概要
Safariの[開発]メニューに[クロスオリジンの制限を無効にする]設定があって便利でした。
そもそもクロスオリジン、CORS(Cross-Origin Resource Sharing)ってなんぞ?という方は下記記事あたりをご参考ください。
オリジン間リソース共有 (CORS)
https://developer.mozilla.org/ja/docs/Web/HTTP/HTTP_access_control
CORS (Cross-Origin Resource Sharing) ってなに?
https://aloerina01.github.io/blog/2016-10-13-1
CORS関連、これだけ知っとけばまぁ大丈夫
https://qiita.com/rooooomania/items/4d0f6275372f413765de
CORSまとめ
https://qiita.com/tomoyukilabs/items/81698edd5812ff6acb34
利用方法
CORS制限の確認
設定する前に、CORS制限がかかっていることを確認します。
前に実装した簡単なAPIとWebサーバを利用します。
Pythonの標準ライブラリでAPIサーバとWebサーバを立ち上げる
https://cloudpack.media/44251
GitHubにソースをアップしていますので、よかったらご参考ください。
https://github.com/kai-kou/simple_api_and_web_server_python
APIの実装で、Access-Control-Allow-Origin 指定をコメントアウトします。
app.py
from wsgiref.simple_server import make_server
import json
def app(environ, start_response):
status = '200 OK'
headers = [
('Content-type', 'application/json; charset=utf-8'),
# ('Access-Control-Allow-Origin', '*'),
]
start_response(status, headers)
return [json.dumps({'message':'hoge'}).encode("utf-8")]
with make_server('', 3000, app) as httpd:
print("Serving on port 3000...")
httpd.serve_forever()
それぞれ別々のコンソールでAPIとWebサーバを立ち上げます。
> python app.py
> python -m http.server 8080
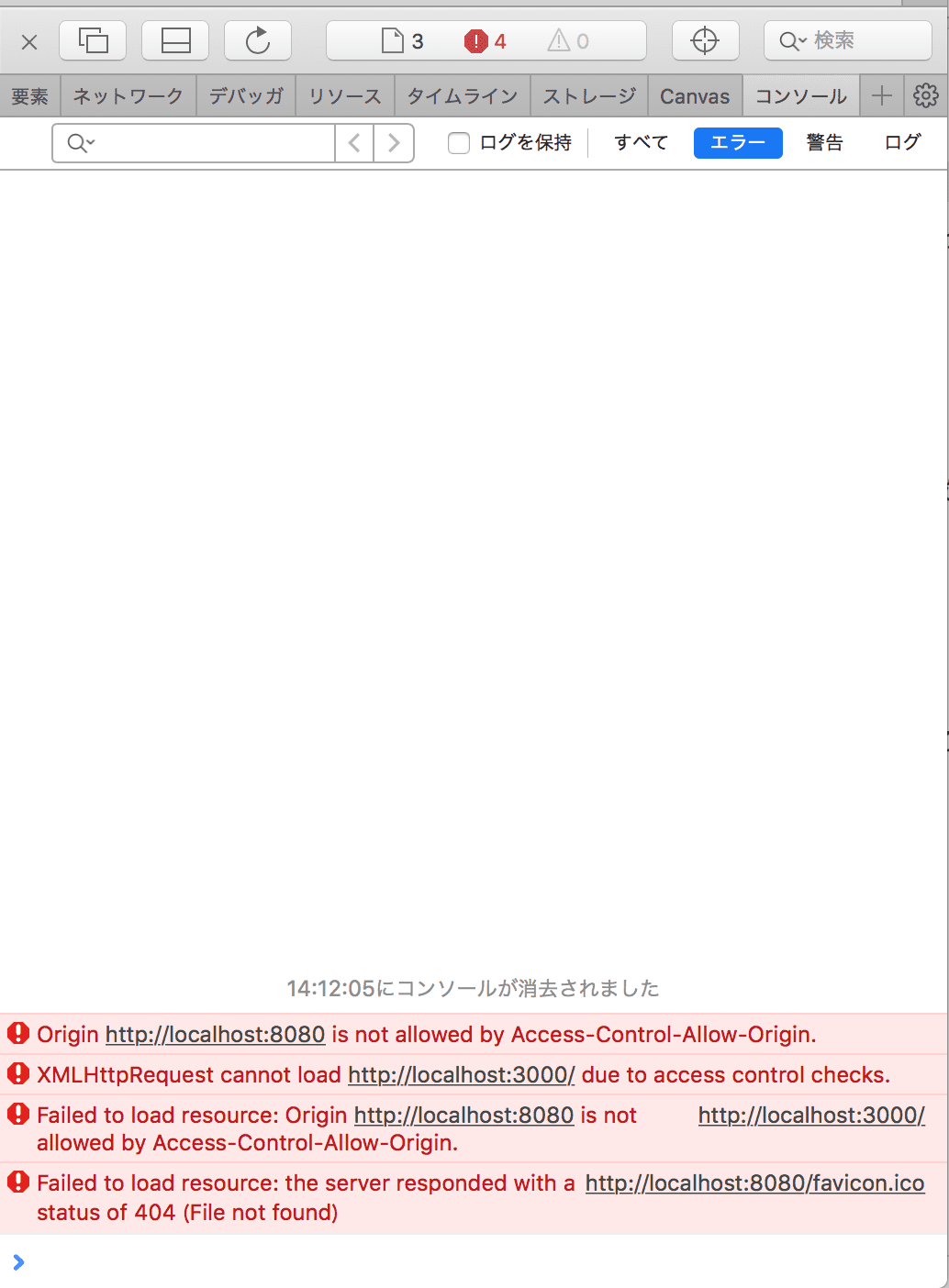
Safariでアクセスしてみます。

はい。Origin http://localhost:8080 is not allowed by Access-Control-Allow-Origin. となっていて、制限がかかっていることが確認できました。
Safariの設定方法
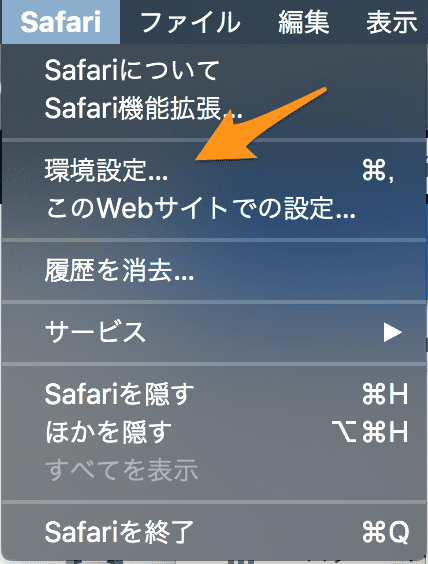
Safariを起動してメニューからの[Safari]→[環境設定]を選択します。

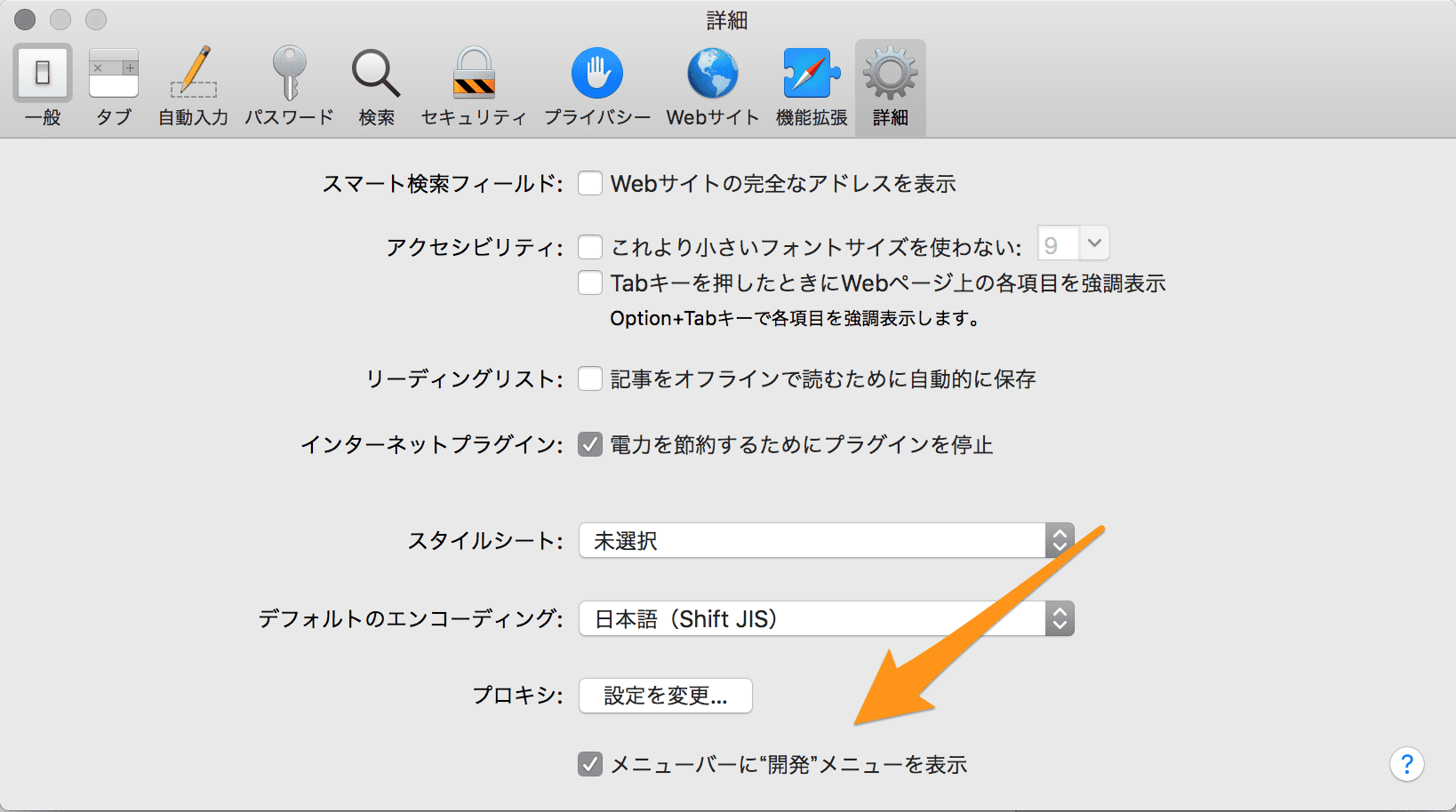
詳細ダイアログが開いたら[詳細]タブを開き、[メニューバーに”開発”メニューを表示]にチェックを入れて、ダイアログを閉じます。

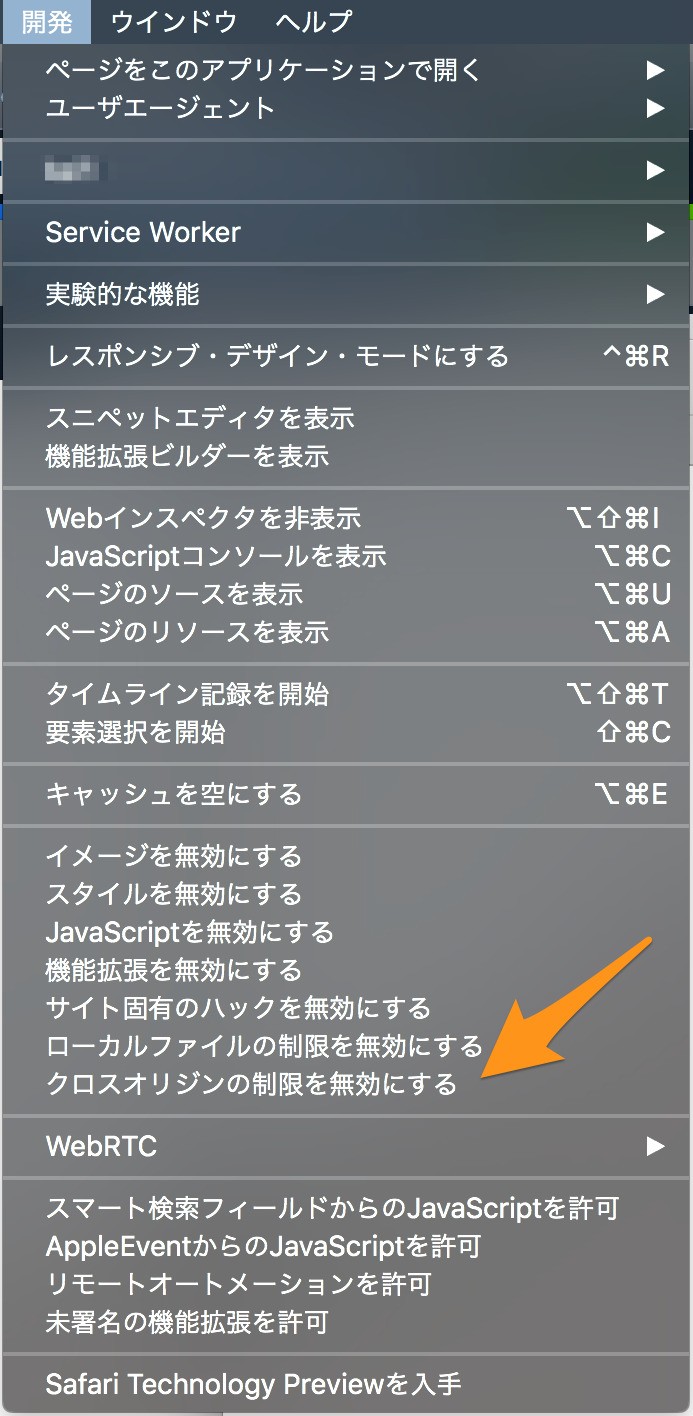
Safariのメニューに[開発]が増えているので、そこから[クロスオリジンの制限を無効にする]項目を選択します。

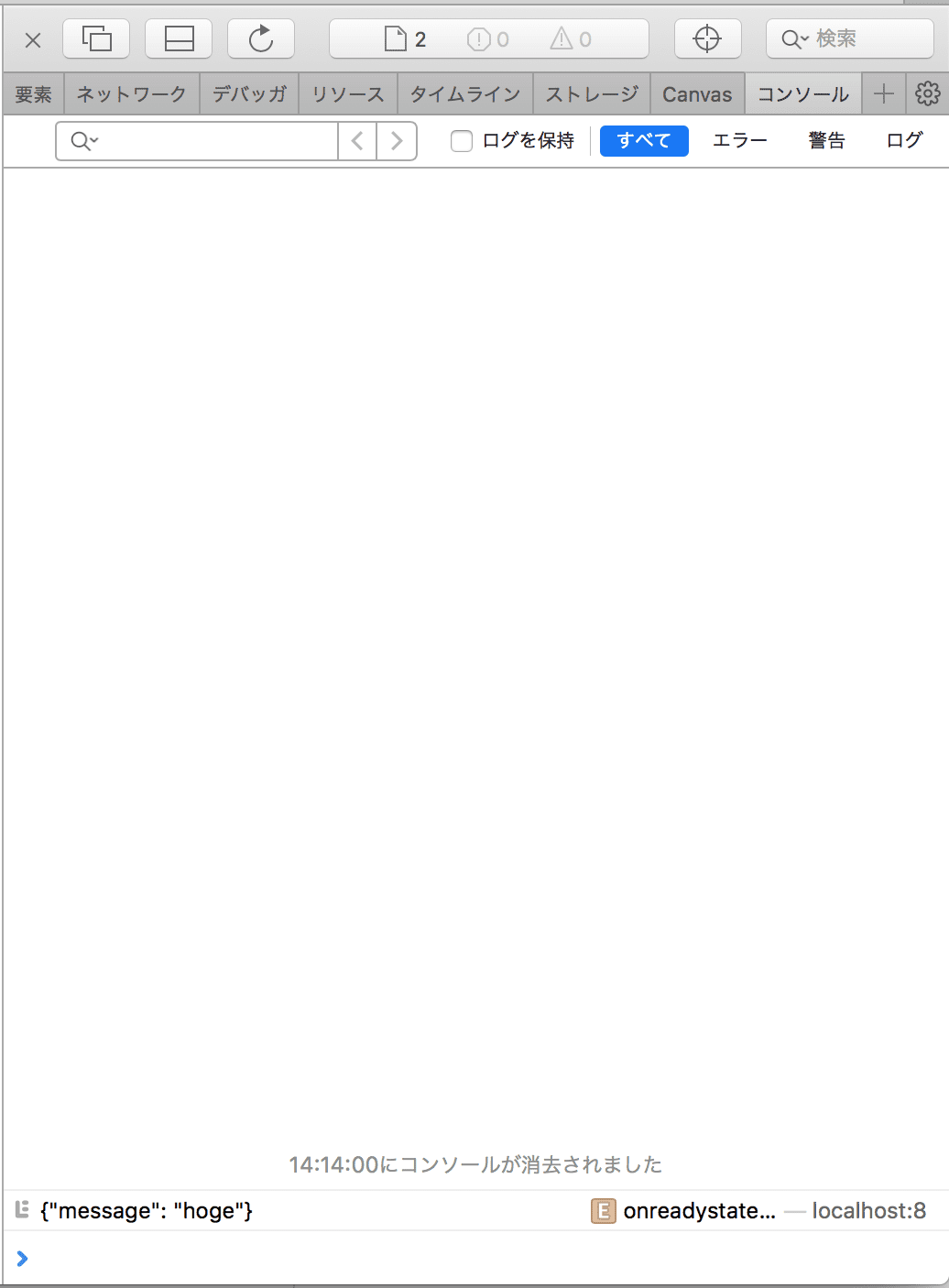
改めてSafariでアクセスしています。

はい。
CORSの制限が外れたことが確認できました。
まとめ
[開発]メニューにあるとおりで、あくまで開発時に利用する設定です。
間違っても運用で利用しようと考えないようにしましょう^^
Google Chromeの場合、拡張機能かアプリにパラメータ指定して、制限を無効化することができるみたいです。
Access-Control-Allow-Originのエラーを回避してWebサービスを呼ぶには?(開発時のお手軽Tips。)
https://web.plus-idea.net/2018/03/allow-control-allow-origin-plug-in/
参考
オリジン間リソース共有 (CORS)
https://developer.mozilla.org/ja/docs/Web/HTTP/HTTP_access_control
CORS (Cross-Origin Resource Sharing) ってなに?
https://aloerina01.github.io/blog/2016-10-13-1
CORS関連、これだけ知っとけばまぁ大丈夫
https://qiita.com/rooooomania/items/4d0f6275372f413765de
CORSまとめ
https://qiita.com/tomoyukilabs/items/81698edd5812ff6acb34
Access-Control-Allow-Originのエラーを回避してWebサービスを呼ぶには?(開発時のお手軽Tips。)
https://web.plus-idea.net/2018/03/allow-control-allow-origin-plug-in/