はじめに
こんにちは。インフラエンジニアレベル1の f_prg(@f_prg) です。
Hexoはブログのツールなのですが、管理画面がやはり欲しくなったりします。
管理画面はプラグインで提供されているのでご紹介したいと思います。
管理画面を使えるようにする
ドキュメント
ドキュメントはコチラです。
https://github.com/hexojs/hexo/wiki/Plugins
プラグインのインストール
hexo-adminプラグインをインストールします。
[01:20:08][f_prg@mba:blog]# npm install hexo-admin npm http GET https://registry.npmjs.org/hexo-admin npm http 200 https://registry.npmjs.org/hexo-admin npm http GET https://registry.npmjs.org/hexo-admin/-/hexo-admin-0.1.3.tgz npm http 200 https://registry.npmjs.org/hexo-admin/-/hexo-admin-0.1.3.tgz npm http GET https://registry.npmjs.org/body-parser npm http GET https://registry.npmjs.org/moment npm http GET https://registry.npmjs.org/serve-static npm http 200 https://registry.npmjs.org/serve-static npm http 200 https://registry.npmjs.org/body-parser npm http GET https://registry.npmjs.org/serve-static/-/serve-static-1.5.1.tgz npm http GET https://registry.npmjs.org/body-parser/-/body-parser-1.6.3.tgz npm http 200 https://registry.npmjs.org/serve-static/-/serve-static-1.5.1.tgz npm http 200 https://registry.npmjs.org/body-parser/-/body-parser-1.6.3.tgz npm http 200 https://registry.npmjs.org/moment npm http GET https://registry.npmjs.org/escape-html/1.0.1 npm http GET https://registry.npmjs.org/parseurl npm http GET https://registry.npmjs.org/send/0.8.1 npm http GET https://registry.npmjs.org/utils-merge/1.0.0 npm http GET https://registry.npmjs.org/iconv-lite/0.4.4 npm http GET https://registry.npmjs.org/qs/1.2.1 npm http GET https://registry.npmjs.org/media-typer/0.2.0 npm http GET https://registry.npmjs.org/raw-body/1.3.0 npm http GET https://registry.npmjs.org/type-is npm http GET https://registry.npmjs.org/bytes/1.0.0 npm http GET https://registry.npmjs.org/depd/0.4.4 npm http 304 https://registry.npmjs.org/escape-html/1.0.1 npm http 200 https://registry.npmjs.org/send/0.8.1 npm http 304 https://registry.npmjs.org/utils-merge/1.0.0 npm http 200 https://registry.npmjs.org/qs/1.2.1 npm http 200 https://registry.npmjs.org/parseurl npm http 200 https://registry.npmjs.org/media-typer/0.2.0 npm http 200 https://registry.npmjs.org/iconv-lite/0.4.4 npm http 200 https://registry.npmjs.org/raw-body/1.3.0 npm http 304 https://registry.npmjs.org/bytes/1.0.0 npm http 304 https://registry.npmjs.org/depd/0.4.4 npm http 200 https://registry.npmjs.org/type-is npm http GET https://registry.npmjs.org/send/-/send-0.8.1.tgz npm http GET https://registry.npmjs.org/qs/-/qs-1.2.1.tgz npm http GET https://registry.npmjs.org/parseurl/-/parseurl-1.3.0.tgz npm http GET https://registry.npmjs.org/iconv-lite/-/iconv-lite-0.4.4.tgz npm http GET https://registry.npmjs.org/media-typer/-/media-typer-0.2.0.tgz npm http GET https://registry.npmjs.org/raw-body/-/raw-body-1.3.0.tgz npm http GET https://registry.npmjs.org/type-is/-/type-is-1.3.2.tgz npm http 200 https://registry.npmjs.org/qs/-/qs-1.2.1.tgz npm http 200 https://registry.npmjs.org/send/-/send-0.8.1.tgz npm http 200 https://registry.npmjs.org/iconv-lite/-/iconv-lite-0.4.4.tgz npm http 200 https://registry.npmjs.org/parseurl/-/parseurl-1.3.0.tgz npm http 200 https://registry.npmjs.org/raw-body/-/raw-body-1.3.0.tgz npm http 200 https://registry.npmjs.org/type-is/-/type-is-1.3.2.tgz npm http 200 https://registry.npmjs.org/media-typer/-/media-typer-0.2.0.tgz npm http GET https://registry.npmjs.org/mime/1.2.11 npm http GET https://registry.npmjs.org/fresh/0.2.2 npm http GET https://registry.npmjs.org/debug/1.0.4 npm http GET https://registry.npmjs.org/finished/1.2.2 npm http GET https://registry.npmjs.org/ms/0.6.2 npm http GET https://registry.npmjs.org/range-parser npm http 200 https://registry.npmjs.org/debug/1.0.4 npm http 200 https://registry.npmjs.org/mime/1.2.11 npm http 304 https://registry.npmjs.org/fresh/0.2.2 npm http 304 https://registry.npmjs.org/range-parser npm http GET https://registry.npmjs.org/debug/-/debug-1.0.4.tgz npm http GET https://registry.npmjs.org/mime/-/mime-1.2.11.tgz npm http 304 https://registry.npmjs.org/finished/1.2.2 npm http 304 https://registry.npmjs.org/ms/0.6.2 npm http 200 https://registry.npmjs.org/mime/-/mime-1.2.11.tgz npm http 200 https://registry.npmjs.org/debug/-/debug-1.0.4.tgz npm http GET https://registry.npmjs.org/ee-first/1.0.3 npm http 304 https://registry.npmjs.org/ee-first/1.0.3 npm http GET https://registry.npmjs.org/mime-types npm http 304 https://registry.npmjs.org/mime-types hexo-admin@0.1.3 node_modules/hexo-admin ├── serve-static@1.5.1 (escape-html@1.0.1, utils-merge@1.0.0, parseurl@1.3.0, send@0.8.1) ├── body-parser@1.6.3 (media-typer@0.2.0, bytes@1.0.0, raw-body@1.3.0, depd@0.4.4, qs@1.2.1, type-is@1.3.2, iconv-lite@0.4.4) └── moment@2.8.1
管理画面にアクセスする
http://localhost:4000/admin/
にアクセスしてください。
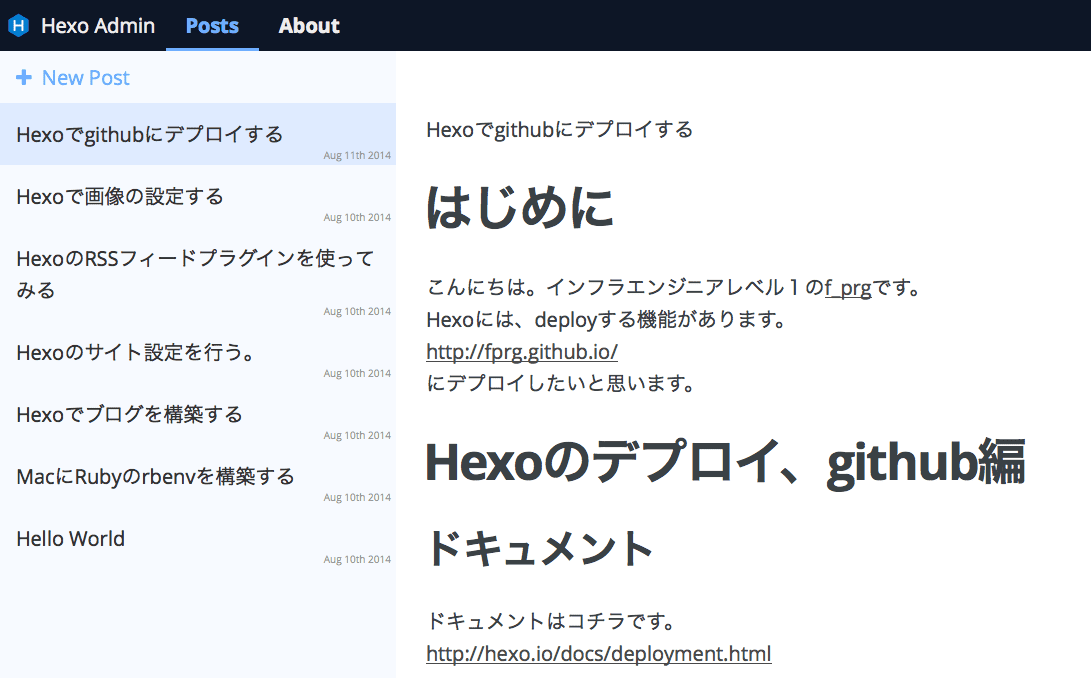
Posts(投稿)とAbout(プラグインについて)の2つだけのシンプルなものです。
ログインもありません。プレビューがあるのがいいですね。
※最初Safariでアクセスしたら、プレビューがでてませんでした。
Firefoxにしたところプレビューが出るようになりました。
管理画面から記事を投稿してみる
New Postより投稿しようとしたところ、上手くできませんでした。
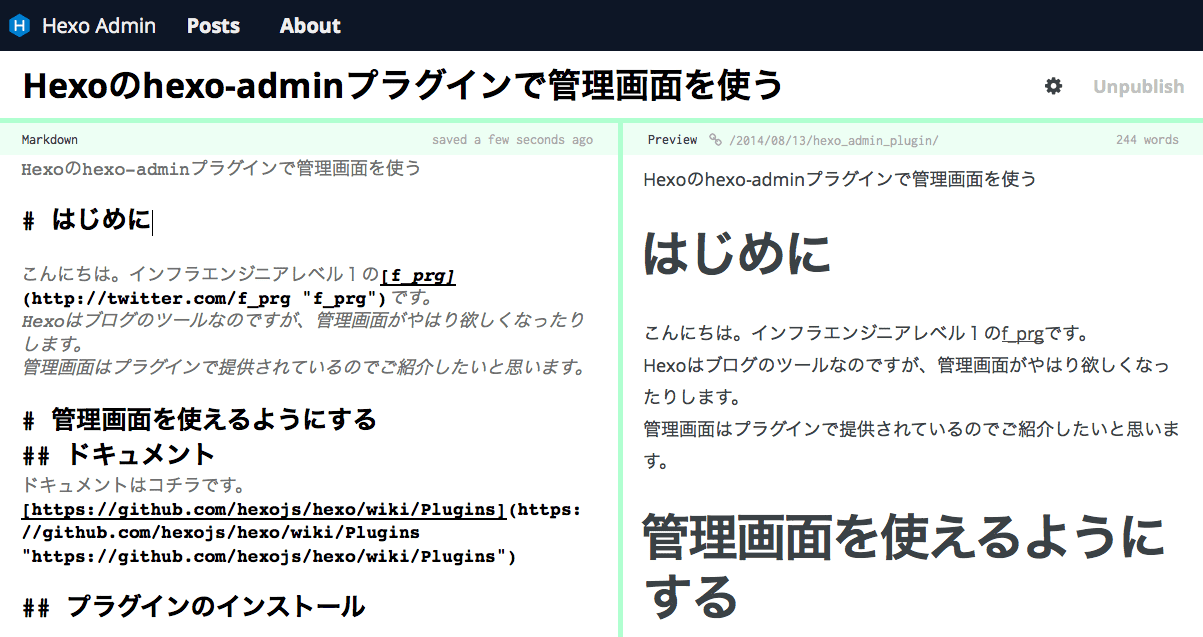
管理画面から記事を編集してみる
記事の編集は編集は可能でした。
一覧の、鉛筆マークから編集ができます。
記事の編集
記事の編集ができます。プレビューができますが、見出しが同じさいずのようでちょっと見づらいです。
記事のプロパティの編集
右上の歯車のアイコンで、記事の日付、タグ、カテゴリの編集ができます。
記事の公開・非公開の編集
Unpublish と Publishをコントロールできるようです。
コマンドから記事を生成すると、
フォルダに Markdown ファイルができます。
非公開にすると、ファイルが/source/draft/
というフォルダに移動されるようです。
_config.ymlの
_config.yml
post_asset_folder: true
でのフォルダ、/source/_draft/hexo_admin_plugin
は移動されないようです。
まとめ
まだまだ挙動が微妙なところがあるようです。
改善を期待した所です。
参考資料・リンク
今回はございません。
元記事はこちらです。
「Hexoのhexo-adminプラグインで管理画面を使う」







