時間が空きましたが、下記のようにCloudFrontの独自SSL証明書を利用する準備ができたため、
ようやくSSL証明書のインストールです。
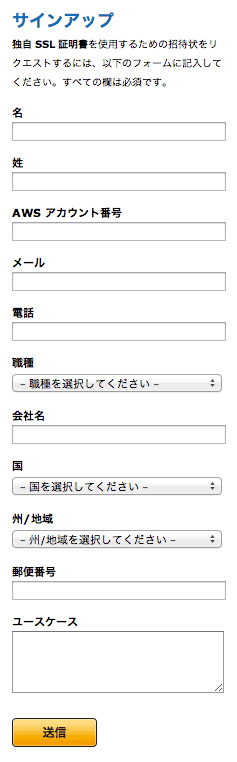
時間が空いてしまった理由は、こちらから独自SSL証明書の申請を行い、許可を待っていたからです。

許可メールが届いたら、証明書のアップロードです。
今回はグローバルサインの証明書(クイック認証SSL)を使いました。
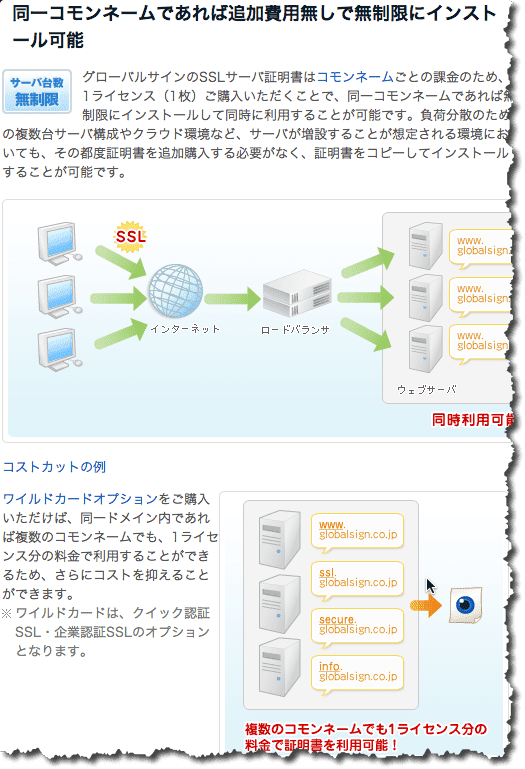
ちなみに、グローバルサインの証明書は同一コモンネームであれば、1ライセンスの購入でOKなので、CloudFrontの独自SSL証明書の機能に利用する場合も1ライセンスの購入でOKとなります。

証明書のアップロードはPython版AWSコマンドラインツールを利用しました。
# aws iam upload-server-certificate
> --server-certificate-name ssl.suz-lab.com
> --path /cloudfront/
> --private-key "`cat ssl.suz-lab.com.key`"
> --certificate-body "`cat ssl.suz-lab.com.crt`"
> --certificate-chain "`cat ca.crt`"
{
"ServerCertificateMetadata": {
"Path": "/cloudfront/",
"ServerCertificateName": "ssl.suz-lab.com",
"ServerCertificateId": "XXXXXXXXXXXXXXXXXXXXX",
"Arn": "arn:aws:iam::000000000000:server-certificate/cloudfront/ssl.suz-lab.com",
"UploadDate": "2013-08-02T12:53:09.538Z"
},
"ResponseMetadata": {
"RequestId": "00000000-0000-0000-0000-000000000000"
}
}
※CloudFrontで利用するbには”–path /cloudfront/”が必要です。
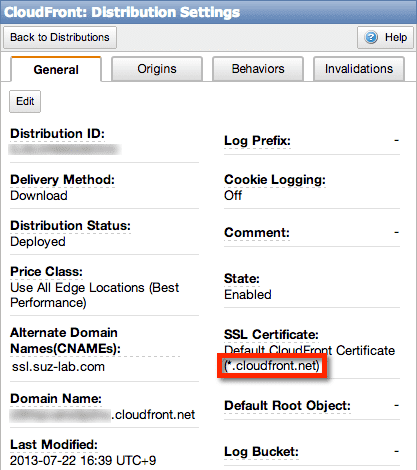
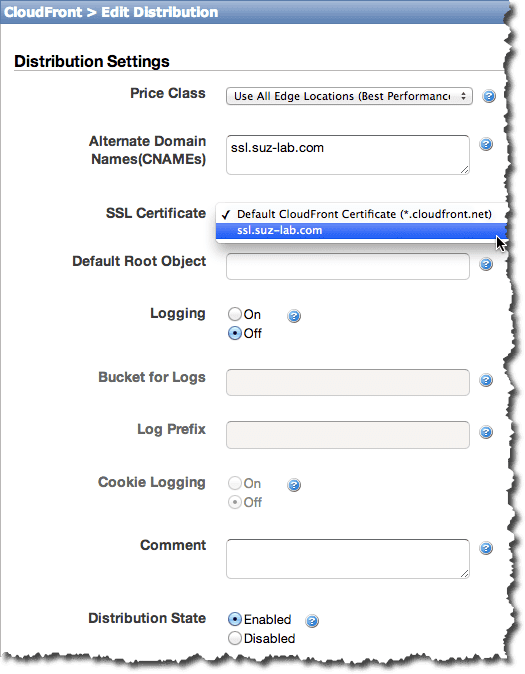
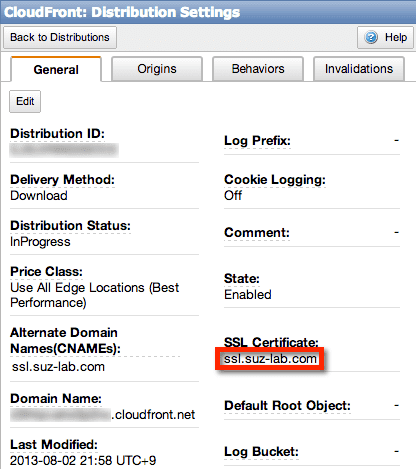
そして、実際にAWSコンソールでCloudFrontにアップロードした証明書を適用します。



※”SSL Certificate”にアップロードした”ssl.suz-lab.com”が選択できるようになっています。
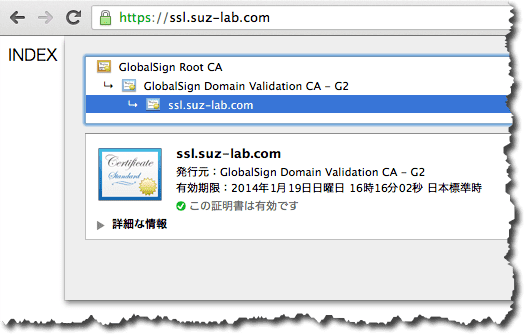
最後に再度ブラウザで確認すると、今回は証明書が有効になり、問題なくページが閲覧できることが確認できます。