- CodeBuild にお願いしっぱなしでは
- 使い方
— ファイル
— デプロイ - こんな感じ
— 処理の流れ(1)
— 処理の流れ(2)
— 通知例
—–ビルド開始
—–成功
—–失敗 - ハマった点こととか
— PreSigned URL
— 結果 URL の処理をどこでやるか - ということで
CodeBuild にお願いしっぱなしでは
いけないと思ったので CodeBuild のイベントを拾って Slack に通知する Lambda ファンクションを作ってみた。
github.com
使い方
ファイル
整理出来ていないけど。
$ tree . . ├── README.md ├── codebuild-sample.prj ├── decrypt-sample.arn ├── environment-sample.yml ├── handler.py └── serverless.yml 0 directories, 6 files
- codebuild-sample.prj には CodeBuild のプロジェクト名を指定
- decrypt-sample.arn には KMS のキーを指定
- environment-sample.ymlには Lambda ファンクションの環境変数を指定
デプロイ
Serverless Framework で楽ちん。
sls deploy --aws-profile=xxxxx --stage=xxxxx
後は CodeBuild を走らせるだけ。
こんな感じ
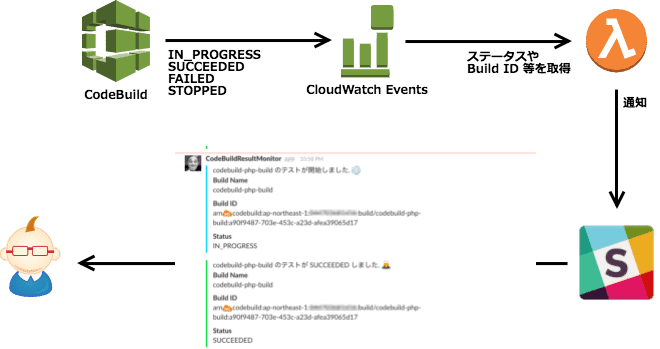
処理の流れ(1)

最初は単純に処理開始、成功、失敗、停止のみを通知するようにしていた。
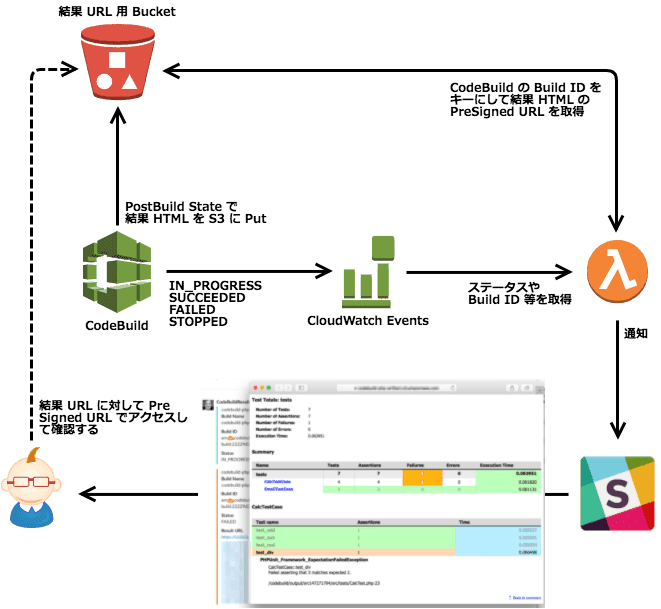
処理の流れ(2)

前の記事で PHPUnit の結果をいい感じで HTML に吐くことが出来たので S3 に Put して PreSigned URL を発行して期間限定でブラウザから確認出来るようにしてみた。PHPUnit にも関わらず、他言語のテストフレームワークでも HTML 書き出し機能があると思うのでうまくそれを利用すれば同じようなことが出来るはず。
通知例
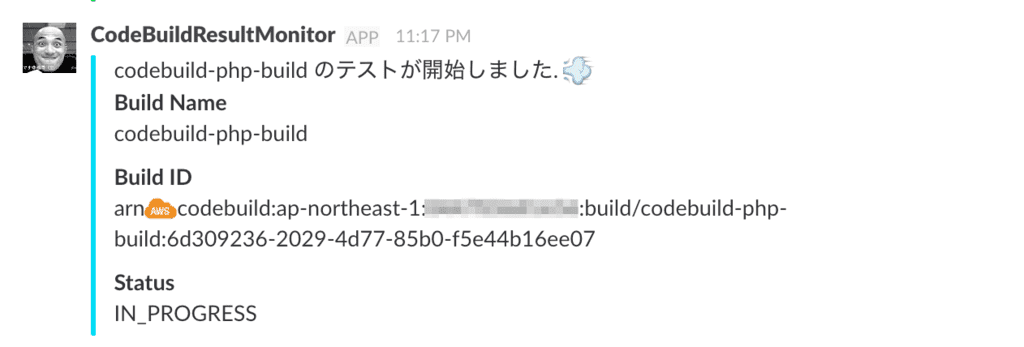
ビルド開始

地味に開始の通知は嬉しい。個人的に。
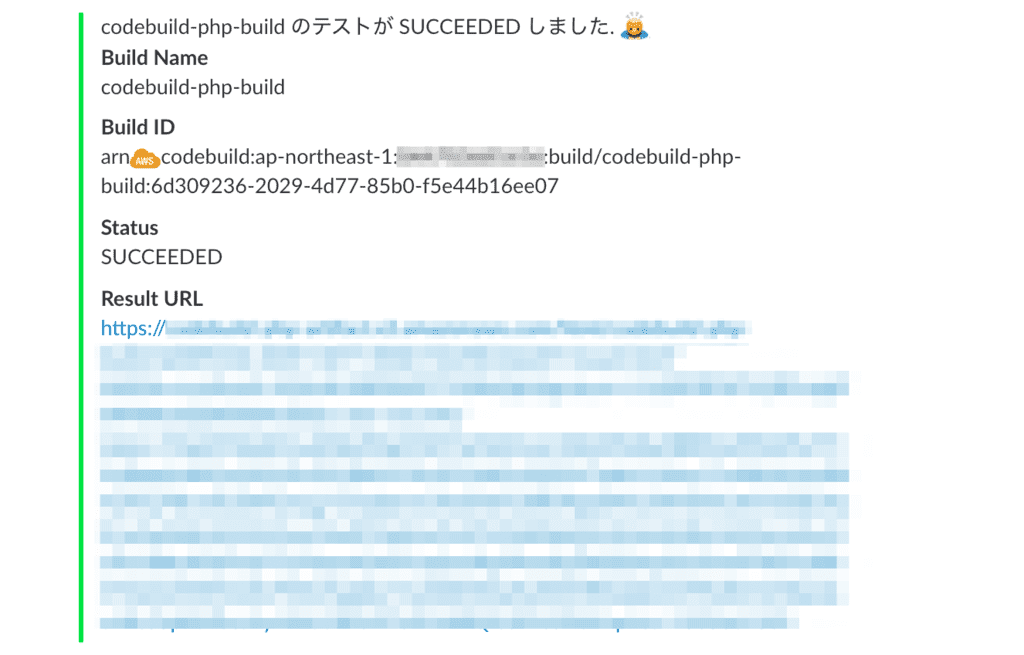
成功

Result URL をクリックすると HTML に書き出したテスト結果を確認出来る。
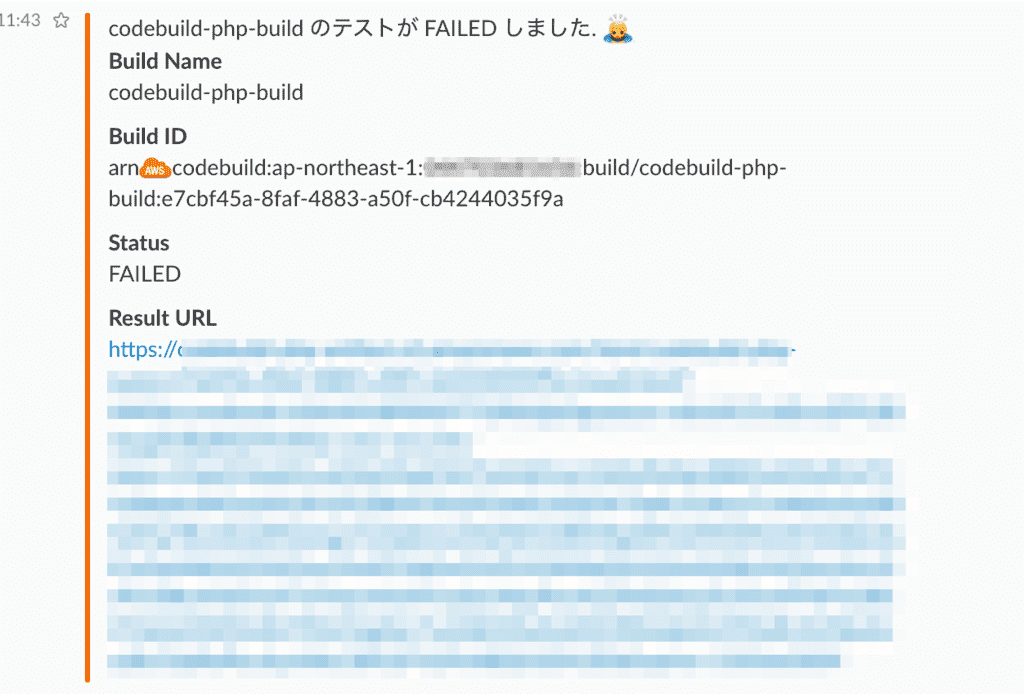
失敗

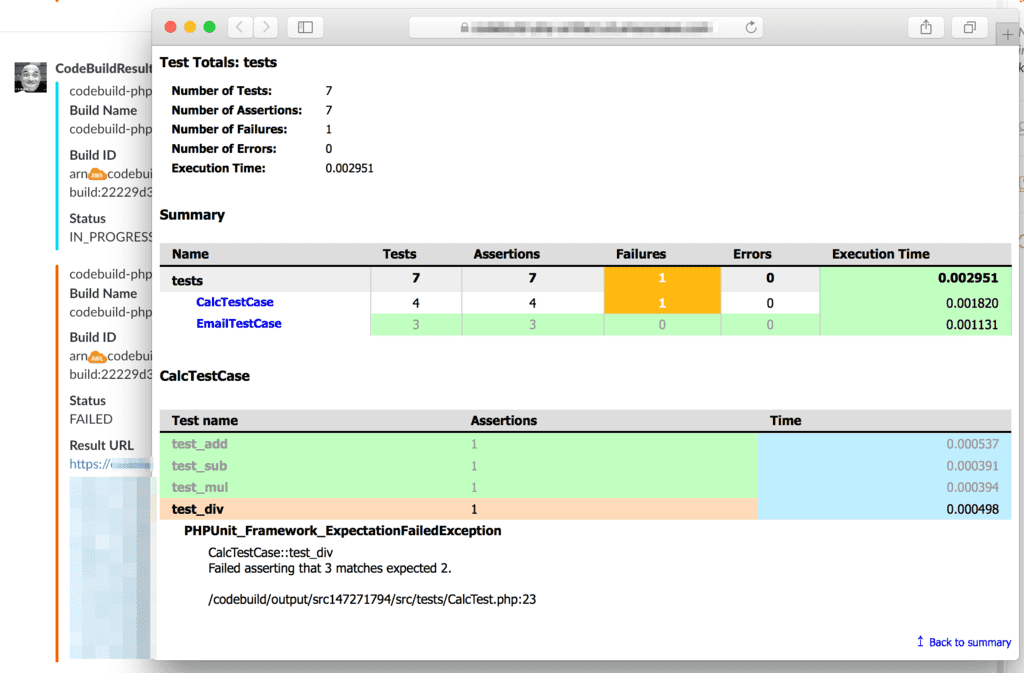
失敗した際も同様に Result URL をクリックすると HTML フォーマットのテスト結果を確認出来る。

ハマった点こととか
PreSigned URL
Lambda に付与されている IAM Role に対して S3 を操作する権限が付与されていなくても PreSigned URL が発行出来てしまうというワナ。但し、発行された URL にアクセスしても Access Denied となる。
個人的には権限が無いのなら、エラーになって欲しいと思ったり。
結果 URL の処理をどこでやるか
当初は通知の Lambda ファンクション側で頑張ってみようと思ったけど、Event の内容から Artifact の URL を取得したり、XML から HTML の変換を実装することを考えたら辛かったので、今回は CodeBuild の Post Build フェーズでやってみた。これが良い判断なのかは悩ましい。
ということで
以下の二本の記事はここにたどり着く為の布石でござりんした。
inokara.hateblo.jp
inokara.hateblo.jp
お疲れさまでござりんした。
元記事はこちら
「CodeBuild で実行したビルドの結果を Slack に通知するヤツ(PHPUnit を実行した場合にはテスト結果もブラウザで確認出来るようにしちゃる)」



