これは?
我が事業部でもBrowserStackを導入することになりました!
簡単な操作とか利点とかをまとめましたので、ぜひご活用ください!!
『BrowserStack』について
BrowserStackって?
BrowserStackは簡単に言うとブラウザで動作確認に利用するツールなのですが、それがあらゆるOS・ブラウザを仮想的に利用できる優れものとなっております。
要は、WindowsでもMacOSの動作確認とかできちゃうわけです。
対応ブラウザ・OS
大体の環境で動作確認できます。
これだけあれば一般のシステム開発には事欠かないかと。
料金
参考程度に、簡単なクロスブラウザテストするのであれば、
- 個人利用で月額29ドル
- チーム利用(10アカウント)で月額300ドル
となっています。チームの人数調整は利用手続き時に決められるみたいです。
その他プランがあるので下記を参考に。
料金一覧
実際に使ってみる
今回は利用申し込み・ダウンロード手順などは省いていますので悪しからず。
起動は簡単!
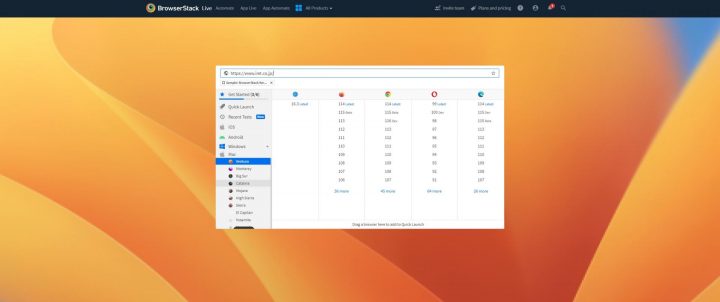
ログイン後、ダッシュボードを開きます。
すると、以下のような画面が開きます。

後はURLを入力し、左サイドメニューからOS→バージョン→ブラウザ(バージョン)を選択するだけです。すると…

はい、こんな感じでブラウザ内で表示されました!!
画面遷移もできますので、そのまま動作確認もできます。
サイドメニューの解説
 Switching Browser
Switching Browser
文字通り、ブラウザを変更します。
起動時とほぼ同じダッシュボードが表示され、再度OSやブラウザを選択し直します。
 Recommendations
Recommendations
おすすめのOS・ブラウザが表示されます。
最近使用したものや、世間でよく使われているものなんかが出ます。
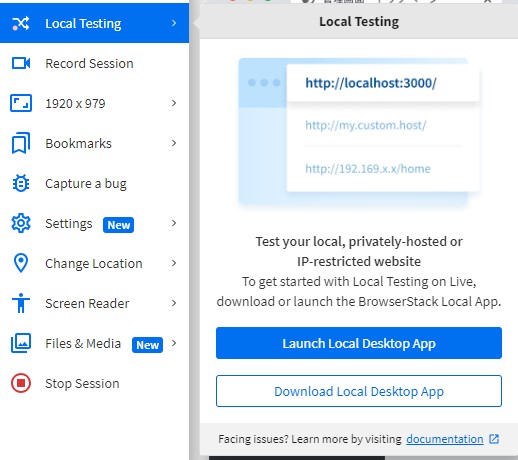
 Local Testing
Local Testing
ローカル開発にも対応しています。
ローカル開発にはお使いのPCにアプリケーションのダウンロードが必要なので、手順に従ってダウンロードをしましょう。
 Record Session
Record Session
画面録画ができます。
画面の動きとかを録画して共有がフィードバック、なんてこともできますね。
 1920 x 1080
1920 x 1080
現在の画面の解像度が表示されています。
よく使われる解像度やお好みの解像度に変更できるので、レスポンシブにも対応しています。
 Bookmarks
Bookmarks
URLのブックマークができます。
 Capture a bug
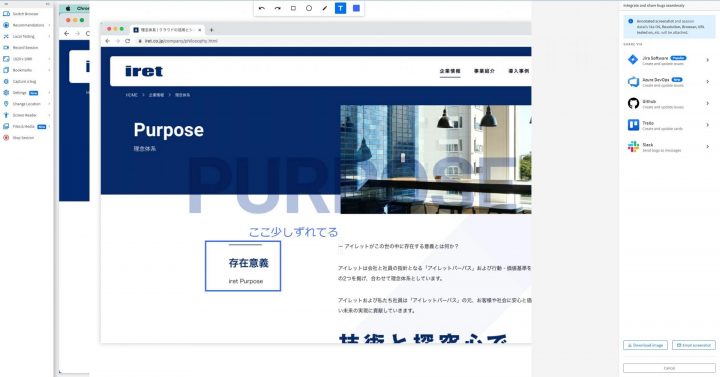
Capture a bug
現在の画面をスクリーンショットをして、それを共有できます。

このような感じで、ドローイングして共有できます。
 Change Location
Change Location
接続場所(国/州)を指定することができます。
Beta(2023/06/28現在)となっているので、もしかしたら不具合が発生する可能性もあります。
 Screen Reader
Screen Reader
webページの読み上げをしてくれます。
 Files & Media
Files & Media
ファイルのアップロード/ダウンロードテストができます。
 Stop Session
Stop Session
現在開いているセッション(ブラウザ)を終了します。
ローカル開発をしてみて
- 簡単にクロスブラウザテストができるのは非常に便利!
- お客様のご要望によっては端末や環境を準備するのは難しいと思うので、仮想的にテストできるのはとてもありがたい
- 動作が重い…
- 使っているPCや回線状況にもよりますが、リモートデスクトップに接続しているような感覚なので、ラグや重さを感じるかと思います
- 全角入力ができませんでした(自分の環境だけかもしれません)
- メモに書いてコピペはできました
- VPNをつないでテストするときはデスクトップアプリも併用する必要がある
- 要件によっては特定のIPからでないと接続できないようにしている場合もあるかと思います。そういった場合はデスクトップアプリをダウンロードして起動する必要があるので注意が注意が必要です
- 公式サイト Q&A

- 公式ドキュメントが英語しかない (2023/06/28現在)
- 英語鍛えましょう?
最後に
最後まで見ていただきありがとうございます。
「デバイスや環境を用意するのが難しいが、さまざまな状況でテストしたい」、そんな要望をかなえてくれる素敵なサービスだと思いました。使い方には一部注意が必要ですが、操作自体は簡単ですので是非導入を検討してみてはいかがでしょうか?


![BrowserStackでクロスブラウザテストを実施した時の[CONN_FAIL:4004]エラー対処法](https://iret.media/wp-content/uploads/2023/07/browserstack-eyecatch-e1688956014462-220x135.png)
