PHPのフレームワークは多数ありますが、どのフレームワークも複雑過ぎたり、機能が足りなかったりと、丁度よいモダンなフレームワークはなかなかありませんでした。
そこに登場したCodeIgniterは機能が豊富ですっきりとしている良質なモダンフレームワークとして注目されています。
今回紹介するのFuelPHPは、CodeIgniterの開発者等も参加しており、CodeIgniterや他のプロダクトの良いところを集めた期待のフレームワークのようです。
主な特徴は、下記のようになります。
- MVC
- HMVC(画面要素の複数のMVCモジュールをひとつに纏めて1画面をつくれる)
- モジュール拡張可能
- セキュリティ対応(出力エンコーディング、入力フィルタ、XSS、CSRF、SQLインジェクション)
- 豊富なコマンドライン
- ORMとSQLどちらもOK
- 認証機構つき
- 複数のビューテンプレート(smartyなど)に対応
- scaffoldできる
- migrateできる
- PHPUnitできる
上記を見ると分かる通り、Railsから多くの影響を受けているようです。
では、早速試してみます。
ここでは、下記のようにしてblogアプリをつくってみたいと思います。
ドキュメントルート:/var/www/html
アプリベース:/opt/cloudpack/
○インストール
$ curl get.fuelphp.com/oil | sh $ cd /opt/cloudpack/ $ oil create blog
以上で、一通りのセットが揃います。
次に、セキュリティのためにpublicフォルダだけをDocumentRootに移動します。
# mv blog/public /var/www/html/blog
そして、index.phpに書いてある、アプリパスを変更します。
# vi /var/www/html/blog/index.php
~
/**
* Path to the application directory.
*/
define('APPPATH', realpath('/opt/cloudpack/blog/fuel/app/').DIRECTORY_SEPARATOR);
/**
* Path to the default packages directory.
*/
define('PKGPATH', realpath('/opt/cloudpack/blog/fuel/packages/').DIRECTORY_SEPARATOR);
/**
* The path to the framework core.
*/
define('COREPATH', realpath('/opt/cloudpack/blog/fuel/core/').DIRECTORY_SEPARATOR);
それでは画面をみてみます。

上記のように、Welcome画面が表示されてました。
○Scaffolding
次にデータベースの設定をします。
(mysqlサーバーがインストールされ起動していることを前提とします)
vi /opt/cloudpack/blog/fuel/app/config/db.php
'default' => array(
'type' => 'mysql',
'connection' => array(
'hostname' => 'localhost',
'port' => '8889',
'database' => 'blog',
'username' => 'memorycraft',
'password' => '*********',
'persistent' => false,
),
'identifier' => '`',
'table_prefix' => '',
'charset' => 'utf8',
'caching' => false,
'profiling' => false,
),
vi /opt/cloudpack/blog/fuel/app/config/development/db.php
'default' => array(
'connection' => array(
'dsn' => 'mysql:host=localhost;dbname=blog',
'username' => 'memorycraft',
'password' => '***********',
),
),
MySQLでデータベースとユーザーを作成します。
mysql> create database blog; mysql> GRANT ALL PRIVILEGES ON blog.* TO 'memorycraft@localhost' IDENTIFIED BY '*******';
次に、scaffoldを作成してみます。
$ cd /opt/cloudpack/blog/ $ oil g scaffold blog title:string body:string tags:string created_at:date
そして、migrateです。
$ oil refine migrate
これで、データベースblogにblogテーブルが作成されました。
mysql> show databases; +--------------------+ | Database | +--------------------+ | information_schema | | blog | | mysql | | performance_schema | | test | +--------------------+ 5 rows in set (0.00 sec)
それでは、画面を見てみます。

ブログの管理画面が表示されました。
そして、入力して登録してみます。


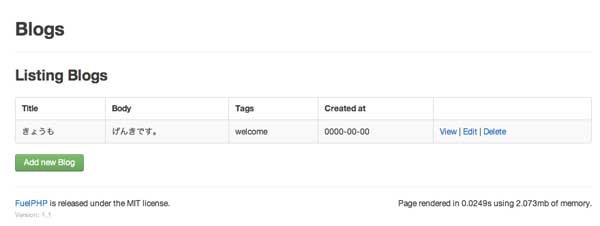
無事、一覧に保存内容が表示されました。
Railsと同じような感じですね。
あくまでひな形ですが、このくらいのスピードでDB、画面が準備できます。
PHPはこれで決まりなのではないかと思うくらいの可能性を感じます。
これから使い込んでみたいと思います。
こちらの記事はなかの人(memorycraft)監修のもと掲載しています。
元記事は、こちら

