概要
SPAアプリをつくることになったので、Vue.jsを使おうと環境を作ってみました。
Docker上で開発したかったのと、言語はTypeScript、SCSSでBootstrapをMaterialDesignで。
手順
Dockerイメージ作成
この辺を参考に。
> mkdir 任意のディレクトリ > cd 任意のディレクトリ > touch Dockerfile > touch docker-compose.yml
Dockerfile
FROM node:10.8.0-stretch RUN npm install --global @vue/cli WORKDIR /projects
docker-compose.yml
version: '3'
services:
app:
build: .
ports:
- "8080:8080"
volumes:
- ".:/projects"
tty: true
> docker-compose up -d > docker-compose exec app bash
vue.jsアプリの作成
Manually select features を選択するとTypeScriptやSCSSの利用を指定できるので、便利ですねぇ。必要なライブラリやLinterなどの選択はご自由に。
vueコマンドはコンテナ内で実行します。
コンテナ内
> vue create アプリ名 Vue CLI v3.0.1 ? Please pick a preset: Manually select features ? Check the features needed for your project: Babel, TS, Router, Vuex, CSS Pre-processors, Linter, Unit ? Use class-style component syntax? Yes ? Use Babel alongside TypeScript for auto-detected polyfills? Yes ? Use history mode for router? (Requires proper server setup for index fallback in production) Yes ? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): SCSS/SASS ? Pick a linter / formatter config: TSLint ? Pick additional lint features: Lint on save ? Pick a unit testing solution: Mocha ? Where do you prefer placing config for Babel, PostCSS, ESLint, etc.? In dedicated config files ? Save this as a preset for future projects? No ? Pick the package manager to use when installing dependencies: (Use arrow keys) ❯ Use Yarn (略) [3/4] Linking dependencies... success Saved lockfile. Done in 408.94s. [4/4] Building fresh packages... success Saved lockfile. Done in 235.09s.
mdbootstrap導入
Material Design for Bootstrap 4ってのがあったのでこれを導入します。
略してMDBだそうです。
Material Design for Bootstrap 4 (Vue version)
https://mdbootstrap.com/vue/
5 min Quick StartにあるInstall MDB Vue as a dependencyの手順になります。
https://mdbootstrap.com/vue/5-min-quick-start/
コンテナ内
> cd アプリ名 > yarn add mdbvue > vi src/main.ts
インストールしたMDBをインポートします。こちらはコンテナ外で行ってもおkです。
src/main.ts
import store from './store'; +import 'bootstrap/dist/css/bootstrap.min.css'; +import 'mdbvue/build/css/mdb.css'; Vue.config.productionTip = false;
vi src/view/About.vue
コンポーネントが利用できるか確認します。About.vueを利用しています。
src/view/About.vue
<template>
<div class="about">
<h1>This is an about page</h1>
<btn color="primary">Primary</btn>
</div>
</template>
<script lang="ts">
import {Component, Vue} from 'vue-property-decorator';
import Btn from 'mdbvue';
@Component({
components: {
Btn,
},
})
export default class About extends Vue {}
</script>
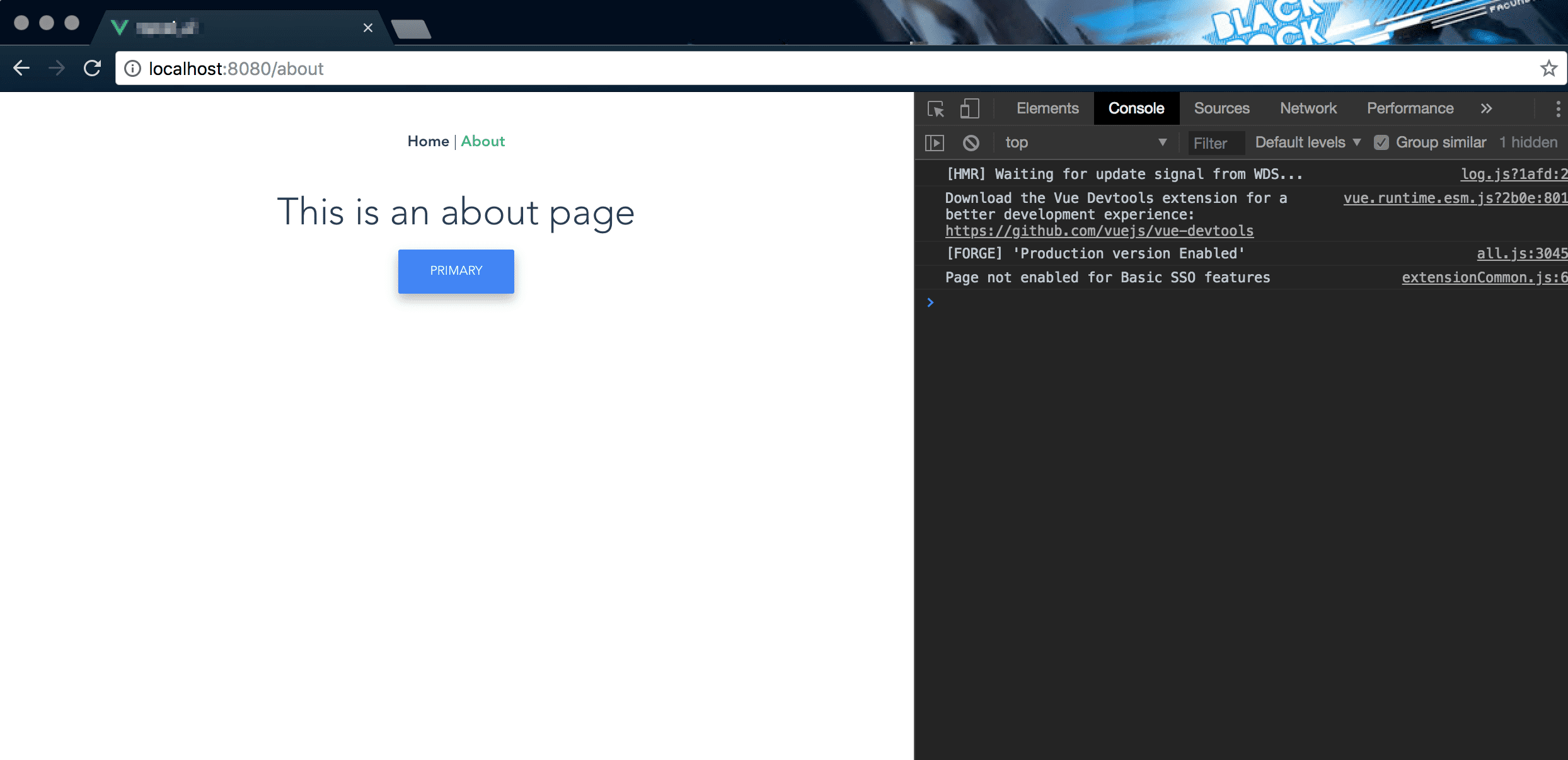
動作確認
さてうまく動作するか確認してみます。
コンテナ内
> yarn serve INFO Starting development server... Starting type checking and linting service... Using 1 worker with 2048MB memory limit 98% after emitting CopyPlugin DONE Compiled successfully in 41626ms
コンテナ外
> open http://localhost:8080/

やったぜ。
上記手順で作った環境をリポジトリに置いたので、どうぞご査収ください。
https://github.com/kai-kou/vue_js_typescript_bootstrap_material
参考
Google App EngineにAngularアプリをデプロイしてみた
https://cloudpack.media/42814
mdbootstrap/Vue-Bootstrap-with-Material-Design
https://github.com/mdbootstrap/vue-bootstrap-with-material-design
Vue.js+TypeScriptで開発するときの参考記事まとめ
https://qiita.com/kai_kou/items/19b494a41023d84bacc7
元記事はこちら
「Vue.js + SCSS + Bootstrap + MaterialDesign + TypeScript開発環境をつくってみた」









