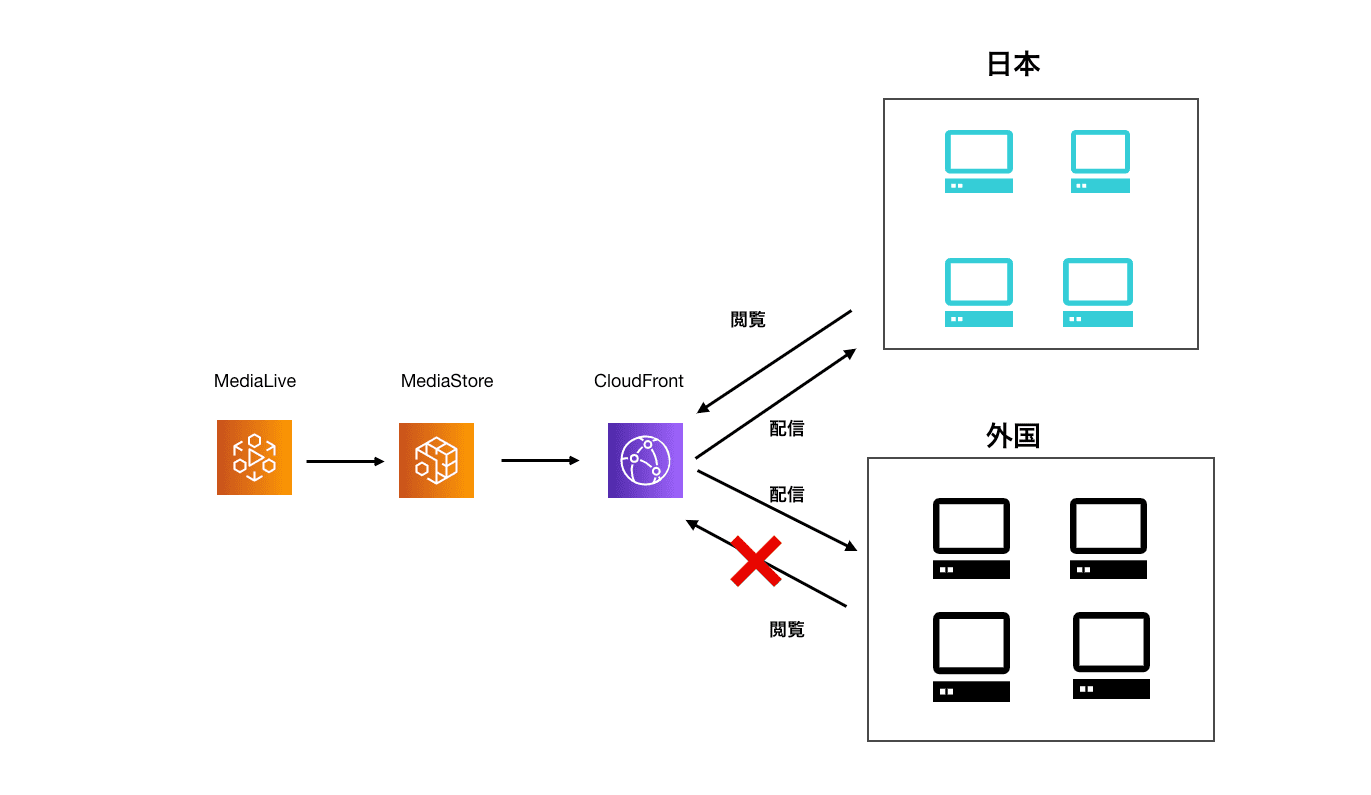
今回の構成と実現したいことを図で表すとこのようになります。
- CloudFront Distributionはすでに作成されていることを想定していますので、作成方法は省略します。
- 動画配信構成の作成・設定方法は省略します。

CloudFront設定方法
1.使用するCloudFront Distributionを選択
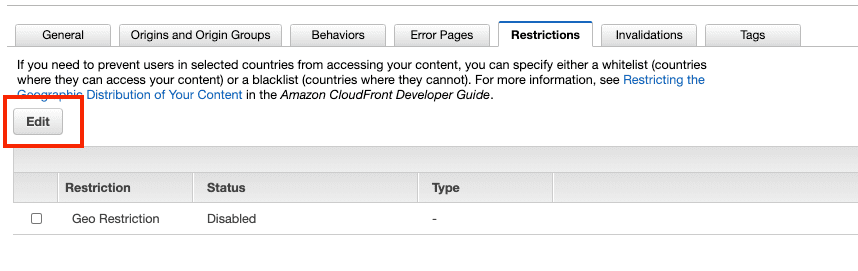
2.上部に表示されている項目から、Restrictionsを選択
3.配信制限をかける前は以下のような画面になっています。今回のメインはGeo Restrictionの設定変更です!左上のEditから設定します。

4.設定は以下のように変更します。
| 項目 | 値 | 備考 |
|---|---|---|
| Enable Geo-Restriction | Yes | |
| Restriction Type | Whitelist | Blacklist は特定の国のアクセスを拒否する場合に使用します。 |
| Countries | JP -- JAPAN | 複数選択可能です。 |
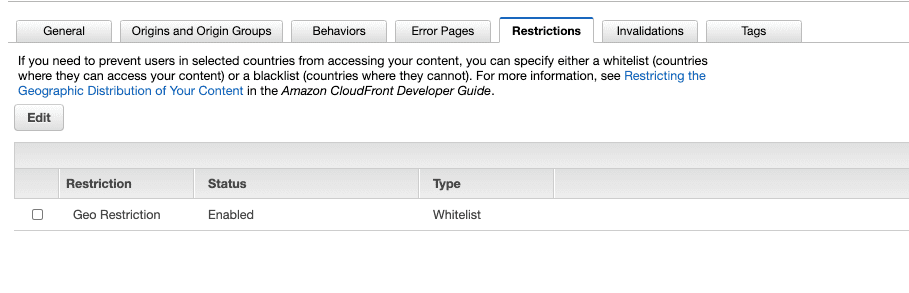
5.以上で変更は完了です!動作確認をしてみましょう。
変更後のRestrictionsの画面はこのようになっています。

動作確認
日本からのアクセス
まずはじめに通常通り日本からCloudFrontにアクセスし、映像が視聴できるか確認します。
ちゃんと視聴できていますね。

念の為、curlコマンドでも確認….
ちゃんと200が返って来ています!
$ curl -I https://xxxxxx.cloudfront.net/test/live.m3u8 HTTP/2 200
海外からのアクセス
次に、外国からのアクセスを想定してCloudFrontにアクセスしてみましょう。
今回は、バージニア北部に作成したEC2からアクセスしてみます。
curlコマンドで確認403でアクセスできていないことがわかります。
$ curl I https://xxxxxx.cloudfront.net/test/live.m3u8 curl: (6) Could not resolve host: I <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML><HEAD><META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=iso-8859-1"> <TITLE>ERROR: The request could not be satisfied</TITLE> </HEAD><BODY> <H1>403 ERROR</H1> <H2>The request could not be satisfied.</H2> <HR noshade size="1px"> The Amazon CloudFront distribution is configured to block access from your country. We can't connect to the server for this app or website at this time. There might be too much traffic or a configuration error. Try again later, or contact the app or website owner. <BR clear="all"> If you provide content to customers through CloudFront, you can find steps to troubleshoot and help prevent this error by reviewing the CloudFront documentation. <BR clear="all"> <HR noshade size="1px"> <PRE> Generated by cloudfront (CloudFront) Request ID: jGIOUWRCtRzkEAA3VNpUJt6Hlyulk-lrcOs4OXbFMOcYe-DiS13tNg== </PRE> <ADDRESS> </ADDRESS>
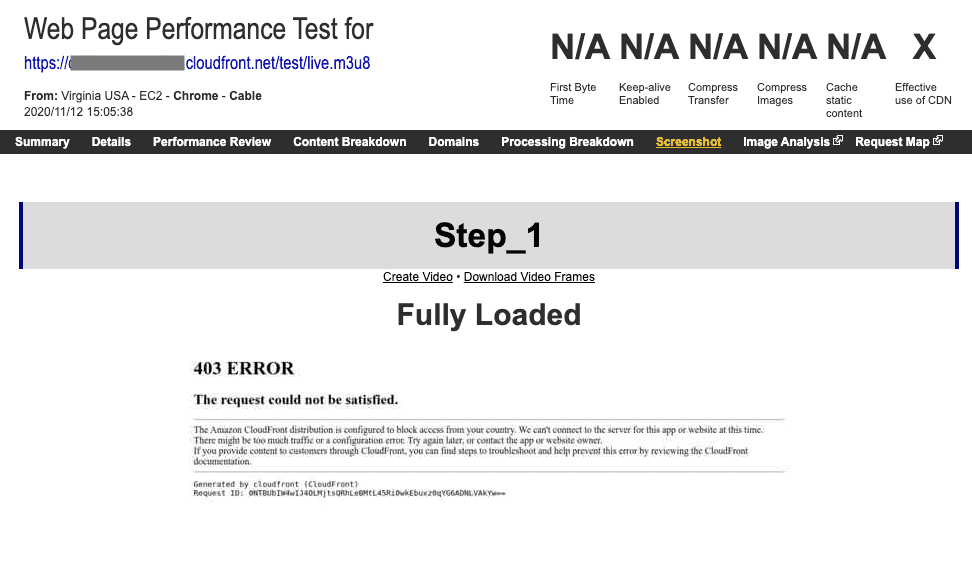
curlコマンドで確認する以外にも、webpagetestというwebサイトを使用すると、簡単に海外からのアクセスを想定して検証できます!
ちなみに、今回の場合はec2と同じバージニアからアクセスすると、このような画面が表示されるようです。
curlコマンドで表示されたものと同じですね。
しっかり、海外からのアクセスをブロックできていることがわかります!

まとめ
簡単にポチポチするだけでアクセス制限がかけられるので、とても簡単でした。
一番間違えてはいけないのはwhitelistとBlacklistの箇所ですね笑
意味が真逆になってしまうので、そこだけは注意が必要だと感じました。
最後まで読んでいただきありがとうございました😉
参考&フリー動画素材
https://docs.aws.amazon.com/ja_jp/AmazonCloudFront/latest/DeveloperGuide/georestrictions.html
https://aws.amazon.com/jp/premiumsupport/knowledge-center/cloudfront-geo-restriction/
BigBuckBunny


