はじめに
こんにちは streampack チームのメディです。
https://cloudpack.jp/service/option/streampack.html
Copyrights
Elephants Dream
© copyright Blender Foundation | https://orange.blender.org

目的
HLSビデオでデフォルトのオーディオトラックを設定する方法を学びます。
ツール
VideoJS:オープンソースのJavaScriptビデオプレーヤー。
説明
マニフェストについて
複数のオーディオトラックを持つHLSマニフェストの例。
#EXTM3U #EXT-X-VERSION:3 #EXT-X-MEDIA:TYPE=SUBTITLES,GROUP-ID="subs",NAME="Chinese",FORCED=NO,AUTOSELECT=YES,URI="chinese/ed.ttml",LANGUAGE="zho" #EXT-X-MEDIA:TYPE=SUBTITLES,GROUP-ID="subs",NAME="French",FORCED=NO,AUTOSELECT=YES,URI="french/ed.ttml",LANGUAGE="fra" #EXT-X-MEDIA:TYPE=AUDIO,GROUP-ID="aac",LANGUAGE="en",NAME="English",DEFAULT=YES,AUTOSELECT=YES,URI="en/chunklist_w370587926_b160000_ao_slen_t64RW5nbGlzaA==.m3u8" #EXT-X-MEDIA:TYPE=AUDIO,GROUP-ID="aac",LANGUAGE="sp",NAME="Spanish",DEFAULT=NO,AUTOSELECT=YES,URI="sp/chunklist_w370587926_b160000_ao_slsp_t64U3BhbmlzaA==.m3u8" #EXT-X-MEDIA:TYPE=AUDIO,GROUP-ID="aac",LANGUAGE="en",NAME="Commentary (eng)",DEFAULT=NO,AUTOSELECT=NO,URI="com/chunklist_w370587926_b160000_ao_slen_t64Q29tbWVudGFyeSAoZW5nKQ==.m3u8" #EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=2962000,NAME="High",CODECS="avc1.66.30",RESOLUTION=1280x720,AUDIO="aac",SUBTITLES="subs" 1280/chunklist_w370587926_b2962000_vo_slen_t64TWFpbg==.m3u8 #EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=1427000,NAME="Medium",CODECS="avc1.66.30",RESOLUTION=768x432,AUDIO="aac",SUBTITLES="subs" 768/chunklist_w370587926_b1427000_vo_slen_t64TWFpbg==.m3u8 #EXT-X-STREAM-INF:PROGRAM-ID=1,BANDWIDTH=688000,NAME="Low",CODECS="avc1.66.30",RESOLUTION=448x252,AUDIO="aac",SUBTITLES="subs" 448/chunklist_w370587926_b688000_vo_slen_t64TWFpbg==.m3u8
上記のマニフェストでは、英語がデフォルトのオーディオトラックです。
#EXT-X-MEDIA:TYPE=AUDIO,GROUP-ID="aac",LANGUAGE="en",NAME="English",DEFAULT=YES,AUTOSELECT=YES,URI="en/chunklist_w370587926_b160000_ao_slen_t64RW5nbGlzaA==.m3u8"
ビデオイベントについて
HLSマニフェストが読み込まれた後、オーディオトラックを選択する必要があります。
ブラウザによって、トリガーされるイベントは異なります。
たとえば、ChromeとFireFoxではloadedmetadataをリッスンする必要があり、Safariでは canplayをリッスンする必要があります。
実装
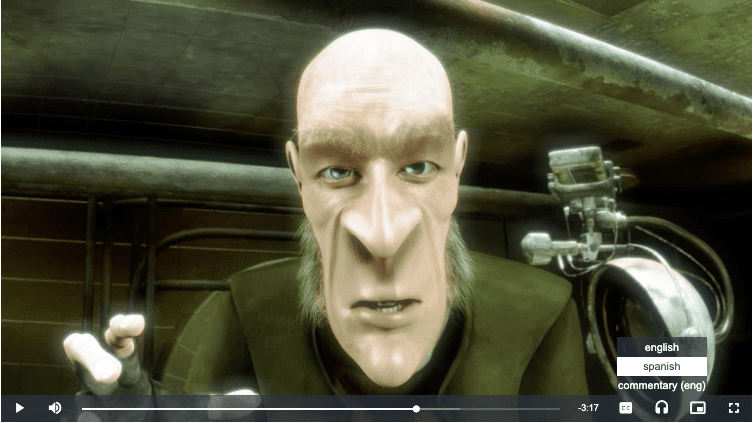
次の例では、スペイン語をデフォルトのオーディオトラックとして設定しています。
マニフェストでは、次のオーディオトラックです。
#EXT-X-MEDIA:TYPE=AUDIO,GROUP-ID="aac",LANGUAGE="en",NAME="English",DEFAULT=YES,AUTOSELECT=YES,URI="en/chunklist_w370587926_b160000_ao_slen_t64RW5nbGlzaA==.m3u8"
<!DOCTYPE html>
<html>
<head>
<title>Videojs 7.8.3 + multi audio</title>
<meta charset="utf-8">
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/video.js/7.8.3/video-js.min.css" />
<script src="//cdnjs.cloudflare.com/ajax/libs/video.js/7.8.3/video.min.js"></script>
</head>
<body>
<video class="video-js vjs-default-skin" id="video-container" controls muted autoplay>
<source src="//cdn.theoplayer.com/video/elephants-dream/playlist.m3u8" type="application/x-mpegURL">
</video>
</body>
<script>
var isSafari = /^((?!chrome|android).)*safari/i.test(navigator.userAgent);
var options = {
fluid: true
};
var player = videojs("video-container", options);
if (isSafari) {
player.one("canplay", function() {
activateTrack();
});
} else {
player.one("loadedmetadata", function() {
activateTrack();
});
}
function activateTrack() {
try {
var audioTrackList = player.audioTracks()
for (var i = 0; i < audioTrackList.length; i++) {
var track = audioTrackList[i];
if (track.label == "Spanish") {
track.enabled = true;
}
}
} catch (e) {
console.log("ERROR: " + e);
}
}
</script>
</html>
情報源
https://docs.videojs.com/docs/api/player.html
サンプルビデオはtheoplayerからです。