こんばんは、cloudpack の @dz_ こと大平かづみです。
Prologue – はじめに
本格的にアプリを作れるように、データを扱えるようになろう。
ということで、今回はNoSQLに慣れる目的で、Bluemix のサービスとして連携できる IBM Cloudant を利用してみます。
なお、お恥ずかしながら、リレーショナルデータベースを使った開発経験はあるものの NoSQL を扱った経験はないに等しいため、基本中の基本を進みますがご了承いただければ幸いです。
(過去に CouchBase を使った開発に携わりましたが、主にMVCのV部分が担当だったため、あまりDBを意識することなく過ごしたのでした。)
Cloudant について
Build More,
Grow More,
Sleep More
Do more with the only fully-managed NoSQL database-as-a-service (DBaaS)
IBMが提供するNoSQLのフルマネージドデータサービス (DBaaS)です。(実際には2014年にIBMが買収)
特徴
技術概要:IBM Cloudant DBaaS 徹底分析 より要約。
- クラウド上にデータを格納し、スケール可能 (=DBaaS)
- ローカルにインストールしての利用も可能
- JSONをはじめ、テキスト、地理的データなど格納可能
— ファイル添付も可能 - REST APIでJSONやファイルを読み取り可能
- ウェブやモバイルアプリケーション、センサーからの断続的・継続的なデータ格納にも対応
いざ、Cloudant
Cloudant 連携アプリの準備
まずは、Bluemix で Cloudant を利用できるようにしましょう。
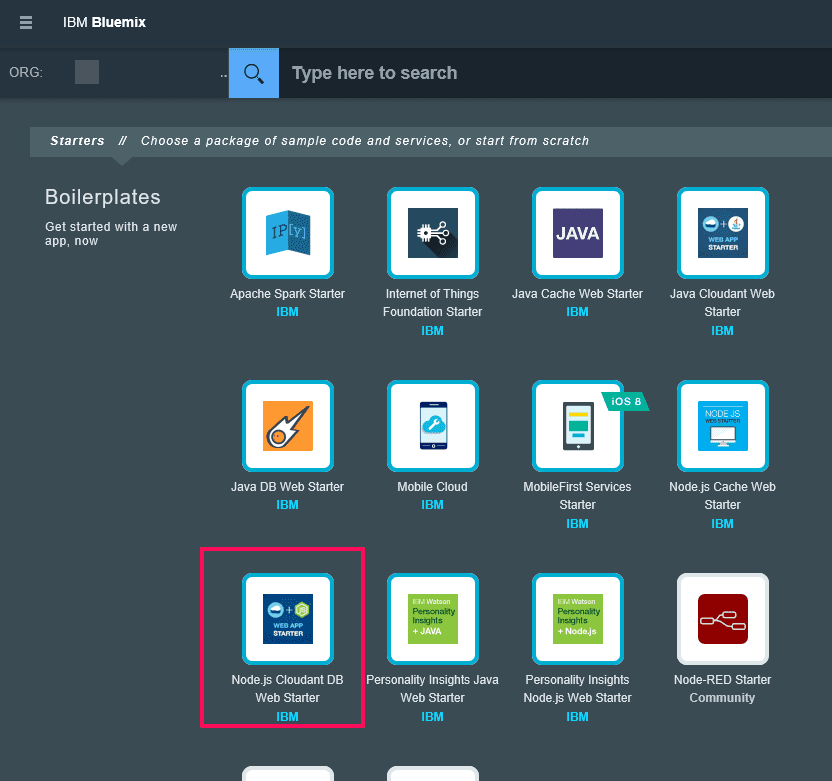
接続設定など煩わしいことは避けたいので、Boilerplates の Node.js Cloudant DB Web Starter でアプリを作成します。 この Boilerplate で作成したアプリには、 Cloudant NoSQL DBサービスと Monitoring And Analyticsサービスがバインドされます。

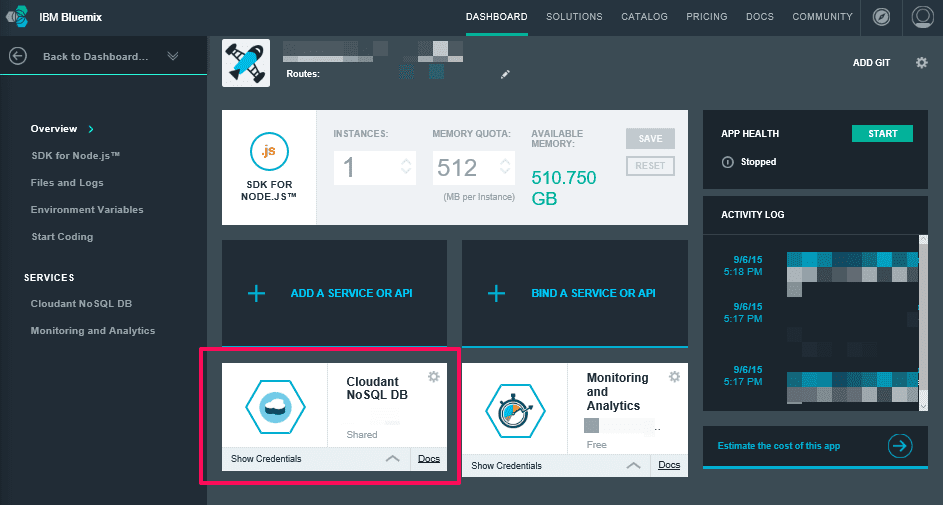
アプリの画面を見てみると、Cloudant NoSQL DBサービスがバインドされていることがわかります。

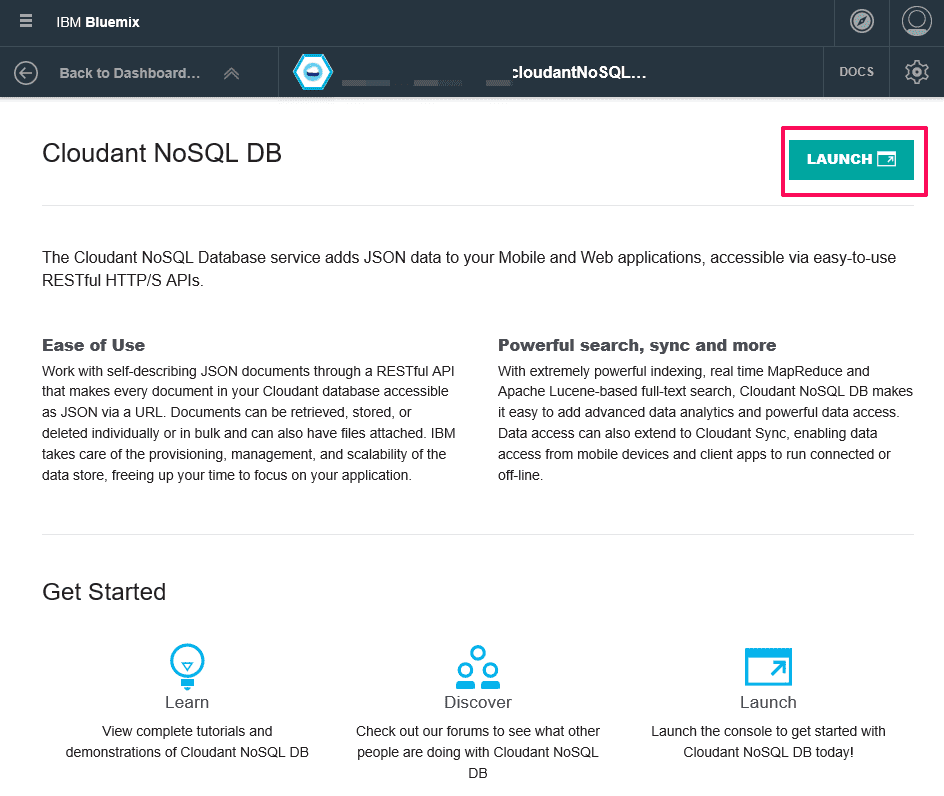
バインドされた Cloudant NoSQL DBサービスを見てみましょう。右上の LAUNCH ボタンをクリックすると、Cloudant のコンソール画面が開きます。

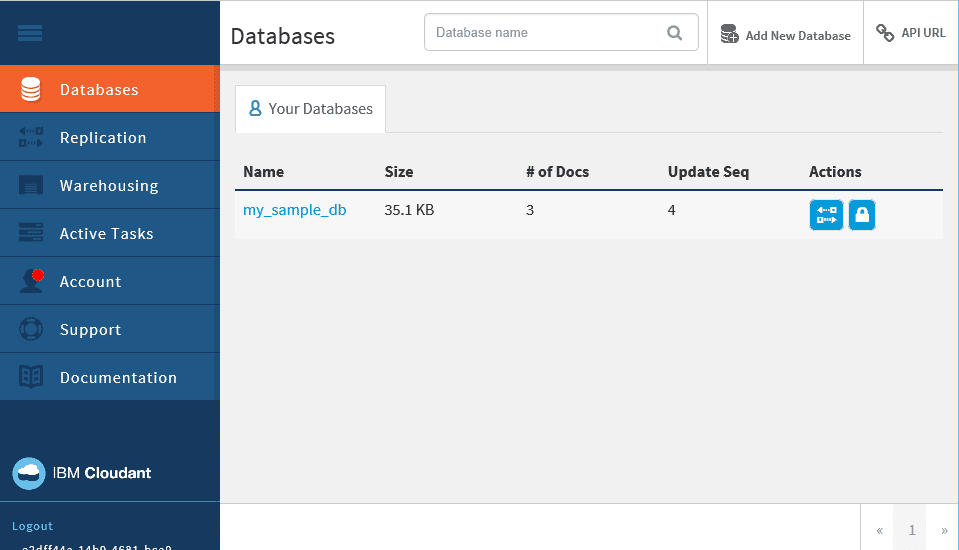
Cloudant のコンソール画面です。 Bluemix Cloudant NoSQL DBサービスでは、クラウド上の Cloudant DBaaS と連携してくれます。

スターターアプリを試してみる
さて、スターターアプリで入力した情報がちゃんと Cloudant に保存されているか確認してみましょう。アプリを起動し、開いてみてください。
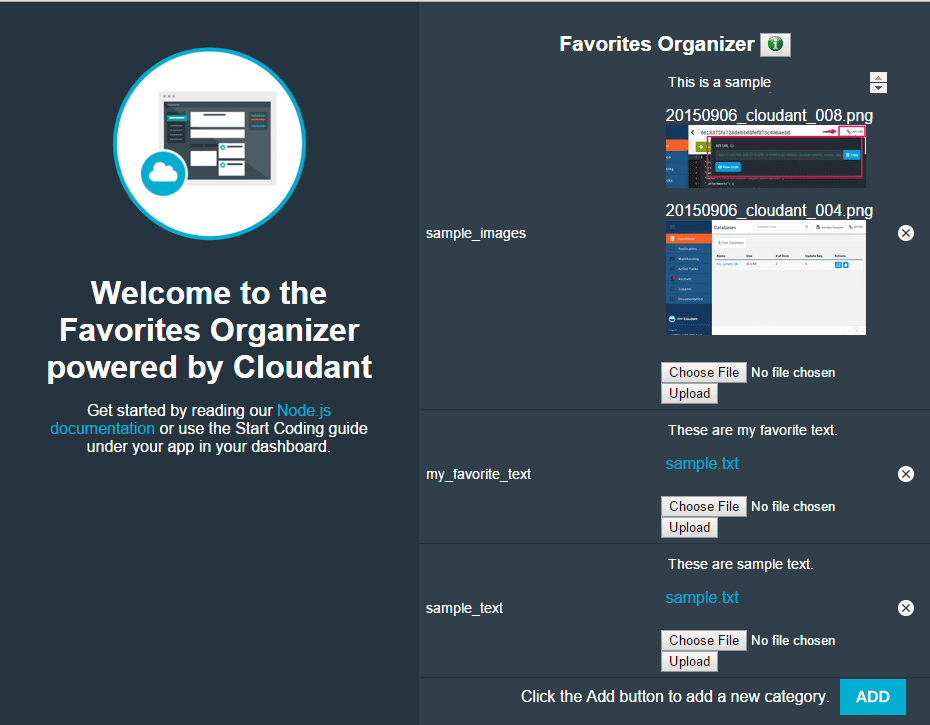
Boilerplate で作ったおかげか、Cloudant NoSQL DB 対応のスターターアプリがすでに置かれています。このキャプチャは、いくつか入力してみた状態です。

このスターターアプリでは、カテゴリ毎にファイルを保存できるようです。
カテゴリにはファイルをアップロードでき、アップロードすると画面にリストアップされます。また、ADD ボタンを押せば、新しいカテゴリを追加できます。カテゴリにはディスクリプションも入力できます。
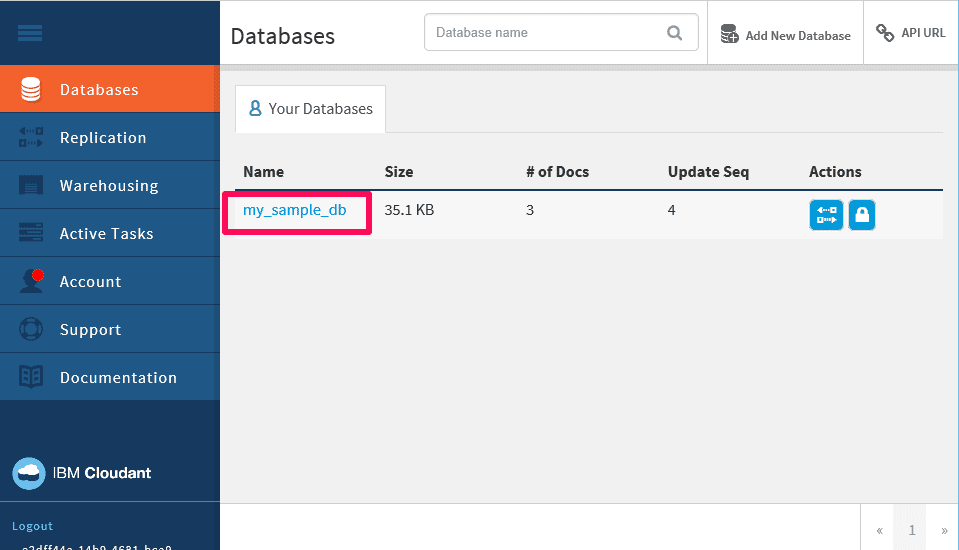
それでは、この入力した情報は、Cloudant のどこに格納されているのか見てみましょう。Cloudant のコンソールで、デフォルトで作られているDB my_sample_db を開いてみます。

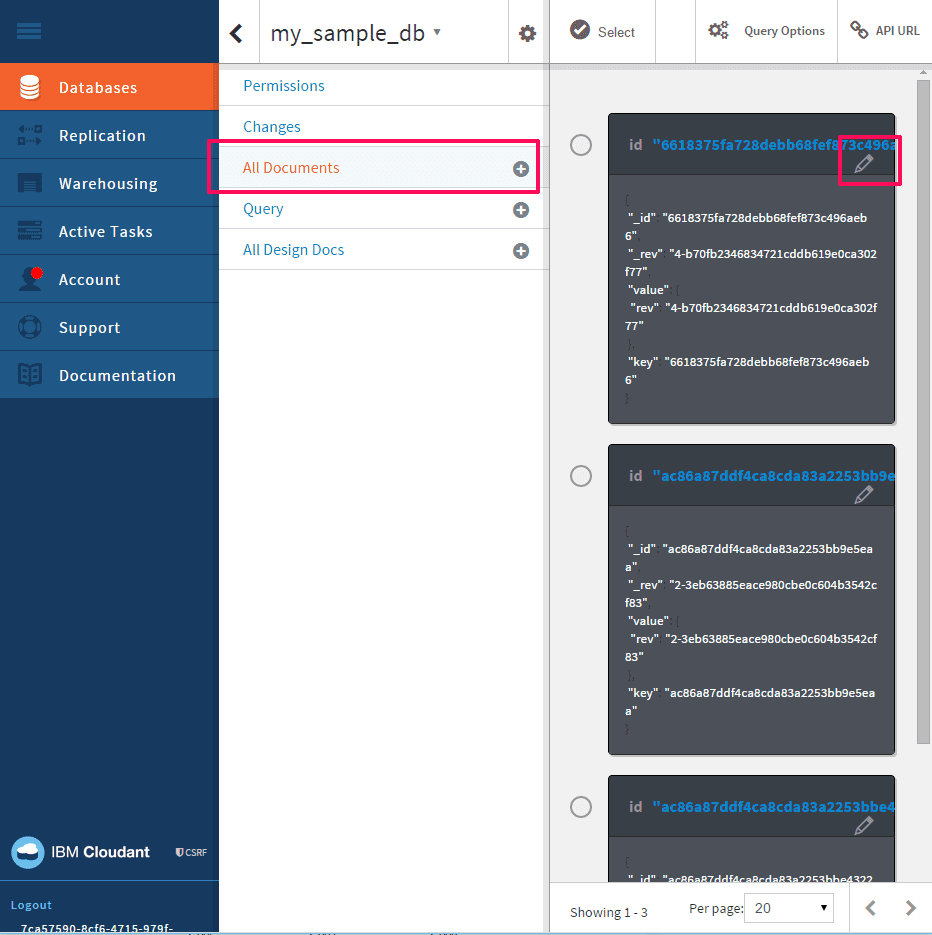
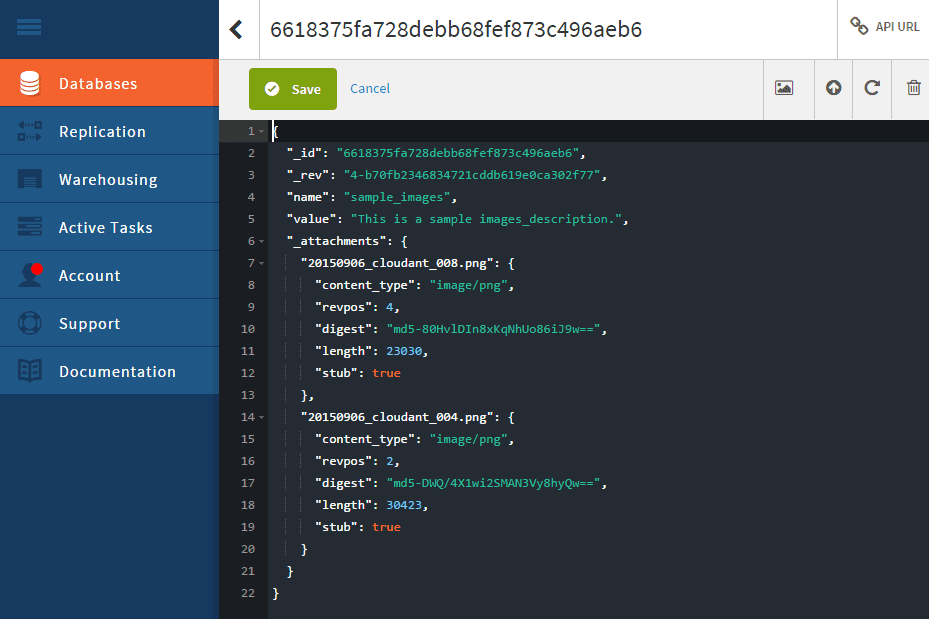
All Documments ではドキュメント一覧が表示されます。ドキュメントの編集画面を開きます。

入力したカテゴリの名前やディスクリプションが記録されていますね。また、 _attachments にアップロードしたファイル名が記載されています。 content_type などの情報がJSON形式で保存されていますね。

はっ!
ファイル添付できるのか…?
ここで気づきました。このJSONの情報だけでは画像やテキストファイルは復元できないぞ…?
…なるほど!
Cloudant のドキュメントには、ファイルを添付できるんですね!(察しが遅い…(笑))
ちょっと調べてみると、Cloudant の開発者向けドキュメント にも、「File Attachments」の項がありました。
そして、保存されたファイルは REST API で取得できる、という便利さです。(実際にスターターアプリでも REST API を使ってサムネイルを表示しています。)
… 便利そう!!
Epilogue – おわりに
ということで、そろそろ日曜が終わりそうなので、本記事はいったんここまでとします。スターターアプリのソースコードの理解や、実際にコード書いてみるのは引き続き進めます。
しかし、ここで無知を発揮させて大変恥ずかしいのですが、ファイル添付できるのはびっくりしました。特に珍しいことでもないのかもしれませんが、今まで画像の扱いはストレージにアップしてそのURLなりをDBに保存するというアプローチだったので、新たな方法を知ることができてよい勉強になりました。
今一番疑問なのは、NoSQLのデータ設計(?)についてです。RDSでは正規化してリレーションはって、というのが当たり前ですが、NoSQLの場合はどうするのかなぁと、悩みながら続きを進めていこうと思います。