Datadog公式のツール dog 使用方法まとめ timeboard 編です。

目次
- timeboard Modes
— show
—– 実行結果
— show_all
—– 実行結果
— post
—– positional arguments:
—– optional arguments:
—– 実行例 (エラー)
—– showコマンド結果JSONの使用
—– showコマンド結果JSONの使用(graphs配下)
—– showコマンド結果JSONの使用 + 配列
—– 実行例
—– template_variables
— update
—– 実行例 (エラー)
—– postコマンドで利用したJSON
—– 実行例
—– post コマンドで利用したJSON + 配列[]
—– show コマンド結果JSONの使用 + 配列[]
— pull
—– positional arguments:
—– 実行例
— pull_all
—– positional arguments:
—– 実行例
— push
—– positional arguments:
—– optional arguments:
—– 実行例
—– pull 結果ファイルを push
—– append_auto_text オプション
— new_file
—– positional arguments:
—– 実行例
— web_view
—– positional arguments:
—– 実行例
— delete
—– 実行例 - timeboard編まとめ
timeboard Modes
ダッシュボード(TimeBoard) 操作を行います。

| サブコマンド | 説明 |
|---|---|
| show | タイムボード情報出力 |
| show_all | タイムボードリスト出力 |
| post | タイムボード新規作成 |
| update | タイムボード更新 |
| pull | タイムボード定義取得 |
| pull_all | 全タイムボードの定義取得 |
| push | タイムボード更新 |
| new_file | タイムボードの新規作成と定義取得 (post後にpull) |
| web_view | タイムボードを規定ブラウザで開く |
| delete | タイムボードの削除 |
JSON形式で定義することになりますが、 1からJSONを作るのは中々難しいため、 参照用のタイムボードを用意して確認します。
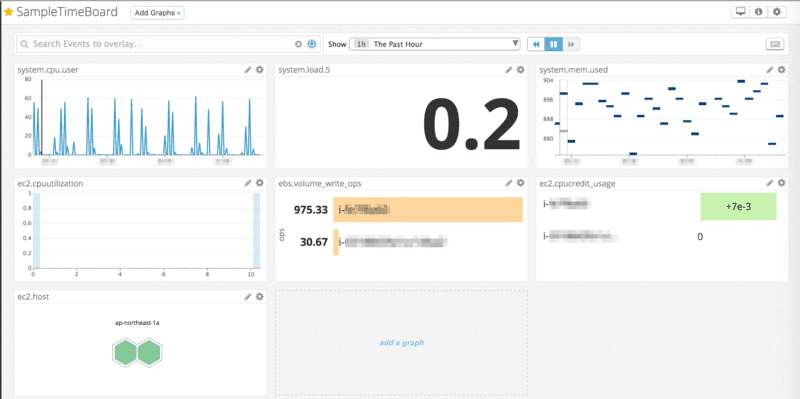
- サンプルタイムボード

show
タイムボード定義を出力します。JSON形式で出力されます。
usage: dog timeboard show [-h] timeboard_id
実行結果
$ dash_id=XXXXXX
$ dog timeboard show ${dash_id} | jq '.'
{
"dash": {
"read_only": false,
"description": "sample timeboard",
"title": "SampleTimeBoard",
"created": "yyyy-mm-ddThh:mm:ss.549586+00:00",
"modified": "yyyy-mm-ddThh:mm:ss.731078+00:00",
"graphs": [
{
"definition": {
"viz": "timeseries",
"requests": [
{
"q": "max:system.cpu.user{*} by {host}",
"conditional_formats": [],
"type": "line"
}
],
"autoscale": true
},
"title": "system.cpu.user"
},
・・・略
}
],
"id": XXXXXX
},
"url": "/dash/XXXXXX/sampletimeboard",
"resource": "/api/v1/dash/XXXXXX"
}
show_all
タイムボードリストを出力します。全タイムボードが対象となり、絞り込みのオプションはありません。
usage: dog timeboard show_all [-h]
実行結果
JSON形式で出力したい場合は raw オプションを使用します。
$ dog timeboard show_all
XXXXX8 /api/v1/dash/XXXXX8 Hoge's TimeBoard created by user@example.com
XXXXX9 /api/v1/dash/XXXXX9 SampleTimeBoard sample timeboard
# rawオプション
$ dog --raw timeboard show_all | jq '.'
{
"dashes": [
{
"read_only": false,
"resource": "/api/v1/dash/XXXXX8",
"description": "created by user@example.com",
"created": "yyyy-mm-ddThh:mm:ss.111559+00:00",
"title": "Hoge's TimeBoard",
"modified": "yyyy-mm-ddThh:mm:ss.062052+00:00",
"id": "XXXXX8"
},
・・・略
}
]
}
post
タイムボードを作成します。
usage: dog timeboard post [-h] [--template_variables TEMPLATE_VARIABLES]
title description [graphs]
(恐らく)複数グラフ未対応です
オブジェクトをそのまま連ねた場合、 JSON 読み込み時点でエラー、 配列化して JSON としては正しい状態にした場合、api呼び出し時点でエラーとなるようです。
positional arguments:
| 引数 | 説明 |
|---|---|
| title | タイムボード名 |
| description | タイムボードの説明 |
| graphs | グラフ定義JSON。標準入力から読み込ませる事も可能。 |
optional arguments:
| ロングオプション | 説明 |
|---|---|
| –template_variables | テンプレート変数定義JSON |
実行例(エラー)
show コマンド結果JSONの使用
show コマンドで出力した結果をそのまま使用してもエラーとなります。graphs 以外の不要な key が含まれているためだと思います。
$ dog --raw timeboard post "tb1" "TimeBoard Test 1" "$(cat SampleTimeBoard.json)" ERROR: The 'title' parameter is required for all graphs
show コマンド結果JSONの使用(graphs配下)
graphs 配下を抜き出した物を使用してみた所、JSONのパースエラーとなりました。
$ dash_id=XXXXXX
$ dog timeboard show ${dash_id} > SampleTimeBoard.json
$ dog timeboard post "tb1" "TimeBoard Test 1" "$(cat SampleTimeBoard.post.json)"
Traceback (most recent call last):
File "/usr/bin/dog", line 9, in
load_entry_point('datadog==0.15.0', 'console_scripts', 'dog')()
File "/usr/lib/python2.7/site-packages/datadog/dogshell/__init__.py", line 69, in main
args.func(args)
File "/usr/lib/python2.7/site-packages/datadog/dogshell/timeboard.py", line 236, in _post
raise Exception('bad json parameter')
Exception: bad json parameter
- 使用したファイル抜粋
{
"definition": {
"viz": "timeseries",
"requests": [
{
"q": "max:system.cpu.user{*} by {host}",
"conditional_formats": [],
"type": "line"
}
],
"autoscale": true
},
"title": "system.cpu.user"
},
{
"definition": {
・・・略
},
show コマンド結果JSONの使用 + 配列
オブジェクトが並ぶ形式で JSON として不正なため、配列としてみた所、 ‘title’ パラメータが無い旨のエラーメッセージとなりました。
$ dog timeboard post "tb1" "TimeBoard Test 1" "$(cat SampleTimeBoard.post.array.json)" ERROR: The 'title' parameter is required for all graphs
- 使用したファイル抜粋
[{
"definition": {
"viz": "timeseries",
"requests": [
{
"q": "max:system.cpu.user{*} by {host}",
"conditional_formats": [],
"type": "line"
}
],
"autoscale": true
},
"title": "system.cpu.user"
},
{
"definition": {
・・・略
}]
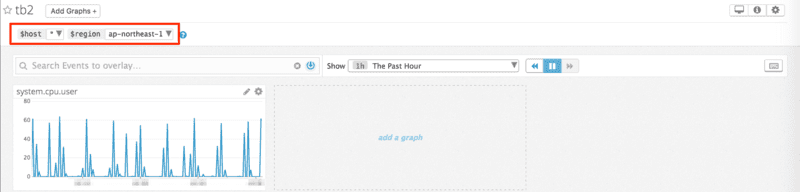
実行例
複数グラフを指定すると上手く動作しないようなので、グラフを1つにして実行した所、成功しました。
レスポンスは JSON 形式です。
$ dog timeboard post "tb1" "TimeBoard Test 1" "$(cat SampleTimeBoard.post.single.json)"
{"dash": {"read_only": false, "description": "TimeBoard Test 1", "title": "tb1", "created": "yyyy-mm-ddThh:mm:ss.260935+00:00", "modified": "yyyy-mm-ddThh:mm:ss.321740+00:00", "graphs": [{"definition": {"viz": "timeseries", "requests": [{"q": "max:system.cpu.user{*} by {host}", "conditional_formats": [], "type": "line"}], "autoscale": true}, "title": "system.cpu.user"}], "id": XXXXX6}, "url": "/dash/XXXXX6/tb1", "resource": "/api/v1/dash/XXXXX6"}
- 使用したファイル
{
"definition": {
"viz": "timeseries",
"requests": [
{
"q": "max:system.cpu.user{*} by {host}",
"conditional_formats": [],
"type": "line"
}
],
"autoscale": true
},
"title": "system.cpu.user"
}

template_variables
テンプレート定義変数を付与できます。JSONのファイルを使用した実行例です。
$ cat TEMPLATE_VARIABLES.json
[{
"name": "host",
"prefix": "host",
"default": "*"
},
{
"name": "region",
"prefix": "region",
"default": "region:ap-northeast-1"
}]
$ dog timeboard post --template_variables "$(cat TEMPLATE_VARIABLES.json)" "tb2" "TimeBoard Test 2" "$(cat SampleTimeBoard.post.single.json)" | jq '.'
{
"dash": {
"read_only": false,
"description": "TimeBoard Test 2",
"title": "tb2",
"created": "yyyy-mm-ddThh:mm:ss.444179+00:00",
"modified": "yyyy-mm-ddThh:mm:ss.497676+00:00",
"graphs": [
{
"definition": {
"viz": "timeseries",
"requests": [
{
"q": "max:system.cpu.user{*} by {host}",
"conditional_formats": [],
"type": "line"
}
],
"autoscale": true
},
"title": "system.cpu.user"
}
],
"template_variables": [
{
"default": "*",
"prefix": "host",
"name": "host"
},
{
"default": "region:ap-northeast-1",
"prefix": "region",
"name": "region"
}
],
"id": XXXXX9
},
"url": "/dash/XXXXX9/tb2",
"resource": "/api/v1/dash/XXXXX9"
}

update
タイムボードを更新します。 post とほぼ同じ構文で、対象の timeboard_id を指定します。
usage: dog timeboard update [-h] [--template_variables TEMPLATE_VARIABLES]
timeboard_id title description [graphs]
変更がない場合でも title, description の指定は必須です。(idのみにして欲しい所ではあります)
graphs は post ではエラーとなりましたが、 update は複数指定が成功します。(後述)
実行例(エラー)
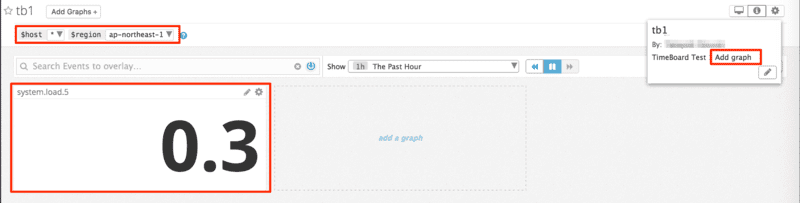
post コマンドで利用したJSON
show コマンドで出力した結果をそのまま使用してもエラーとなりました。
$ dog timeboard update --template_variables "$(cat TEMPLATE_VARIABLES.json)" ${dash_id} "tb1" "TimeBoard Test 1 Add graph" "$(cat SampleTimeBoard.post.single.json)" | jq '.'
ERROR: The 'graphs' parameter is required to be a list
実行例
post コマンドで利用したJSON + 配列[]
JSONを配列化した所、成功しました。 post と update で何故か受け付ける形式が異なります。
$ dash_id=XXXXX6
$ dog timeboard update --template_variables "$(cat TEMPLATE_VARIABLES.json)" ${dash_id} "tb1" "TimeBoard Test 1 Add graph" "$(cat SampleTimeBoard.update.json)" | jq '.'
{
"dash": {
"read_only": false,
"description": "TimeBoard Test 1 Add graph",
"title": "tb1",
"created": "yyyy-mm-ddThh:mm:ss.260935+00:00",
"modified": "yyyy-mm-ddThh:mm:ss.797204+00:00",
"graphs": [
{
"definition": {
"viz": "query_value",
"requests": [
{
"q": "avg:system.load.5{*}",
"aggregator": "max",
"conditional_formats": [
{
"palette": "white_on_yellow",
"value": "5",
"comparator": ">"
},
{
"palette": "white_on_red",
"value": "10",
"comparator": ">"
}
]
}
],
"autoscale": true,
"text_align": "right",
"precision": "1"
},
"title": "system.load.5"
}
],
"template_variables": [
{
"default": "*",
"prefix": "host",
"name": "host"
},
{
"default": "region:ap-northeast-1",
"prefix": "region",
"name": "region"
}
],
"id": XXXXX6
},
"url": "/dash/XXXXX6/tb1",
"resource": "/api/v1/dash/XXXXX6"
}
- 使用したファイル
$ cat SampleTimeBoard.update.json
[{
"definition": {
"viz": "query_value",
"requests": [
{
"q": "avg:system.load.5{*}",
"aggregator": "max",
"conditional_formats": [
{
"palette": "white_on_yellow",
"value": "5",
"comparator": ">"
},
{
"palette": "white_on_red",
"value": "10",
"comparator": ">"
}
]
}
],
"autoscale": true,
"text_align": "right",
"precision": "1"
},
"title": "system.load.5"
}]

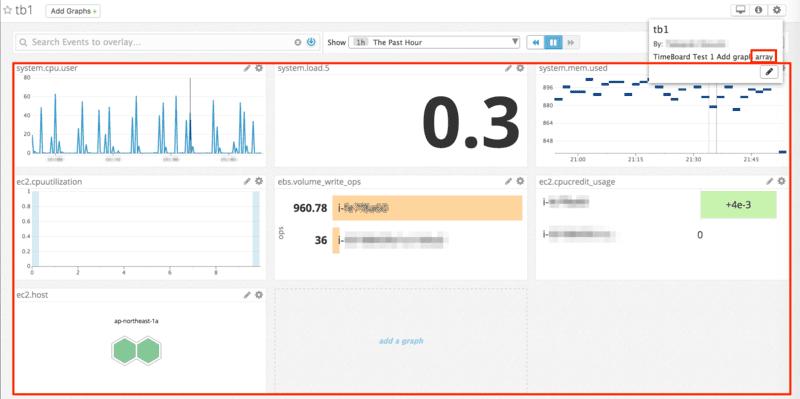
show コマンド結果JSONの使用 + 配列[]
配列形式が受け付けられたので複数グラフも試した所、成功しました。
$ dog timeboard update ${dash_id} "tb1" "TimeBoard Test 1 Add graph array" "$(cat SampleTimeBoard.post.array.json)" | jq '.'
{
"dash": {
"read_only": false,
"description": "TimeBoard Test 1 Add graph array",
"title": "tb1",
"created": "yyyy-mm-ddThh:mm:ss.260935+00:00",
"modified": "yyyy-mm-ddThh:mm:ss.343722+00:00",
"graphs": [
{
"definition": {
"viz": "timeseries",
"requests": [
{
"q": "max:system.cpu.user{*} by {host}",
"conditional_formats": [],
"type": "line"
}
],
"autoscale": true
},
"title": "system.cpu.user"
},
・・・略
}
],
"template_variables": [],
"id": XXXXX6
},
"url": "/dash/XXXXX6/tb1",
"resource": "/api/v1/dash/XXXXX6"
}

pull
usage: dog timeboard pull [-h] timeboard_id filename
positional arguments:
| 引数 | 説明 |
|---|---|
| timeboard_id | タイムボードID |
| filename | 出力ファイル名 |
実行例
JSON形式で出力されます。
$ dash_id=XXXXX9
$ dog timeboard pull ${dash_id} pull_${dash_id}.json
XXXXX9 pull_XXXXX9.txt
- 出力結果
$ cat pull_${dash_id}.txt
{
"read_only": false,
"description": "TimeBoard Test 2",
"title": "tb2",
"created": "yyyy-mm-ddThh:mm:ss.444179+00:00",
"modified": "yyyy-mm-ddThh:mm:ss.497676+00:00",
"graphs": [
{
"definition": {
"viz": "timeseries",
"requests": [
{
"q": "max:system.cpu.user{*} by {host}",
"conditional_formats": [],
"type": "line"
}
],
"autoscale": true
},
"title": "system.cpu.user"
}
],
"template_variables": [
{
"default": "*",
"prefix": "host",
"name": "host"
},
{
"default": "region:ap-northeast-1",
"prefix": "region",
"name": "region"
}
],
"id": XXXXX9
}
pull_all
usage: dog timeboard pull_all [-h] pull_dir
positional arguments:
| 引数 | 説明 |
|---|---|
| pull_dir | 出力ディレクトリ名 |
実行例
指定ディレクトリへ各タイムボードの JSON を出力します。
ディレクトリは存在しない場合作成、存在する場合は上書きされます。
$ dog timeboard pull_all out_dir XXXXX8 out_dir/hoge.json XXXXX9 out_dir/sampletimeboard.json XXXXX6 out_dir/tb1.json XXXXX9 out_dir/tb2.json
push
JSON (pull した結果) を基に更新します。
usage: dog timeboard push [-h] [--append_auto_text] file [file ...]
positional arguments:
| 引数 | 説明 |
|---|---|
| file | 入力ファイル名。JSON |
optional arguments:
| ロングオプション | 説明 |
|---|---|
| –append_auto_text | 対象タイムボードの description に日時とファイル名を追記します |
実行例
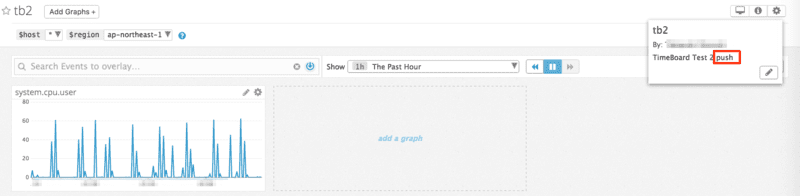
pull 結果ファイルを push
pull で出力した JSON を編集して、そのまま push できます。
$ dog timeboard push pull_XXXXX9.json | jq '.'
{
"dash": {
"read_only": false,
"description": "TimeBoard Test 2 push",
"title": "tb2",
"created": "yyyy-mm-ddThh:mm:ss.444179+00:00",
"modified": "yyyy-mm-ddThh:mm:ss.050260+00:00",
"graphs": [
{
"definition": {
"viz": "timeseries",
"requests": [
{
"q": "max:system.cpu.user{*} by {host}",
"conditional_formats": [],
"type": "line"
}
],
"autoscale": true
},
"title": "system.cpu.user"
}
],
"template_variables": [
{
"default": "*",
"prefix": "host",
"name": "host"
},
{
"default": "region:ap-northeast-1",
"prefix": "region",
"name": "region"
}
],
"id": XXXXX9
},
"url": "/dash/XXXXX9/tb2",
"resource": "/api/v1/dash/XXXXX9"
}

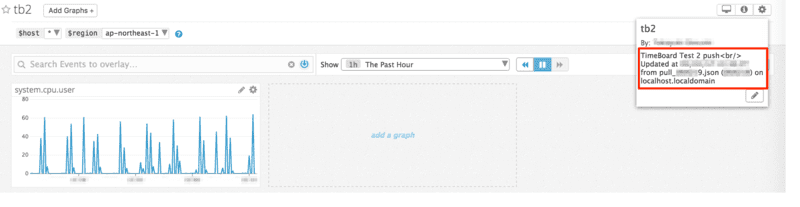
append_auto_text オプション
description に更新日時とファイル名、実行ホストが追記されます。 改行の<br>は改行として認識されていないようです。
$ dog timeboard push --append_auto_text pull_XXXXX9.json | jq '.'

new_file
新規でダッシュボードおよびpush用のファイルを作成します。
usage: dog timeboard new_file [-h] filename [graphs]
positional arguments:
| 引数 | 説明 |
|---|---|
| filename | 出力ファイル名。タイムボード名も兼ねる(説明にも記載される)。JSON |
| graphs | グラフ定義JSON。標準入力から読み込ませる事も可能。 |
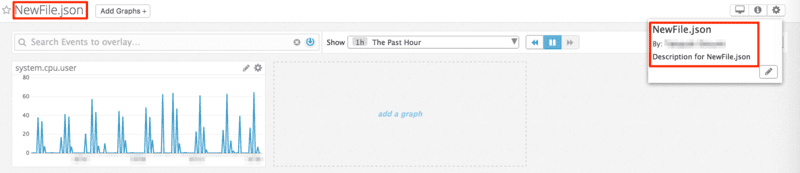
実行例
post して pull する動作です。
タイムボード作成処理は post と同様の処理となっているため、グラフを1つにしたJSONで実行します。 filename で指定した JSON ファイルが生成されます。
$ dog timeboard new_file NewFile.json "$(cat SampleTimeBoard.post.single.json)"
XXXXX3 NewFile.json
{"dash": {"read_only": false, "description": "Description for NewFile.json", "title": "NewFile.json", "created": "yyyy-mm-ddThh:mm:ss.957193+00:00", "modified": "yyyy-mm-ddThh:mm:ss.028761+00:00", "graphs": [{"definition": {"viz": "timeseries", "requests": [{"q": "max:system.cpu.user{*} by {host}", "conditional_formats": [], "type": "line"}], "autoscale": true}, "title": "system.cpu.user"}], "id": XXXXX3}, "url": "/dash/XXXXX3/newfilejson", "resource": "/api/v1/dash/XXXXX3"}
$ cat NewFile.json
{
"read_only": false,
"description": "Description for NewFile.json",
"title": "NewFile.json",
"created": "yyyy-mm-ddThh:mm:ss.957193+00:00",
"modified": "yyyy-mm-ddThh:mm:ss.028761+00:00",
"graphs": [
{
"definition": {
"viz": "timeseries",
"requests": [
{
"q": "max:system.cpu.user{*} by {host}",
"conditional_formats": [],
"type": "line"
}
],
"autoscale": true
},
"title": "system.cpu.user"
}
],
"id": XXXXX3
}
タイムボード件名と説明には filename が使用されます。

web_view
ブラウザでダッシュボードを開きます。
usage: dog timeboard web_view [-h] file
positional arguments:
| 引数 | 説明 |
|---|---|
| file | 入力ファイル名。JSON |
json.load(file)['id']で timeboard_idが取得できれば良いので、下のような形式のJSONがあれば実行可能です。
'{ "id": XXXXX3 }'
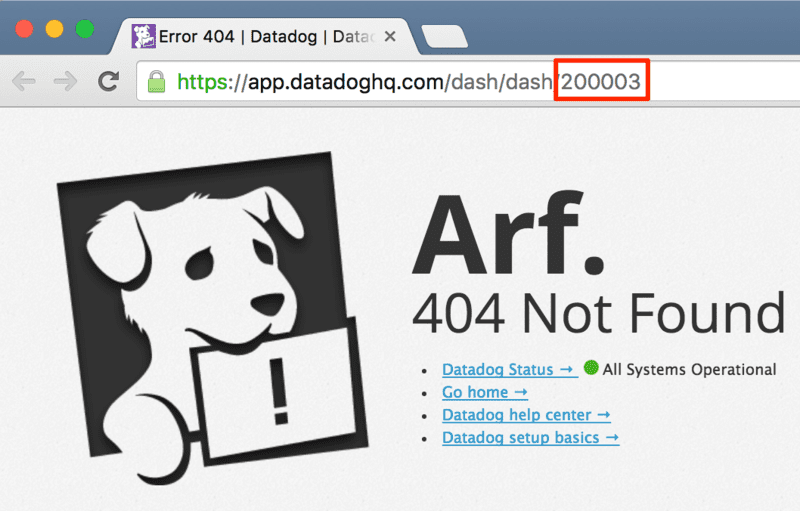
実行例
レスポンスはありません。規定のブラウザでタイムボードのURLを開きます。
https://app.datadoghq.com/dash/dash/XXXXX3
$ dog --raw timeboard web_view NewFile.json $ # 存在しない id 指定 % diff NewFile.json NewFile_noid.json 23c23 < "id": XXXXX3 --- > "id": 200003 $ dog --raw timeboard web_view NewFile_noid.json $
- 存在するID

- 存在しないID

delete
タイムボードを削除します。
usage: dog timeboard delete [-h] timeboard_id
実行例
成功時のレスポンスはありません。
$ dash_id=265413
$ dog --raw timeboard delete ${dash_id}
# 存在しない(削除済み) ID を指定
$ dog timeboard delete ${dash_id}
ERROR: No dashboard matches that dash_id.
timeboard編まとめ
pull -> push の流れを利用すると定義のコード管理が行いやすいと思います。
似たような名前のサブコマンドが多く困惑しました。 dog コマンドとしては show[all],pull[all],push,delete だけに絞っても、必要十分なのではと思います。








