本当のタイトルは
「PagerDutyのWeb HookからAmazon API Gateway経由でLambdaをコールしてSlackに投稿する」
だったんですが、
なぜかPagerDutyのWeb Hookからcallしてくれないので
とりあえず現状動いているものをBlogに書きます。
LambdaがAmazon API Gatewayという新しい相棒を携えて、
ついにWEB APIとして使えるようになりました。
http://aws.typepad.com/aws_japan/2015/07/amazon-api-gateway-build-and-run-scalable-application-backends.html
Amazon API GatewayはLambdaのおまけ?かというと全然そうではなく、Amazon API Gateway自体が非常に可能性のあるものとなっていますが
今回はMSPのIT見える化に使う為に、Amazon API Gatewayの詳細はおいておきます。
まず下準備としてLamdaで実行するnode.jsのプロジェクトを用意します(macでやっています。node.jsのインストールは別でお願いします(簡単です))。
macのコンソールで下記を実施
$ mkdir lambdatest $ cd lambdatest $ npm install request $ vi index.js
index.jsのコードは下記
exports.handler = function(event, context) {
var options = {
url: 'https://hooks.slack.com/services/ここはslackのAPIから払い出されたURLを参照',
headers: {"Accept":"application/json", "Content-Type":"application/json","Authorization":"Basic _authcode_"},
body: JSON.stringify({"channel": "#投稿するチャンネル名", "username": "botの名前です", "text": "tessです", "icon_emoji": "好きな絵文字を"} )
};
request.post(options, function(error, response, body){
if (!error && response.statusCode == 200) {
console.log(body);
} else {
console.log('error: '+ response.statusCode);
}
});
};
で上記を保存し、
$ zip -r myfunc.zip index.js node_modules
で、UP用のプロジェクトをzipで固めます。
次はAWS側ですがとりあえず動かす事をメインにしますので、詳細なパラメータは放置しますw
Amazon API GatewayからでもLambdaのどちらからでも作成できますが、今回はAmazon API Gatewayから作成します。
対応しているリージョンを選択しAmazon API Gatewayを選びます

Get Startedを選択し

API nameをつけて

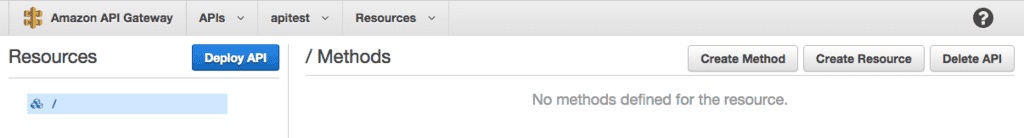
Create Methodを選択し

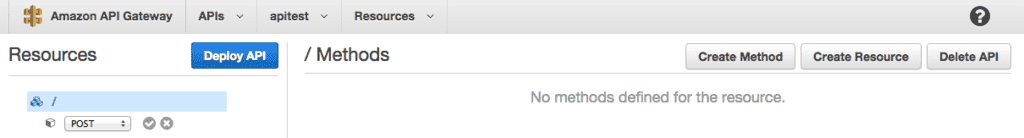
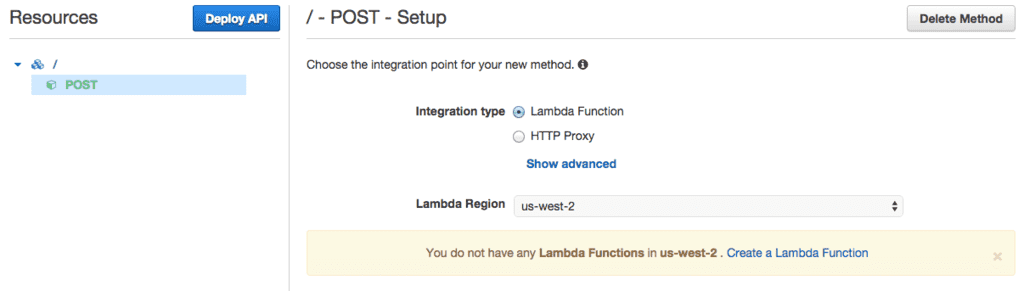
今回はpostを選択(他のメソッドも選べます)

Lumbda Functionを選択し

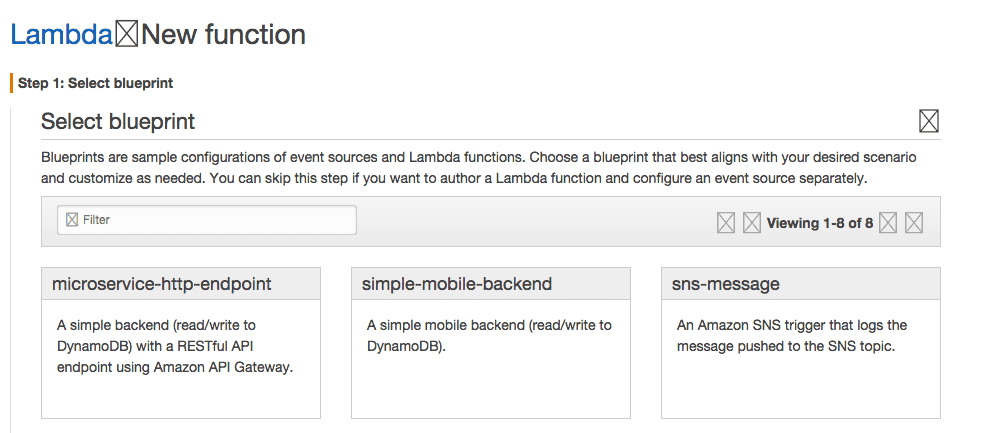
microservice-http-endpointを選択し

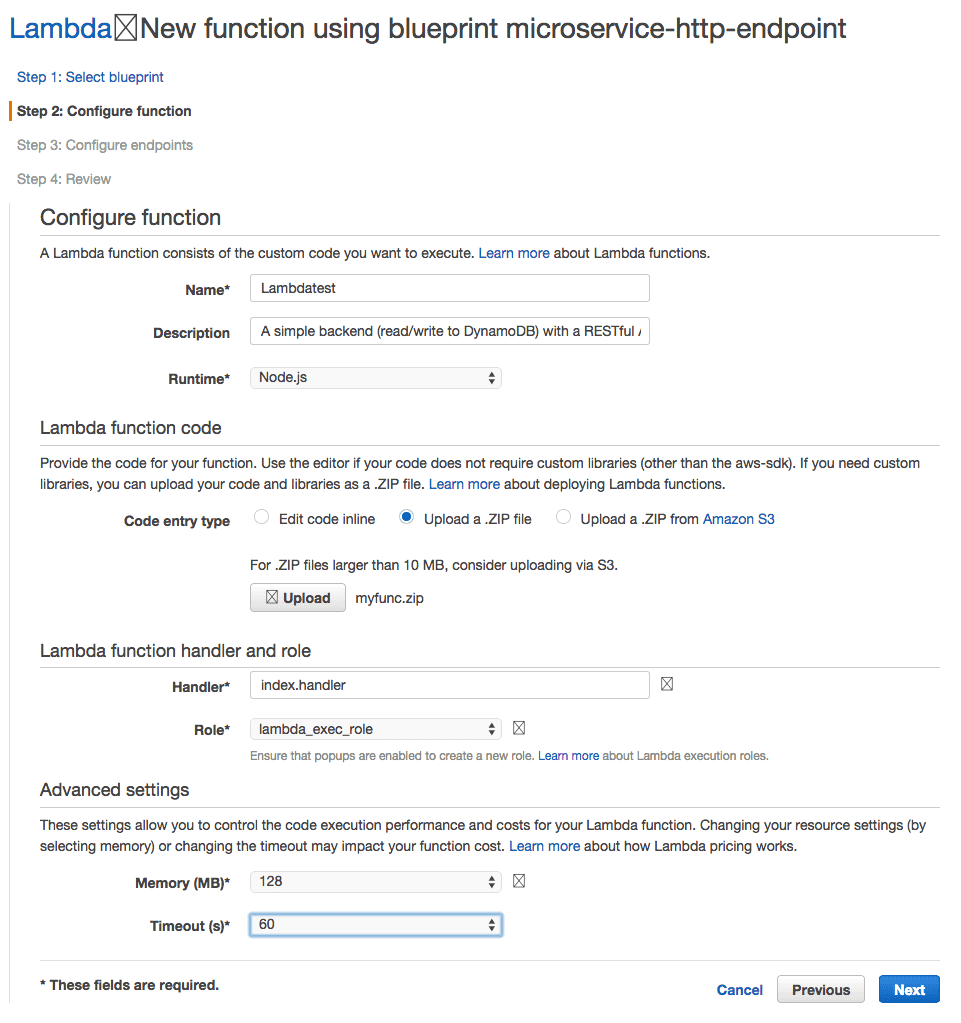
Function Nameを入力し
Upload a .ZIP fileで先ほどUPしたファイルをアップします
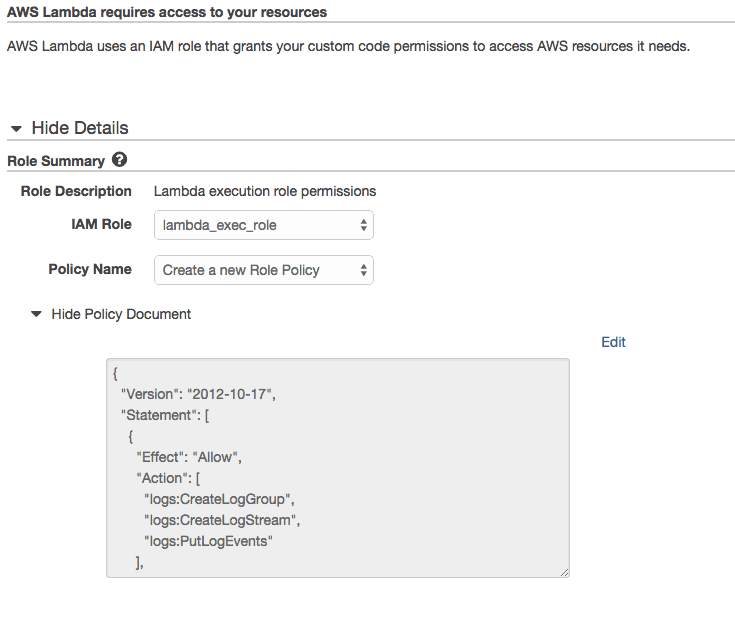
でLambdaのIAM Roleを選択し

今回はLambdaはAWSの機能を使わないので上記のような感じでロールを作成し
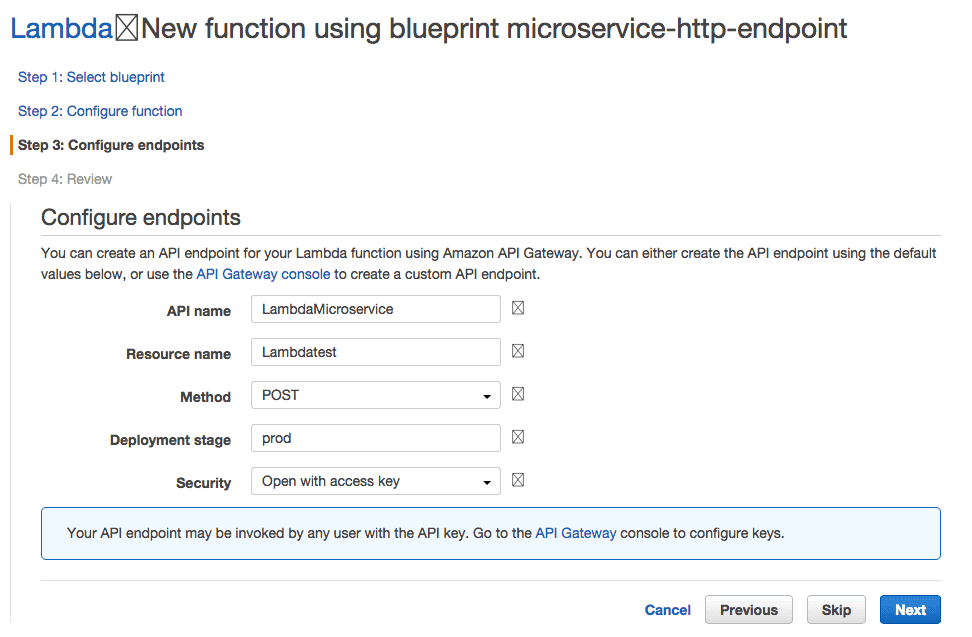
前の画面のnextを選択し

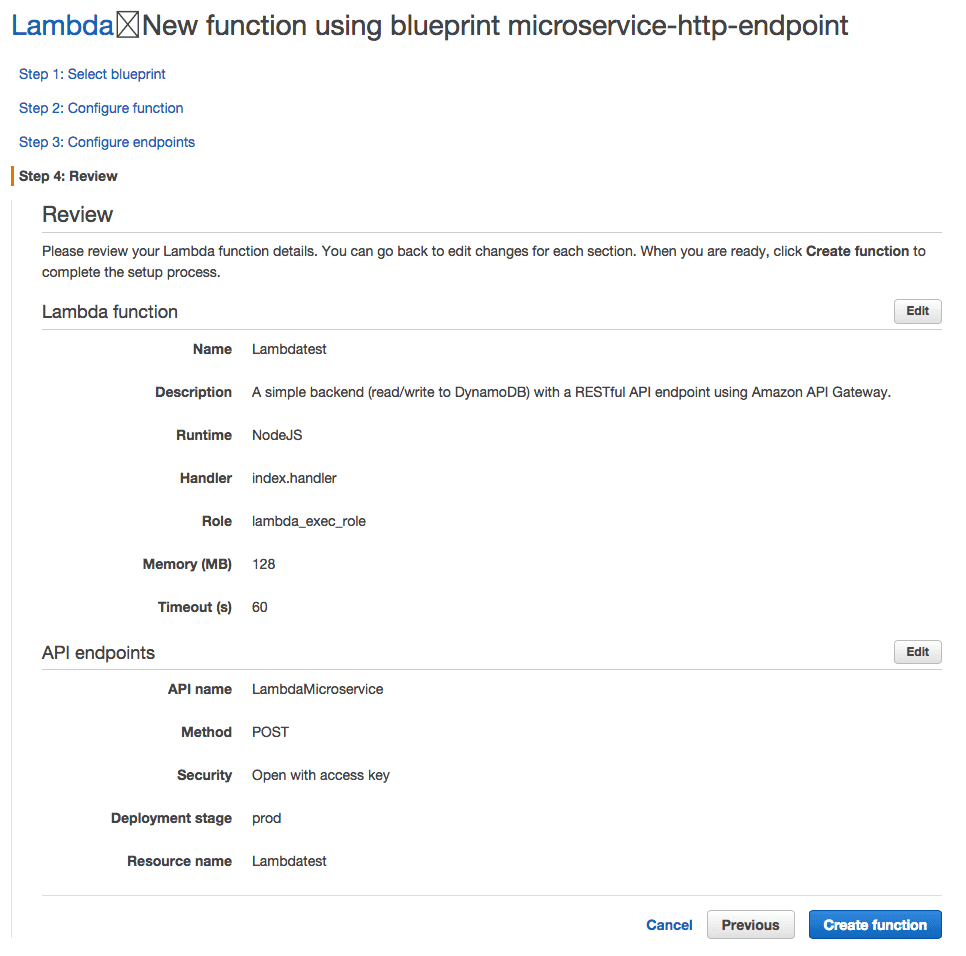
さらにnextを選択

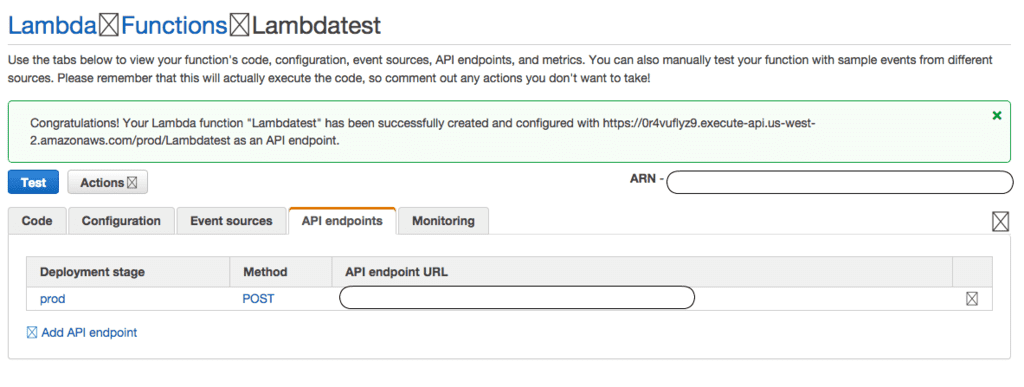
Create Functionを選択し、作成。

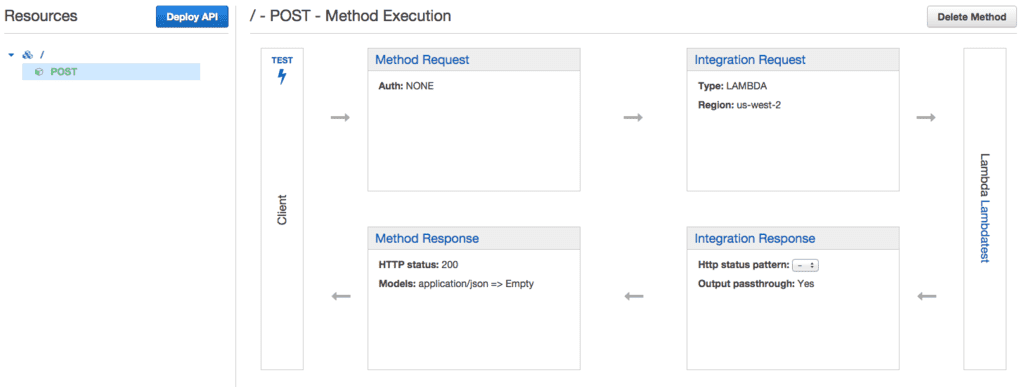
作成後に上記の画面が出てくるのでTESTを選択すると下記のような投稿がslackに投稿されれば、Lambda側はとりあえずOKです(ちなみにこのFunctionは実行時にエラー出ますが、とりあえずslackへの投稿が出来ているのでこのままで行きます(また直します))。

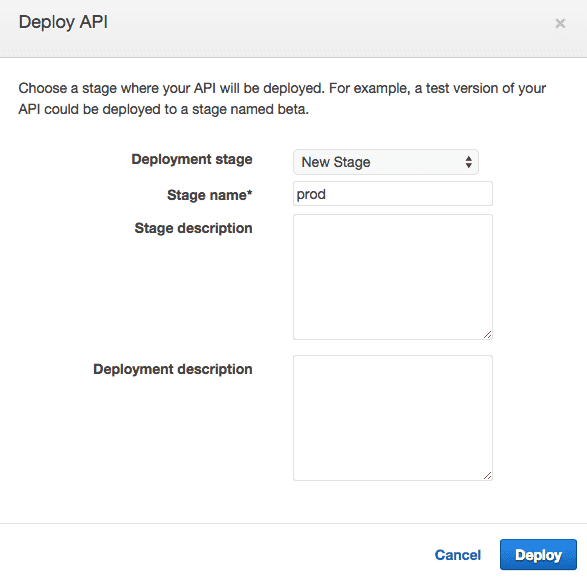
ここからは外部公開する為の操作となります。Deploy APIを選択し


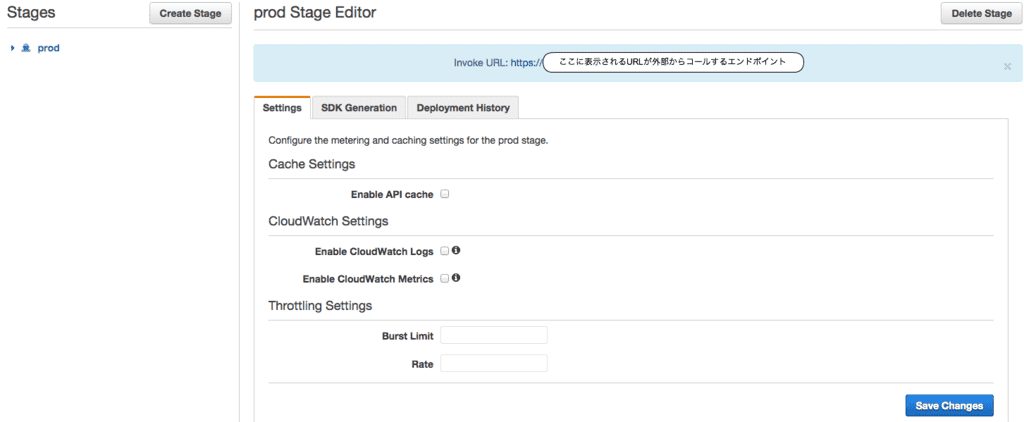
Deployします。

上記までで公開できましたので、curlなどで一度確認してみてください。
でGoogle Apps Scriptから
function sendToLambda() {
var r;
try {
var url = "https://Invoke URL:で表示されていたURLをここに";
var data = {"operation": "echo","somekey1": "somevalue1","somekey2": "somevalue2"};//ここは不要ですが元々のdynamoのサンプルを動かしたいとき用に記載しておきます
var payload = JSON.stringify(data);
var headers = {"Accept":"application/json",
"Content-Type":"application/json"
};
var options = { "method" : "POST",
"contentType" : "application/json",
"headers" : headers,
"payload" : payload
};
var response = UrlFetchApp.fetch(url, options);
} catch(e){
var error = e;
r = null
return false;
}
return true;
}
で呼び出すと間違っていなければ

が無事表示されます。
ここまででAPIを公開する事ができるようになりました。
LambdaとAmazon API Gatewayにより、インスタンス数などを気にせずに
スケーラブルなAPIを外部に公開する事が可能になります。
今回は紹介できてませんが、Amazon API Gatewayでは
APISDK(iOSやAndroid)を作成する機能や
他のAPIサーバーのラッパー(要求や結果を変換する機能?)になる事も出来るようで、
モバイルからの利用や過去のAPIサーバーの再活用など色々と可能性がありそうです。
GAEやAzureが先行して従量課金型のPaaSを出していましたが
早すぎた投入によりインパクトはあまり出なかったですが、
AWSがcloudの普及状況を見ての今回の投入、
利用者のマインドの変化により、これから色々と大きな変化がありそうですね。
元記事はこちら
「【cloudpack 大阪 BLOG】Google Apps ScriptからAmazon API Gateway経由でLambdaをコールしてSlackに投稿する」









