ども、cloudpack の かっぱ (@inokara) です。
以前に…
ngx_mruby で Nginx への接続数等の内部情報を取得して InfluxDB と Tasseo で可視化してみる
上記の記事を書いた際に @matsumotory さんより以下のようなツイートでご紹介頂きました。
面白い。これを使えばnginxとかApacheの時系列データ解析が手軽にできそう。ngx_mruby+socket介してtcp/udp通信で他のミドルウェアから値取るのも簡単なのかなー。 / “ngx_mruby で Nginx …” http://t.co/78QJHL8cIE
— MATSUMOTO, Ryosuke (@matsumotory) 2014, 12月 19
記事を書き終えた後で InfluxDB にメトリクスを送る際に HTTP で送るのはちょっと大袈裟でコスト高いなーと思っていたので、mruby で socket 通信出来れば Graphite にメトリクス飛ばせそうだなと思ってググったら socket 通信出来る mruby-socket があったのでこれを利用して Graphite にメトリクスを送ってみました。
mruby-graphite-client
せっかくなので
mruby-socket を利用して Graphite のクライアントを作って(と言ってもホンの数行)みたのでこれを利用してみたいと思います。
ビルド
build_config.rb に以下を追加して make するだけ。
conf.gem :git => 'https://github.com/iij/mruby-socket.git' conf.gem :git => 'https://github.com/iij/mruby-io.git' conf.gem :git => 'https://github.com/iij/mruby-mtest.git' conf.gem :git => 'https://github.com/iij/mruby-pack.git' conf.gem :git => 'https://github.com/inokappa/mruby-graphite-client.git'
らくちん。
Graphite で…
メトリクスデータを登録する場合には以下のようなフォーマットで carbon-cache の TCP ポート(2003)に送りつけます。
${path} ${datapoint} ${timestamp}
nc コマンドを利用すると以下のような感じで送れます。
echo "foo.bar 123456.1 1419606029" | nc localhost 2003
timestamp は UNIX タイムで指定します。
試しに
以下のようなスクリプトを書いて Graphite にメトリクスを送りましょう。
config = {
:host => "127.0.0.1",
:port => "2003",
}
g = Graphite::Client.new(config)
path = "foo.bar"
datapoint = ARGV[0].to_f
g.post(path,datapoint)
以下のように実行すると Graphite のデータベースが作成されます。
mruby graphite-client.rb
データベースファイルは Graphite のインストール環境にも依存しますが、Ubuntu 14.04 でパッケージインストールを行った場合には以下のようなパスに whisper データベースが生成されます。
/var/lib/graphite/whisper/foo/bar.wsp
このデータベースファイルは whisper-dump というコマンドで中身を見ることが可能です。
whisper-dump /var/lib/graphite/whisper/foo/bar.wsp
以下のように表示されます。
Meta data: aggregation method: average max retention: 86400 xFilesFactor: 0.5 Archive 0 info: offset: 28 seconds per point: 1 points: 86400 retention: 86400 size: 1036800 Archive 0 data: 0: 1419593100, 12345 1: 0, 0 2: 0, 0 (snip)
おお。
ちょっとデモ
適当に…
Graphite に送るスクリプトをループさせて Graphite に値をぶち込んでいきましょう。
while true do mruby graphite-client.rb `echo $RANDOM` done
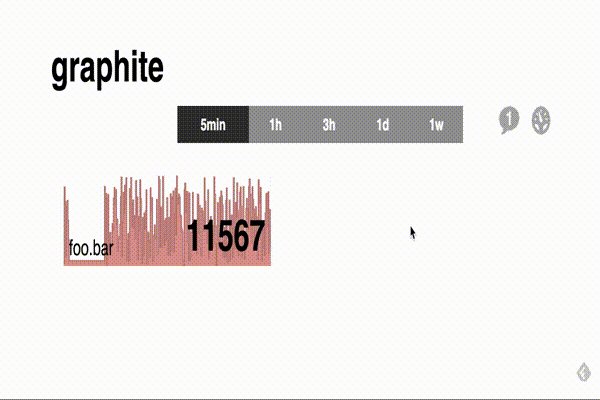
以下のように Graphite や Tasseo でなんちゃってリアルタイムに数値を見ることが出来ます。
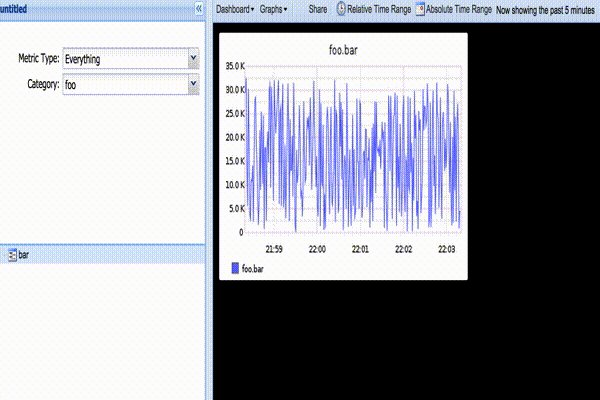
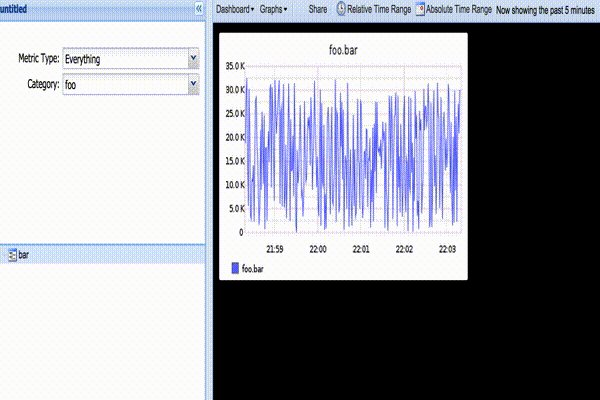
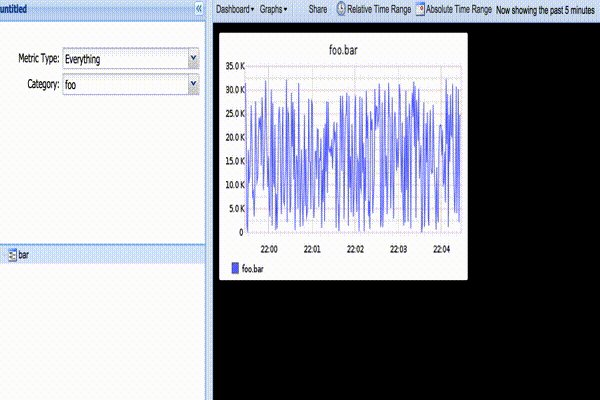
Graphite で
Graphite のダッシュボード設定で 1 秒毎に Refresh させてなんちゃってリアルアイムを実現です。
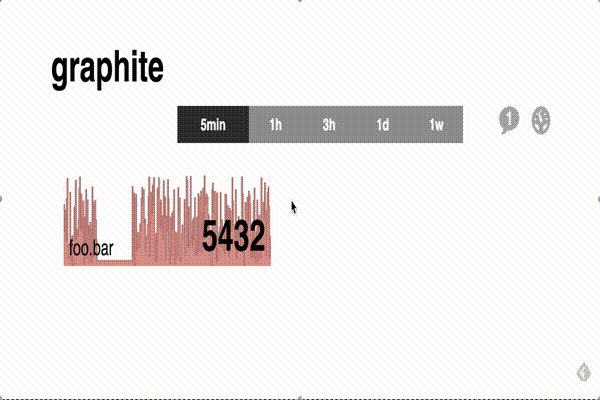
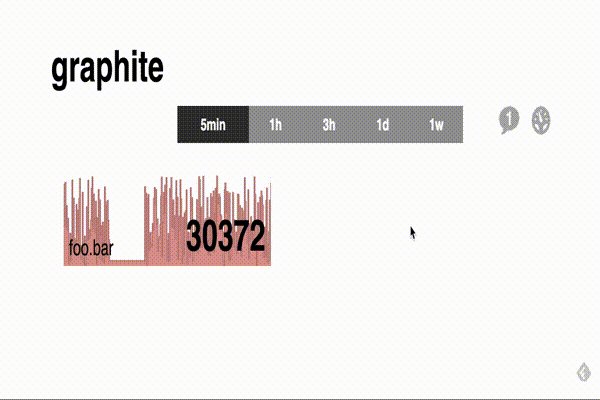
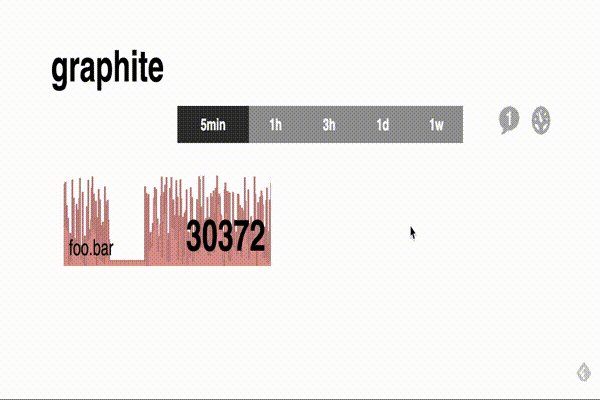
Tasseo で
Tasseo はデフォルトは 2 秒ごとにリロードなので放っておけばこちらもなんちゃってリアルタイムを実現です。
ちなみに…
Tasseo で Graphite をバックエンドデータベースとして使う場合には CORS を設定してクロスドメイン通信を許可する必要があります。例えば、Ubuntu 14.04 の場合には以下のように設定を行います。
apache2-graphite.conf に以下を追加します。
Header set Access-Control-Allow-Origin "*" Header set Access-Control-Allow-Methods "GET, OPTIONS" Header set Access-Control-Allow-Headers "origin, authorization, accept" ... (snip) ...
追加した後で headers モジュールを有効にして Apache を再起動します。
a2enmod headers service apache2 restart
dashboard の設定は以下のように書きました。
var metrics =
[
{
"target": "foo.bar",
"warning": 10000,
"critical": 50000
}
];
ということで…
思ったよりも簡単に socket で Graphite にメトリクスを飛ばすことが出来ました。mod_mruby や ngx_mruby と組み合わせて Apache や Nginx の内部情報の可視化に使ってみたいと思います。
元記事はこちらです。
「mruby + mruby-socket で Graphite にメトリクスを送るメモ」