ども、cloudpack の かっぱ (@inokara) です。
はじめに
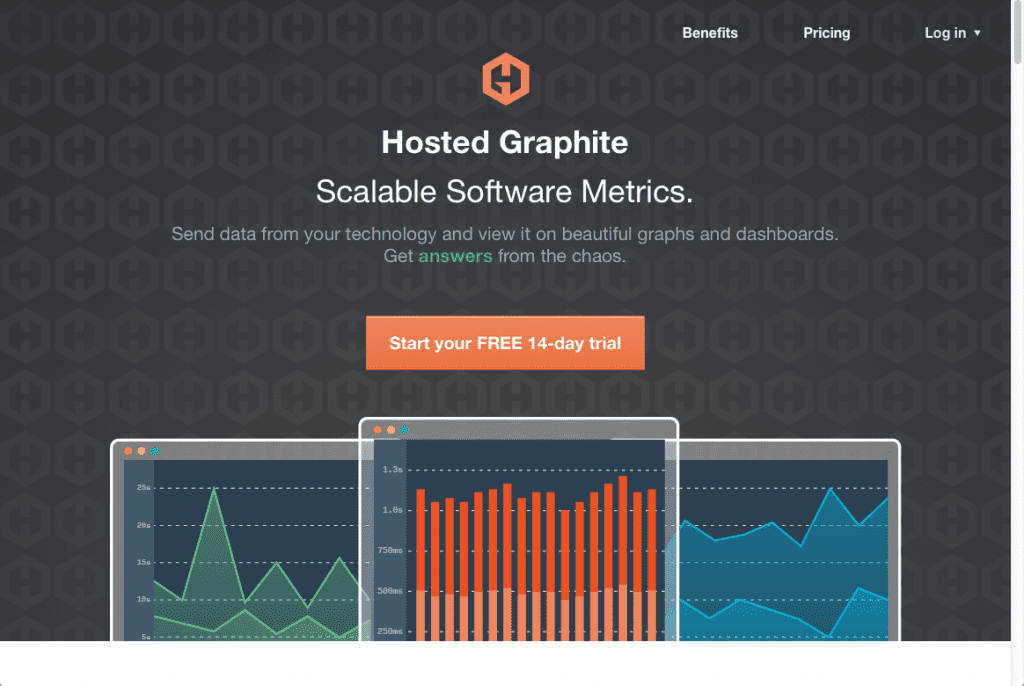
を語る間もなくHosted Graphite という Graphite の SaaS 版があるようなので試してみました。
おお。
歴史的な経緯とかはよくわかりませんが、とにかく使ってみたいと思います。尚、残念ながら継続的に利用するには有料プランとなりますが、14 日間は無料体験があるので試せるだけ試してみたいと思います。
Hosted Graphite とは
泣く子も黙る Graphite をベースにした SaaS 型サービスのようですが、Graphite の標準的なダッシュボード以外にも Grafana や Tasseo 等をダッシュボードとして利用する事ができます。
料金
料金はこちらを御覧ください。機能の割には料金体系が多い印象ですがちょっと纏めてみました。
| プラン名 | 料金(月額) | サービス内容 |
|---|---|---|
| Magnum | $599 | メトリクス保存期間 2 年/ 5 秒毎の解析(?)/ 30000 メトリクス / 15 ユーザー/チーム |
| Giant | $469 | メトリクス保存期間 2 年/ 5 秒毎の解析(?)/ 19000 メトリクス / 12 ユーザー/チーム |
| Large | $249 | メトリクス保存期間 2 年/ 5 秒毎の解析(?)/ 10000 メトリクス / 10 ユーザー/チーム |
| Medium | $99 | メトリクス保存期間 2 年/ 5 秒毎の解析(?)/ 5000 メトリクス / 5 ユーザー/チーム |
| small | $49 | メトリクス保存期間 2 年/ 5 秒毎の解析(?)/ 500 メトリクス / 3 ユーザー/チーム |
| Tiny | $19 | メトリクス保存期間 2 年/ 5 秒毎の解析(?)/ 100 メトリクス / 2 ユーザー/チーム |
5s Resolutsion がちょっと意訳出来なかったのです…。
データソースには…
以下のようなデータソースが利用出来るようです。
また、従来の Graphite 同様に TCP や UDP 経由でもメトリクスを登録することが可能ですし、HTTP API 経由でのメトリクス登録も可能となります。今回、Amazon CloudWatch を試すつもりでしたがドキュメント通りにセットアップすることが出来ませんでしたので API 経由でメトリクスを放り込んでみました。
API 経由でメトリクスを…
API キーの取得
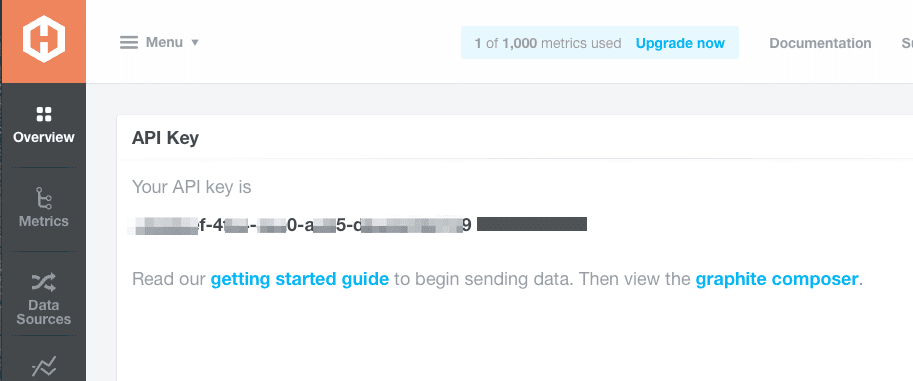
トップページからトライアルのリンクをクリックしてメールアドレスと任意のパスワードを指定してログインすればアカウント登録は完了です。(この辺は逆に簡単過ぎて気持ちわるい)ログインしたら API キーが以下のように表示されているのでそれをいきなり利用します。
これだけです。もう、これで HTTP API を利用したメトリクスの登録が可能となります。
メトリクスや
以下のように curl あたりを使ってメトリクスを放り込んでいきます。
while true
do
curl https://xxxxxxxxf-4xxxxx-xxxx0-xxxx5-dxxxxxxxxxxxx9@www.hostedgraphite.com/api/v1/sink --data-binary "conc_users $RANDOM" -w "status:%{http_code}"
sleep 1
done
リクエストが正常に登録されると HTTP のレスポンスコードは 202 が返ってくるので、念のためにレスポンスコードを取得出来るようにもしておきます。あとはシェルスクリプトを転がしていきましょう。
メトリクスどこや
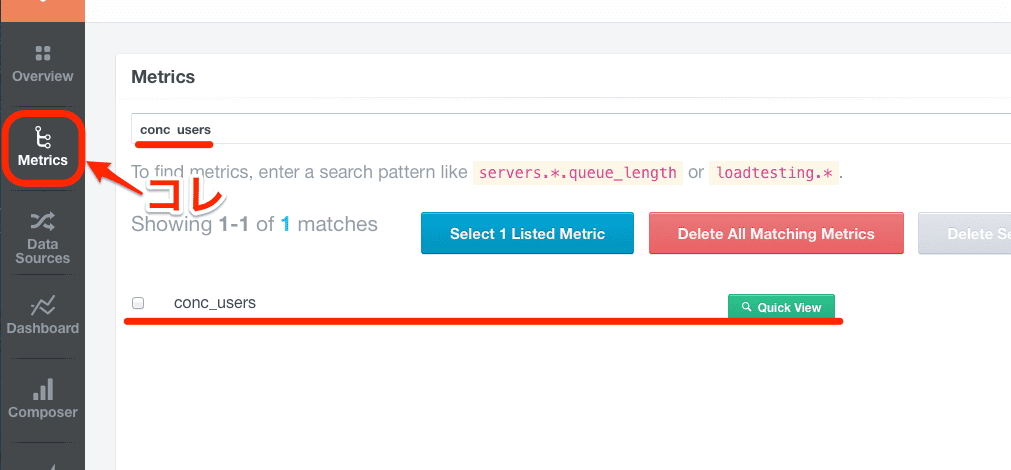
左メニューの Metrics をクリックすると登録されているメトリクスを確認する為のページが表示されますので検索フィールドにメトリクス登録時のパス(上記の例だと conc_users)を入力すると登録済みのメトリクスの一覧が表示されます。
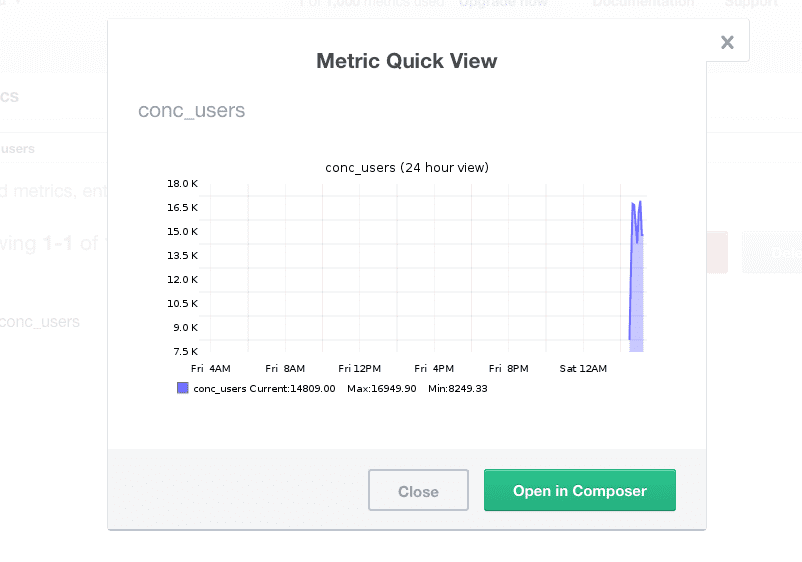
更に Quick View をクリックすると…。
おお、ご尊顔を拝し奉りました…メトリクスでございます。
Tasseo でダッシュボード
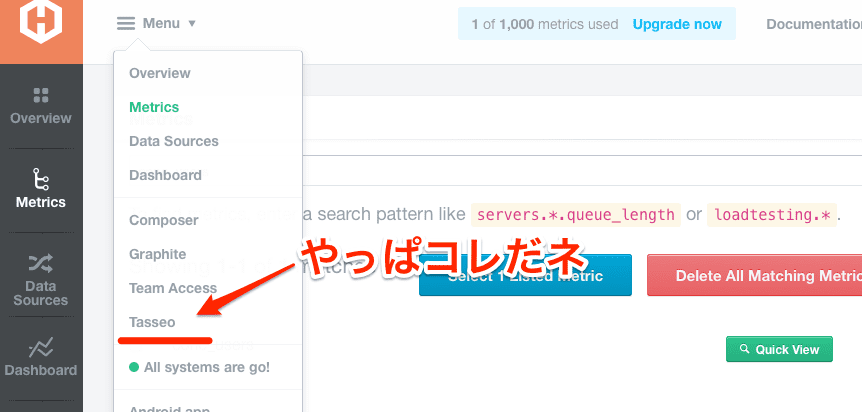
更に…ここで、メトリクス歴 50 年の老害は Grafana なんかには見向きもせず Tasseo でダッシュボードを作ります。
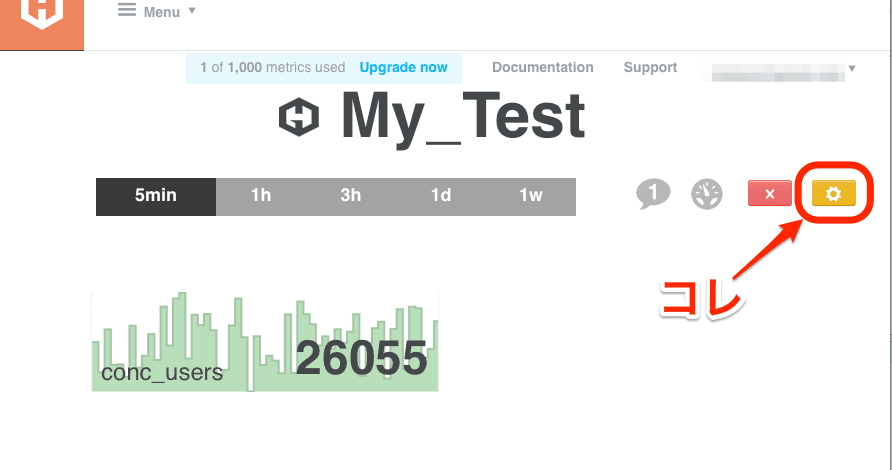
おお、既に出来合いが…。自動では Tasseo のダッシュボードは作られませんが、右のアイコンをクリックすると Target の定義が出来ます。
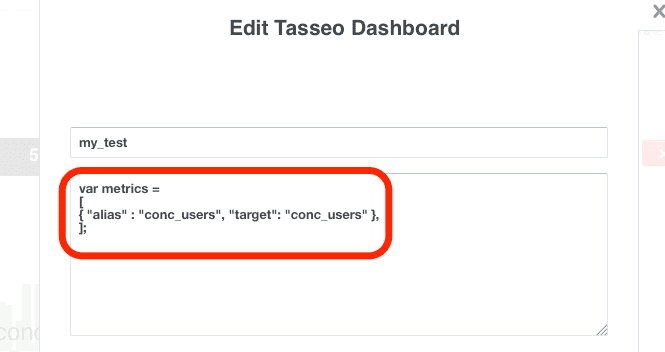
以下のように target にメトリクスを定義するだけです。
Grafana も…
Hosted Graphite の標準ダッシュボードとして Grafana が採用されているようで Dashboard リンクをクリックすると、以下のような Kibana 似の Grafana 画面が表示されます。
おお、美しい。
ということで…
超サラッと Hosted Graphite を使ってみました。Graphite の環境を自前で構築するのはそれほど難しくはありませんが、ちゃんとした運用については手放しで…というわけにはなかなかいきません。その辺りの運用の手間を省きつつ慣れている Graphite を運用を考えることなく利用出来るというのはなかなか嬉しいのではないでしょうか(実際に嬉しいです)。また、HTTP の API でメトリクスが登録出来るのもかなり嬉しいポイントです。
現在のお小遣いが月一万円ですが、これが月三万円位になってくれれば個人的にも利用していいかなーと思いました(汗)
元記事はこちらです。
「Hosted Graphite を使って 5 分で始める俺の可視化」