どうも、小ネタ過ぎてごめんなさいのかっぱ (@inokara) です。
ちょっとした可視化にオススメ
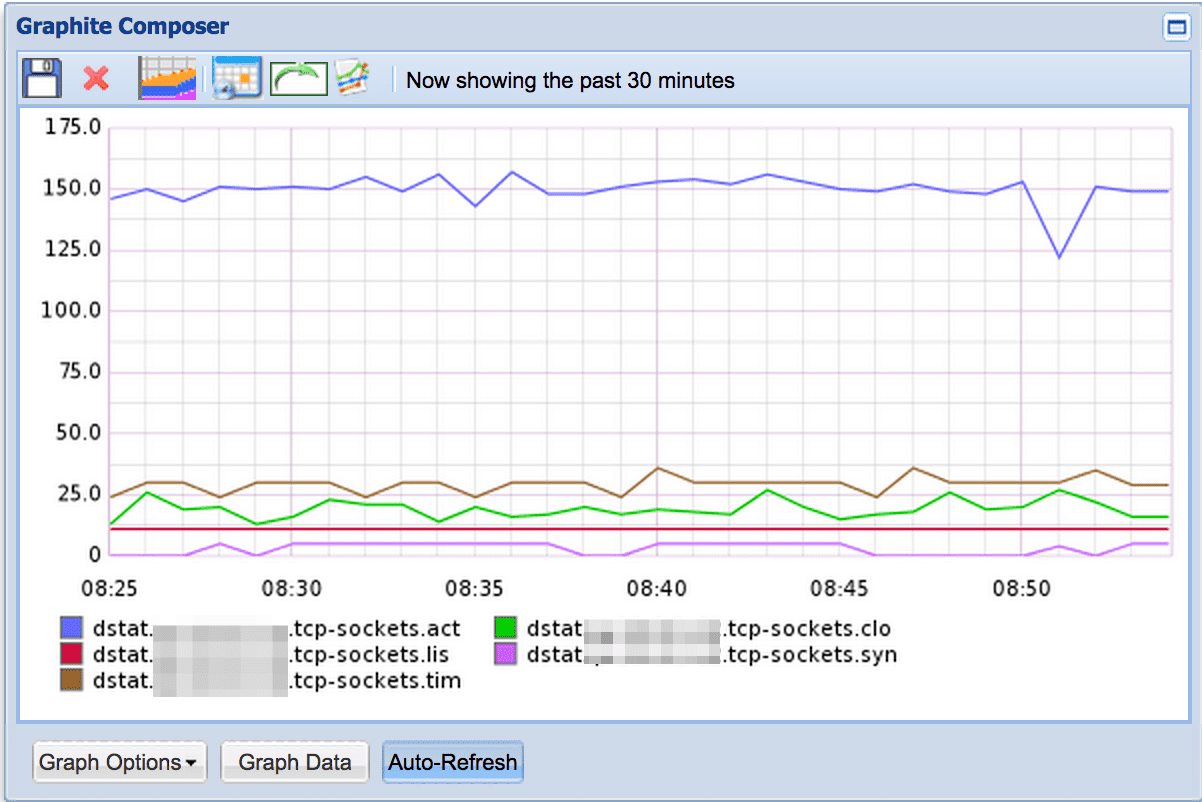
ちょっとした可視化(サーバーリソースだったり、小遣いだったり…)には Graphite はオススメです。但し、大規模での運用の際にはコツが必要なことがあるようです。
時刻はちゃんとしておきたいよね
セットアップしたての Graphite はタイムゾーンが America/Chicago というインターナショナルな状況です。別にこれを脳内変換出来る方は良いのですが、自分は変換しようとするときっとフリーズするのでタイムゾーンは修正したいと思います。
修正は簡単です。
--- local_settings.py.bk 2014-08-24 21:04:06.656724147 +0900 +++ local_settings.py 2014-08-30 08:34:10.748427413 +0900 @@ -20,7 +20,7 @@ # Set your local timezone (Django's default is America/Chicago) # If your graphs appear to be offset by a couple hours then this probably # needs to be explicitly set to your local timezone. -#TIME_ZONE = 'America/Los_Angeles' +TIME_ZONE = 'Asia/Tokyo'
/path/to/local_settings.py を上記のように修正して carbon-cache を再起動しましょう。また、 Graphite-web で泣く泣く Apache を利用している人は Apache も再起動しましょう。修正後は以下のようにタイムゾーンがそれっぽい時間になっています…分かりづらくてすいません。ちなみに、この記事を書いているのが 8/30 の 8 時 56 分です。
素敵な…
可視化ライフを!
ぢゃ!
元記事はこちらです。
「Graphite のタイムゾーン修正」