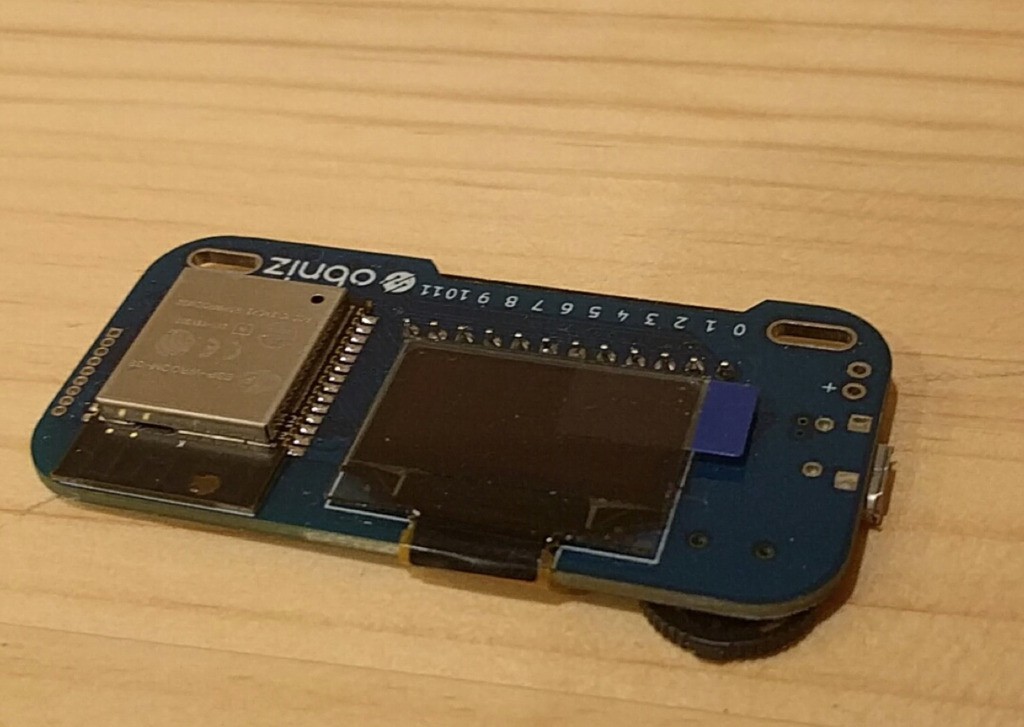
obnizというIoTのコントロールボードが面白そうだったので早速購入してみました。
obnizの特徴としては、wifiと小型のディスプレイが内蔵されており、プログラムもWeb上からjavascriptで可能というかなりお手軽なガジェットです。
サンプルプログラムを動かすだけなら、箱から出してwifiに接続し、QRコードをスマホから読み込み開いたweb上からプログラムを実行することが可能です。
Lチカを試そうとしたのですが、今回は技術の無駄遣いをしてみようと思い、あえてAWSのFargateからobnizを操作してみました。
ちなみにnodejsで実行可能なのでLambdaでも実行できます。

準備
obniz x1
Mac(docker環境インストール済み)
手順概要
- Dockerイメージ作成
- obnizアプリ作成
- Fargate設定
- 実行確認
Dockerイメージの作成
今回はコンテナ上でobnizのアプリを作成してそれをベースイメージとします。
まずはnode環境の準備ととcanvasモジュールが使いたかったのでubuntuベースのコンテナを利用しました。
FROM ubuntu RUN apt-get -y update RUN apt-get install -y nodejs npm vim git RUN apt-get install -y libcairo2-dev libjpeg-dev libpango1.0-dev libgif-dev build-essential g++
イメージのビルド
docker build -t obniz_container .
obnizアプリの作成
コンテナにログイン
作成したコンテナにログインする
docker run -it obniz_container /bin/bash
アプリの作成
以下のコマンドを実行してnodeモジュールのインストールとプロジェクトを作成します
mkdir /opt/obniz_test cd /opt/obniz_test npm init npm install system-sleep git clone https://github.com/Automattic/node-canvas.git npm install node-canvas
/opt/obniz_testにindex.jsを作成し以下を入力します。OBNIZ-IDは8桁のハード固有の番号を入力してください。
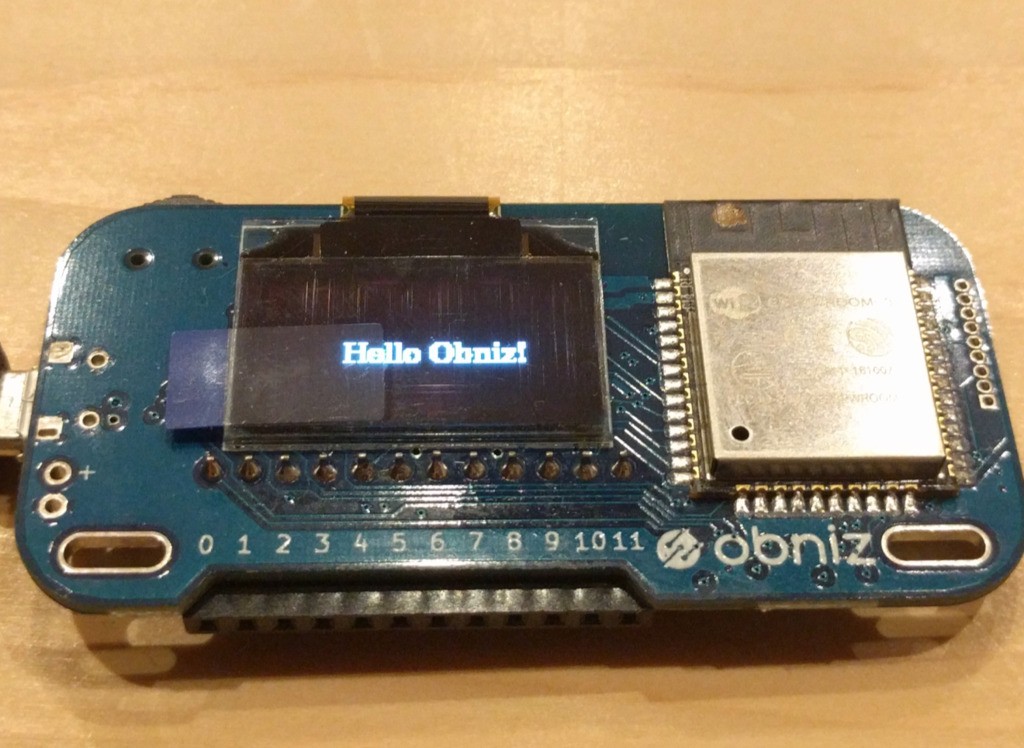
ディスプレイに「Hello Obniz!」という文字列を左から右に延々流し続けるだけのプログラムです。
const sleep = require('system-sleep');
const { createCanvas } = require('canvas');
var Obniz = require("obniz");
var obniz = new Obniz("OBNIZ-ID");
obniz.onconnect = async function () {
for(var i=0;;i=i+8){
var canvas = createCanvas(obniz.display.width, obniz.display.height);
var ctx = canvas.getContext('2d');
ctx.fillStyle = "white";
ctx.font = "12px Serif";
ctx.fillText('Hello Obniz!', i, 40);
obniz.display.draw(ctx);
if(i >= obniz.display.width){
i = 0;
}
sleep(500);
}
}
実行確認
以下コマンドを実行し画面に文字が表示されることを確認します。
node index.js
コンテナイメージの再作成
docker commit {docker ps で表示されるNAMES} obniz_test
ECRにプッシュ
作成したイメージをECRにプッシュしてください。
ECRの作成方法及びプッシュ方法については、【AWS】初めてのECRを参照
Fargate設定
次にFargateの設定を行います。
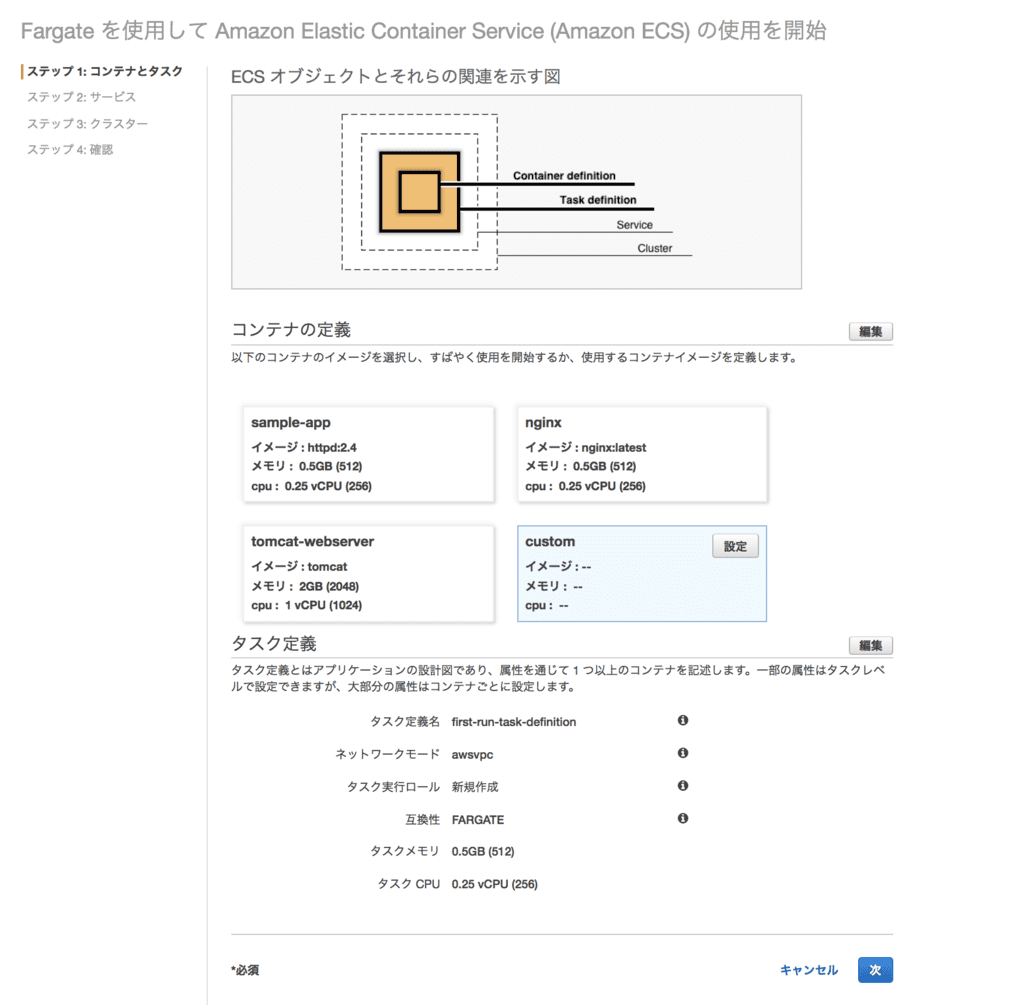
以下のリンクをクリックして、チュートリアルに沿って作成します。
https://ap-northeast-1.console.aws.amazon.com/ecs/home?region=ap-northeast-1#/firstRun
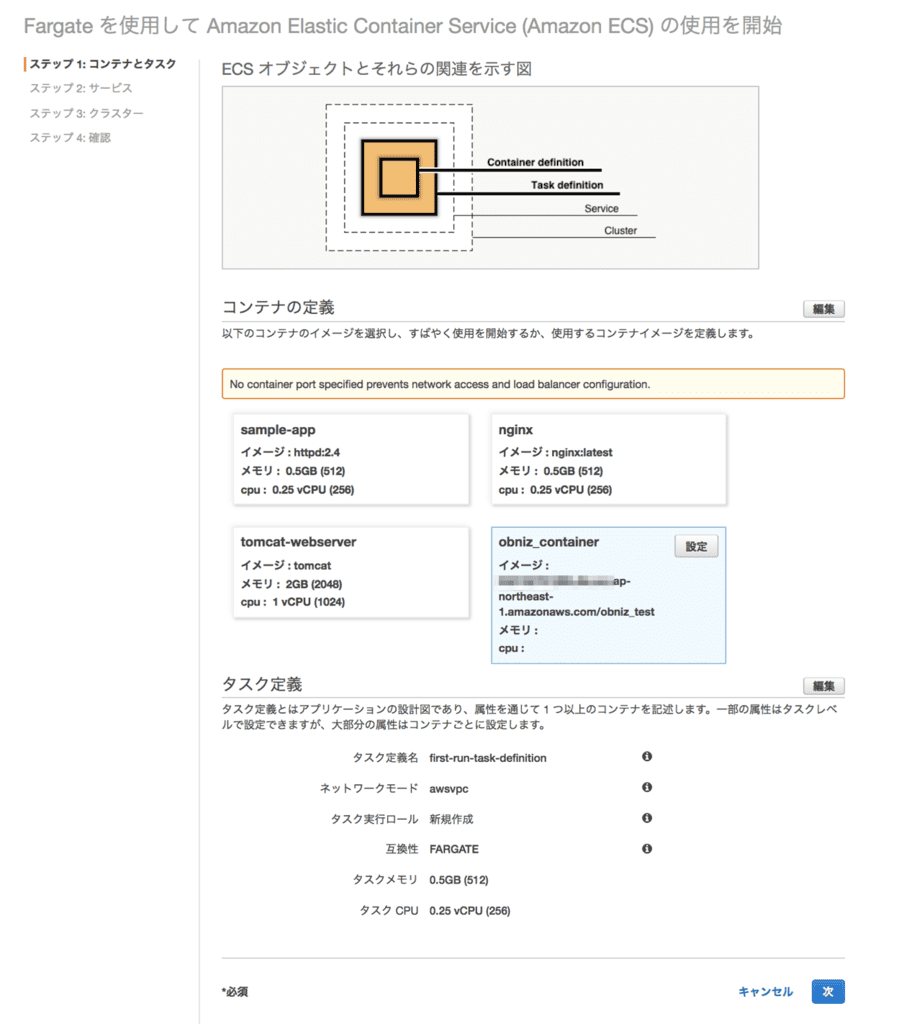
customを選択し設定をクリックします

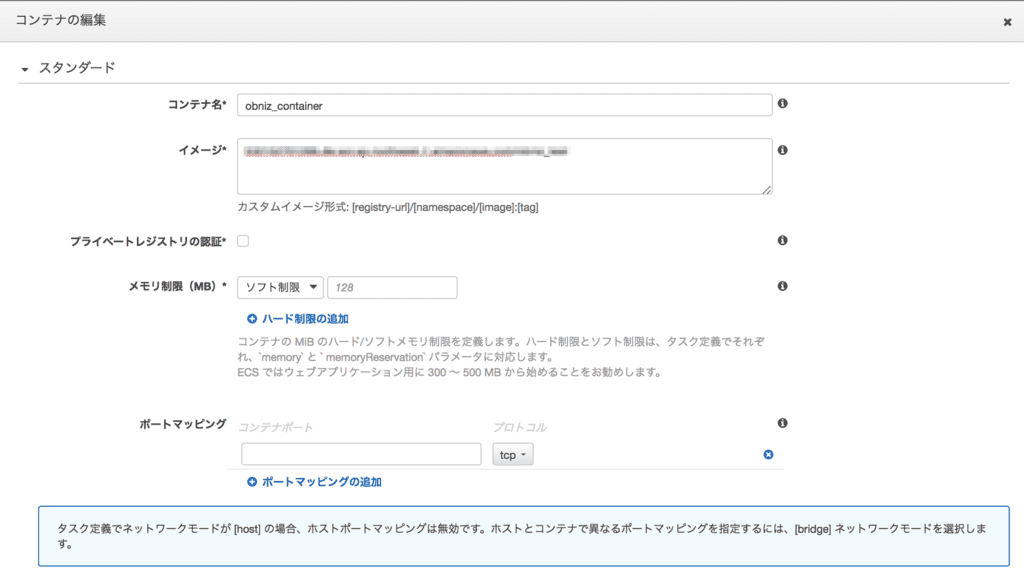
コンテナ名を入力し、ecrにプッシュしたイメージのurlを入力します。

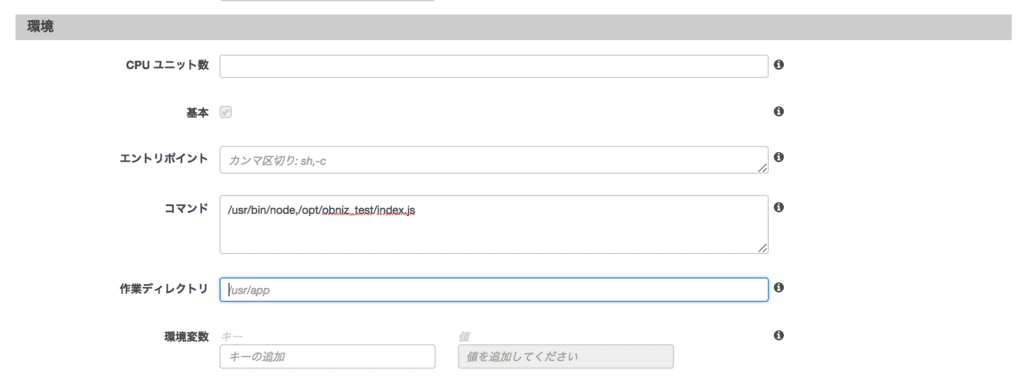
コマンドに「/usr/bin/node,/opt/obniz_test/index.js」を入力します。

「次へ」をクリックします。

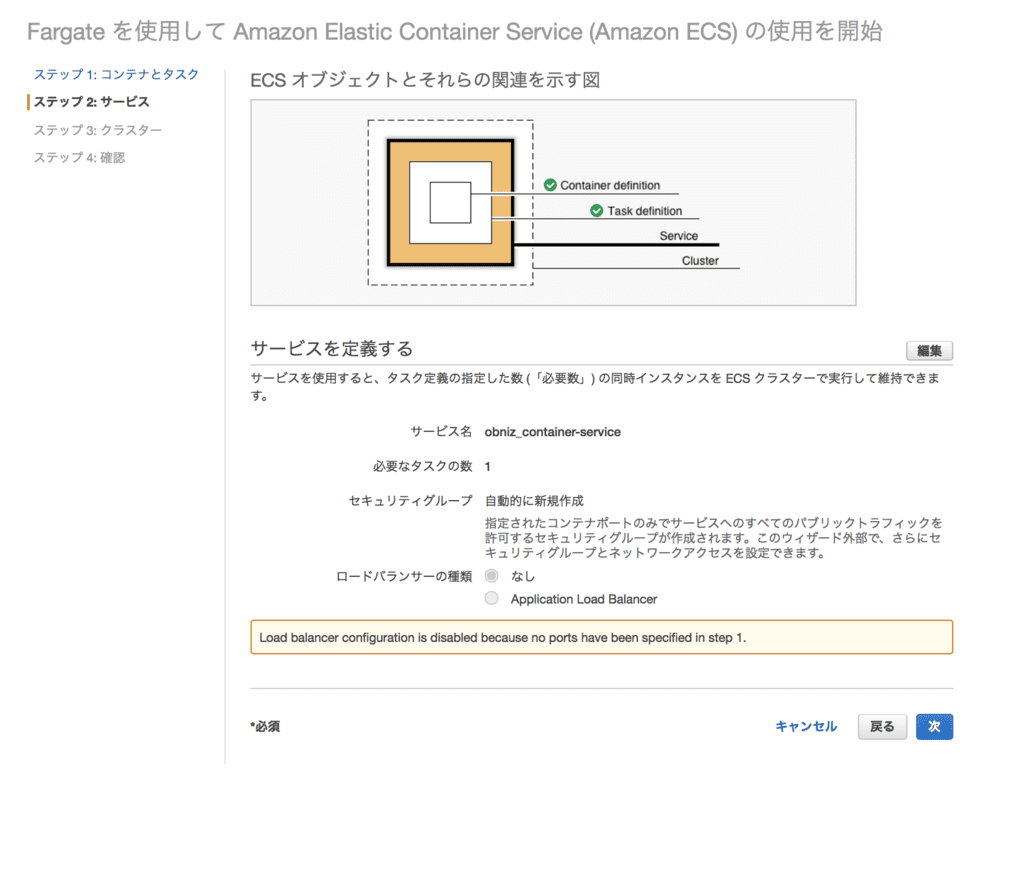
「次へ」をクリックします。

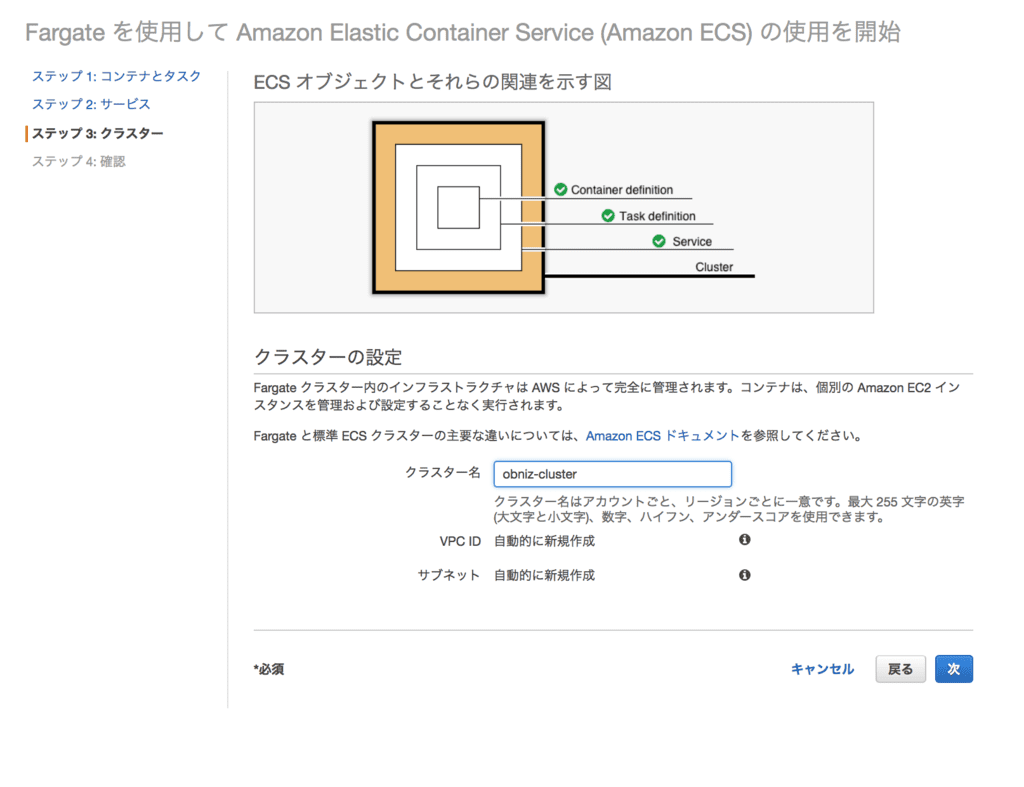
クラスター名を入力し、「次へ」をクリックします。

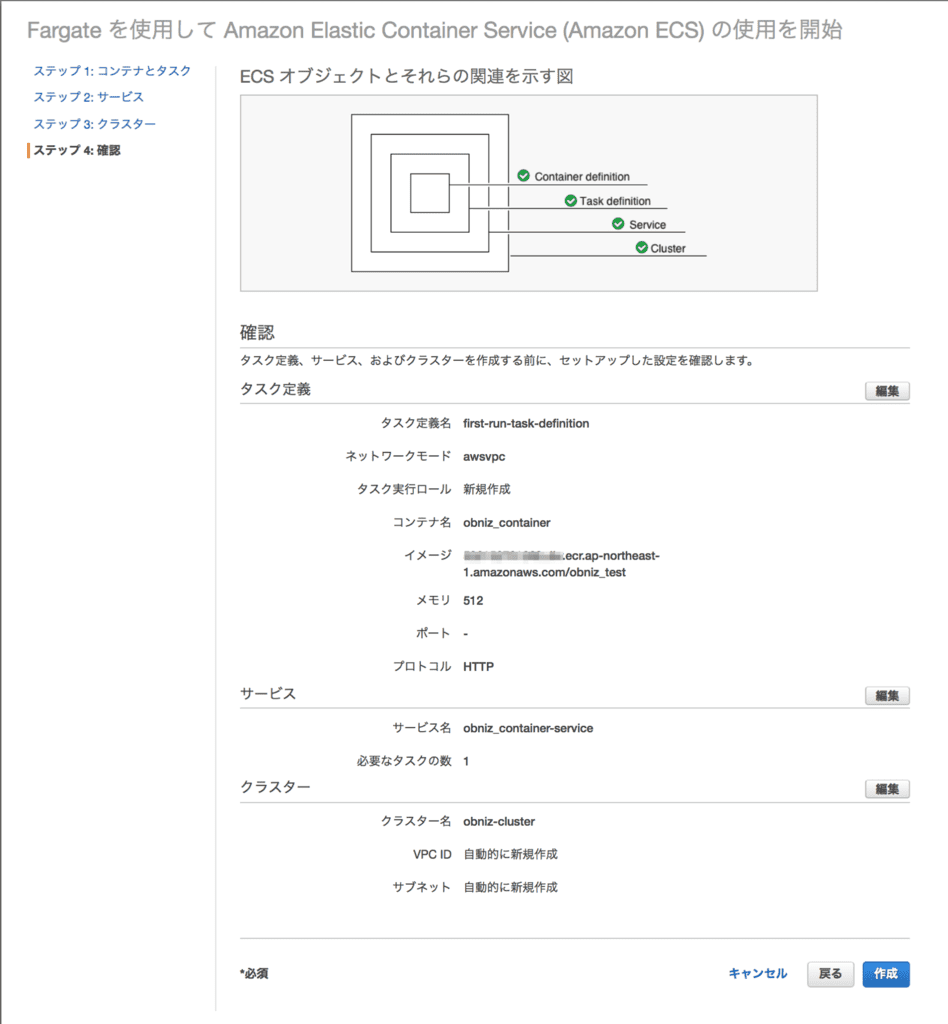
設定内容を見直して作成します。

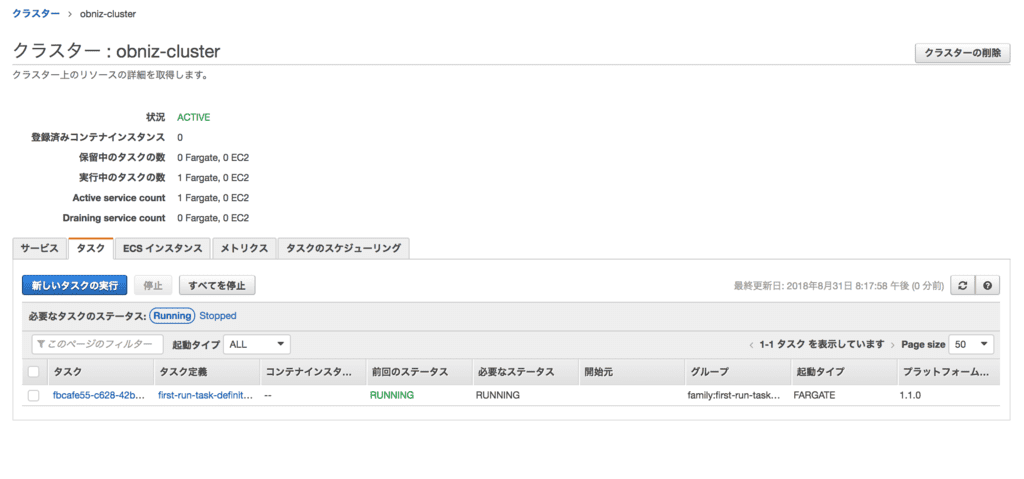
5-10分程度でタスクが実行されます。

タスクが正常に実行されると以下のように、ディスプレイに「Hello Obniz!」と表示され、左から右へ文字が流れていきます。

まとめ
今回は無理やりFargateから動かすということをやってみましたが、正直なところ利用シーンが全然思い浮かばないので全く役にたたない内容だと思いますが、Fargateも試すことができて面白かったです。
obnizは手軽に色々試せるのでかなり面白いコントロールボードだと思いますの。このサイズでディスプレイが付いているのもすごくいいですね。みなさんも是非楽しんでみてください。



